一、问题
使用了React antd 的<Table>标签,是这样记录选中的行id与行内容的:
<TabledataSource={data.list}rowSelection={{selectedRowKeys: selectedIdsInSearchTab,onChange: this.onSelectChange,}} // 表格是否可复选,加 type: 'radio',是单选,去掉是多选columns={this.getColumns()}rowKey={record => record.id}pagination={false}loading={loading}size="middle"borderedscroll={{ x: 1100 }}/>
其中有this.onSelectChange方法,内容如下:
// 复选框选中后的方法onSelectChange = (selectedIds, selectedRows) => {const { dispatch } = this.props;dispatch({type: 'SelectTableJS/updateSelectedIdsInSearchTab',selectedIds,selectedRows,});};
然后SelectTableJS.js中,有变量保存了下选中id与选中行数据:
export default {namespace: 'SelectTableJS',state: {selectedIdsInSearchTab:[],selectedRowsInSearchTab:[],
},
=====================================
reducers: {updateSelectedIdsInSearchTab(state, action) {return {...state,selectedIdsInSearchTab: action.selectedIds || state.selectedIds,selectedRowsInSearchTab: action.selectedRows || state.selectedRows,};},},
后续其它页面使用时,就可以获取到这2个变量:
@connect(({ SelectTableJS }) => ({SelectTableJS,
}))
===========================render() {const {SelectTableJS: { selectedIdsInSearchTab,selectedRowsInSearchTab },} = this.props;
但是使用时,会发现,如果在表格的多页中都选择了某些行,最后记录选中id的数组selectedIdsInSearchTab是正确的,但是记录选中行内容的数组selectedRowsInSearchTab 是不正确的,只有表格当前页选中的行,其它页选中行的内容丢失了。
二、排查过程
排查发现,这个是框架的bug,没办法修改。
参考文章:
https://blog.csdn.net/yoyoyo8888/article/details/132324571
三、解决方法
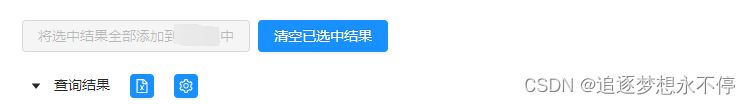
因为确实需要多页选中行的数据,只有id不够,所以给表格加了2个按钮:

1.这样用户可以先选择当前页数据,然后点击添加按钮,就把当前页选中行添加到自己准备的数组中。
2.用户翻页,再次选择数据,再次点击添加按钮,把当前页选中行添加到自己准备的数组中。
3.注意数组需要去重,不能重复选择。
4.注意数组判空。
5.如果选错,只能先点清空按钮,然后重新选择。
四、备注
1.遗留问题是,如果用户多页都选择了数据,然后点击添加按钮,那还是只会把当前页数据添加到自己准备的数组中,之前页选择的不会添加。
2.后期可以优化,因为id是全的,所以可以通过id查询后台接口、获取到每行的内容、添加到数组中?(不如优化成只需要id就足够,不要每行其它内容更好)