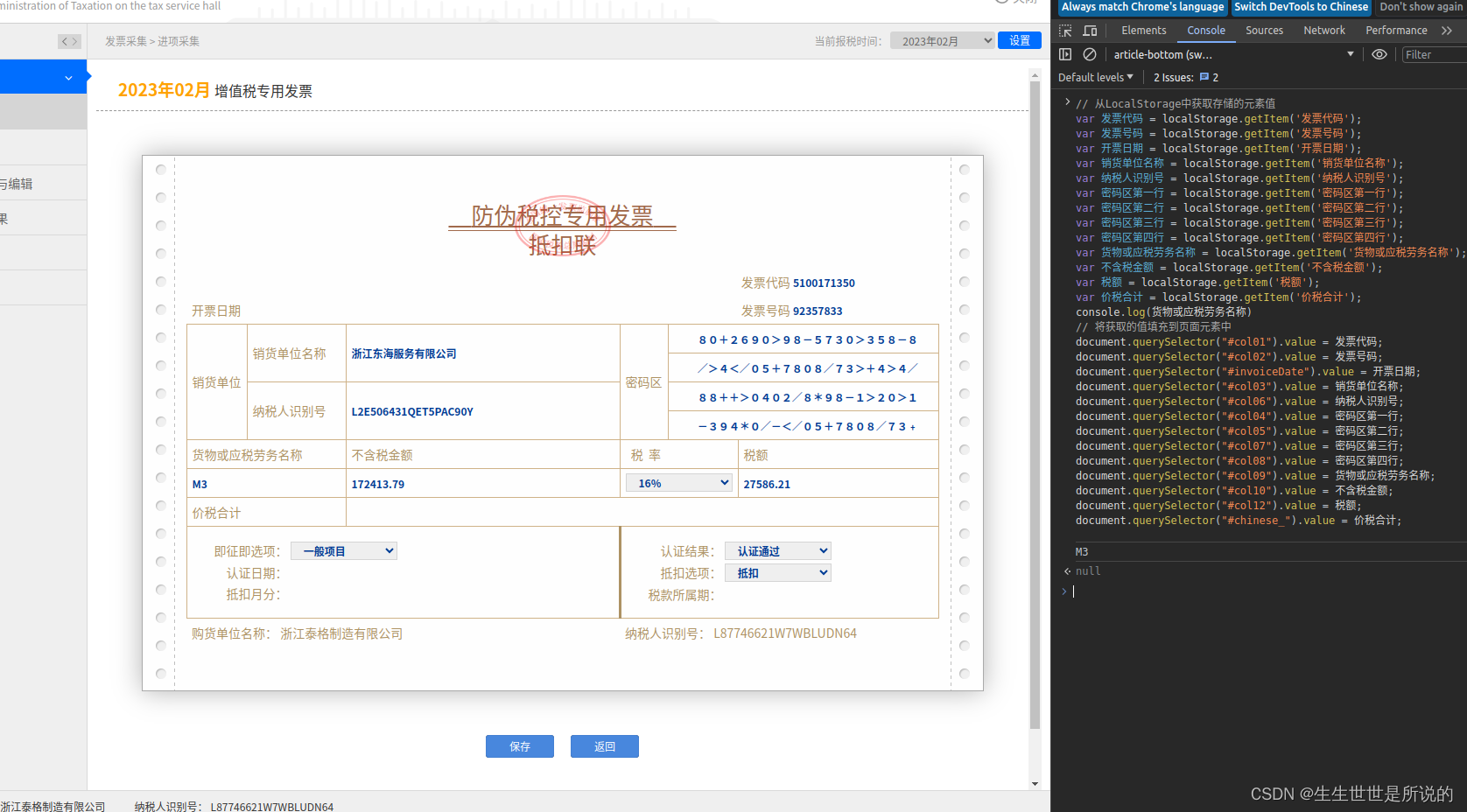
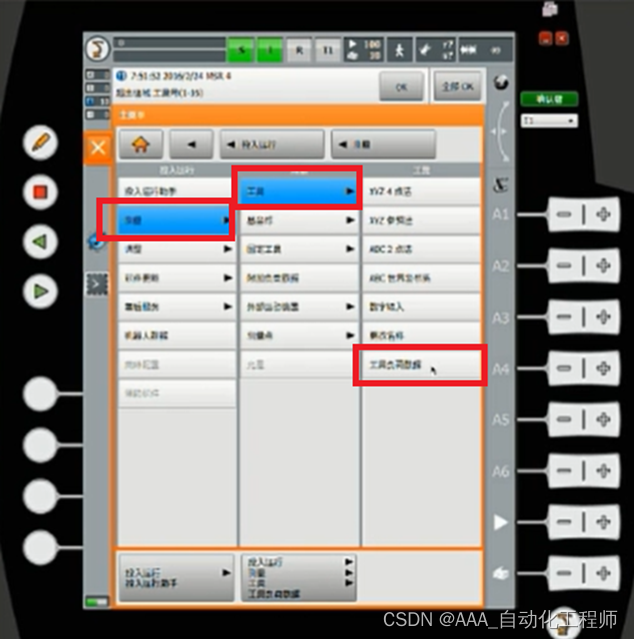
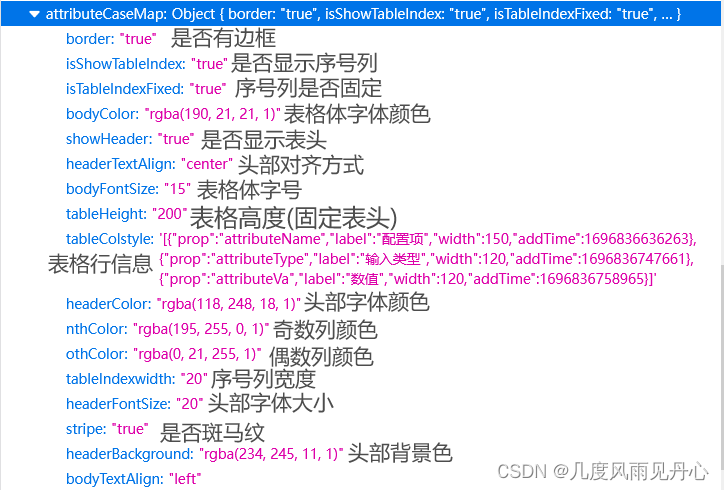
后端接口传回的数据格式如下图
 需要依靠后端传回的数据控制表格样式
需要依靠后端传回的数据控制表格样式
实现代码
<!-- 可视化配置-表格 -->
<template><div class="tabulation_main" ref="myDiv"><!-- 尝试过在mounted中使用this.$refs.myDiv.offsetHeight,获取父元素高度赋值给height的方法,发现该值只能在created之前确定,且不为动态 --><el-table:data="tableData":stripe="tableStyleObj.tableStyle.stripe == 'true' ? true : false":row-style="rowStyleHandle":row-class-name="tableRowClassName":border="tableStyleObj.tableStyle.border == 'true' ? true : false"v-model:align="tableStyleObj.tableStyle.bodyTextAlign":show-header="tableStyleObj.tableStyle.showHeader == 'true' ? true : false":header-cell-style="{color: tableStyleObj.tableStyle.headerColor,'font-size': tableStyleObj.tableStyle.headerFontSize + 'px','text-align': tableStyleObj.tableStyle.headerTextAlign,}":header-row-class-name="headerRowClassName":height="tableStyleObj.tableStyle.tableHeight + ''"style="width: 100%"><!-- 固定序号列 --><el-table-columnv-if="tableStyleObj.tableStyle.isShowTableIndex == 'true' ? true : false":fixed="tableStyleObj.tableStyle.isTableIndexFixed == 'true' ? true : false"type="index":width="tableStyleObj.tableStyle.tableIndexWidth + ''"></el-table-column><el-table-columnv-for="(tableItem, tableIndex) in tableStyleObj.tableColStyle":key="tableIndex":prop="tableItem.prop":label="tableItem.label":width="tableItem.width + ''"></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableStyleObj: {// 表格整体样式tableStyle: {},// 表格列配置tableColStyle: [],},tableData: [],};},props: {flatteningCurrentItemForm: {type: Object,default: () => {return {};},},},computed: {nthColor() {return this.tableStyleObj.tableStyle.nthColor;},othColor() {return this.tableStyleObj.tableStyle.othColor;},headerBackground() {return this.tableStyleObj.tableStyle.headerBackground;},},created() {// 获取表格配置this.tableStyleObj.tableStyle = this.flatteningCurrentItemForm.attributeCaseMap;this.tableStyleObj.tableColStyle = JSON.parse(this.flatteningCurrentItemForm.attributeCaseMap.tableColstyle);// 获取表格数据tableDataSource({dataSource: this.flatteningCurrentItemForm.dataSource,}).then((res) => {this.tableData = res.data;});},methods: {headerRowClassName({ row, rowIndex }) {return "head-row";},rowStyleHandle({ row, rowIndex }) {// rowIndex从0开始if (rowIndex % 2 == 0) {// 奇数行var obj = {"text-align": this.tableStyleObj.tableStyle.bodyTextAlign,color: this.tableStyleObj.tableStyle.bodyColor,"font-size": this.tableStyleObj.tableStyle.bodyFontSize + "px",};return obj;} else {// 偶数行var obj = {"text-align": this.tableStyleObj.tableStyle.bodyTextAlign,color: this.tableStyleObj.tableStyle.bodyColor,"font-size": this.tableStyleObj.tableStyle.bodyFontSize + "px",};return obj;}},tableRowClassName({ row, rowIndex }) {if (rowIndex % 2 == 0) {return "even-row";} else {return "odd-row";}},},
};
</script><style scoped lang="scss">
.tabulation_main {// 表格表头::v-deep(.el-table .el-table__header-wrapper th),::v-deep(.el-table .el-table__fixed-header-wrapper th) {background-color: v-bind("headerBackground") !important;}// 表格斑马纹::v-deep(.even-row td) {background-color: v-bind("nthColor") !important;}::v-deep(.odd-row td) {background-color: v-bind("othColor") !important;}::v-deep(.el-table) {background-color: v-bind("nthColor") !important;}
}
</style>