1、Node.js介绍
①、Node.js简介
Node.js是一个开源的、跨平台的JavaScript运行环境,它允许开发者使用JavaScript语言来构建高性能的网络应用程序和服务器端应用。Node.js的核心特点包括:
1. 事件驱动: Node.js采用了事件驱动的编程模型,通过事件循环机制处理异步操作,这使得它非常适合处理大量并发连接的应用,如实时聊天应用、在线游戏和实时数据分析。
2. 非阻塞I/O: Node.js采用了非阻塞的I/O操作,这意味着它能够在进行I/O操作时继续执行其他任务,而不必等待I/O操作完成。这有助于提高应用程序的性能和响应速度。
3. 单线程: 尽管Node.js是单线程的,但它利用了事件循环和异步编程模型,可以处理大规模的并发请求。这使得编写高性能的网络应用变得更加容易。
4. 跨平台: Node.js可在多个操作系统上运行,包括Windows、Linux和macOS,这使得开发人员能够轻松地编写一次代码,然后在不同平台上运行。
5. 强大的生态系统: Node.js拥有丰富的包管理工具(npm),其中包含了成千上万的开源模块和库,可以用于加速开发,从而减少了重复性工作。
②、Node.js应用
Node.js主要用于以下几个方面:
1. 服务器端应用开发: 用于构建高性能的服务器和网络应用程序。
2. Web应用程序开发: 用于创建现代的Web应用,包括单页应用(SPA)和服务器渲染应用。
3. 命令行工具: 用于构建自定义命令行工具和脚本。
4. 实时应用程序: 用于构建实时聊天应用、在线游戏和实时数据分析。
5. API开发: 用于创建RESTful API和GraphQL API,供客户端应用程序使用。
6. 物联网(IoT): 用于物联网项目中与传感器和硬件通信以及数据处理。
7. 代理服务器: 用作代理服务器,处理网络请求和转发请求到其他服务器。
2、下载安装
下载对应系统的版本:https://nodejs.org/en/download/

准备安装,下载后的安装包node-v18.18.0-x64.msi,双击运行即可。

点击图示的Next下一步按钮。

勾选复选框,点击【Next】按钮

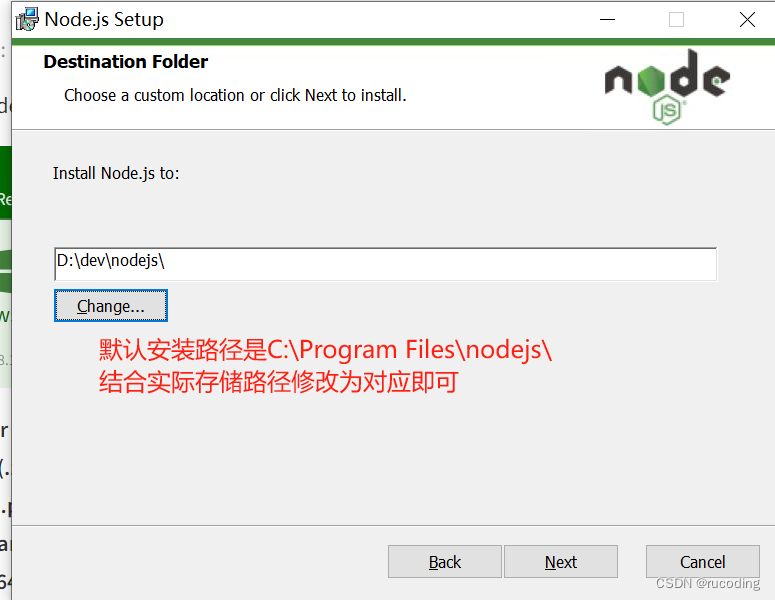
修改对应的安装目录后,点击【Next】按钮。


点击Install安装即可。

安装完后点击【Finish】按钮完成安装。

3、验证安装结果
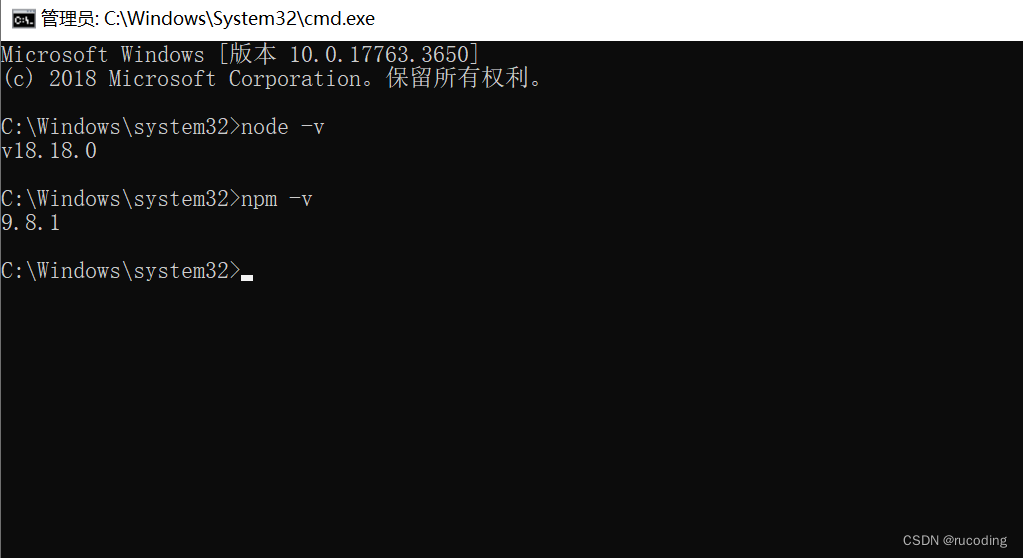
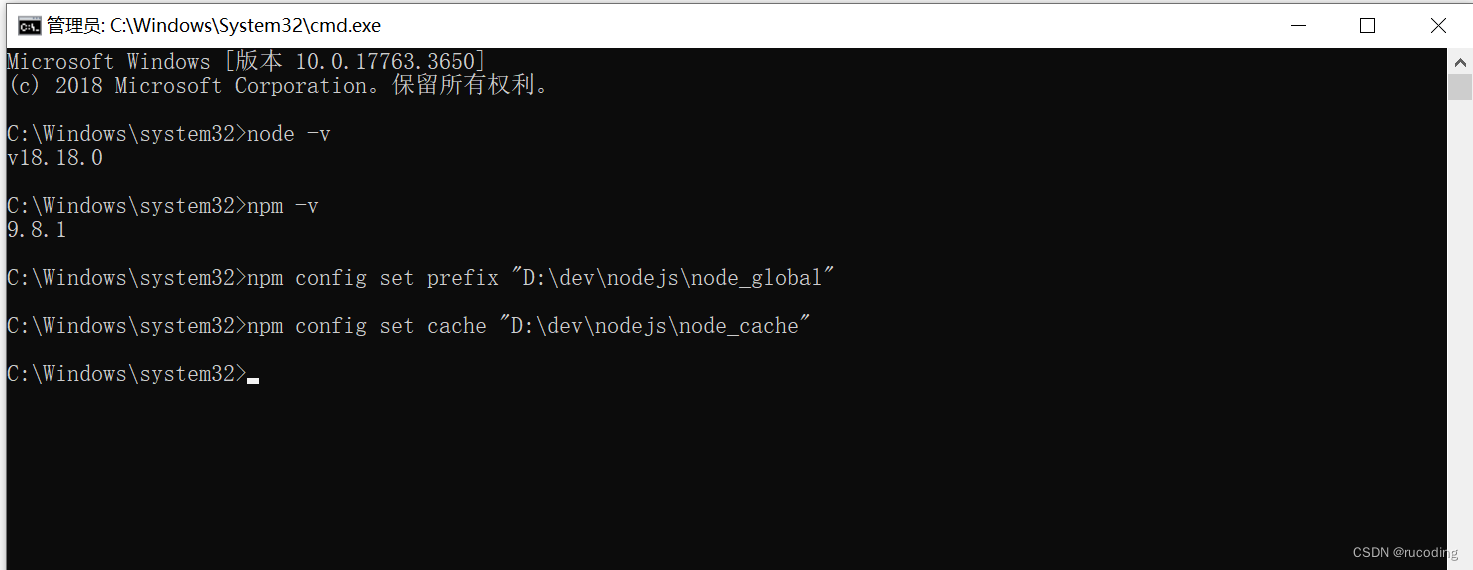
按住win+R,输入cmd,回车:
图示结果说明:
node -v 显示Node.js的版本表示已经成功安装了;npm -v显示npm版本表示默认的npm也成功安装了。

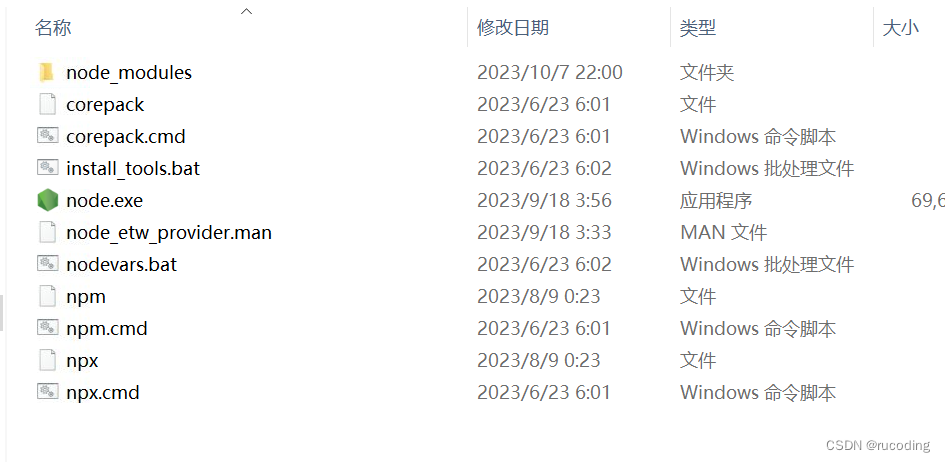
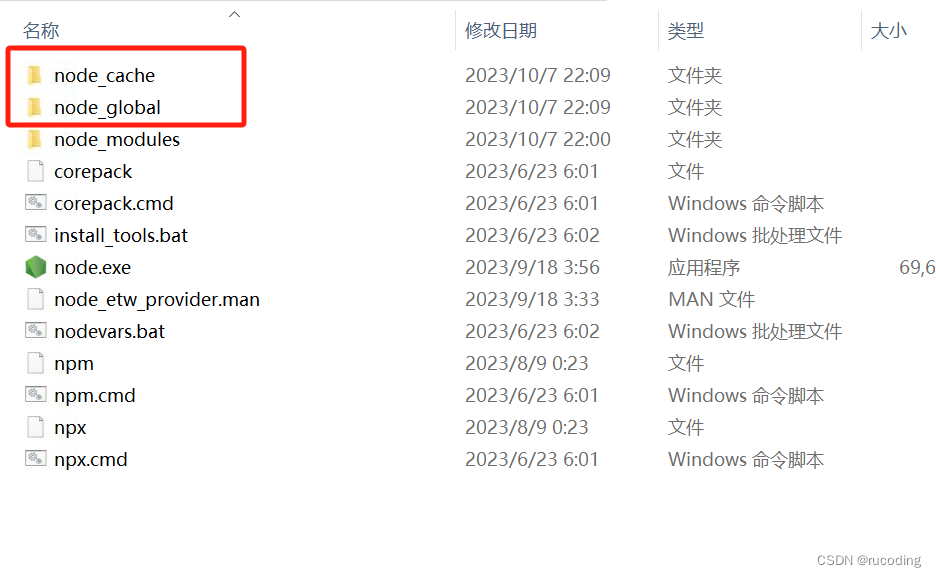
查看安装目录的结构:

4、环境配置
环境配置主要是为了指定全局npm模块的安装路径和缓存位置。这是因为在执行像`npm install express -g`这样的全局安装命令时,模块默认会被安装到C盘的路径(`C:\Users\用户名\AppData\Roaming\npm`),可能会占用大量磁盘空间。配置环境可以帮助改变这个默认路径,以避免C盘空间不足的问题。
在安装目录下,新建两个文件夹,【node_global】及【node_cache】

接着,打开cmd窗口,执行如下命令,路径记得修改为自己实际的目录:
npm config set prefix "D:\dev\nodejs\node_global"
npm config set cache "D:\dev\nodejs\node_cache"

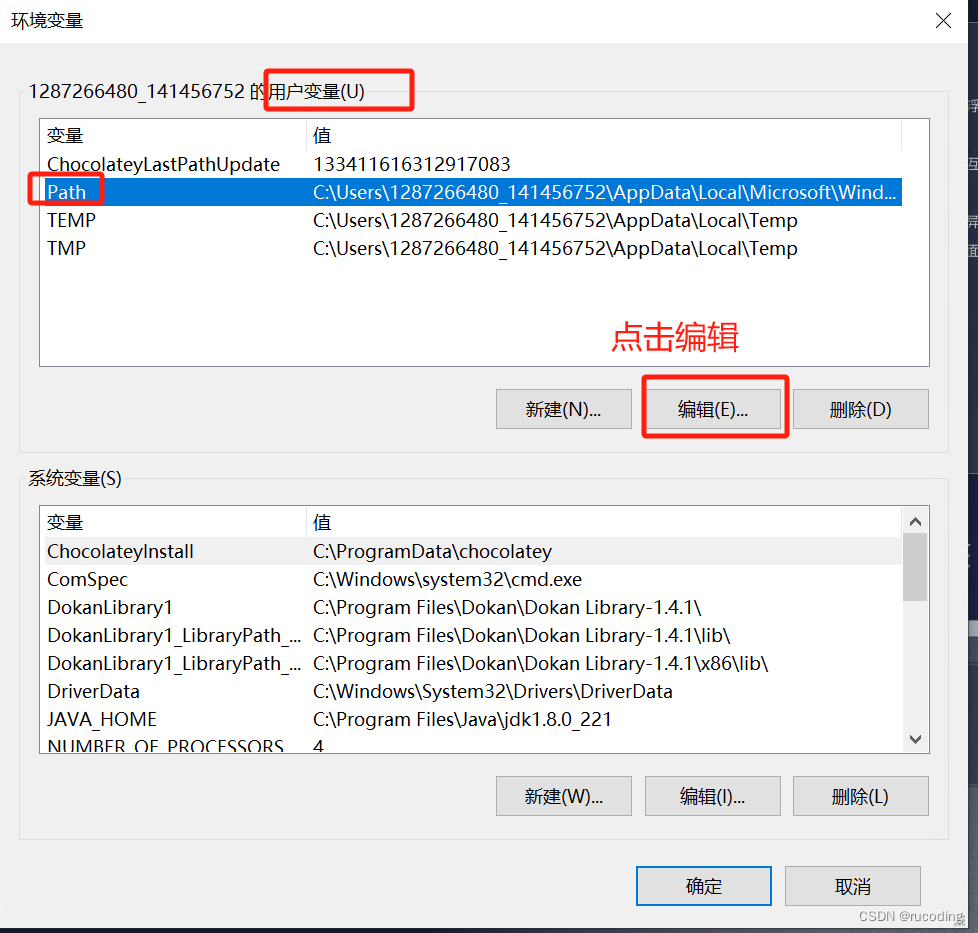
然后,回到电脑桌面,点击“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量” ,或者直接按住win+R,输入sysdm.cpl,点击高级-环境变量。
编辑【用户变量】下的path

编辑图示为D:\dev\nodejs\node_global,路径请结合实际修改。

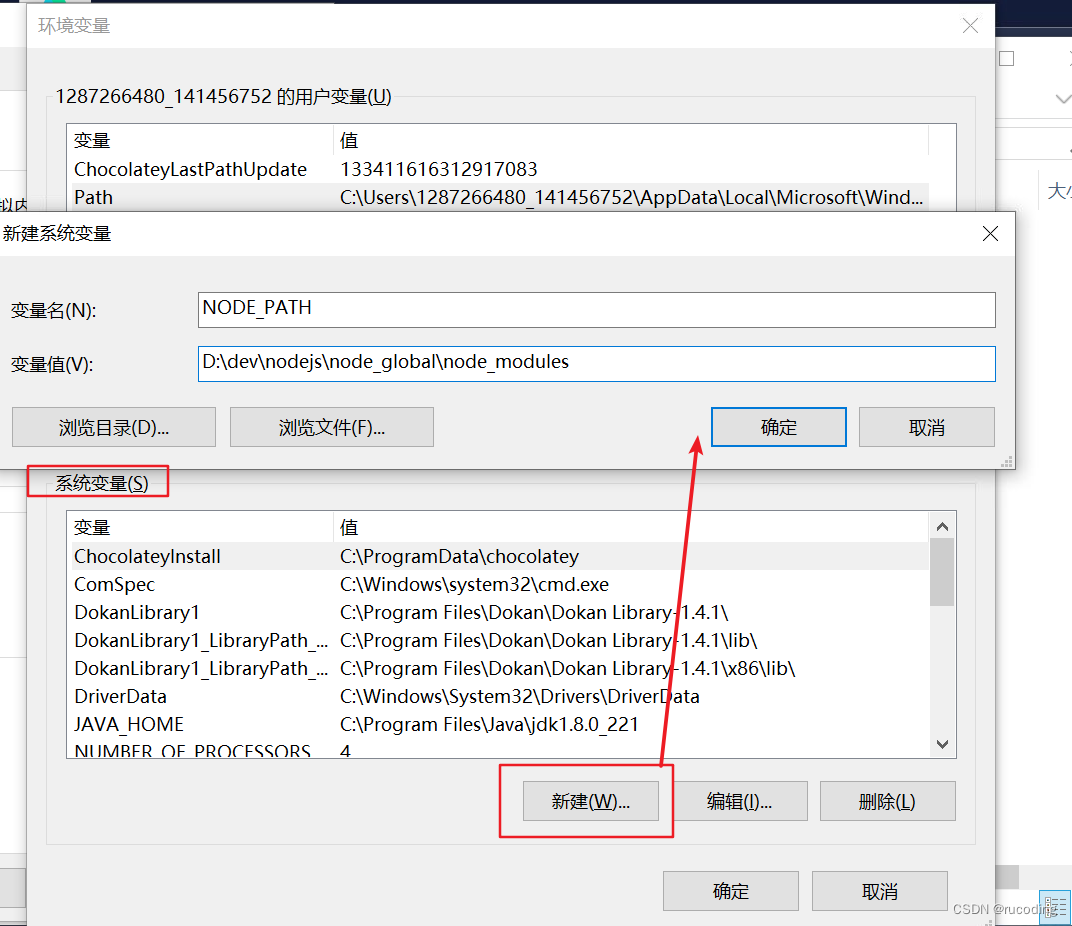
在【系统变量】下新建【NODE_PATH】,输入【D:\dev\nodejs\node_global\node_modules】 ,路径结合实际修改

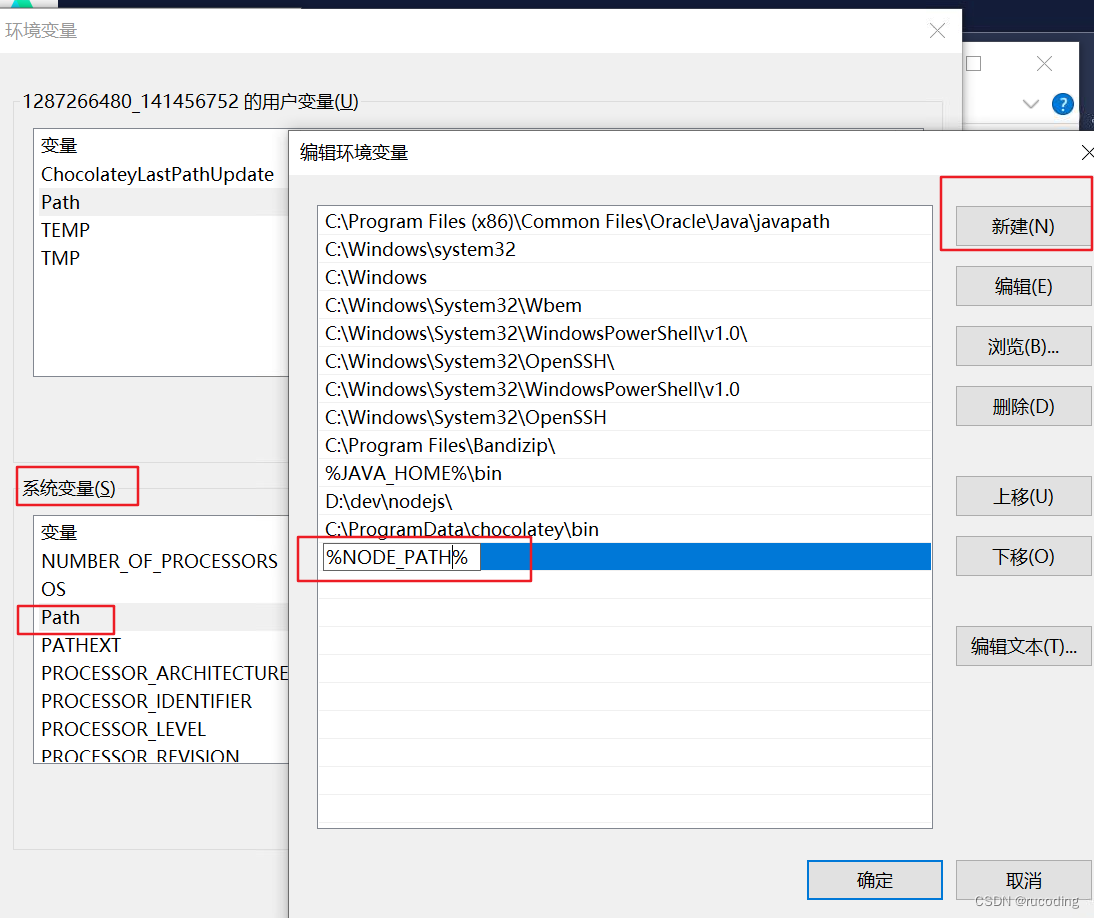
在【系统变量】下找到Path,编辑,然后新建,添加NODE_PATH。

5、测试
配置完后,安装个module测试下,按住win+R键,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g参数代表全局安装