vim的macro就是用来解决重复的问题。在vim寄存器的文章里面已经对macro有所涉及,macro的操作都是以文本的方式存放在寄存器中。
宏是一组命令的集合,应用极其广泛,包括MS Office中的word编辑器,excel编辑器和各种文本编辑器,Linux系统中最强大的文本编辑器之一的vim同样支持宏操作。本文主要讨论宏在vim编辑器中的宏操作。
宏的主要作用高效的完成同样的一组操作,比如批量插入、批量删除、批量修改。
一、录制宏
对于宏的操作,最基本的程序是先录制宏,再复制宏,运行宏等操作。
1.小写字母寄存器
q{register} 小写字母(或数字)
...
q
在录制宏的过程中,主要是应用键盘操作,不要使用鼠标操作,不要使用数字小键盘、方向键等。主要是这些操作不适合记录。
移动光标键:h 向左 j 向下 k 向上 l 向右
0移动光标到行首,$移动光标到行尾
e 按单词移动光标,ge反方向移动光标
ctrl+a 数字+1 ctrl+x 数字-1
2.大写字母寄存器
向已经录制好的宏里面追加其他操作:
在一个已经录制好的宏定义中添加更多的操作,方法和在一个已经存在的寄存器里追加内容一样,将原来小写的宏名变成大写。比如原来是qa开始录制的宏,现在使用qA向宏a中追加操作。
q{register} 大写字母
...
q
可以这样理解,先录入一段操作到小写字母的寄存器中,用录制一段操作时,用大写字母作为寄存器,后面录制的宏将追加到前面录制的小写字母的寄存器中。
二、查看宏
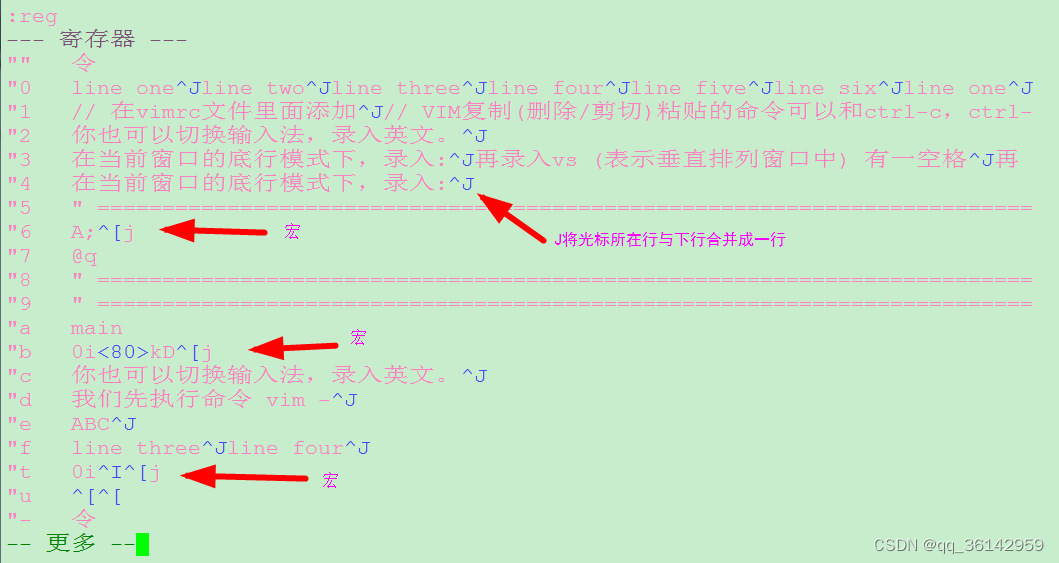
1.查看所有寄存器
:reg

2.查看指定寄存器
:dis a b c d

三、应用宏
应用宏也称为播放宏、运行宏。
应用宏可分为两种基本使用方式:一是在普通模式下使用,二是在底行(也称为命令行)模式下使用。
1.普通模式下
@{register}
对当前行运行宏
@@
再执行一遍上一次的命令。
n@@
从当前行开始连续执行上一次的命令。
n@{register}
从当前行开始,运行n次宏
2.底行模式下
a.直接使用
:norm[al] [!]@{register}
在当前行运行宏
:n,m norm[al] [!]@{register}
从n行到m行运行宏
:n norm[al] m@{register}
从第n行开始,共运行宏m次
在录入命令时,有无空格均可以;normal(普通模式下执行该命令的意思)可以简写为norm;有没有!都表示要执行后面的命令。
b.结合使用
底行模式下使用,可结合可视模式,共同操作。
(1)选中要批量操作的文本区域,比如用可视模式选中;
(2)再按:进入命令模式,之后输入normal @宏名,回车完成批量操作。
四、处理宏
1.拷贝宏
:let @z = @a将寄存器a中存储的宏对应的操作拷贝给寄存器z。这样使用@z会和使用@a一样。这样的好处是可以将常用且有用的宏移动到字母表的末尾,以防不小心被替换掉了。
2.修改宏
当你发现宏有错误时,除了可以重新录制一遍宏之外,还可以作如下方式修改:
在当前文件的最后面,添加一空行,把宏命令复制到此处,再编辑修改,最后保存宏命令。
a.在普通模式下,按G移动光标到文件末尾,然后按o(小写)添加一新的空白行,不要编辑,按ESC退出到普通模式
b.使用命令"ap,把寄存器a中的宏命令像文本一样粘贴到这一行,然后编辑这一行(此处以寄存器a为例)
c.编辑宏命令(也就是操作),与vim编辑其他的文件一样。编辑结束后用0(零)回到行首
d.保存这一行内容到a寄存器:"ay$
e.最后删除这一行即可
3.传递宏
a.先建立一个宏,或复制其他人制作好的宏。
b.在任意一个文件的空白位置,在normal状态下,执行命令"{register}p即可以把宏的内容粘贴出来。比如说,一个"t寄存器中的宏是:
"0i^I^[j"
其功能是把当前行缩进
可以修改,或作某些添加。
c.使用命令:let @f="0i^I^[j"
对宏命名并保存(此处为寄存器重新命名为"f)。
d.其他人用@f命令就可以使用这个的宏。
五、案例
1.行首添加一次缩进

寄存器命令解释:
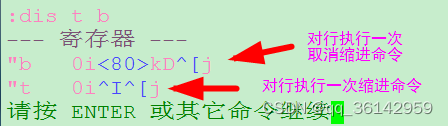
"b 功能:对行取消缩进
0 按0光标移动到行首 按i 进入插入模式
<80>kD 按删除键delete
^[ 按退出键Esc 按j 光标下移一行
"t 功能:对行缩进一次(按一次Tab)
0 按0光标移动到行首 按i 进入插入模式
^I 按制表键Tab
^[ 按退出键Esc 按j 光标下移一行
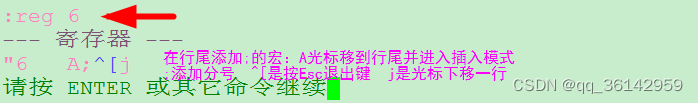
2.行尾加;

A光标移动到行尾,并进入插入模式
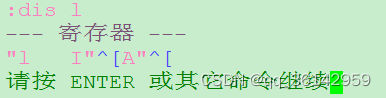
3.行首行尾加双引号""

I光标移动到行首,并进入插入模式
A光标移动到行尾,并进入插入模式
4.训练题目
在编辑文本时,要乐于发现重复性的操作。对于重复性行为,通过执行点命令或宏命令提高效率。
a.行尾加!
b.行首添加注释#
c.数字自增1练习
这是一个小test!
2 this is number 2;
前两行作为文件内容,下面是两个不同的宏,可以练习执行宏,查看效果。
yyp0^Aeeee^A^E<80>ku<80>kd^[$
yyp0<80>kr^Aeeee^A^[$