原型
原型就是一个对象,也称为原型对象
构造函数通过原型分配的函数是所有对象所共享的
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象,所以我们也称为原型对象
这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
作用:可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法
构造函数和原型对象中的this都指向实例化的对象
实例对象可直接访问原型对象中函数与分析
先找实例对象属性或函数,再找原型对象中属性或函数
构造函数和原型对象里面的this指向实例化的对象
console.dir()方法可以在控制台显示指定javascript对象的属性。打印出该对象的所有属性和属性值 function Star(uname, age) {this.uname = unamethis.age = age}Star.prototype.sing = function () {console.log('唱歌')}const ldh = new Star('刘德华', 55)const zxy = new Star('张学友', 58)ldh.sing()zxy.sing()console.log(ldh.sing === zxy.sing)//true公共的属性写到构造函数里面,公共的方法写到原型对象身上。
案例:数组扩展方法
const arr = [1, 2, 3]Array.prototype.sum = function () {return this.reduce((prev, item) => prev + item, 0)}console.log(arr.sum())constructor属性
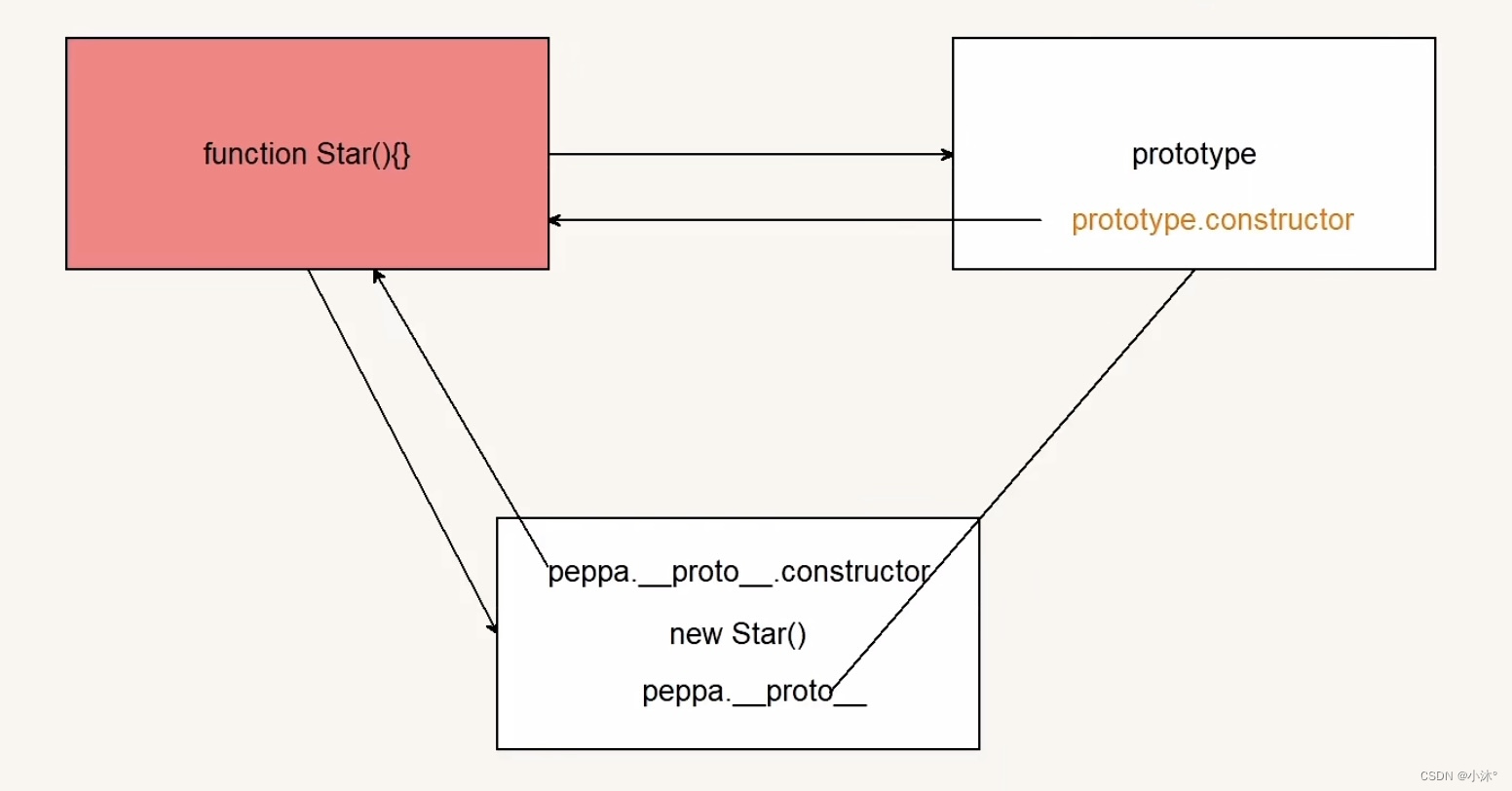
每个原型对象和对象原型__proto__里面都有个constructor属性(constructor构造函数)
作用:该属性指向该实例对象/原型对象的构造函数,简单理解就是指向我的爸爸,我是有爸爸的孩子
使用场景:如果有多个对象的方法,我们可以给原型对象采取对象形式赋值。
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象constructor就不再指向当前构造函数了
此时,我们可以在修改后的原型对象中,添加一个constructor指向原来的构造函数
function Star() { }Star.prototype = {constructor: Star,sing: function () {console.log('唱歌')},dance: function () {console.log('跳舞')}}对象原型__proto__
对象都会有一个属性__proto__指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。
注意:
__proto__在实例对象里面
__proto__是JS非标准属性
[[prototype]]和__proto__意义相同
只读的,只能获取不能赋值
用来表明当前实例对象指向哪个原型对象prototype
__proto__对象原型里面也有一个constructor属性,指向创建该实例对象的构造函数

原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript中大多是借助原型对象实现继承的特性。字面量对象继承,构造函数实例化对象继承
const Person = {eyes: 2,head: 1}function Man() {}Man.prototype = PersonMan.prototype.constructor = Manconst pink = new Man()console.log(pink)问题:继承方法时会混乱,会覆盖不独立
function Person() {this.eyes = 2this.head = 1}function Woman() {}Woman.prototype = new Person()Woman.prototype.constructor = WomanWoman.prototype.baby = function () {console.log('宝贝')}const red = new Woman()console.log(red)原型链
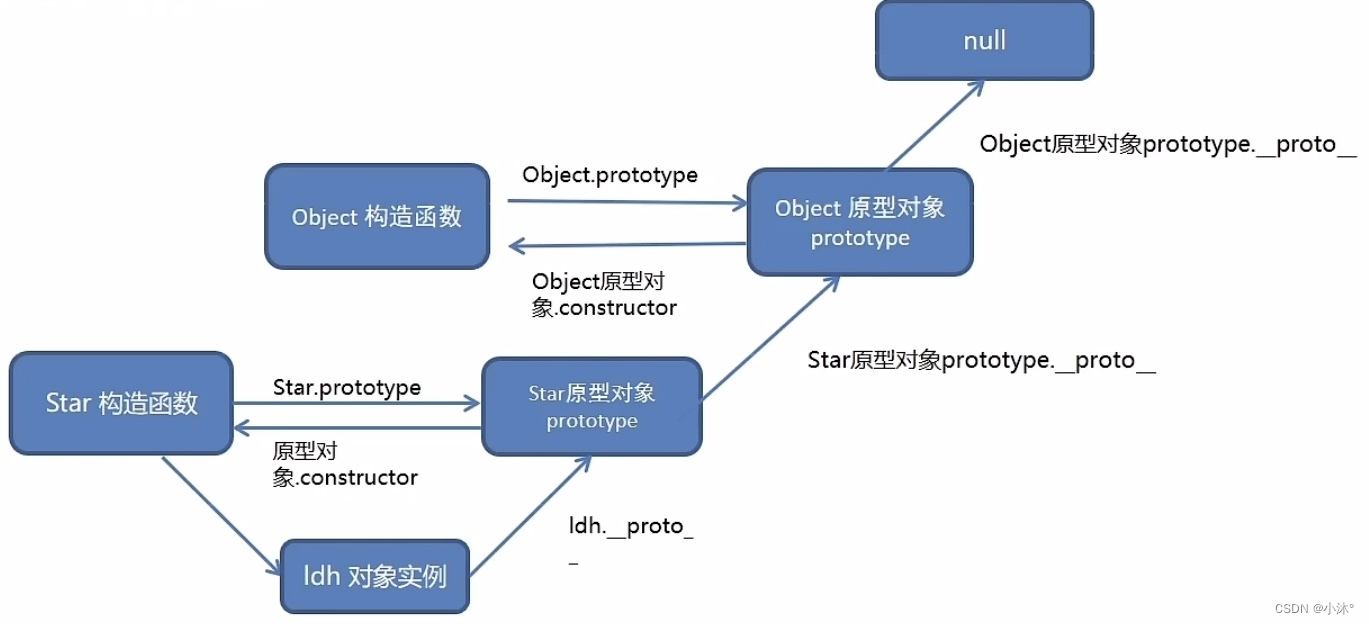
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结果关系称为原型链。__proto__属性链状结构

查找规则
1.当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
2.如果没有就查找它的原型(也就是__proto__指向的prototype原型对象)
3.如果还没有就查找原型对象的原型(Object的原型对象)
4.依次类推一直找到Object为止(null)
5.__proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
6.可以使用instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上
Array instanceof Object //true,万物皆为对象案例:模态框封装
<!doctype html>
<html><head><meta charset="utf-8">
</head><body><button id='delete'>删除</button><button id='login'>登录</button><script>function Model(title = '', message = '') {this.modelBox = document.createElement('div')this.modelBox.className = 'model'this.modelBox.innerHTML = `<div class="header">${title}<i>x</i></div><div class="body">${message}</div>`console.log(this.modelBox)}//new Model('温馨提示', '您没有删除权限')//new Model('友情提示', '您还没登录呢')Model.prototype.open = function () {const box = document.querySelector('.model')box && box.remove()document.body.append(this.modelBox)this.modelBox.querySelector('i').addEventListener('click', () => {this.close()})}document.querySelector('#delete').addEventListener('click', () => {const del = new Model('温馨提示', '您没有删除权限')del.open()})document.querySelector('#login').addEventListener('click', () => {const login = new Model('友情提示', '您还没登录呢')login.open()})Model.prototype.close = function () {this.modelBox.remove()}</script>
</body>