1 服务器开发的基本概念
1.1 为什么学习服务器开发
Node.js开发属于服务器开发,那么作为一名前端工程师为什么需要学习服务器开发呢?
为什么学习服务器开发?
- 能够和后端程序员更加紧密配合
- 网站业务逻辑前置
- 扩宽知识视野
1.2 服务器开发可以做哪些事情
- 实现网站的业务逻辑
- 实现数据的增删改查
1.3 Node.js开发服务器的优势?
- Node.js是前端开发人员转向后端开发人员的极佳途径
- 一些公司要求前端工程师掌握Node.js开发
- Node.js生态系统活跃,有大量开源库可以使用
- 前端开发工具大多基于Node.js开发
1.4 网站应用程序的组成
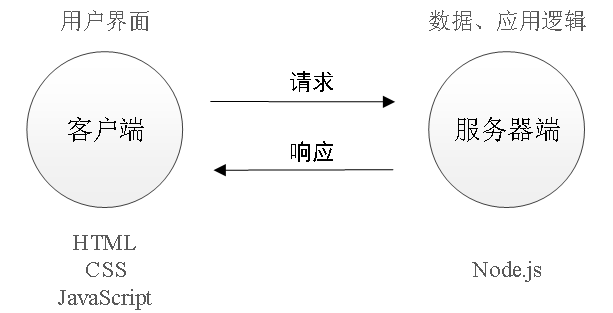
一个完整的网站应用程序主要由客户端和服务器端两大部分组成。
我们可以将服务器理解为一台计算机,主要负责存储数据和处理应用逻辑。
用Node.js来代替传统的服务端语言(如Java语言等),开发服务端的网站应用。客户端和服务器端网站开发流程:

2 Node.js网站服务器
2.1 初识Node.js网站服务器
Node.js网站服务器必须满足以下3个条件
- 网站服务器必须是一台计算机;
- 计算机上需要安装Node.js运行环境;
- 使用Node.js创建一个能够接收请求和响应请求的对象。
网站服务器开发中涉及的一些基础知识
- IP地址
- IP地址是互联网中设备的唯一标识,代表互联网协议地址。在计算机中,地址是由一串数字组成。
- 域名
- 域名平时上网所使用的网址。IP地址与域名是对应的关系,在浏览器的地址栏中输入域名,会有专门的服务器将域名解析为对应的IP地址,从而找到对应的服务器。
- 端口
- Node.js开发者习惯使用3000作为Node.js服务器的端口,一般来说,不使用0到1024之间的数字,因为这是操作系统软件,以及常用软件占用的端口。
- URL
- URL又叫统一资源定位符,它是专为标识Internet网上资源位置而设的一种编址方式。
在开发阶段,客户端和服务器端使用同一台计算机,即开发人员计算机。
这是因为在开发人员计算机中既安装了浏览器(客户端),又安装了Node.js(服务器端)。既然是同一台计算机,我们如何通过网络的方式访问它呢?
每台计算机中都有一组特殊的IP和域名,代表本机。如果将本机作为服务器,则该计算机的特定IP为127.0.0.1,特定域名为localhost。
例如在开发程序中,我们输入localhost就代表要通过网络的方式找到自己计算机当中的服务器。
2.2 创建Node.js网站服务器
在Node.js中创建网站服务器,并实现客户端向服务器端发送请求,服务器端向客户端做出响应。
// 新建app.js文件
// 在test目录下,新建app.js文件并编写如下代码
// 引用系统模块
const http = require('http');
const app = http.createServer() // 创建Web服务器;
// 当客户端发送请求的时候
app.on('request', (req, res) => {res.end('<h1>hi, user</h1>'); // 响应
});
app.listen(3000); // 监听3000端口
console.log('服务器已启动,监听3000端口,请访问localhost:3000');// 打开命令行工具,切换到test目录下,并输入“nodemon app.js”命令。
// 在浏览器中输入localhost:3000网址进行访问。
3 HTTP协议
3.1 请求消息
请求方式用来规定客户端与服务器端联系的类型。HTTP协议中常用的请求方式有哪些?
主要是GET和POST两种。
- 当用户在浏览器地址栏中直接输入某个URL地址或者单击网页上一个超链接时,浏览器将默认使用GET方式发送请求。
- 如果将网页上的标签的method属性设置为post,那么就会以POST方式发送请求。
// app.js文件中找到res.end()方法,并在res.end()方法前面编写如下代码。
// 获取请求方式
console.log(req.method);
在服务器收到GET请求和POST请求后,如何分开处理呢?
// 在app.on()中编写处理请求的代码
app.on('request', (req, res) => {// 获取请求方式console.log(req.method);if (req.method == 'POST') {res.end('post');} else if (req.method == 'GET') {res.end('get');};// 响应// res.end('<hl>hi, user</hl>');
});
在实际应用中,经常通过单击不同的链接进入不同的页面。
例如,在某个网站上,通过地址栏输入不同的网址,会跳转到相应的页面。这样的需求常常需要在服务器端进行请求处理。
Node.js中如何根据不同的URL 发送不同的响应内容?
// 创建 test 目录,在该目录下新建server.js文件
const http = require('http');
const app = http.createServer();
app.on('request', (req, res) => {var url = req.url;if (url == '/index' || url == '/') {res.end('welcome to homepage');} else if (url == '/list') {res.end('welcome to listpage');} else {res.end('not found');};
});
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');// 打开命令行工具,切换到server.js文件所在目录,执行“node server.js”命令启动服务器。
3.2 响应消息
在响应消息中,对于客户端的每一次请求,服务器端都有给予响应,在响应的时候我们可以通过状态码告诉客户端此次请求是成功还是失败。
状态代码由3位数字组成,表示请求是否被理解或被满足。HTTP响应状态码的第一个数字定义了响应的类别,后面两位没有具体的分类,第1位数字有5种可能的取值。
- 1**:请求已接收,需要继续处理。
- 2**:请求已成功被服务器接收、理解并接受。
- 3**:为完成请求,客户端需进一步细化请求。
- 4**:客户端的请求有错误。
- 5**:服务器端出现错误。
HTTP协议常见的状态码
| 状态码 | 说明 |
|---|---|
| 200 | 表示服务器成功处理了客户端的请求 |
| 302 | 表示请求的资源临时从不同的URI响应请求,但请求者应继续使用原有位置来进行以后的请求 |
| 404 | 表示服务器找不到请求的资源 |
| 400 | 表示客户端请求有语法错误 |
| 500 | 表示服务器发生错误,无法处理客户端的请求 |
响应内容类型
服务器端返回结果给客户端时,通常需要指定内容类型(content-type属性)
- text/plain:返回纯文本格式
- text/html:返回HTML格式。
- text/css:返回CSS格式。
- application/javascript:返回JavaScript格式。
- image/jpeg:返回JPEG图片格式。
- application/json:返回JSON代码格式。
// 创建test目录,在该目录下新建server.js文件。
// 引用系统模块
const http = require('http');
// 创建web服务器
const app = http.createServer();
// 当客户端发送请求的时候
app.on('request', (req, res) => {res.writeHead(200, {'content-type': 'text/plain'});// 响应res.end('<h1>hi, user</h1>');
});
// 监听3000端口
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');// 将<h1></h1>中的英文内容改为中文“欢迎”,再次刷新页面。
// 此时标签可以正确显示,但是中文会乱码。// 修改文件中的“content-type”项
res.writeHead(200, {'content-type': 'text/html;charset=utf8'
});
4 HTTP请求与响应处理
4.1 GET请求参数
GET参数被放置在浏览器地址栏中进行传输。
// http://localhost:3000/index?name=zhangsan&age=20
// 请求参数 name=zhangsan&age=20
// 在test目录下,新建server.js作为服务器文件。
const http = require('http'); // 引用HTTP系统模块
const app = http.createServer(); // 创建网站服务器
var url = require('url'); // 引用处理URL地址模块app.on('request', (req, res) => {console.log(req.url); // 获取整个URL中的资源具体地址console.log(url.parse(req.url, true)); // 解析URL参数let { query, pathname } = url.parse(req.url, true);if (pathname == '/index' || pathname == '/') {res.end('<h1>welcome to homepage<h1>');} else if (pathname == '/list') {res.end('welcome to listpage');} else {res.end('not found');};
});app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');// 回到命令行工具,切换到test目录
// 输入“nodemon server.js”命令启动服务器。
4.2 POST请求参数
POST请求参数被放置在请求体中进行传输。
<!-- 在test目录下,新建form.html文件。-->
<form method="post" action="http://localhost:3000"><input type="text" name="username"><input type="password" name="password"><input type="submit" name="">
</form>
// 在test目录下,新建post.js文件。
const http = require('http');
const app = http.createServer();
// 导入系统模块querystring用于将POST请求参数转换为对象格式
const querystring = require('querystring');
app.on('request', (req, res) => {let postParams = '';req.on('data', params => {// 监听参数传输事件postParams += params;});req.on('end', () => {// 监听参数传输完毕事件console.log(postParams);console.log(querystring.parse(postParams));});res.end('ok');
});
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');// 回到命令行工具,切换到test目录,输入“nodemon post.js”命令启动服务器
4.3 路由
用户在浏览器地址栏中输入不同的请求地址,服务器端会为客户端响应不同的内容。
例如,客户端访问“http://localhost:3000/index”这个请求地址,服务器端要为客户端响应首页的内容,这是由网站应用中的路由实现的。
路由是指客户端请求地址与服务器端程序代码的对应关系。
// 在test目录下,新建app.js文件。
const http = require('http'); // 引用系统模块HTTP
const app = http.createServer(); // 创建网站服务器
const url = require('url');
app.on('request', (req, res) => { // 为网站服务器对象添加请求事件const method = req.method.toLowerCase(); // 获取客户端的请求方式,const pathname = url.parse(req.url).pathname; // 获取请求地址res.writeHead(200, { 'content-type': 'text/html;charset=utf8' });// 实现路由功能if (method == 'get') {if (pathname == '/' || pathname == '/index') {res.end('欢迎来到首页');} else if (pathname == '/list') {res.end('欢迎来到列表页');} else {res.end('您访问的页面不存在');}} else if (method == 'post') {// 请求方式为POST时的逻辑处理}
});
app.listen(3000); // 监听3000端口
console.log('服务器已启动,监听3000端口,请访问localhost:3000');// 到命令行工具,切换到test目录
// 输入“nodemon app.js”命令启动服务器
4.4 静态资源访问
静态资源服务
静态资源服务是指客户端向服务器端请求的资源,服务器端不需要处理,可以直接响应给客户端的资源。
静态资源主要包括CSS、JavaScript、image文件,以及HTML文件。
动态资源指的是相同的请求地址可以传递不同的请求参数,得到不同的响应资源,这种资源称为动态资源。
实现静态资源访问
静态资源是存放在本地的,只能自己可以访问到,其他人不能访问。
如果希望服务器端的静态资源能够被用户访问到,这就需要实现静态资源访问功能。
在服务器端创建一个专门的目录,存放静态资源。
当客户端请求某个静态资源文件时,服务器端将这个静态资源响应给客户端。
// 创建test目录,在该目录下新建public目录,用于存放静态文件。
// 启动服务器,在test目录下创建app.js文件。
const http = require('http'); // 引用系统模块HTTP
const app = http.createServer();// 用户创建网站服务器
const url = require('url'); // 引用url地址模块
const path = require('path'); // 引用系统模块Path,用于读取文件前拼接路径
const fs = require('fs'); // 引用系统模块Fs,读取静态资源
const mime = require('mime'); // 引用第三方模块
// 为网站服务器对象添加请求事件
app.on('request', (req, res) => {// 处理请求// 获取用户请求路径let pathname = url.parse(req.url).pathname;// 三元表达式,表达式 ? 表达式1 : 表达式2pathname = pathname == '/' ? '/default.html' : pathname;// 将用户请求的路径转换为实际的服务器硬盘路径let realPath = path.join(__dirname, 'public' + pathname);// 利用mime模块根据路径返回资源的类型let type = mime.getType(realPath);// 读取文件fs.readFile(realPath, (error, result) => {if (error != null) { // 如果文件读取失败// 指定返回资源的文件编码res.writeHead(404, { 'content-type': 'text/html;charset=utf8' });res.end('文件读取失败');} else { // 如果文件读取成功res.writeHead(200, {'content-type': type});res.end(result);};});});
// 监听3000端口
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000');// 打开命令行工具,切换到test目录下,输入“nodemon app.js”命令
5 Node.js异步编程
5.1 同步异步API的概念
Node.js中的一些API有的是通过返回值的方式获取API的执行结果,有的是通过函数的方式获取结果,同步和异步两种API有什么区别呢?
同步API
同步API指只有当前API执行完成后,才能继续执行下一个API。
举例:到餐馆点餐时,一个指定的服务员被分配给你服务,当你点完餐时,服务员将订单送到厨房并在厨房等待厨师制作菜肴,当厨师将菜肴烹饪完成后,服务员将菜肴送到你的面前,服务完成,此时这个服务员才能服务另外的客人。也就是说,一个服务员同时只能服务于一个客人。
异步API
异步API指当前API的执行不会阻塞后续代码的执行。
举例:到餐馆点餐时,在点餐后服务员将你的订单送到厨房,此时服务员没有在厨房等待厨师烹饪菜肴,而是去服务了其他客人,当厨师将你的菜肴烹饪好以后,服务员再将菜肴送到你的面前。也就是说,一个服务员同时可以服务多个客人。
同步API的执行方式
同步API的执行方式,代码从上到下一行一行执行,下一行的代码必须等待上一行代码执行完成以后才能执行。
console.log('before');
console.log('after');
异步API的执行方式
异步API的执行方式,代码在执行过程中某行代码需要耗时,代码的执行不会等待耗时操作完成以后再去执行下一行代码,而是不等待直接向后执行。异步代码的执行结果需要通过回调函数的方式处理。
console.log('before');
setTimeout(() => {console.log('last');
}, 2000);
console.log('after');
5.2 获取异步API的返回值
同步API可以从返回值中拿到API执行的结果,那么异步API的返回值是如何获取的呢?
// 在test目录下,新建callback.js文件。
// getMsg函数定义
function getMsg(callback) {setTimeout(function () {// 调用callbackcallback({msg: 'hello node.js'});}, 2000);
};
// getMsg函数调用
getMsg(function (data) {console.log(data); // 在回调函数中获取异步API执行的结果
});// 打开命令行工具,切换到callback.js所在目录,执行“node callback.js”命令
5.3 异步编程中回调地狱的问题
什么是回调地狱
异步API不能通过返回值的方式获取执行结果,异步API也不会阻塞后续代码的执行。
如果异步API后面代码的执行依赖当前异步API的执行结果,这就需要把代码写在回调函数中。一旦回调函数的嵌套层次过多,就会导致代码不易维护,我们将这种代码形象地称为回调地狱。
回调地狱案例
依次读取A文件、B文件、C文件。
通常的做法是:使用fs.readFile()方法读取A文件,A文件读取完成之后,在读取A文件的回调函数中去读取B文件;B文件读取完成之后,在读取B文件的回调函数中去读取C文件。
// (1)test目录下,创建3个文件,分别是1.txt、2.txt、3.txt。
// 其中,1.txt文件的内容为1,2.txt文件的内容为2,3.txt文件的内容为3。
// (2)在test目录下新建callbackhell.js文件。
const fs = require('fs');
fs.readFile('./1.txt', 'utf8', (err, result1) => {console.log(result1);fs.readFile('./2.txt', 'utf8', (err, result2) => {console.log(result2);fs.readFile('./3.txt', 'utf8', (err, result3) => {console.log(result3);});});
});// 打开命令行工具,切换到callbackhell.js所在目录,执行“node callbackhell.js”命令
5.4 利用Promise解决回调地狱
利用Promise解决回调地狱
Promise本身是一个构造函数,如果要使用Promise解决回调地狱的问题,需要使用new关键字创建Promise构造函数的实例对象。
// 定义Promise
let promise = new Promise((resolve, reject) => { });
// 定义resolve和reject参数函数
promise.then(result => console.log(result)).catch(error => console.log(error));
// 在test目录下新建promise.js文件。
const fs = require('fs');
function p1() {return new Promise((resolve, reject) => {fs.readFile('./1.txt', 'utf8', (err, result) => {resolve(result);});});
}
function p2() {}
function p3() {}
p1().then((r1) => {console.log(r1);// 使用return返回p2()函数的Promise对象// 会在下一个then()中拿到这个Promise对象的结果return p2();
}).then((r2) => {// 获取上一个Promise对象的结果
}).then((r3) => {// 获取上一个Promise对象的结果console.log(r3);
})// 打开命令行工具,切换到promise.js所在目录,执行“node promise.js”命令。
5.5 异步函数
异步函数
异步函数实际上是在Promise对象的基础上进行了封装,它把一些看起来比较繁琐的代码封装起来,然后开放一些关键字供开发者来使用。
异步函数是异步编程语法的终极解决方案,它可以让我们将异步代码写成同步的形式,让代码不再有回调函数嵌套,使代码变得清晰明了。
async关键字
异步函数需要在function前面加上async关键字。
async function fn() {// throw代替reject()方法throw '发生错误';// return代替resolve()方法return 123;
}fn().then(function (data) {// 获取到return的值123console.log(data);
}).catch(function (error) {// 捕获throw的抛出错误console.log(error);
})
await关键字
await关键字可以暂停异步函数的执行,等待Promise对象返回结果再向下执行函数。
await关键字只能出现在异步函数中,await后面只能写Promise对象,不能写其他类型API。
// 使用await关键字实现3个异步函数的有序执行
// 在test目录下新建await.js文件。
async function p1() {return 'p1';}
async function p2() {return 'p2';}
async function p3() {return 'p3';}
async function run() {let r1 = await p1();let r2 = await p2();let r3 = await p3();console.log(r1);console.log(r2);console.log(r3);
}
run();// 打开命令行工具,切换到await.js所在目录,执行“node await.js”命令
// 使用异步函数优化前面编写的promise.js文件中的代码
// 在test目录下新建async.js文件。
const fs = require('fs');
const promisify = require('util').promisify;
const readFile = promisify(fs.readFile);
async function run() {let r1 = await readFile('./1.txt', 'utf8');let r2 = await readFile('./2.txt', 'utf8');let r3 = await readFile('./3.txt', 'utf8');console.log(r1);console.log(r2);console.log(r3);
}
run();// 打开命令行工具,切换到async.js所在目录,执行“node async.js”命令。