前言
略
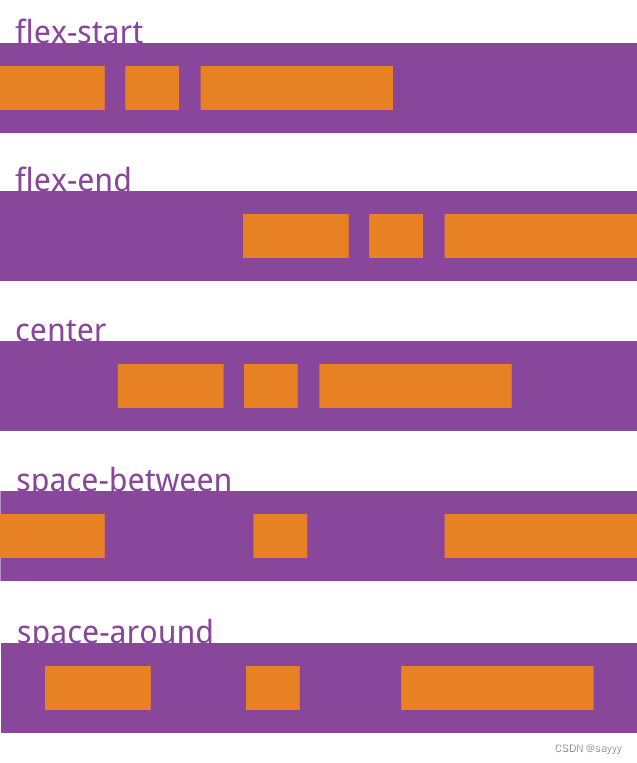
使用flex的justify-content属性控制元素的摆放位置

靠右
<view class="more">展开更多<text class="iconfont20231007 icon-zhankai"></text></view>
.more {display: flex;flex-direction: row;color: #636363;justify-content: flex-end;
}
参考
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
https://www.runoob.com/w3cnote/flex-grammar.html








![[NISACTF 2022]popchains - 反序列化+伪协议](https://img-blog.csdnimg.cn/bdc25a942cea4657b389febe43930bcc.png#pic_center)









![[引擎开发] 杂谈ue4中的Vulkan](https://img-blog.csdnimg.cn/310faa5172ee4827aa79e0c6e983bba1.png)