在felx布局中可以使用gap来设置元素之间的间隔;
.box{width: 800px;height: auto;border: 1px solid green;display: flex;flex-wrap: wrap;gap: 100px;
} .inner{width: 200px;height: 200px;background-color: skyblue;
}<div class="box"><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div>
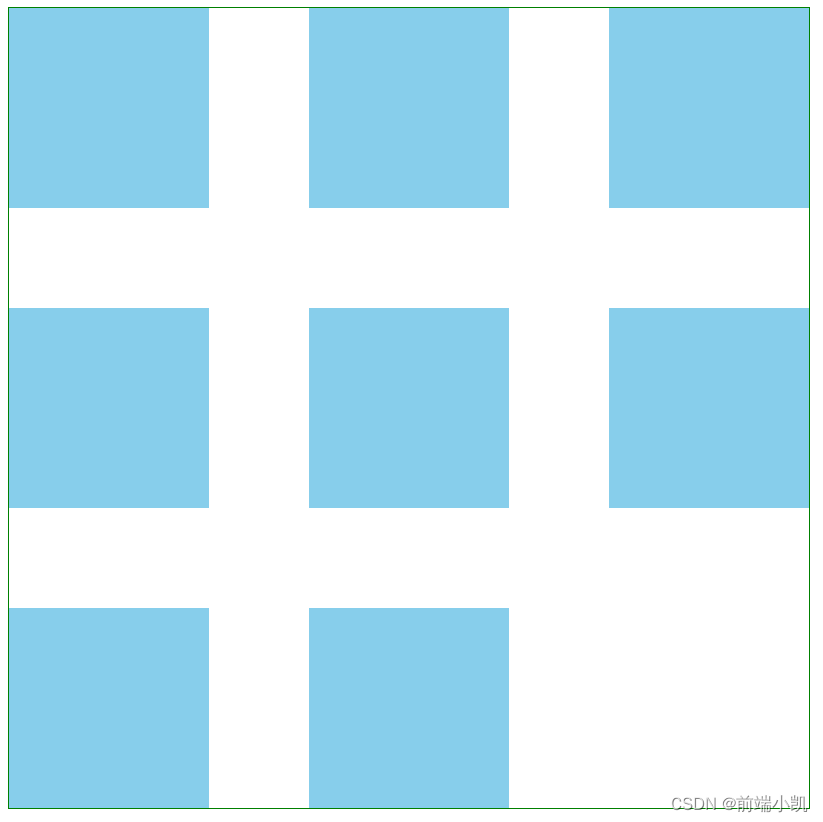
</div>效果:






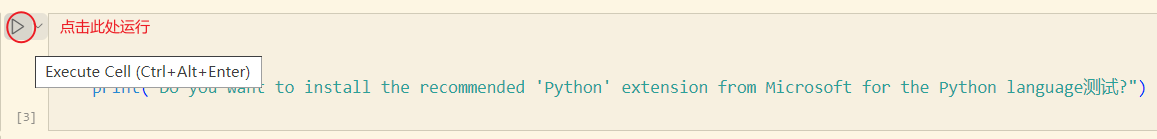
![[Python入门教程]01 Python开发环境搭建](https://img-blog.csdnimg.cn/c6d848f8eac2403eac1d01d29509fed6.png)