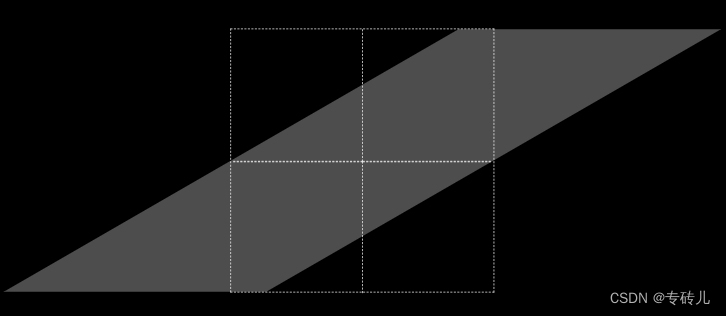
transform: skewX(30deg);transform: skewY(45deg);transform: skew(30deg,45deg);transform: skewX(angleX);transform: skewY(angleY);transform: skew(angleX,angleY);是CSS中的一个2D变换方法,它用于对元素沿X轴、Y轴进行倾斜变换。其中,angle表示倾斜的角度。
一.动态视频
| TransformSkew集合 |
二.静态图片
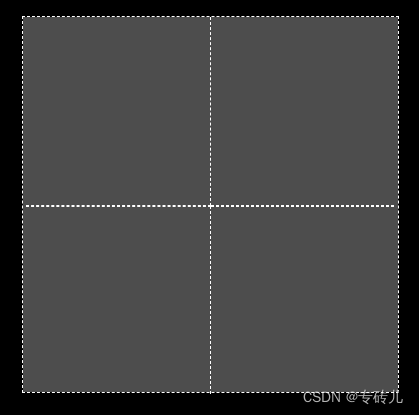
1. skewX(0deg)、skewY(0deg)
元素沿着X轴和y轴方向,没有任何倾斜的效果,不改变元素的形状。

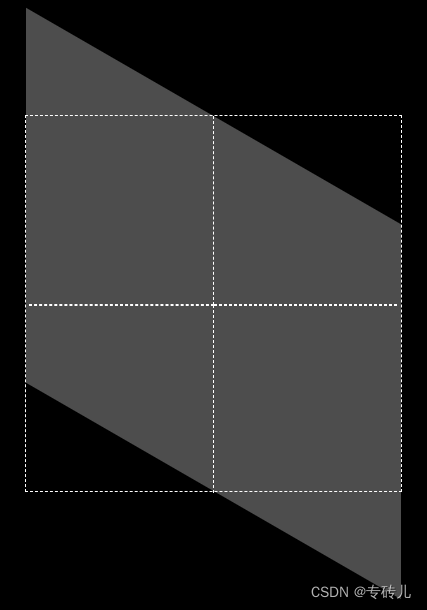
2. skewY(-30deg) 、skewY(30deg)
 |  |
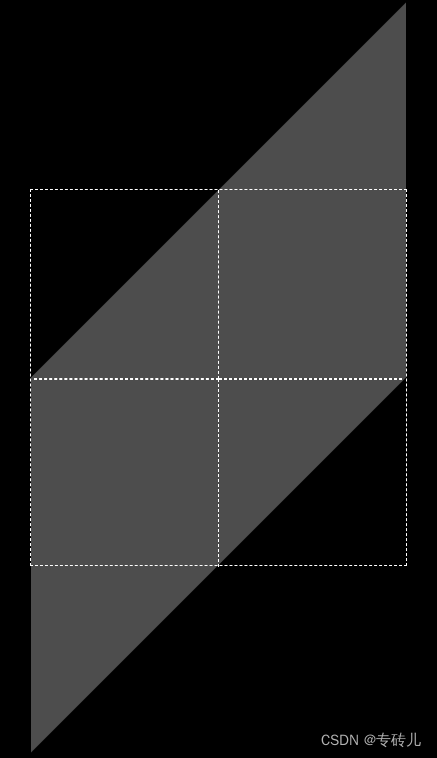
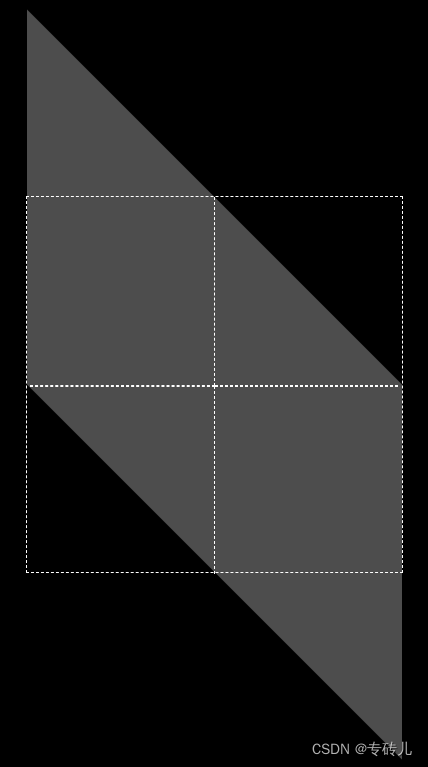
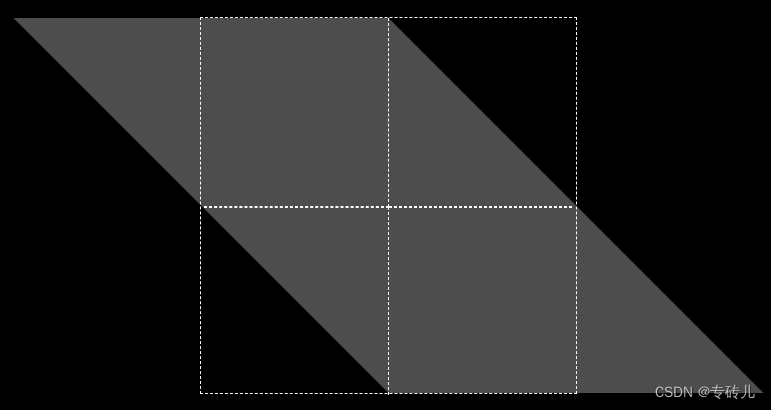
3. skewX(-30deg) 、skewX(30deg)


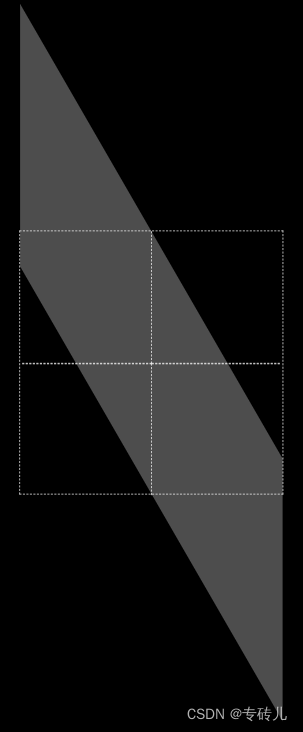
4. skewY(-45deg) 、skewY(45deg)
 |  |
5. skewX(-45deg) 、skewX(45deg)


6. skewY(-60deg) 、skewY(60deg)
 |  |
7. skewX(-60deg) 、skewX(60deg)