使用hugo+github搭建免费个人博客
前提条件
- win11电脑一台
- 电脑安装了git
- 电脑安装了hugo
- github账号一个
个人博客本地搭建
初始化一个博客
打开cmd窗口,使用hugo新建一个博客工程
hugo new site blogtest
下载主题
主题官网:themes.gohugo.io
在上面找一个主题,我这里找名称为m10c 的主题:m10c | Hugo Themes (gohugo.io)
注意:不同主题的安装方式不同,以后再专门写一个文章介绍如何安装复杂主题。本文不使用git add submodule 或者git clone的方式下载主题,因为这个部署到github的时候会有问题,坑已踩过,请紧跟我走。
主题的网站是一个github仓库:vaga/hugo-theme-m10c: A minimalistic (m10c) blog theme for Hugo (github.com),我们需要把它的zip文件下载下来。
下载了zip文件之后,需要在hemes 目录新建一个m10c 的文件夹,然后把zip包里面的内容全部放到m10c 文件夹,放好之后的文件目录是这样的:

主题应用
在blogtest目录的cmd命令行,输入如下命令:
hugo server -t m10c
其中-t 是指定主题的意思。在浏览器中输入https://localhost:1313 就能访问
修改配置,将m10c 设置为默认主题:
参考E:\HugoProject\blogtest\themes\m10c\exampleSite\config.toml 的配置,修改E:\HugoProject\blogtest\hugo.toml 为如下
baseURL = 'https://lishuangquan1987.github.io/'
languageCode = 'en-us'
title = 'Tony Blog'
theme = 'm10c'
paginate = 8[menu][[menu.main]]identifier = "home"name = "Home"url = "/"weight = 1[[menu.main]]identifier = "tags"name = "Tags"url = "/tags/"weight = 2[[menu.main]]identifier = "about"name = "About"url = "/about/"weight = 3[params]author = "Tony"description = "familiar with c#,go,lua,vb6"menu_item_separator = " · "[[params.social]]icon = "circle"name = "CSDN"url = "https://blog.csdn.net/lishuangquan1987"[[params.social]]icon = "github"name = "Github"url = "https://github.com/lishuangquan1987"# Default theme#[params.style]# darkestColor = "#242930"# darkColor = "#353b43"# lightColor = "#afbac4"# lightestColor = "#ffffff"# primaryColor = "#57cc8a"# Green theme#[params.style]# darkestColor = "#315659"# darkColor = "#253031"# lightColor = "#96a879"# lightestColor = "#fff"# primaryColor = "#dad865"# Red theme#[params.style]# darkestColor = "#d35050"# darkColor = "#212121"# lightColor = "#d6d6d6"# lightestColor = "#d3d3d3"# primaryColor = "#ffffff"其中几个比较重要的配置:
theme=m10c指定默认主题baseUrl=https://lishuangquan1987.github.io/这个后面将网站部署到github会用到
此时。我们再使用如下命令启动:
hugo server
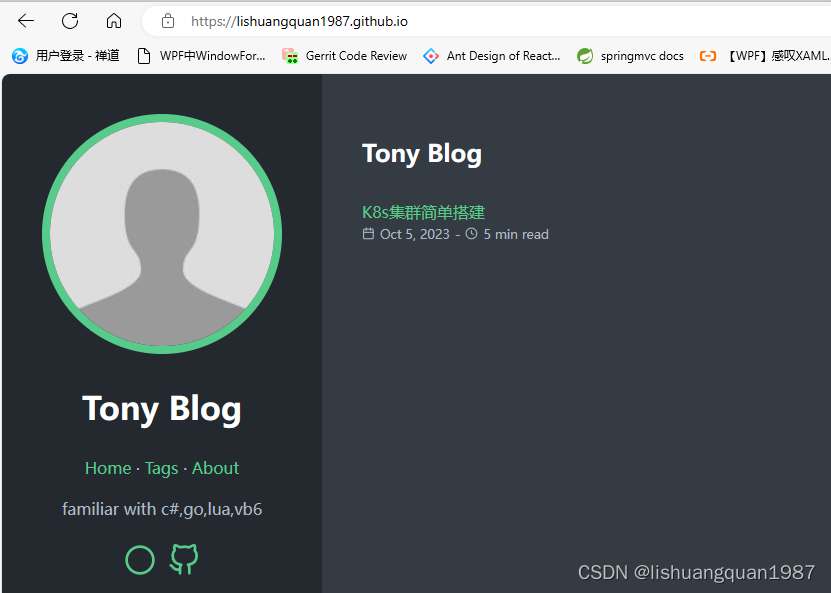
在浏览器中发现能启动,且主题的文字发生变化。
新建一个文章
使用如下命令,可以新建一个文章:
hugo new post/k8s集群简单搭建.md
这时,我们直接运行hugo server 命令,发现不能看到文章,需要编辑k8s集群简单搭建.md:
+++
title = ‘K8s集群简单搭建’
date = 2023-10-05T12:32:30+08:00
draft = true
+++
其中有个draft=true 表示草稿的意思,将它去掉之后,就能看到文章了。往文章里面填写markdown 语法的内容即可
将博客部署到github
在github上新建仓库
在github上新建一个名称为 {用户名}.github.io的仓库。例如我的github用户名是lishuagnquan1987 ,那么我新建仓库名称为lishuagnquan1987.github.io
编译本地项目
在E:\HugoProject\blogtest> 的命令行中输入如下命令:
hugo
即可编译项目,编译之后,发现生成了public文件夹
推送本地项目到github
在E:\HugoProject\blogtest> 的命令行中输入如下命令:
-
初始化git仓库
git init -
添加远程仓库
git remote add origin https://github.com/lishuangquan1987/lishuangquan1987.github.io.git -
暂存本地修改
git add . -
提交本地修改
git commit -m "first commit" -
提交本地修改到远程
git push --set-upstream origin master
设置github仓库
在仓库主界面,点击Settintgs:

进入设置界面,点击左侧导航栏的Pages:

在Build and deployment->Source中选择GitHub Actions:

点击browse all workflows:

然后搜索 hugo,找到hugo之后点击configure按钮:

它会自动在lishuagnquan1987.github.io/.github/workflows目录下新建一个hugo.yml文件
这时候,我们不需要修改任何东西,直接点击右侧的Commit changes 按钮提交修改即可:

此时,可以看到github正在构建你的项目:

等构建完毕之后,可以输入地址:http://lishuagnquan1987.github.io来访问你的博客啦:

注意:需要将新建的hugo.toml文件同步到本地,否则后续修改会造成冲突
git pull