🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.实现CRUD
配置路由接口,用于向后端请求数据
'BOOK_Add': '/book/addBook', //绑定书籍'BOOK_UPD': '/book/editBook', //绑定书籍'BOOK_DEL': '/book/delBook', //绑定书籍前端编写以及弹出层
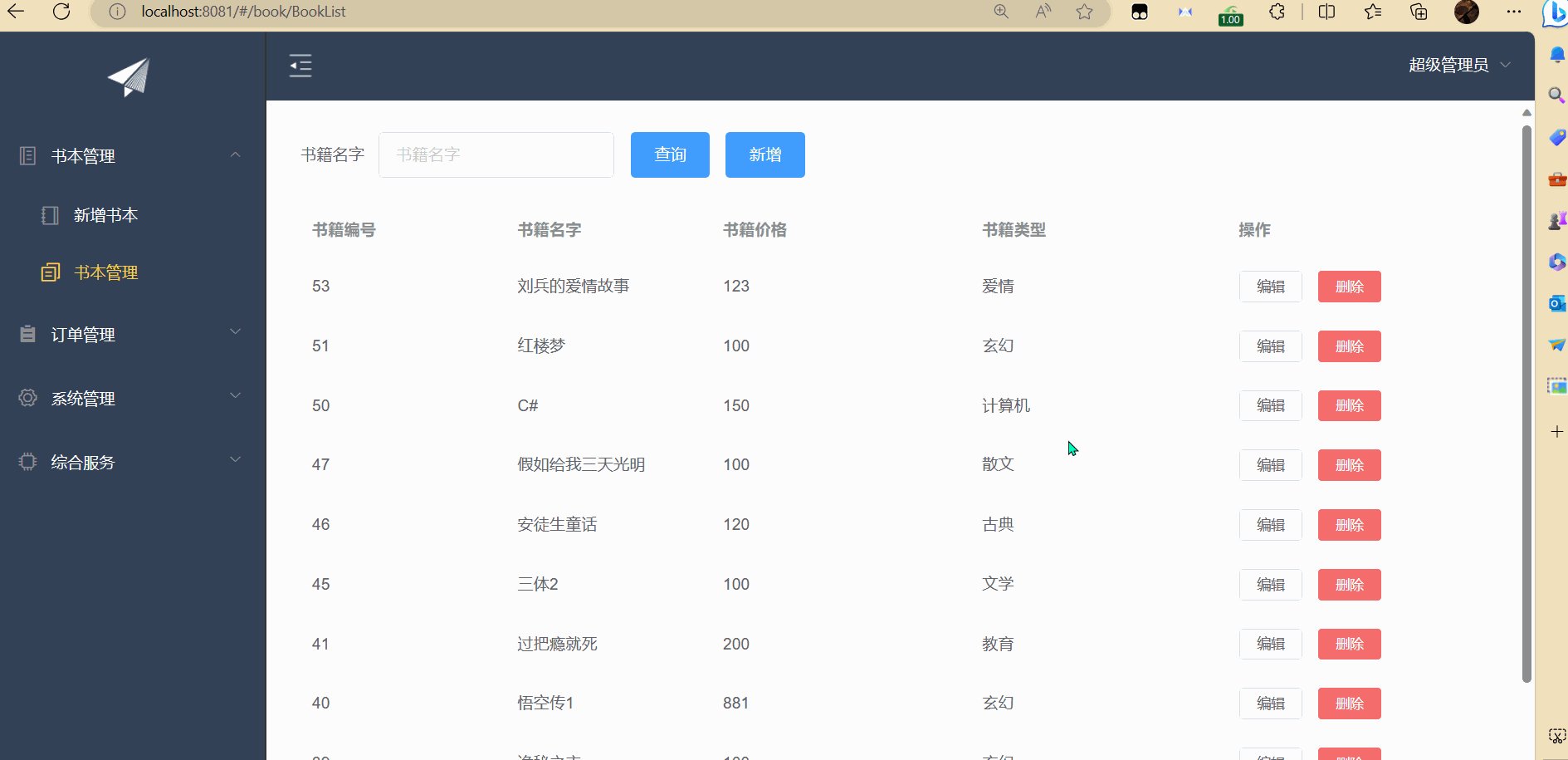
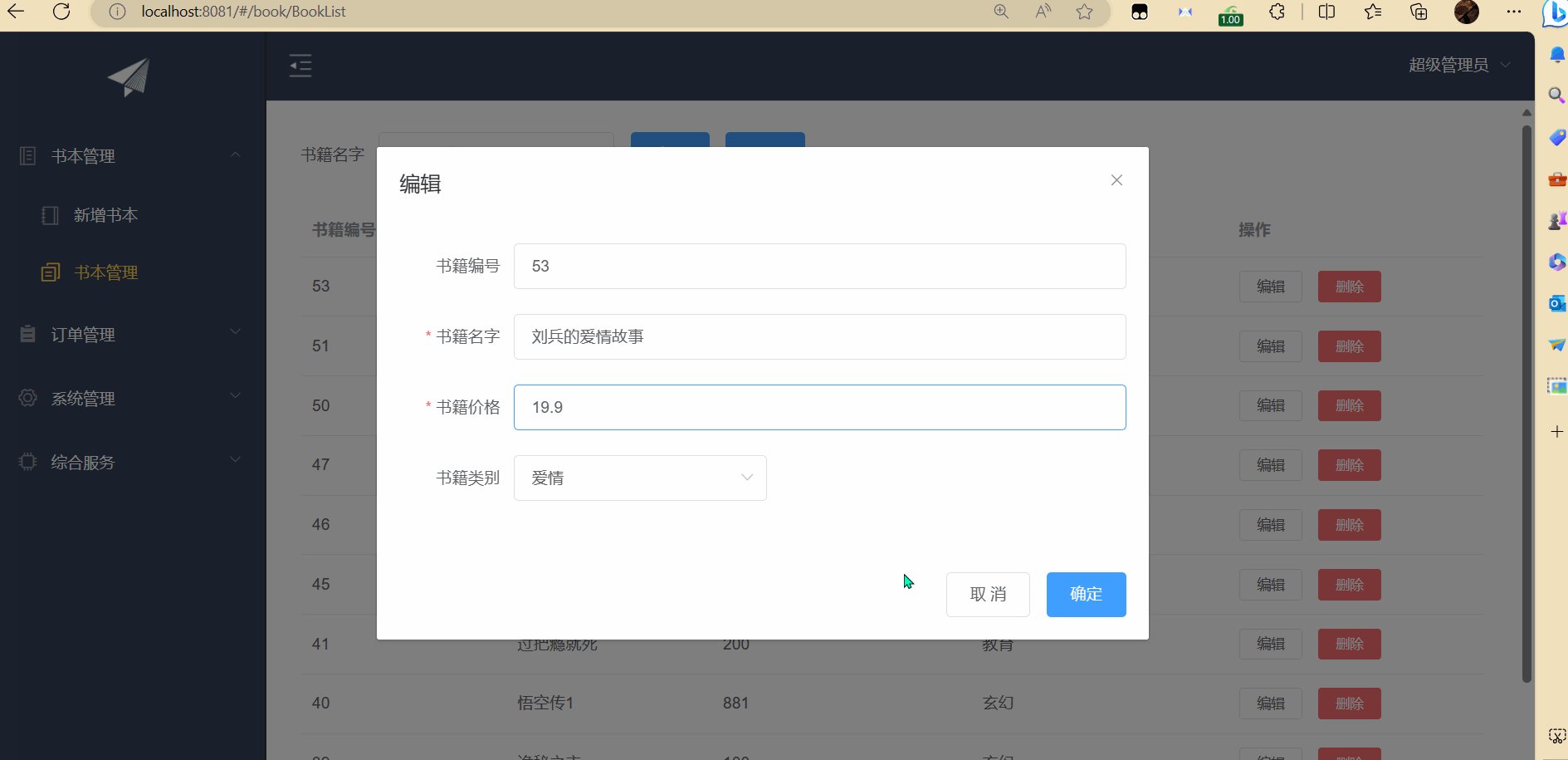
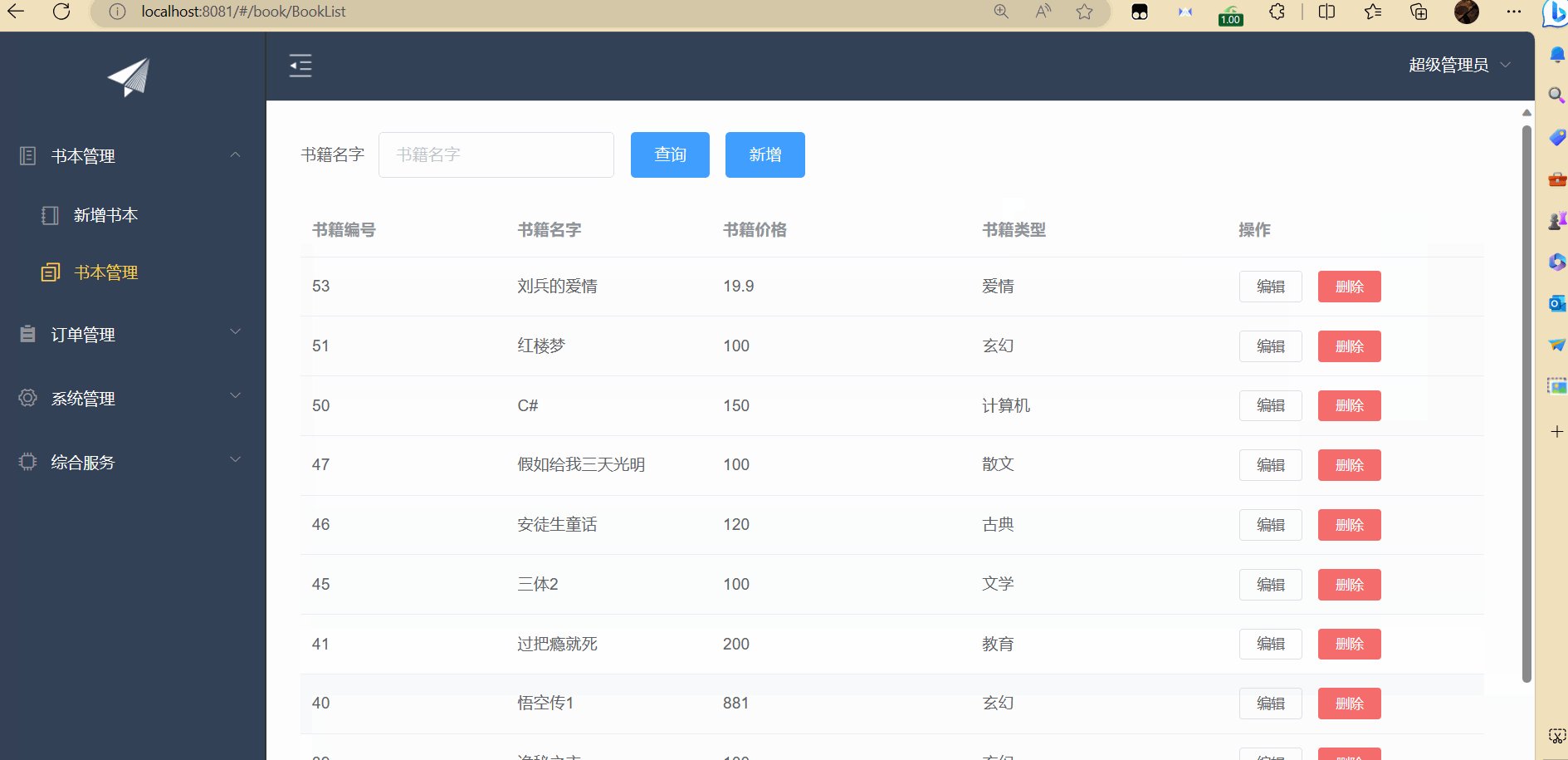
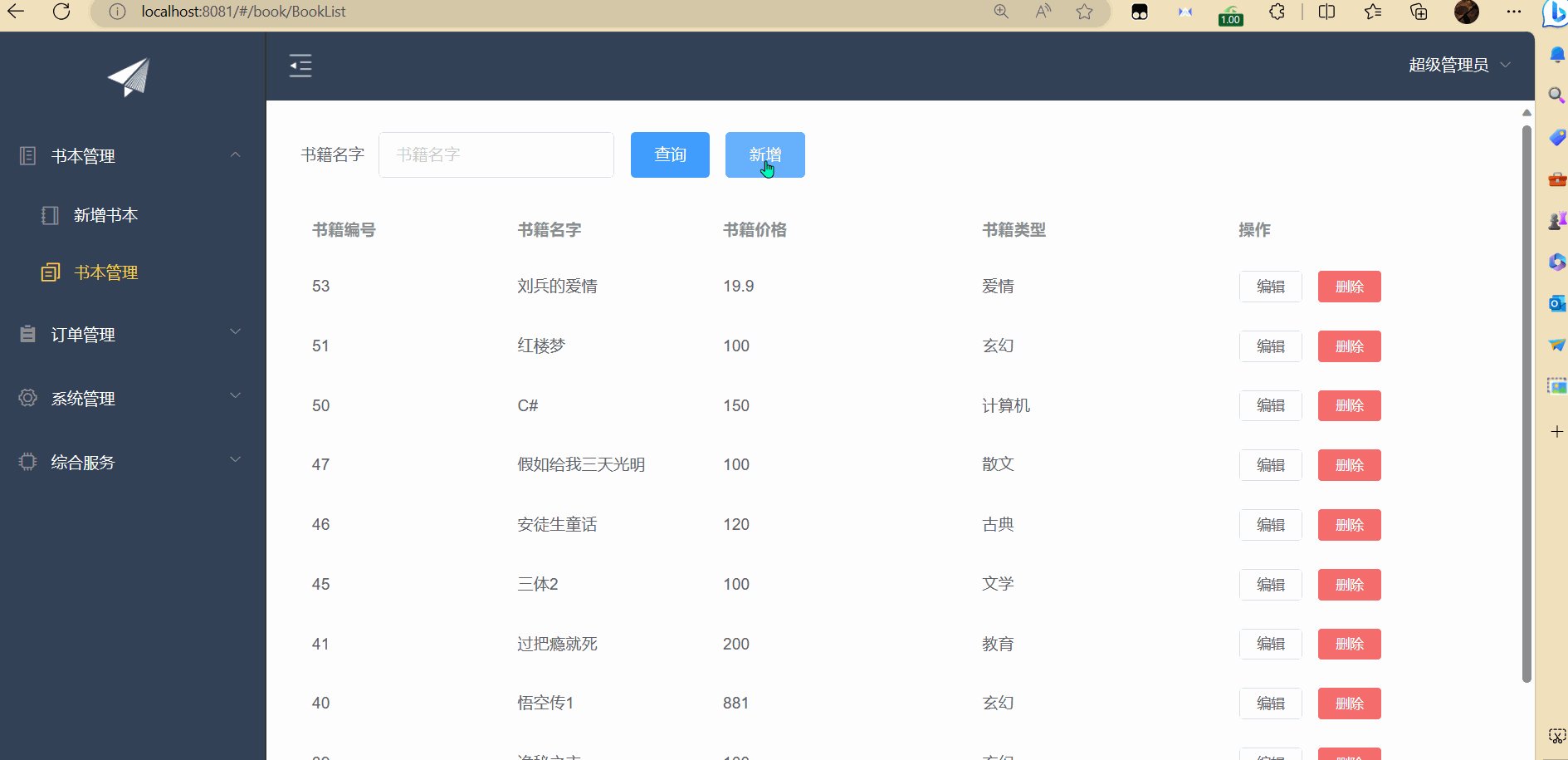
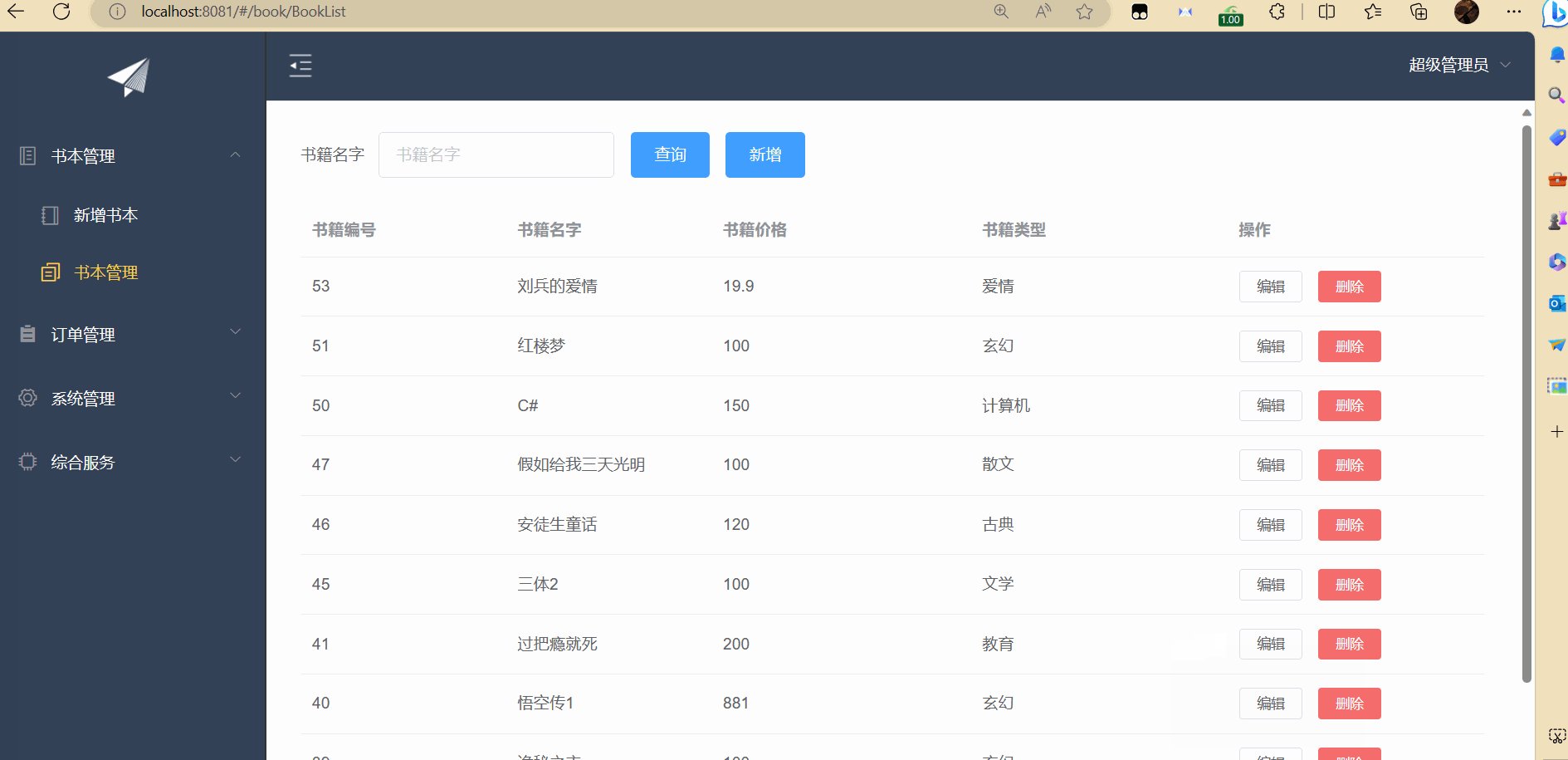
template><div id="book" style="padding: 30px;"><!-- 搜索框--><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名字"><el-input v-model="bookname" placeholder="书籍名字"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button><el-button type="primary" @click="open">新增</el-button></el-form-item></el-form><!-- 数据表格--><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名字" width="180"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作 "><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页--><div class="block"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹出 增加,删除--><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名字" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="bookytpe"><el-select v-model="book.booktype" placeholder="请选择书本类型"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确定</el-button></div></el-dialog></div>
</template>注意
注1:隐藏显示设置,通过Vue实例对象中的dialogFormVisible="true|false"来控制dialog显示隐藏
:visible.sync="dialogFormVisible"
注2:通过close或closed事件,在关闭dialog弹出框时清空form表单数据和验证信息;
@close="dialogClose"
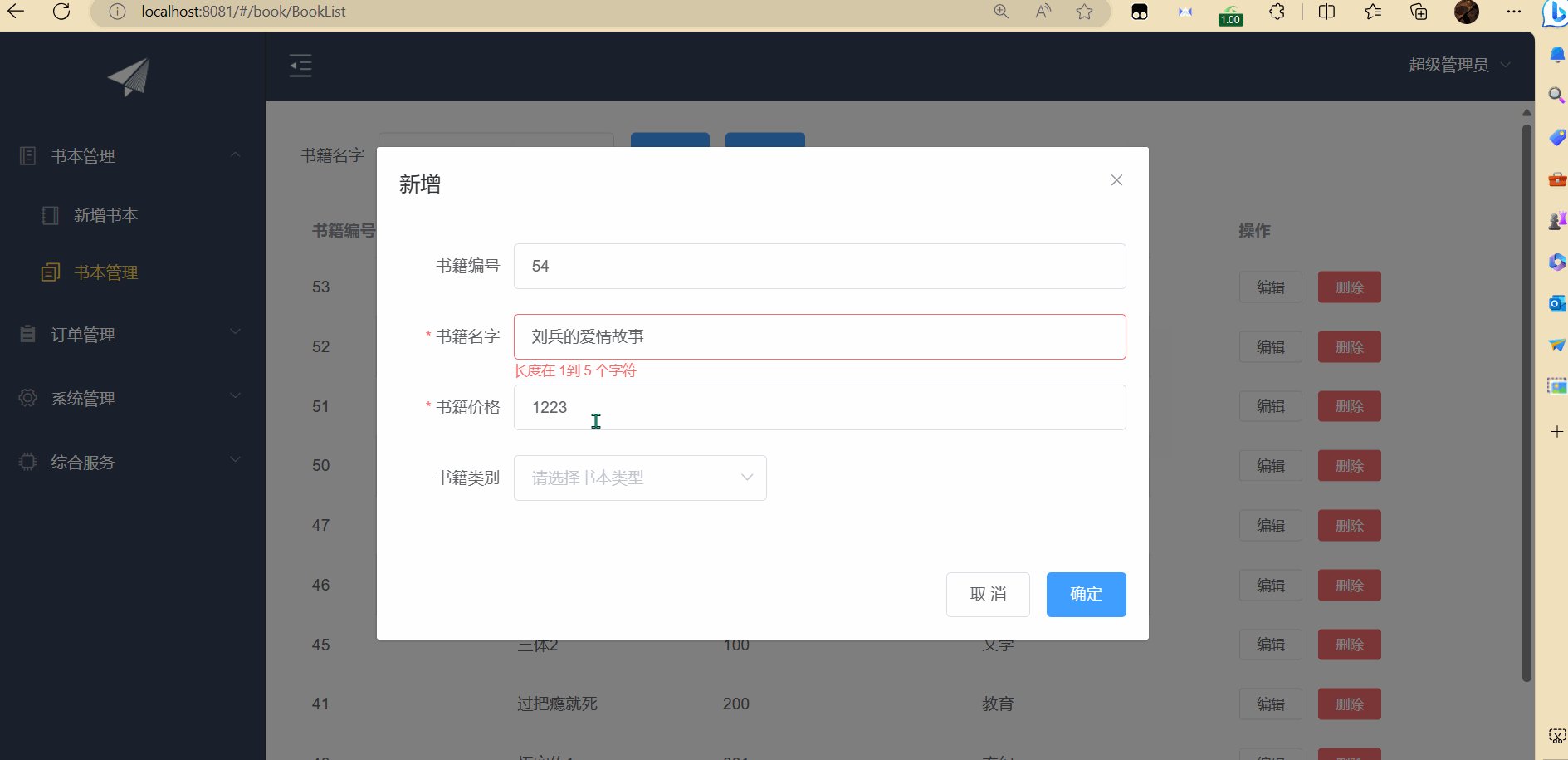
增加删除修改功能,以及表单验证的实现
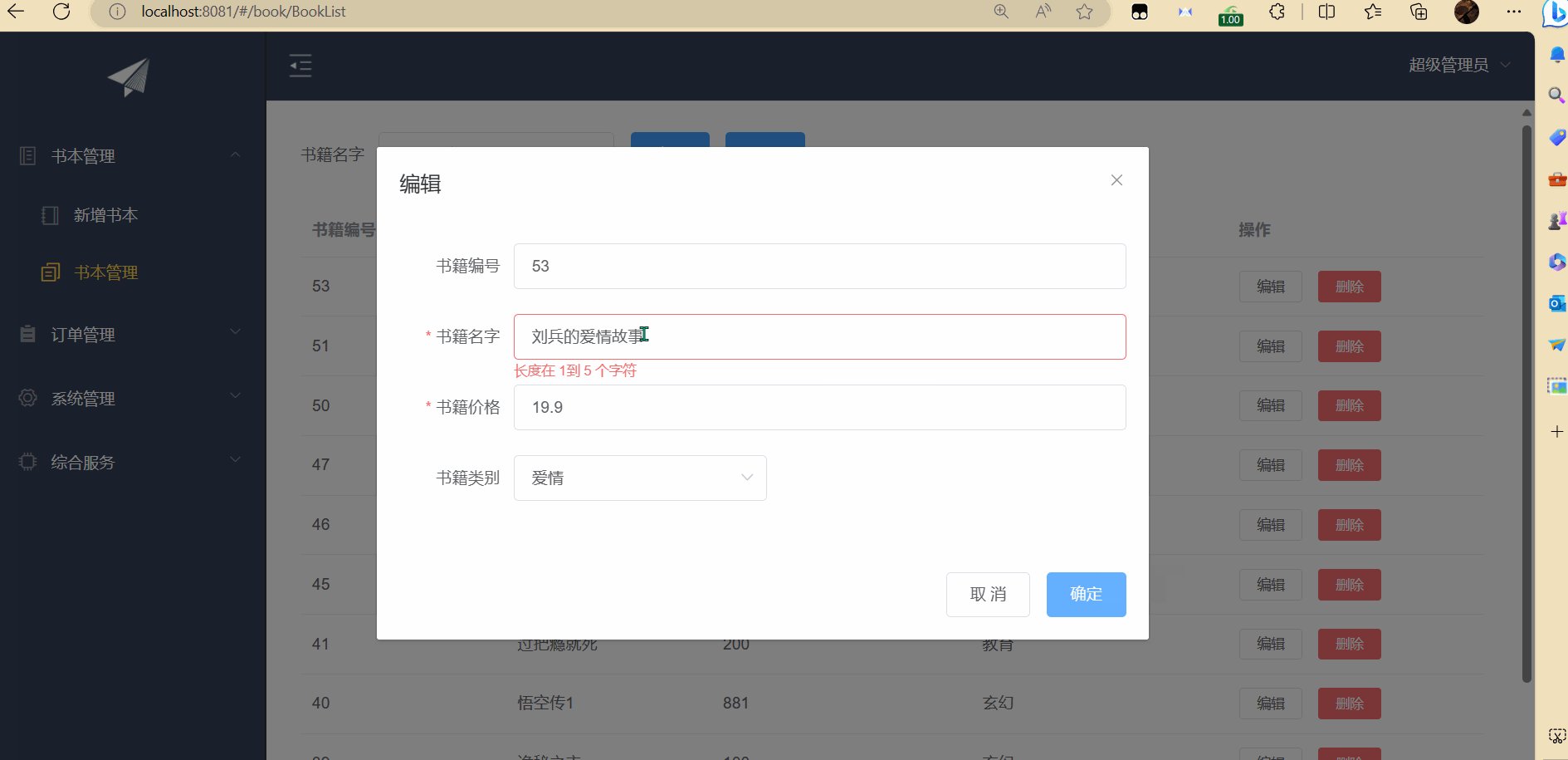
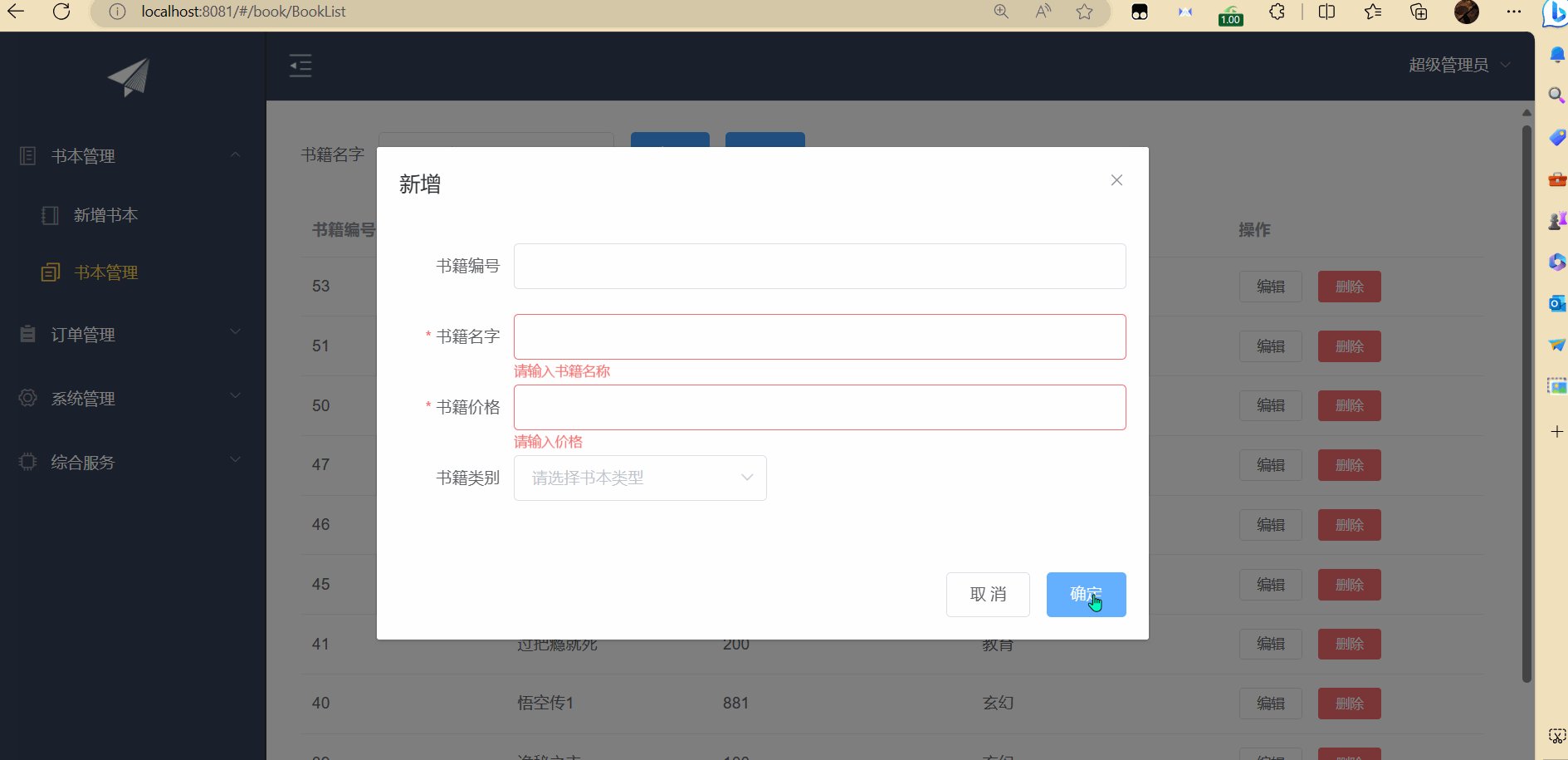
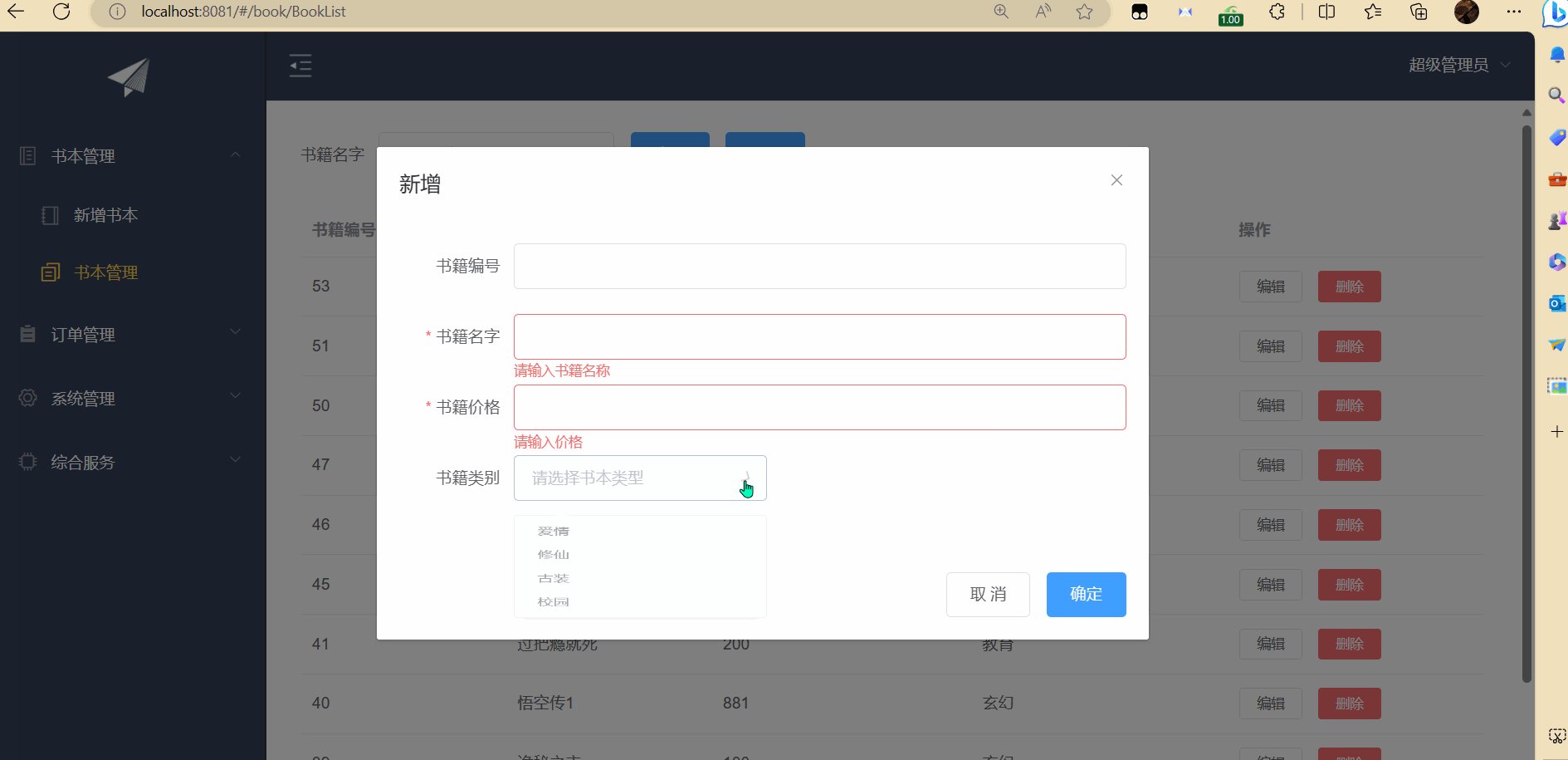
<script>export default {data() {return {bookname: '',tableData: [],rows: 10,page: 1,total: 0,title: '新增',dialogFormVisible: false,formLabelWidth: '100px',types: [],book: {id: '',bookname: '',price: '',booktype: ''},rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'},{min: 1,max: 5,message: '长度在 1到 5 个字符',trigger: 'blur'}],price: [{required: true,message: '请输入价格',trigger: 'blur'}],booktype: [{required: true,message: '请输入类型',trigger: 'blur'}]}}},methods: {del(idx, row) {this.$confirm('此操作将永久删除id为' + row.id + ',是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(r => {console.log(r);this.$message({type: 'success',message: '删除成功!'});this.query({});}).catch(e => {})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;//获得动态数据if (this.title = '编辑') {url = this.axios.urls.BOOK_UPD;}let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}this.axios.post(url, this.book).then(r => {console.log(r);this.clear();this.query({});}).catch(e => {})} else {console.log('error submit!!');return false;}});},//初始化窗体clear() {this.dialogFormVisible = false;this.title = '新增',this.book = {id: '',bookname: '',price: '',booktype: ''}},//打开窗体的方法open(idx, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},query(params) {//获得动态数据let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},created() {this.query({});this.types = [{id: 1,name: '爱情'},{id: 2,name: '修仙'},{id: 3,name: '古装'},{id: 4,name: '校园'}];}}
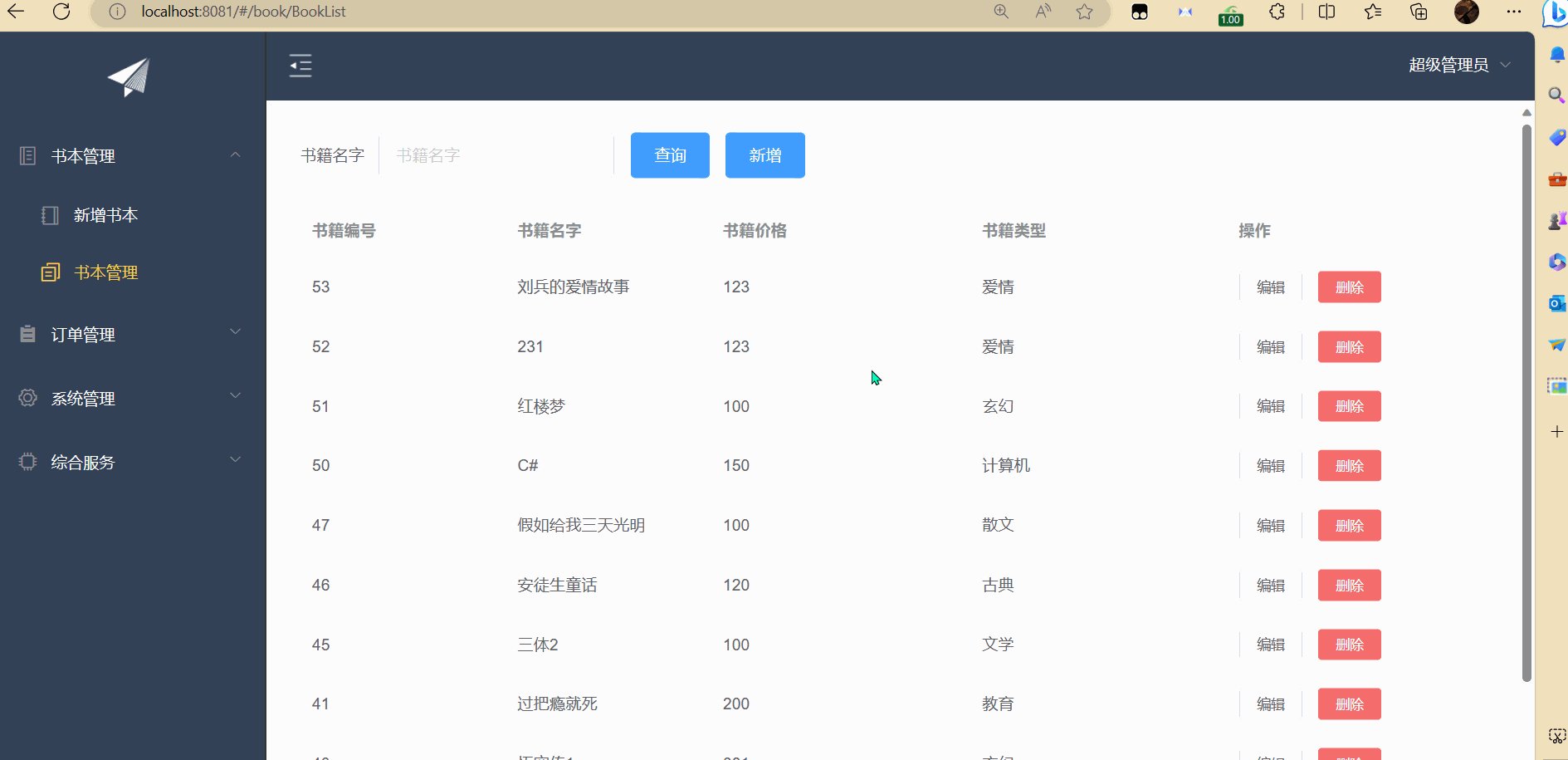
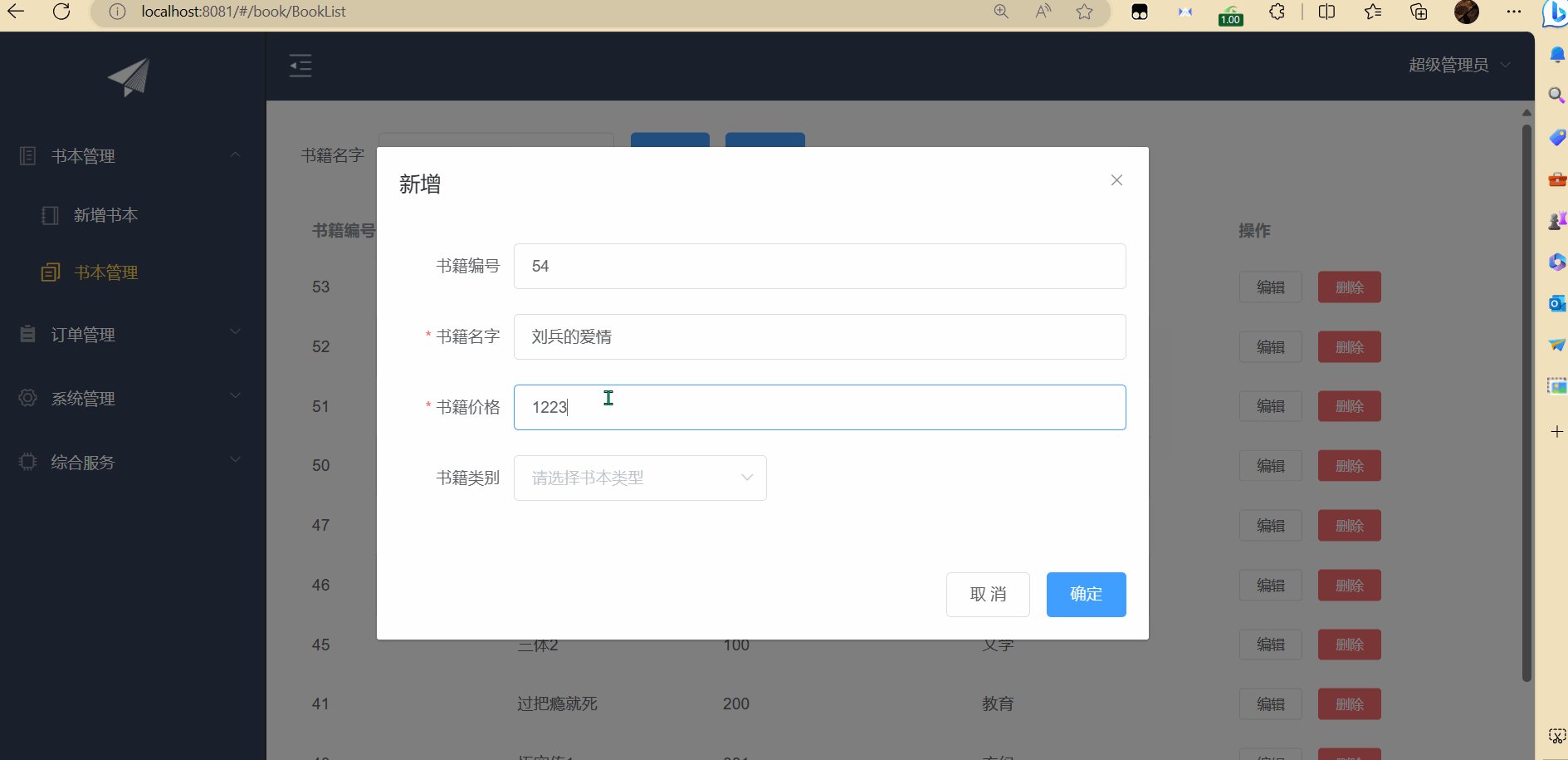
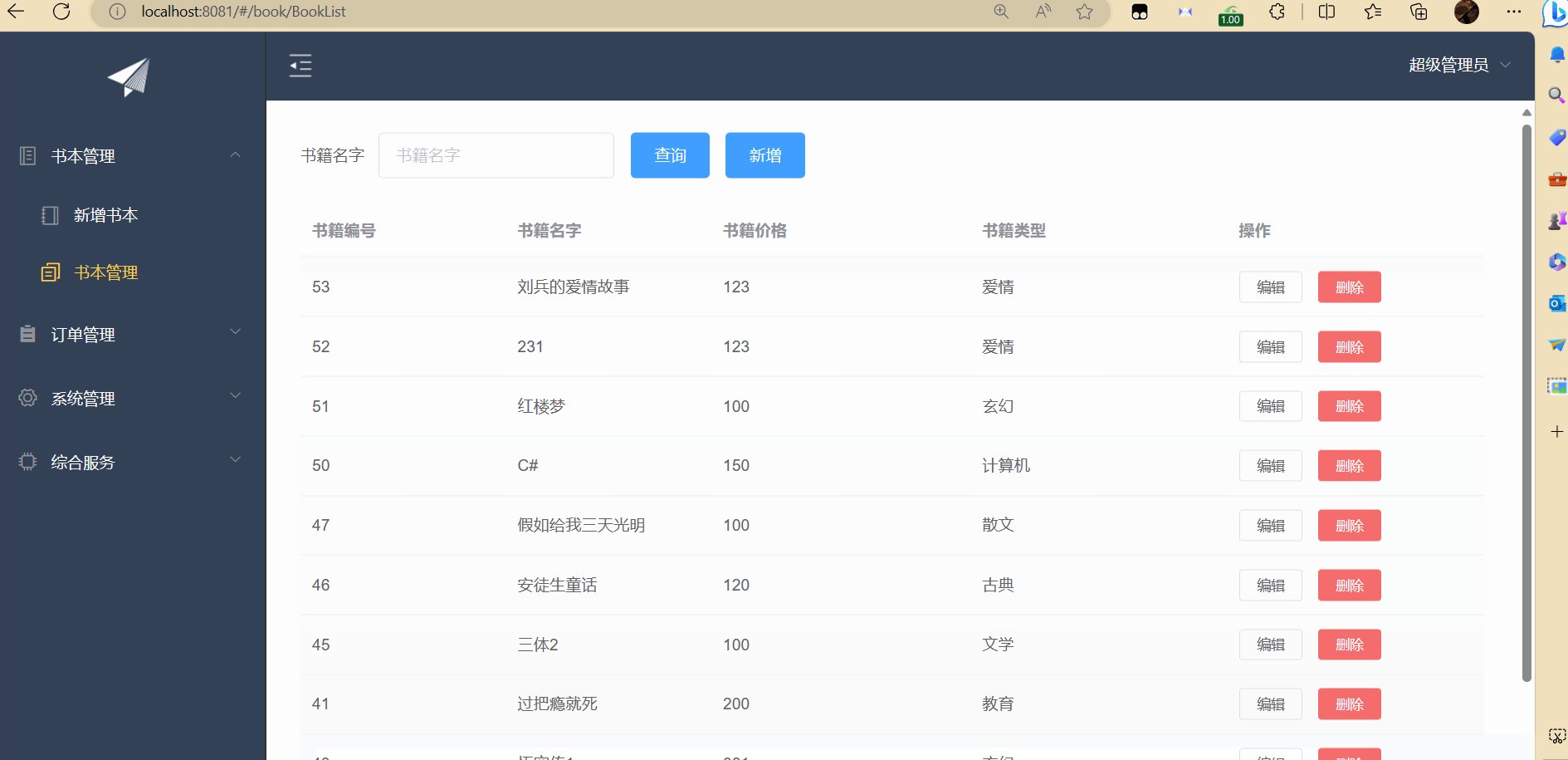
</script>增加效果展示

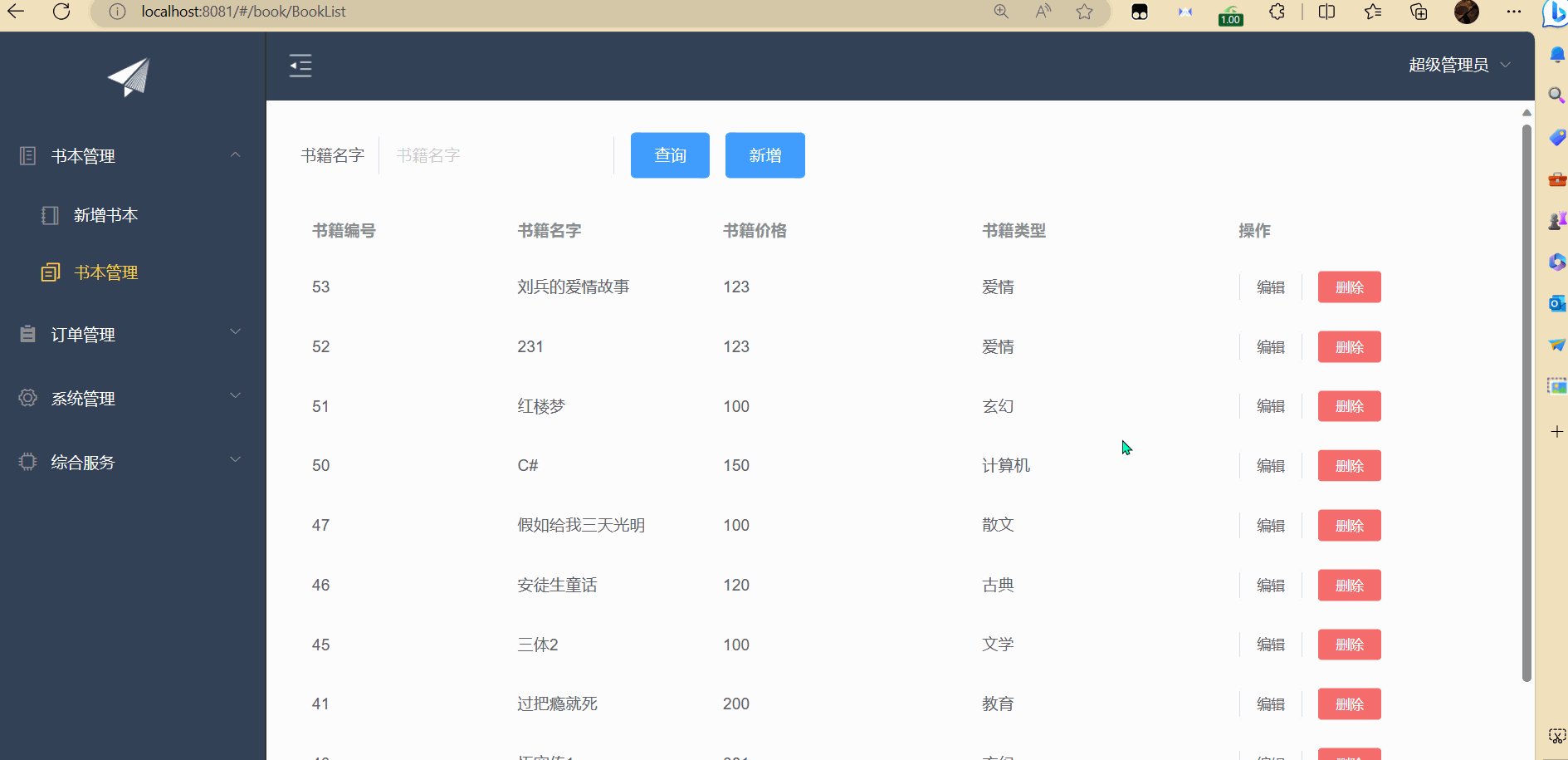
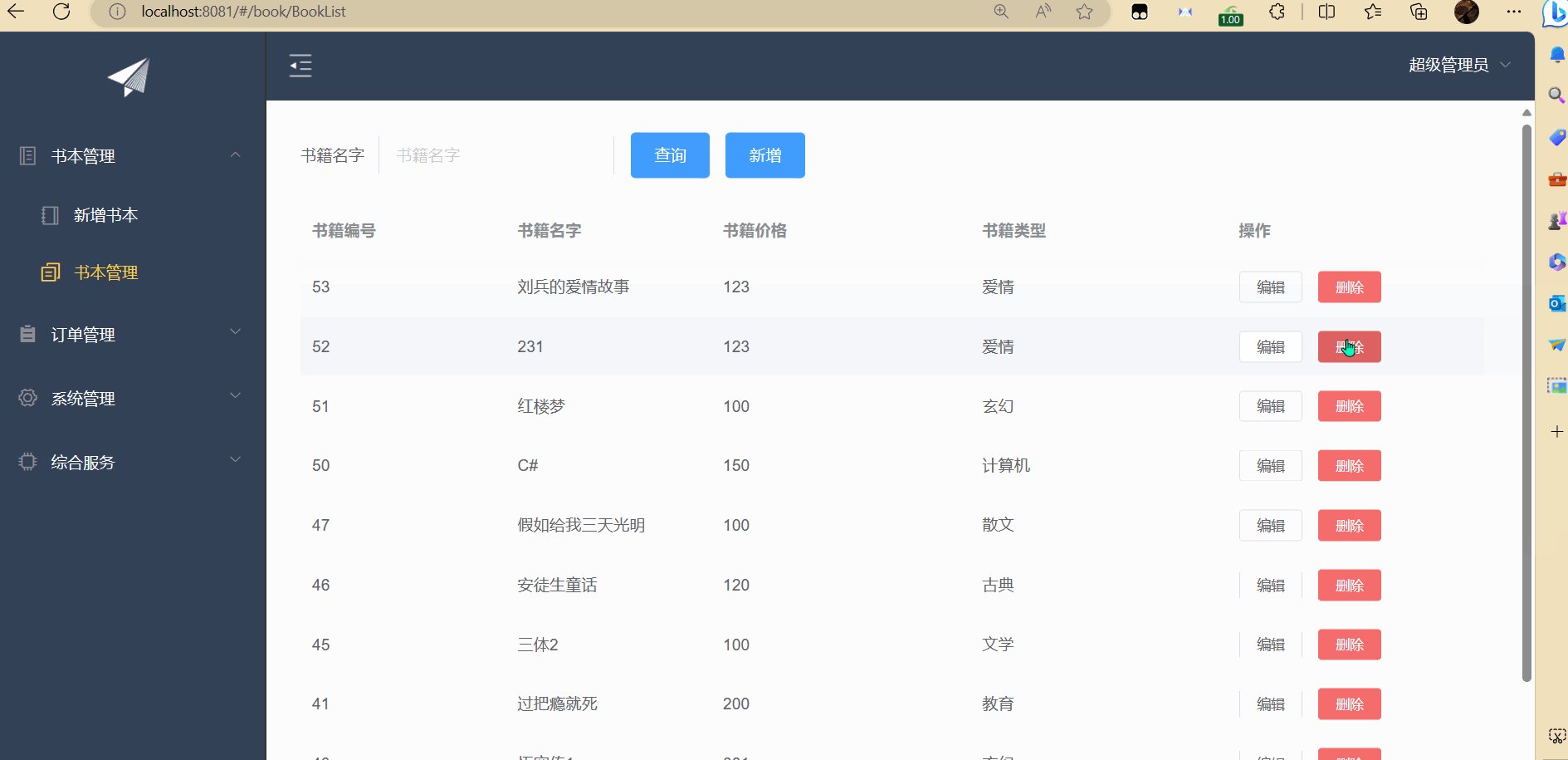
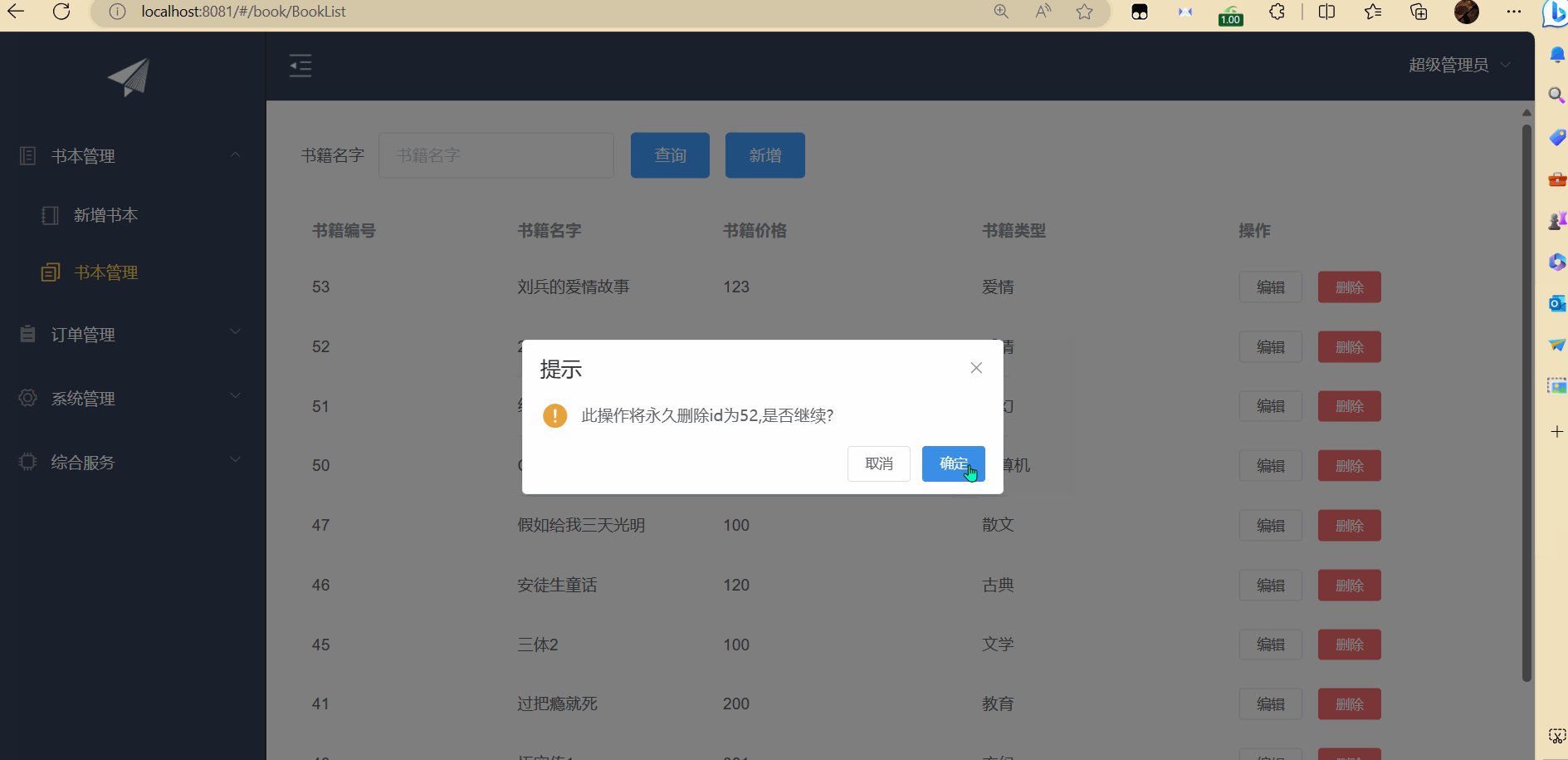
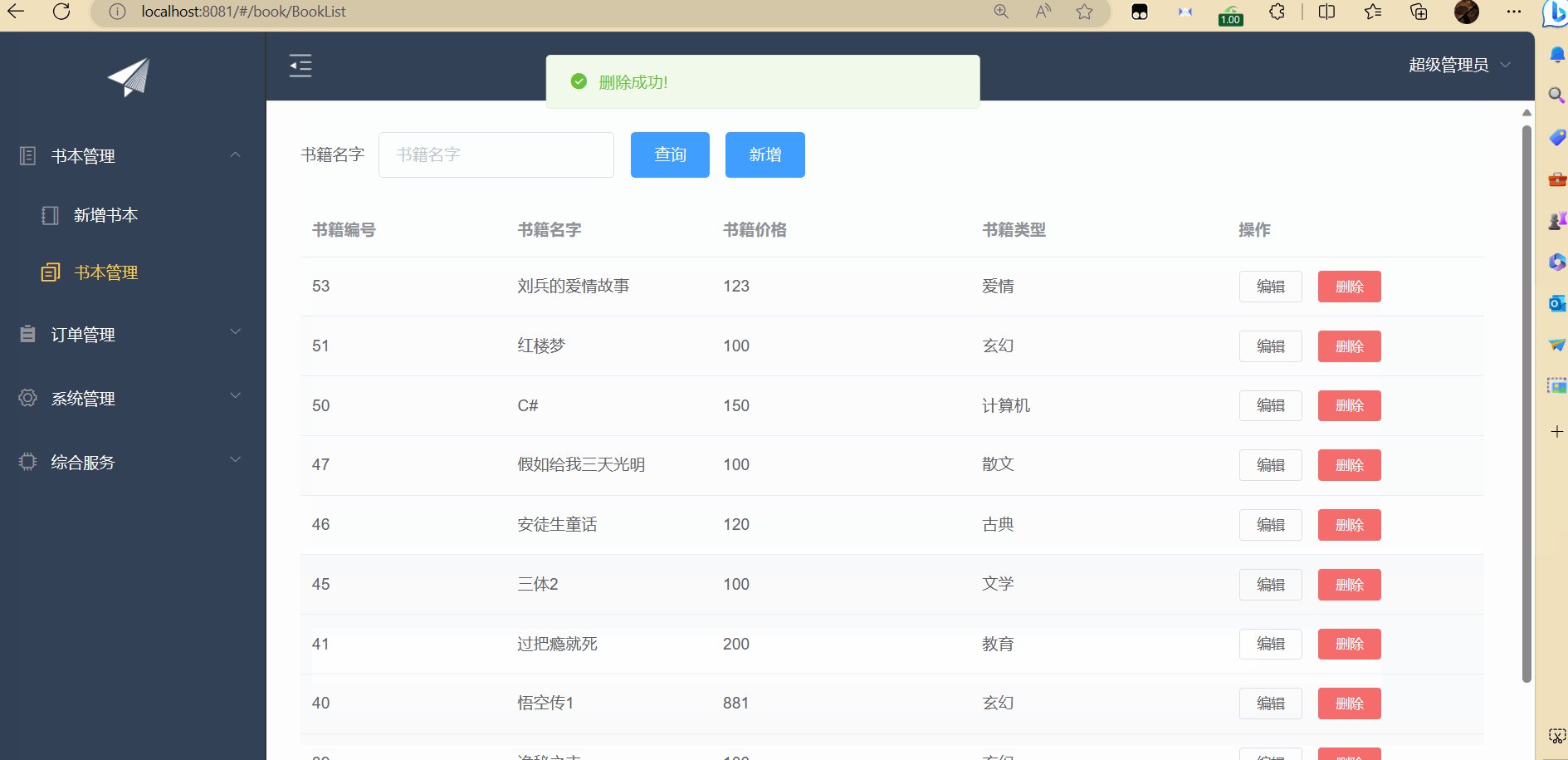
删除效果展示

修改效果展示