目录
构造函数
深入对象
创建对象三种方式
构造函数
new实例化执行过程(important!)
实例成员&静态成员
实例对象&实例成员
静态成员
内置构造函数
基本包装类型
Object
Object.keys(obj)返回所有键组成的字符串数组
Object.values(obj)返回所有值组成的字符串数组
Object.assign(obj1,obj2)返回合并的对象
Array
数组常见核心实例方法
arr.forEach()
arr.filter()
arr.map()
arr.reduce(function(){}[, ])
数组常见其他实例方法
array.from(lis) 将伪数组转换为真数组
String
常见实例方法
Number
toFixed()四舍五入创建保留几位小数
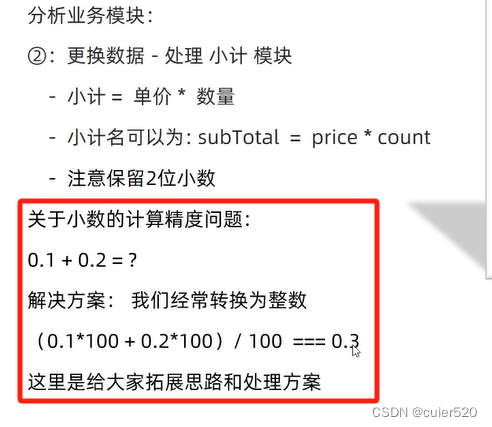
关于小数的精度问题
编程思想
面向过程
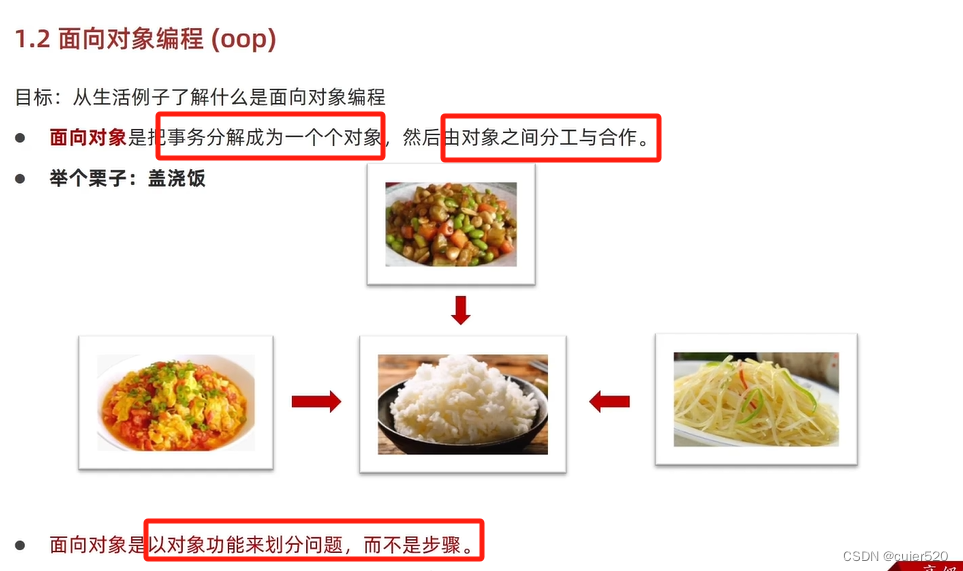
面向对象
特性:
封装性
继承性
多态性
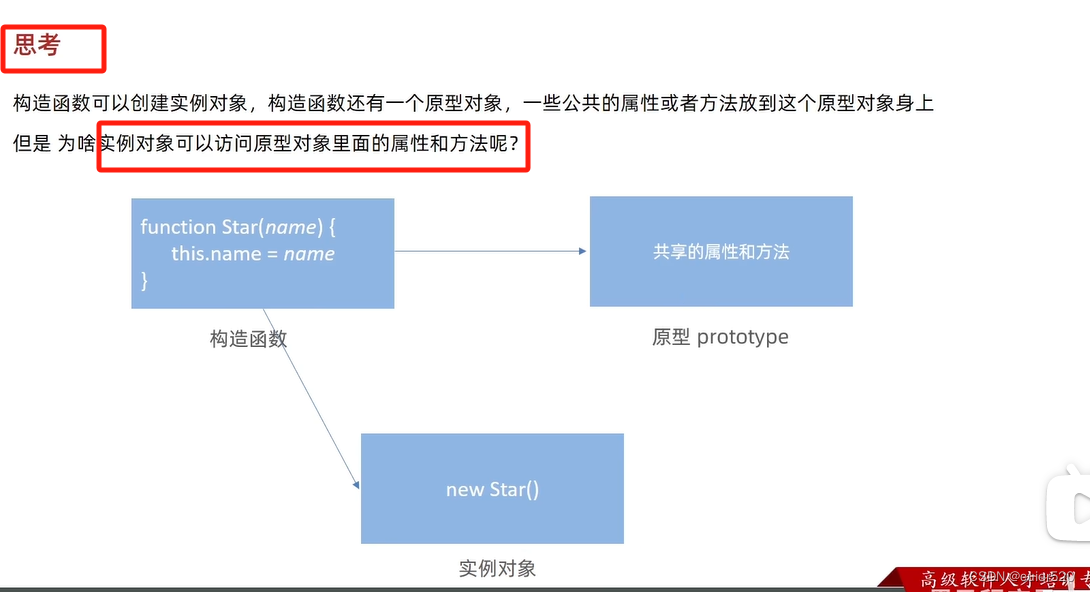
原型
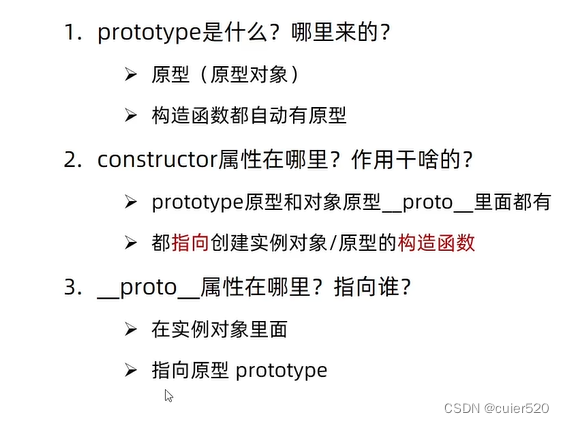
原型
constructor属性
指向:
使用场景:
对象原型
作用:
原型继承
原型链
机制:
instanceof:
构造函数
深入对象
创建对象三种方式
其中之一是利用构造函数创建对象,因此构造函数主要作用→初始化对象。

构造函数
构造函数,主要作用就是用来创建对象的。
对于对象共同的属性(属性值可不同)和方法,则将其放入构造函数中创建。
构造函数一定不要忘记this,指向当前的实例对象,也就是说 谁new我了就指向谁。



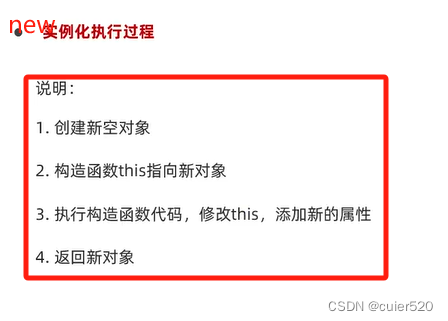
new实例化执行过程(important!)
new会改变this的指向。

实例成员&静态成员
实例对象&实例成员
通过构造函数创建的对象→实例对象;
实例对象结构相同但地址值不同,彼此独立且互不影响。
实例对象中的属性和方法→实例成员。

静态成员

内置构造函数
基本包装类型
基本数据类型也有专门的构造函数。


Object
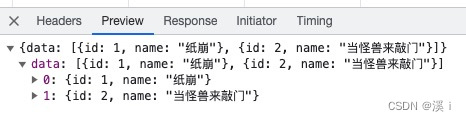
Object.keys(obj)返回所有键组成的字符串数组
()内部的参数,参数是谁就将对象丢进去.

Object.values(obj)返回所有值组成的字符串数组
Object.assign(obj1,obj2)返回合并的对象
Array
数组常见核心实例方法
arr.forEach()
arr.filter()
arr.map()

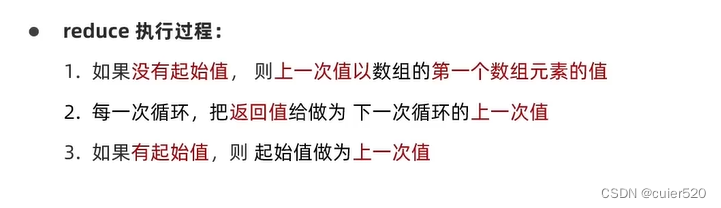
arr.reduce(function(){}[, ])


一般使用:
arr.reduce((prev,current) => prev+current,0)
数组常见其他实例方法
MDN看用法


array.from(lis) 将伪数组转换为真数组
String
常见实例方法
将数组转化为字符串用的数组方法是join(‘分隔符’)
这里的分隔符是指用什么符号来将字符串分隔
将字符串转化为数组用的字符串方法是split(‘分隔符’)
这里的分隔符是指按照字符串中已有的什么符号进行分隔

Number
toFixed()四舍五入创建保留几位小数

关于小数的精度问题

编程思想
面向过程
步骤/过程划分

面向对象
功能划分

特性:

封装性
js中通过构造函数来实现封装性,即共同的属性可以封装到构造函数中,若有共同的方法,则若也直接封装到构造函数中,则在多个实例化调用同一方法时则会造成内存的浪费。


![]()
→ 需要将方法放至构造函数的原型中
继承性
多态性
原型
原型
能够利用原型对象实现方法共享。
公共的属性写到构造函数上,公共的方法写到原型对象上。
构造函数和原型对象中的this都指向实例化对象。

constructor属性
指向:
constructor属性是构造函数的原型对象中的属性。
每个原型对象都有constructor属性。指向该原型对象的构造函数。

使用场景:
其指回来有何作用呢?有什么使用场景呢?


对象原型
作用:
即实例对象与原型对象产生什么样的联系?
实例对象之所以能访问原型对象中的属性和方法 正是因有对象原型。



实例对象中的对象原型指向构造函数的原型对象
也正因其指向原型对象,因此对象原型__proto__中的constructor属性与原型对象的指向同,都是指向构造函数
__proto__是只读属性


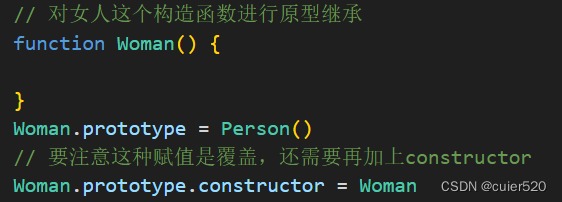
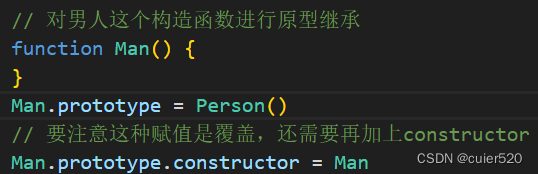
原型继承
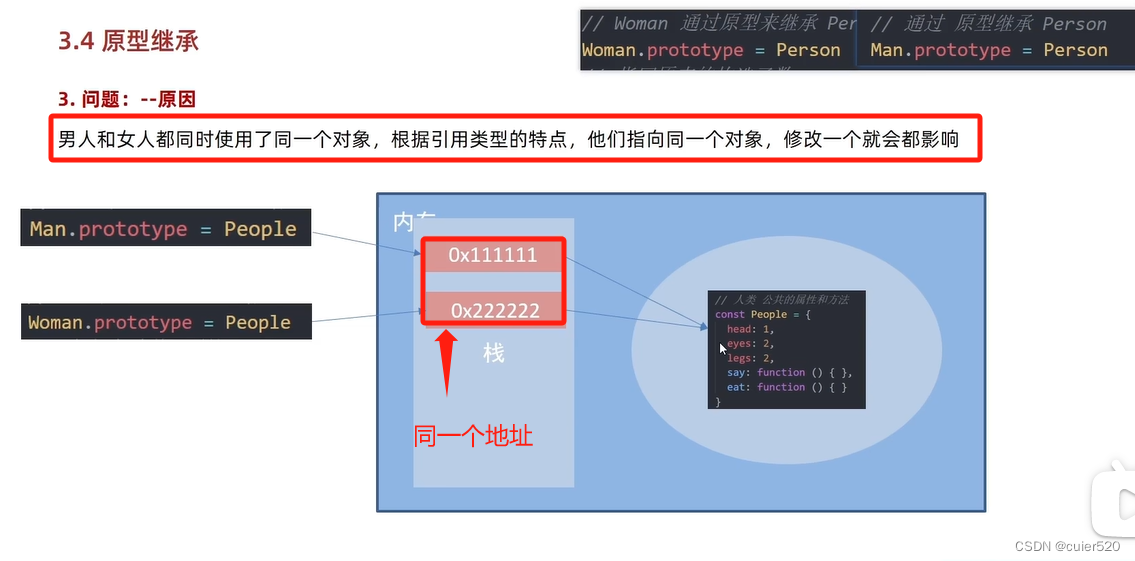
若两个有共同属性/方法的构造函数想要继承共同属性/方法,若将共同属性和方法直接放至对象中会产生如下问题。



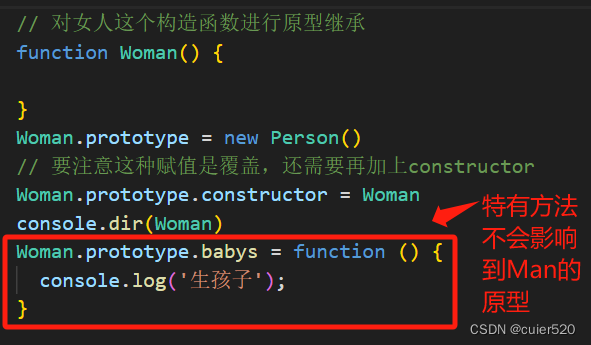
若在Woman.prototype上添加新方法,则也会相应地添加了Man.prototype中的方法。
因为上述赋值对象操作是赋值了对象的地址,更改其一就会使对象发生变化。

因此构造函数想要原型继承,不可以直接将共同属性/方法放至一个固定对象中,否则将会产生上述问题,解决方案是→将共同属性和方法放至一个构造函数中,则每次new出来的对象地址不一样赋给Woman.prototype和Man.prototype中的地址也就不一样,因此修改任一个都不会对彼此产生影响。



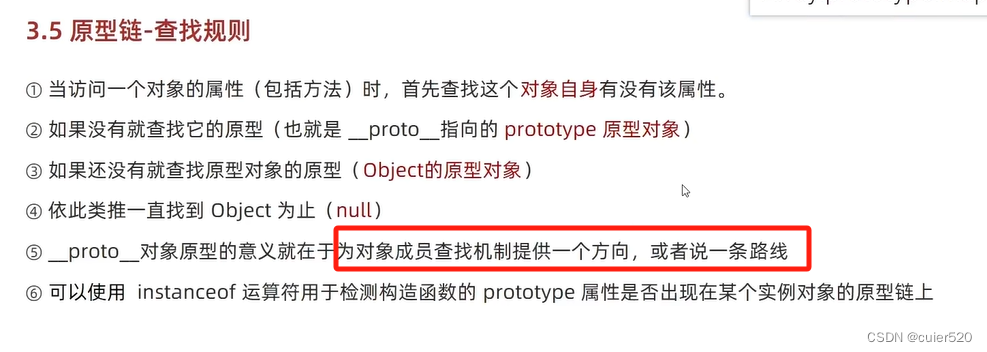
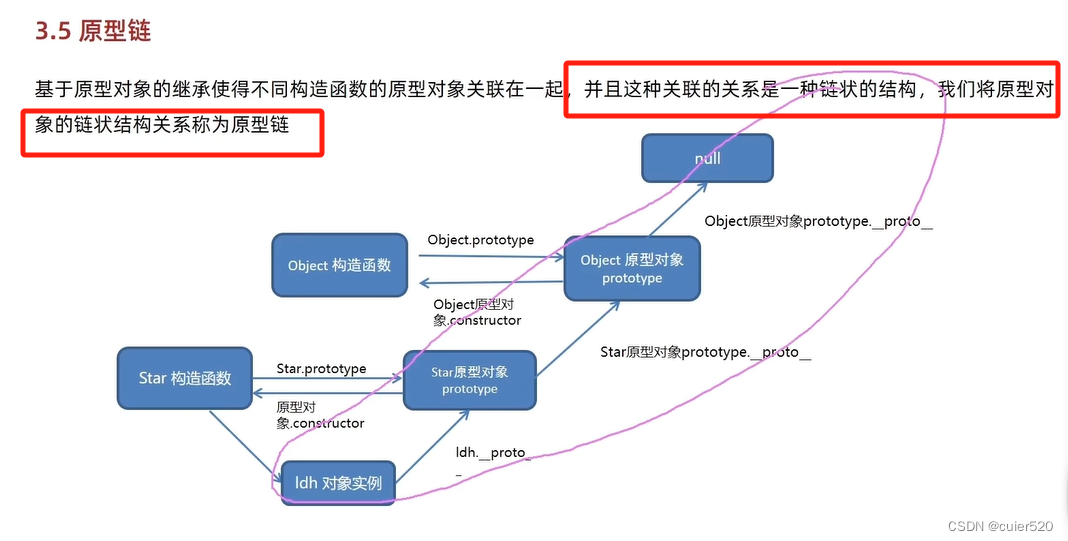
原型链
机制:
原型链是面试的高频题。
只要是对象都有对象原型。
只要是原型对象都有constructor属性。
作用域链→变量的查找规则;原型链→也是一个查找规则。

最底下那条链是基于对象原型直接指向构造函数的原型对象,此外的链都是基于原型对象的继承。
基于原型对象的继承使得不同构造函数的原型对象关联在一起!
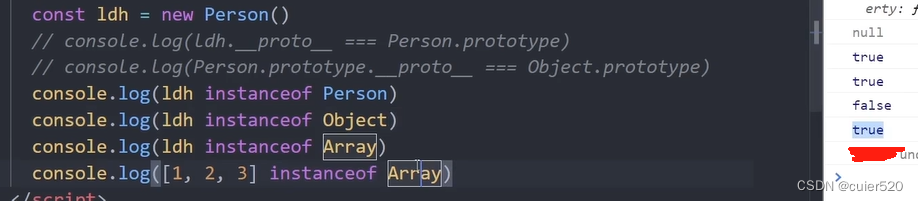
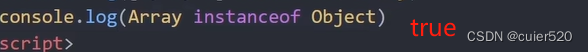
instanceof:
万物皆对象
















![[Python入门教程]01 Python开发环境搭建](https://img-blog.csdnimg.cn/c6d848f8eac2403eac1d01d29509fed6.png)