/*** file: CarBuilderts.ts* TypeScript 实体类 Model* Builder Pattern* 生成器是一种创建型设计模式, 使你能够分步骤创建复杂对象。* https://stackoverflow.com/questions/12827266/get-and-set-in-typescript* https://github.com/Microsoft/TypeScript/wiki/Coding-guidelines*/
class UserInfo {id!: number;userName!: string;email!: string;}/*** 车辆实体类*/class Car { //export/*** 序号*/id!: number;/*** 座位*/seats!: number;/*** 发动机*/engine!: string;/* constructor(id, seats,engine){this.id = id;this.seats = seats;this.engine=engine;}*//*** 序号* @returns 返回序号*/public getId(): number { //getreturn this.id;}/*** 座位数* @returns 返回座位数*/public getSeats(): number { //getreturn this.seats;}/*** 发动机* @returns 返回发动机型号名称*/public getEngine(): string { //getreturn this.engine;}/*** 设置座位数* @param seats 输入数字座位数*/public setSeats(seats: number) //set{this.seats=seats;}/*** 设置发动机型号* @param engine 输入型号名称*/public setEngine(engine: string) //set{this.engine=engine;}/*** * @param id */public setId(id:number){this.id=id;}}/*** 继承*/
class Motorcycle extends Car
{/* id!: number;seats!: number;engine!: string;constructor(id, seats,engine){this.id = id;this.seats = seats;this.engine=engine;}public getId(): number { //getreturn this.id;}public getSeats(): number { //getreturn this.seats;}public getEngine(): string { //getreturn this.engine;}public setSeats(seats: number) //set{this.seats=seats;}public setEngine(engine: string) //set{this.engine=engine;}*/}
/*interface DuBuilder<Car>().id(1).setSeats("").setEngine("").build();
*//*** 接口extends Car*/
interface CBuilder {/*** * @param seats */setSeats(seats: number): this;/*** * @param engine */setEngine(engine: string): this;/*** * @param id */setId(id:number):this;}/*** 继承 Builder*/
class CarBuilder implements CBuilder {/*** 车信息类*/private car: Car;/*** 实例化*/constructor() {this.car = new Car();}/*** 设置座位数* @param seats 座位号* @returns 返回座位号*/public setSeats(seats: number): this {//this.car.setSeats(seats);this.car.setSeats(seats);return this;}/*** 设置发动机型号* @param engine 发动机型号名称* @returns */public setEngine(engine: string): this {this.car.setEngine(engine);return this;}/*** id 序号* @param id * @returns */public setId(id:number):this{this.car.setId(id);return this;}/*** 得到实体* @returns 返回车信息类*/public getResult(): Car {return this.car;}}/*** * */
class MotorcycleBuilder implements CBuilder {/*** */private motorcycle: Motorcycle;/*** */constructor() {this.motorcycle = new Motorcycle();}/*** * @param seats * @returns */public setSeats(seats: number): this {this.motorcycle.setSeats(seats);return this;}/*** * @param engine * @returns */public setEngine(engine: string): this {this.motorcycle.setEngine(engine);return this;}/*** * @param id * @returns */public setId(id: number): this {this.motorcycle.setId(id);return this;}/*** * @returns */public getResult(): Motorcycle {return this.motorcycle;}}/*** */class DuDirector {/*** * @returns */public buildFerrari(): Car {return new CarBuilder().setId(1).setSeats(2).setEngine("V-12").getResult();}/*** * @returns */public buildToyota(): Car {return new CarBuilder().setId(2).setSeats(7).setEngine("V-6").getResult();}/*** * @returns */public buildHonda(): Motorcycle {return new MotorcycleBuilder().setId(3).setSeats(2).setEngine("V-4").getResult();}/*** * @returns */public buildYamaha(): Motorcycle {return new MotorcycleBuilder().setId(4).setSeats(1).setEngine("V-2").getResult();}}/*** */const directorBu = new DuDirector();directorBu.buildFerrari();
directorBu.buildToyota();directorBu.buildHonda();
directorBu.buildYamaha();const car = new CarBuilder().setSeats(2).setEngine("V-12").getResult();const motorcycle = new MotorcycleBuilder().setId(100).setSeats(2).setEngine("V-4").getResult();let pucarid=""+motorcycle.getId();
let pucar1=""+motorcycle.getSeats();
let pucar2=""+motorcycle.getEngine();let messageCar: string = 'Hello World,This is a typescript!,涂聚文 Geovin Du Web';
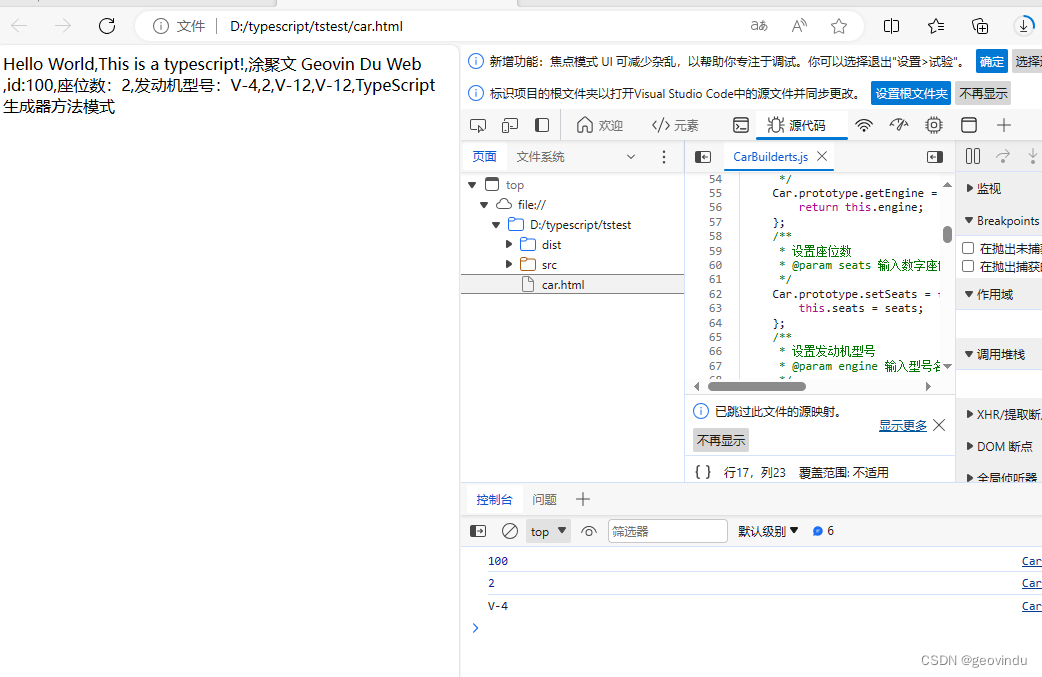
document.body.innerHTML = messageCar+"<br/>,id:"+pucarid+",座位数:"+pucar1+",发动机型号:"+pucar2+","+car.getSeats()+","+car.getEngine()+","+directorBu.buildFerrari().getEngine()+",TypeScript 生成器方法模式";
console.log(motorcycle.getId());
console.log(motorcycle.getSeats());
console.log(motorcycle.getEngine());调用:
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><head><title>TypeScript:生成器模式</title><meta name="Description" content="geovindu,涂聚文,Geovin Du"/>
<meta name="Keywords" content="geovindu,涂聚文,Geovin Du"/>
<meta name="author" content="geovindu,涂聚文,Geovin Du"/> </head><body><script src="dist/CarBuilderts.js"></script></body>
</html>输出:

“The best strategy in life is diligence." --Chinese Proverb