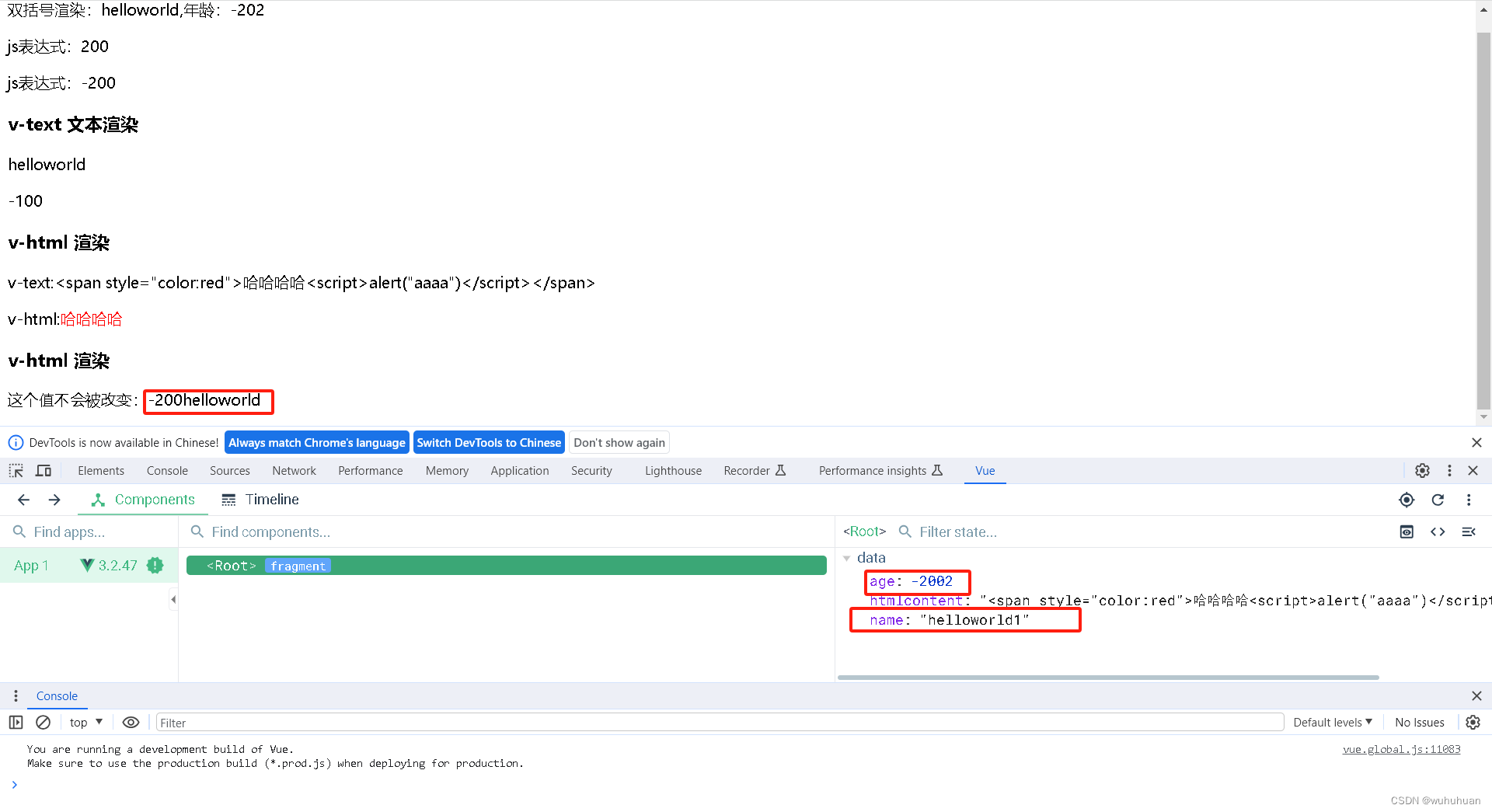
一、{{}}双括号:用于文本渲染
1、 {{变量名}}:data中返回对象的变量名
2、{{js表达式}}:可以直接进行js表达式处理
3、注意:双大括号中不要写等式书写
二、v-text 指令,用于文本渲染
1、为了解决双大括号渲染数据出现闪烁问题
三、v-cloak 指令:用于隐藏尚未完成编译的DOM模板
原理:先隐藏,编译完成后再显示
1、定义样式:将带有 v-cloak 指令的标签属性
2、在需要被解决闪烁问的元素加上v-cloak
四、v-html:用于输出真正的HTML内容(v-text 不管什么都当文本输出)
注意:v-html 遇到<script>标签和vue语法代码会被忽略,直接显示,防止xss攻击
五、v-once 一次性插值,当后面数据更新后,视图不会被更新
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>[v-cloak]{display:none;}</style>
</head>
<body><!--一、{{}}双括号:用于文本渲染{{变量名}}:data中返回对象的变量名{{js表达式}}:可以直接进行js表达式处理注意:双大括号中不要写等式书写二、v-text 指令,用于文本渲染1、为了解决双大括号渲染数据出现闪烁问题三、v-cloak 指令:用于隐藏尚未完成编译的DOM模板原理:先隐藏,编译完成后再显示1、定义样式:将带有 v-cloak 指令的标签属性2、在需要被解决闪烁问的元素加上v-cloak四、v-html:用于输出真正的HTML内容(v-text 不管什么都当文本输出)注意:v-html 遇到<script>标签和vue语法代码会被忽略,直接显示,防止xss攻击五、v-once 一次性插值,当后面数据更新后,视图不会被更新--><!-- 定义根节点--><div id="app" v-cloak><p>双括号渲染:{{name}},年龄:{{age-2}}</p><p>js表达式:{{Math.abs(age)}}</p><p>js表达式:{{age>0?'a':age}}</p><!--v-text 文本渲染--><h3>v-text 文本渲染</h3><p v-text="name"></p><p v-text="age+100"></p><!--v-html --><h3>v-html 渲染</h3><p>v-text:<span v-text="htmlcontent"></span></p><p>v-html:<span v-html="htmlcontent"></span ></p><!--v-once 一次性插值 --><h3>v-html 渲染</h3><p v-once>这个值不会被改变:{{age}}<span>{{name}}</span></p></div><!--引入vue库--><script src="./node_modules/vue/dist/vue.global.js"></script><!--编写业务逻辑--><script type="text/javascript">const {createApp} = Vue;const app=createApp({data(){return{name:'helloworld',age: -200,htmlcontent:'<span style="color:red">哈哈哈哈<script>alert("aaaa")<\/script></span>'}}}).mount('#app');</script>
</body>
</html>