1.什么是模块化、模块化开发?
- 事实上模块化开发最终的目的是将程序划分成一个个小的结构;
- 这个结构中编写属于自己的逻辑代码,有自己的作用域,不会影响到其他的结构;
- 这个结构可以将自己希望暴露的变量、函数、对象等导出给其结构使用;
- 也可以通过某种方式,导入另外结构中的变量、函数、对象等;
2.JavaScript模块化的历史
- 这个时候我们只需要讲JavaScript代码写到<script>标签中即可;
- 并没有必要放到多个文件中来编写;甚至流行:通常来说 JavaScript 程序的长度只有一行。
- ajax的出现,前后端开发分离,意味着后端返回数据后,我们需要通过JavaScript进行前端页面的渲染;
- SPA的出现,前端页面变得更加复杂:包括前端路由、状态管理等等一系列复杂的需求需要通过JavaScript来实现;
- 包括Node的实现,JavaScript编写复杂的后端程序,没有模块化是致命的硬伤;
3.没有模块化带来的问题
- 第一,我必须记得每一个模块中返回对象的命名,才能在其他模块使用过程中正确的使用;
- 第二,代码写起来混乱不堪,每个文件中的代码都需要包裹在一个匿名函数中来编写;
- 第三,在没有合适的规范情况下,每个人、每个公司都可能会任意命名、甚至出现模块名称相同的情况;
4.CommonJs
4.1 export和module.export导出
最终导出的是module.export对象,export是对module.export的引用,可以往export上面添加属性,但是不能直接给export赋值一个新对象,这样不能正确的导出。
// why.js
const name = "why"
const age = 18
let friend = {name:'哈哈',age:18
}
function sum(num1, num2) {return num1 + num2
}// 第一种导出方式
exports.name = name
exports.age = age
export.friend = friend// 第二种导出方式
module.exports = {name,age,friend
}// 这种代码不会进行导出
exports = {name,age,sum
}// 最终能导出的一定是module.exports
4.2 require()导入
// main.js
const why = require("./why.js")
console.log(why.name)
console.log(why.age)- 而在使用
require导入模块时,实际上是将导出模块中的module.exports变量浅拷贝到当前模块的作用域中。 - 当不同的文件中使用
require导入相同的模块时,它们实际上是拥有各自独立的模块实例,彼此之间不会共享模块中的变量。 - 当导出模块中的module.exports变量是基本数据类型时,源模块和导入模块修改这个变量不会互相影响。
// foo.js
setTimeout(() => {module.exports = "我改了"
}, 1000)
module.exports = "我还没改"// main.js
const foo = require("./foo.js")
console.log(foo) //我还没改
setTimeout(() => {console.log(foo) //我还没改
}, 2000)- 当导出模块中的module.exports变量是引用数据类型时,源模块和导入模块都指向同一个内存空间,修改了之后会互相影响
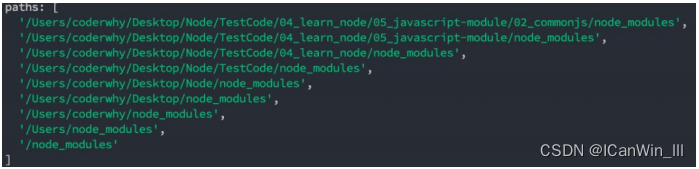
4.3 require()的查找规则
导入格式如下:require(X)
- 直接查找文件X
- 查找X.js文件
- 查找X.json文件
- 查找X.node文件
- 查找X/index.js文件
- 查找X/index.json文件
- 查找X/index.node文件

4.4 模块的加载过程
- 1.模块的加载是同步的
- 2.模块在被第一次引入时,模块中的js代码会被运行一次
这是因为每个模块对象module都有一个属性:loaded,为false表示还没有加载,为true表示已经加载;
- 3.模块被多次引入时,会缓存,最终只加载(运行)一次
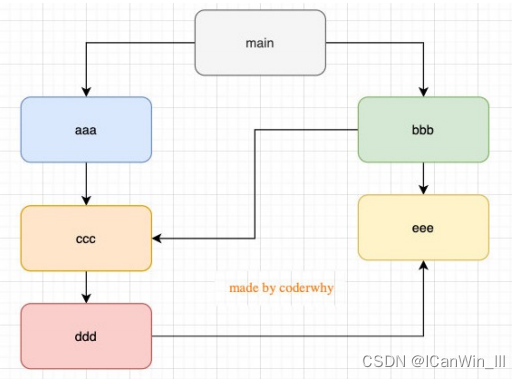
- 4.如果有循环引入,那么加载顺序是深度优先算法

- 这个其实是一种数据结构:图结构;
- 图结构在遍历的过程中,有深度优先搜索(DFS, depth first search)和广度优先搜索(BFS,breadth first search);
- Node采用的是深度优先算法:main -> aaa -> ccc -> ddd -> eee ->bbb
4.5 CommonJS规范缺点
- 同步的意味着只有等到对应的模块加载完毕,当前模块中的内容才能被运行;
- 这个在服务器不会有什么问题,因为服务器加载的js文件都是本地文件,加载速度非常快;
- 浏览器加载js文件需要先从服务器将文件下载下来,之后再加载运行;
- 那么采用同步的就意味着后续的js代码都无法正常运行,即使是一些简单的DOM操作;
5.ES Module
- export负责将模块内的内容导出;
- import负责从其他模块导入内容;
5.1 exports导出关键字
export命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系。export语句输出的接口,与其对应的值是动态绑定关系,通过该接口,可以取到模块内部实时的值,即当变量的值发生变化,接口的值也会实时的发生变化。
// foo.js
// 导出方式一:export 声明语句
export const name = "why"
export const age = 18
export function foo() {console.log("foo function")}// 导出方式二:export 导出 和 声明分开
const name = "哈哈"
const age = "18"
export {name, age} //声明了对外的接口name,age,和模块内的变量一一对应// 导出方式三: 第二种导出时起别名export {name as fName,age as fAge,foo as fFoo}// 导出方式四:默认导出,一个模块的默认导出只能有一个
export default name最后,export命令可以出现在模块的任何位置,只要处于模块顶层就可以。如果处于块级作用域内,就会报错,下一节的import命令也是如此。这是因为处于条件代码块之中,就没法做静态优化了,违背了 ES6 模块的设计初衷。
function foo() {export default 'bar' // SyntaxError
}
foo()5.2 import 导入关键字
import命令接受一对大括号,里面指定要从其他模块导入的变量名。大括号里面的变量名,必须与被导入模块(profile.js)对外接口的名称相同。
// main.js
// 1.导入方式一: 普通的导入
import { name, age, foo } from "./foo.js"
import { fName, fAge, fFoo } from './foo.js'// 2.导入方式二: 起别名
import { name as fName, age as fAge, foo as fFoo } from './foo.js'// 3.导入方式三: 将导出的所有内容放到一个标识符中
import * as foo from './foo.js'// 4.导入方式四:默认导入可以自己起名字
import myName from './foo.js'import命令输入的变量都是只读的,因为它的本质是输入接口。也就是说,不允许在加载模块的脚本里面,改写接口。
import {a} from './xxx.js'a = {}; // Syntax Error : 'a' is read-only;上面代码中,脚本加载了变量a,对其重新赋值就会报错,因为a是一个只读的接口。但是,如果a是一个对象,改写a的属性是允许的。
import {a} from './xxx.js'a.foo = 'hello'; // 合法操作上面代码中,a的属性可以成功改写,并且其他模块也可以读到改写后的值。不过,这种写法很难查错,建议凡是输入的变量,都当作完全只读,不要轻易改变它的属性。
5.3 import和export混合使用
// 1.导出方式一:
import { add, sub } from './math.js'
import { timeFormat, priceFormat } from './format.js'export {add,sub,timeFormat,priceFormat}// 2.导出方式二:export { add, sub } from './math.js'export { timeFormat, priceFormat } from './format.js'// 3.导出方式三:
export * from './math.js'
export * from './format.js'5.4 模块加载过程
import命令会被 JavaScript 引擎静态分析,先于模块内的其他语句执行
当JavaScript引擎执行代码时,会在编译阶段对import语句进行静态分析,确定所导入的模块,并在运行时加载这些模块。
在使用import导入模块时,实际上是在模块内部创建了一个指向被导入模块的引用,而不是直接复制模块中的变量。因此,当不同的文件中使用import导入相同的模块时,它们实际上是共享了同一个模块实例,所以可以访问和修改同一个模块中的变量。
JS 引擎对脚本静态分析的时候,遇到模块加载命令import,就会生成一个只读引用。等到脚本真正执行时,再根据这个只读引用,到被加载的那个模块里面去取值。原始值变了,import加载的值也会跟着变。因此,ES6 模块是动态引用,并且不会缓存值,模块里面的变量绑定其所在的模块。
5.5 import() 函数实现动态加载
ES6的模块不是对象,import 命令会被 JavaScript 引擎静态分析,在编译时就引入模块代码,而不是在代码运行时加载,所以无法实现条件加载。也正因为这个,使得静态分析成为可能。
这样的设计,固然有利于编译器提高效率,但也导致无法在运行时加载模块。在语法上,条件加载就不可能实现。如果import命令要取代 Node 的require方法,这就形成了一个障碍。因为require是运行时加载模块,import命令无法取代require的动态加载功能。
动态加载,require到底加载哪一个模块,只有运行时才知道。
ES2020提案 引入import()函数,支持动态加载模块。
import(specifier)上面代码中,import函数的参数specifier,指定所要加载的模块的位置。import命令能够接受什么参数,import()函数就能接受什么参数,两者区别主要是后者为动态加载。
import()函数可以用在任何地方,不仅仅是模块,非模块的脚本也可以使用。它是运行时执行,也就是说,什么时候运行到这一句,就会加载指定的模块。另外,import()函数与所加载的模块没有静态连接关系,这点也是与import语句不相同。import()类似于 Node 的require方法,区别主要是前者是异步加载,后者是同步加载。
import()加载模块成功以后,这个模块会作为一个对象,当作then方法的参数。因此,可以使用对象解构赋值的语法,获取输出接口。
import('./myModule.js')
.then(({export1, export2}) => {// ...·
});上面代码中,export1和export2都是myModule.js的输出接口,可以解构获得。
如果模块有default输出接口,可以用参数直接获得。
import('./myModule.js')
.then(myModule => {console.log(myModule.default);
});6.ES6 模块与 CommonJS 模块的差异
相同点:
只有在第一个导入的时候会执行源模块的代码,重复导入不会再执行
不同点:
- CommonJS 模块输出的是一个值的浅拷贝,ES6 模块输出的是值的引用。
- CommonJS 模块是运行时加载,ES6 模块是编译时输出接口。
7.AMD
// main.js
// index.html 网页中引入require.js及main.js
<script src="js/require.js" data-main="js/main"></script>// 首先用config()指定各模块路径和引用名
require.config({baseUrl: './src',paths: {foo: "foo", // 实际路径为./src/foobar: "bar"}
})
// 引用模块的时候,我们将模块名放在[ ]中作为requier()的第一参数
require(["foo", "bar"], function(foo) {console.log("main:", foo)
})
// foo.js
define(function() {const name = "why"const age = 18function sum(num1, num2) {return num1 + num2}return {name,age,sum}
})
// bar.js
define(["foo"], function(foo) {console.log("bar:", foo)const name = "bar"return { name }
})define(["a", "b", "c", "d", "e", "f"], function(a, b, c, d, e, f) { // 等于在最前面声明并初始化了要用到的所有模块if (false) {// 即便没用到某个模块 b,但 b 还是提前执行了b.foo()}
});8.CMD
// 定义模块 math.js
define(function(require, exports, module) {var a = require('./a'); //遇到require语句时,才会执行对于模块的代码a.doSomething();if (false) {var b = require('./b'); // 该语句不会执行,所以./b对应的模块也不会执行b.doSomething();}let add = function(a,b){return a+b;}exports.add = add; // 导出add
});
// 加载模块
seajs.use(['math.js'], function(math){var sum = math.add(1+2);
});参考:
一文了解js中导入模块import、import()和require()的区别 - 掘金 (juejin.cn)