文章目录
- 前言
- 1. openssh-sftp-server 安装
- 2. 安装cpolar工具
- 3.配置SFTP远程访问
- 4.固定远程连接地址
前言
本次教程我们将在OpenWRT上安装SFTP服务,并结合cpolar内网穿透,创建安全隧道映射22端口,实现在公网环境下远程OpenWRT SFTP,安全地传输文件,比如备份文件、配置文件等。
- SFTP是一种安全文件传输协议,它基于SSH协议,提供了加密、认证和数据完整性保护的安全文件传输服务。
- cpolar是一个安全且强大的内网穿透工具,它可以通过安全隧道将NAT或防火墙后面的本地服务器,暴露给公共互联网。用过一段时间后你会发现,它甚至还可以直接在家中实现小型的云服务。
1. openssh-sftp-server 安装
更新包管理器
opkg update
然后安装SFTP 服务
opkg install vsftpd openssh-sftp-server
接下来加入开机启动
/etc/init.d/vsftpd enable
启动
/etc/init.d/vsftpd start
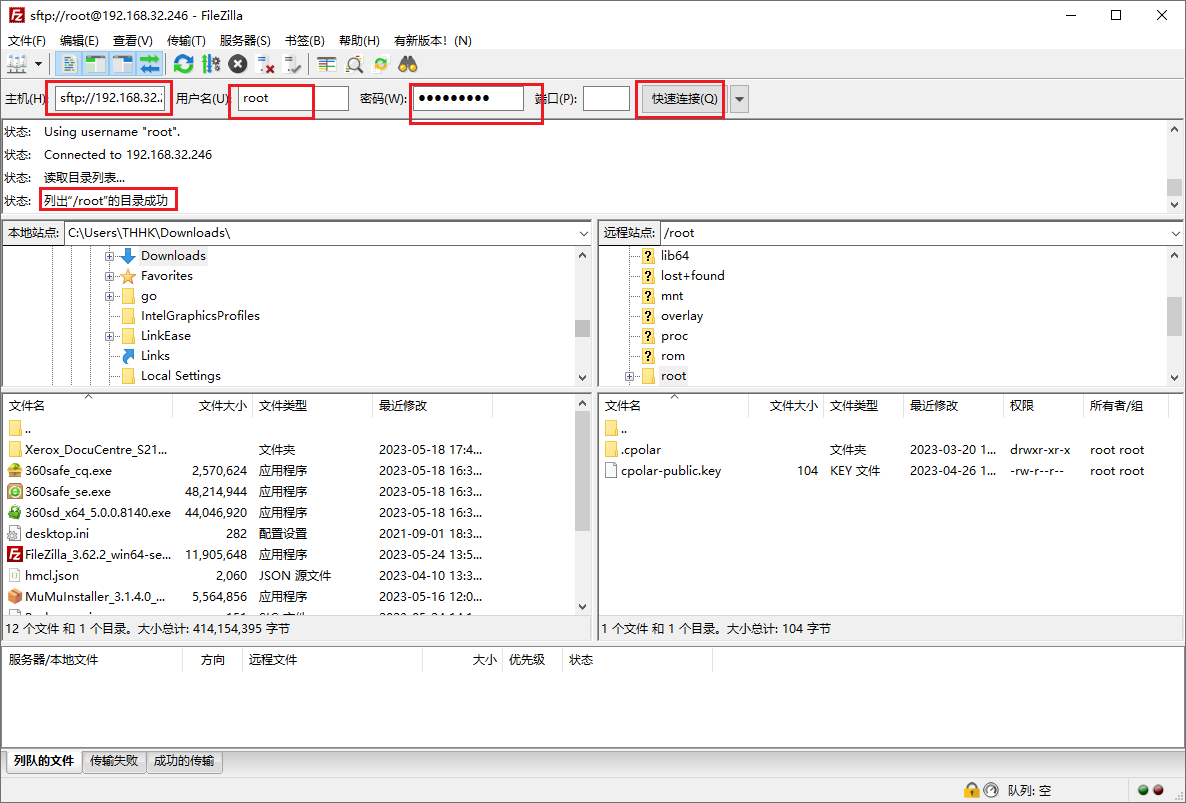
我们打开连接工具,这里以Filezilla 工具为例,填写局域网ip地址,用户名,密码,端口号:22 ,点击连接,即可成功

2. 安装cpolar工具
通过ssh连接操作openwrt,下载公钥:
wget -O cpolar-public.key http://openwrt.cpolar.com/releases/public.key
下载完成后添加公钥
opkg-key add cpolar-public.key
添加cpolar的opkg仓库源
echo "src/gz cpolar_packages http://openwrt.cpolar.com/releases/packages/$(. /etc/openwrt_release ; echo $DISTRIB_ARCH)" >> /etc/opkg/customfeeds.conf
更新仓库
opkg update
开始安装cpolar,分别执行下面三个安装命令安装三个包:
opkg install cpolar
opkg install luci-app-cpolar
opkg install luci-i18n-cpolar-zh-cn
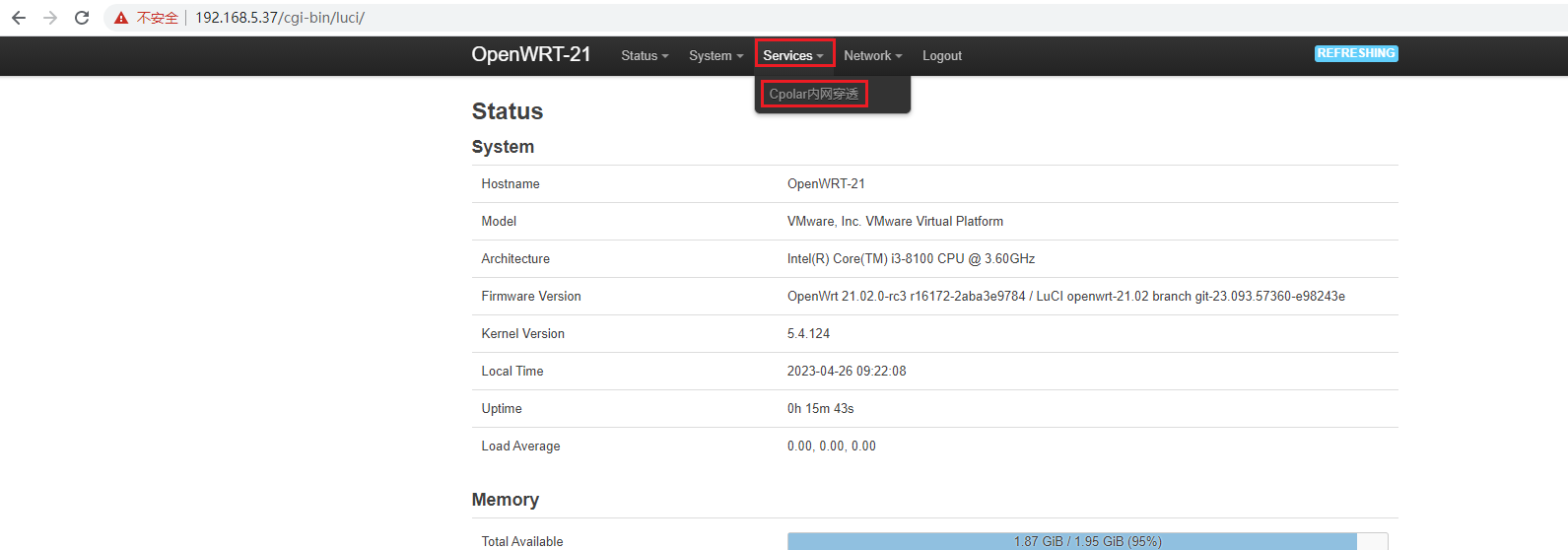
安装完成后,打开openwrt Web管理界⾯,我们可以看到有个service,下面即可看到我们cpolar内网穿透

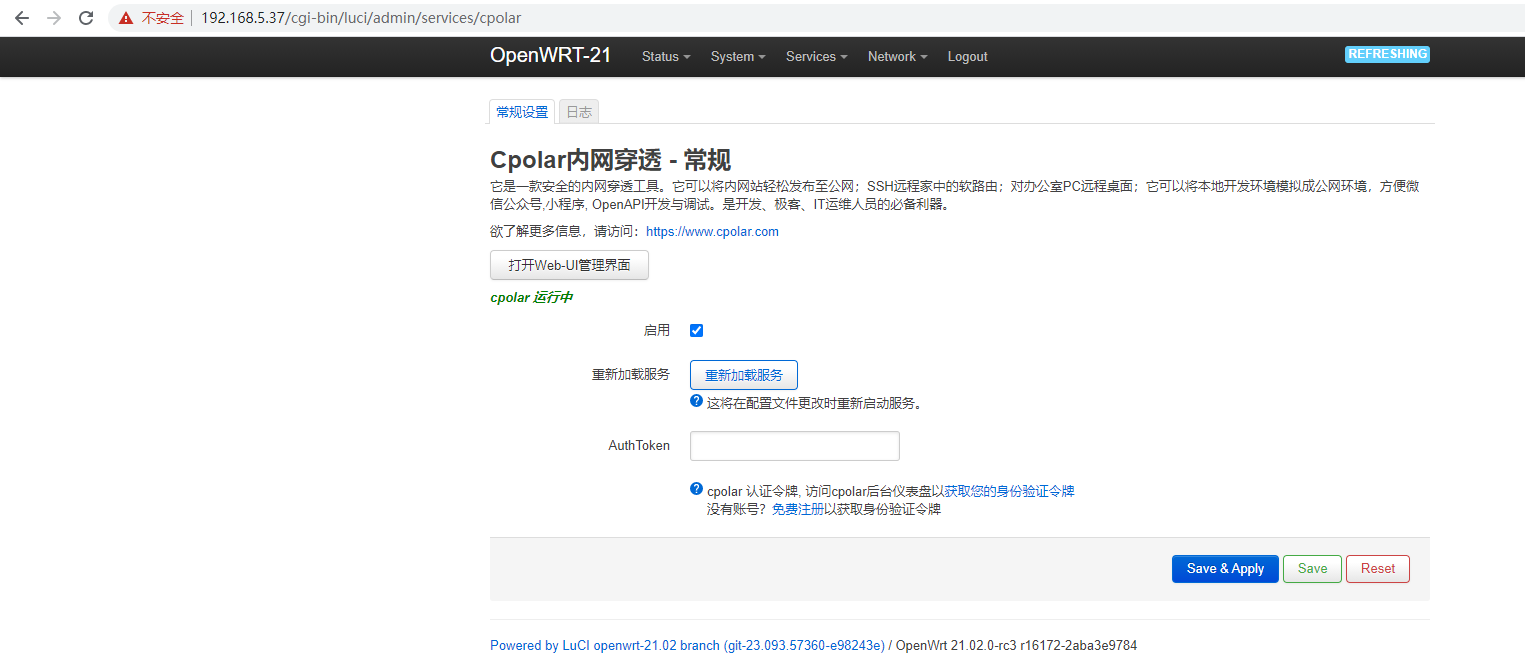
点击进去后即可看到cpolar界面

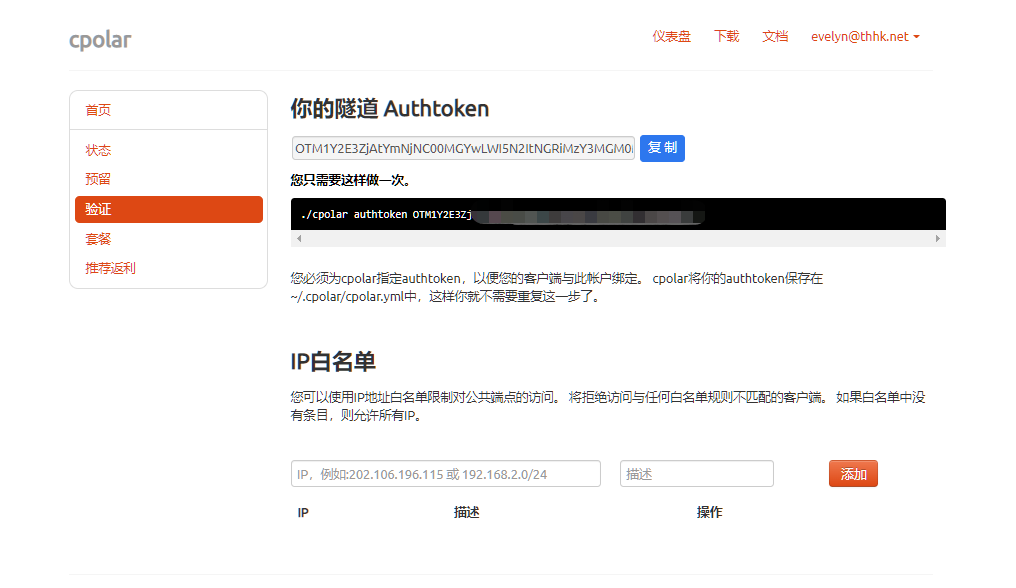
登录cpolar官网,如果没有注册账号,可以先注册账号,然后点击左侧的验证,查看自己的认证token
cpolar官网:https://www.cpolar.com

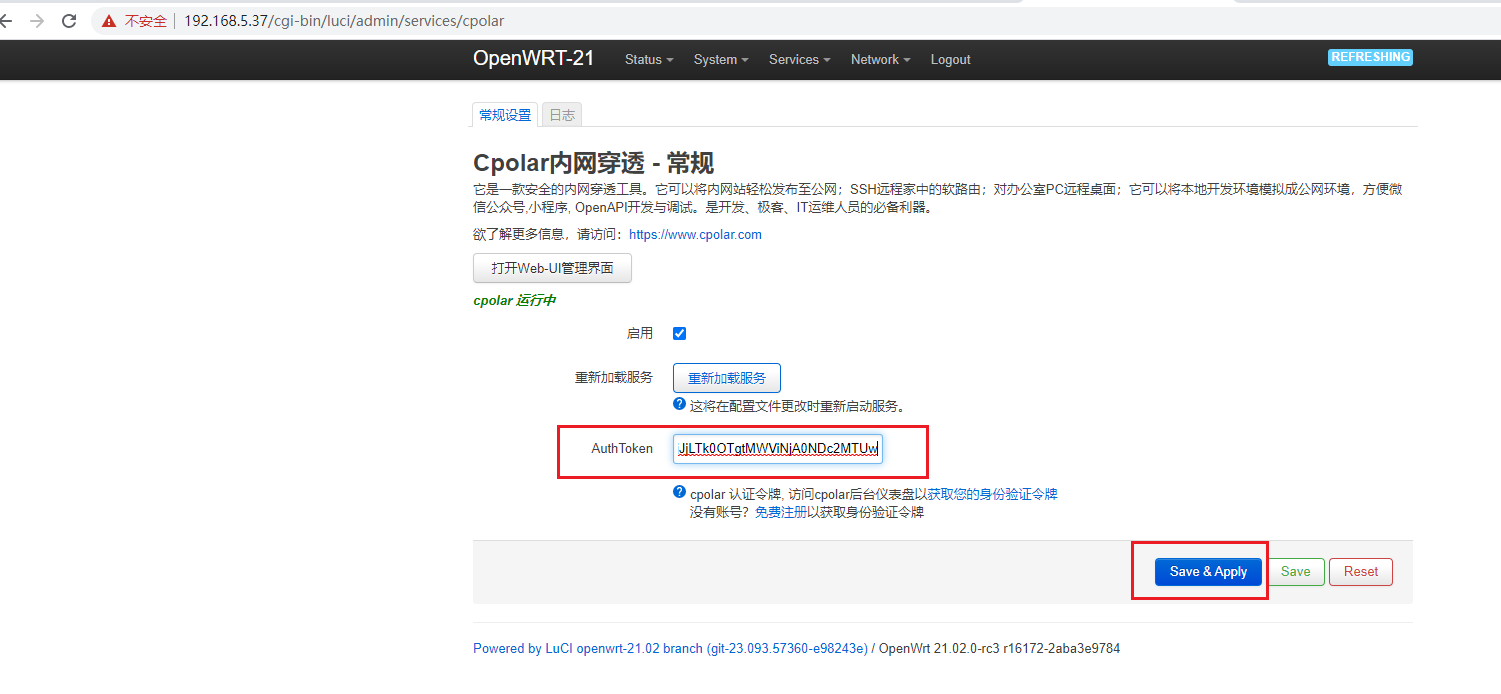
之后将官网查看的token复制到openwrt cpolar服务界面的Auth Token里,设置后点击保存

保存成功后点击界面里的 打开Web-UI界面 ,即可看到cpolar web ui 界面

使用我们官网注册的账号登陆,登陆后即可对隧道进行管理,安装就完成啦
3.配置SFTP远程访问
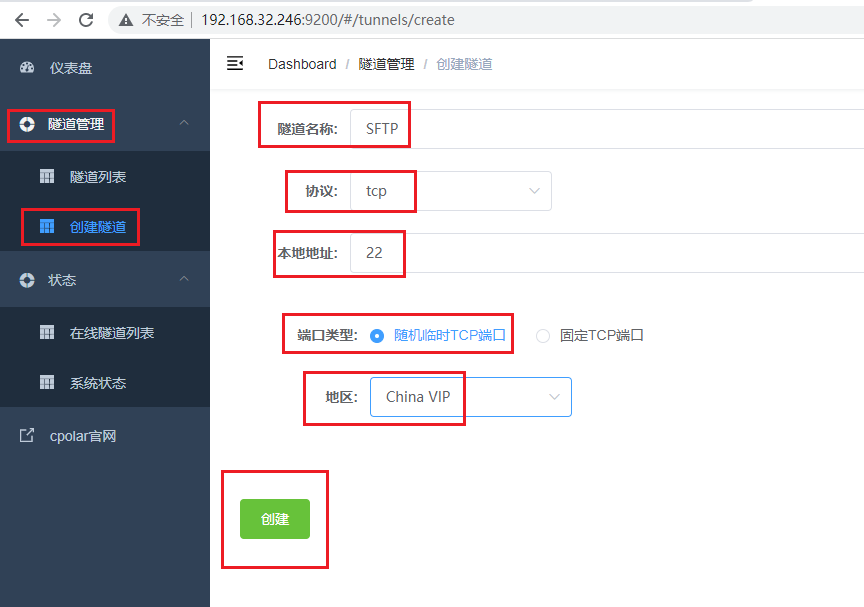
浏览器打开cpolar 管理界面,我们点击左侧仪表盘的隧道管理——创建隧道,由于SFTP连接默认的是22端口,因此我们要来创建一条tcp隧道,指向22端口:
- 隧道名称:可自定义,注意不要重复
- 协议:tcp
- 本地地址:22 ( 默认端口)
- 域名类型:选择随机域名
- 地区:选择China VIP
点击创建

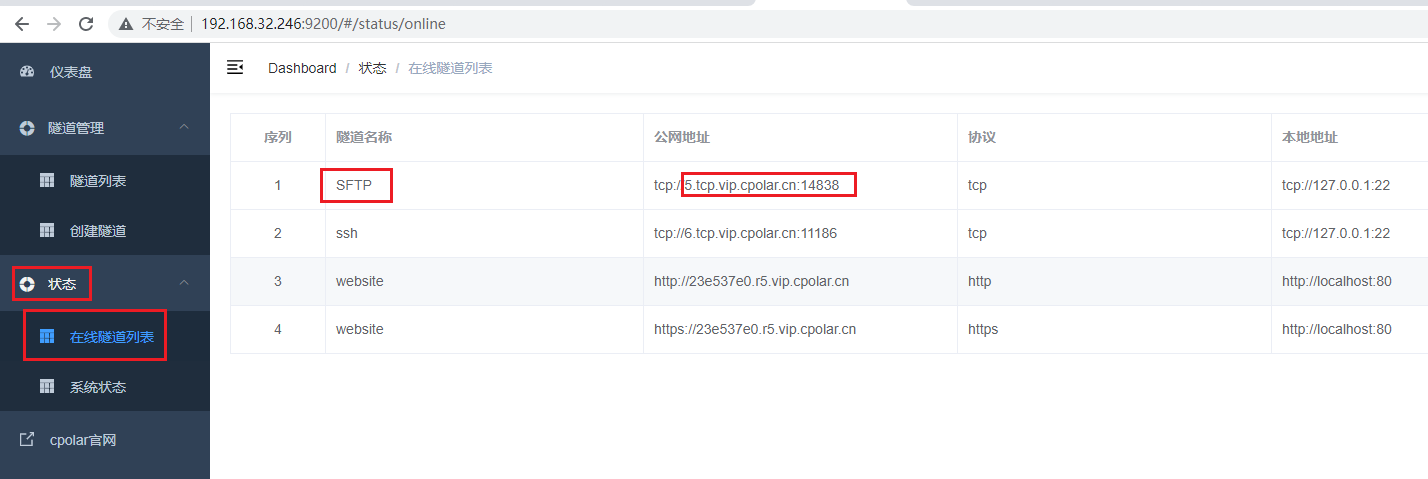
创建成功后我们点击左侧在线隧道列表查看创建的公网地址

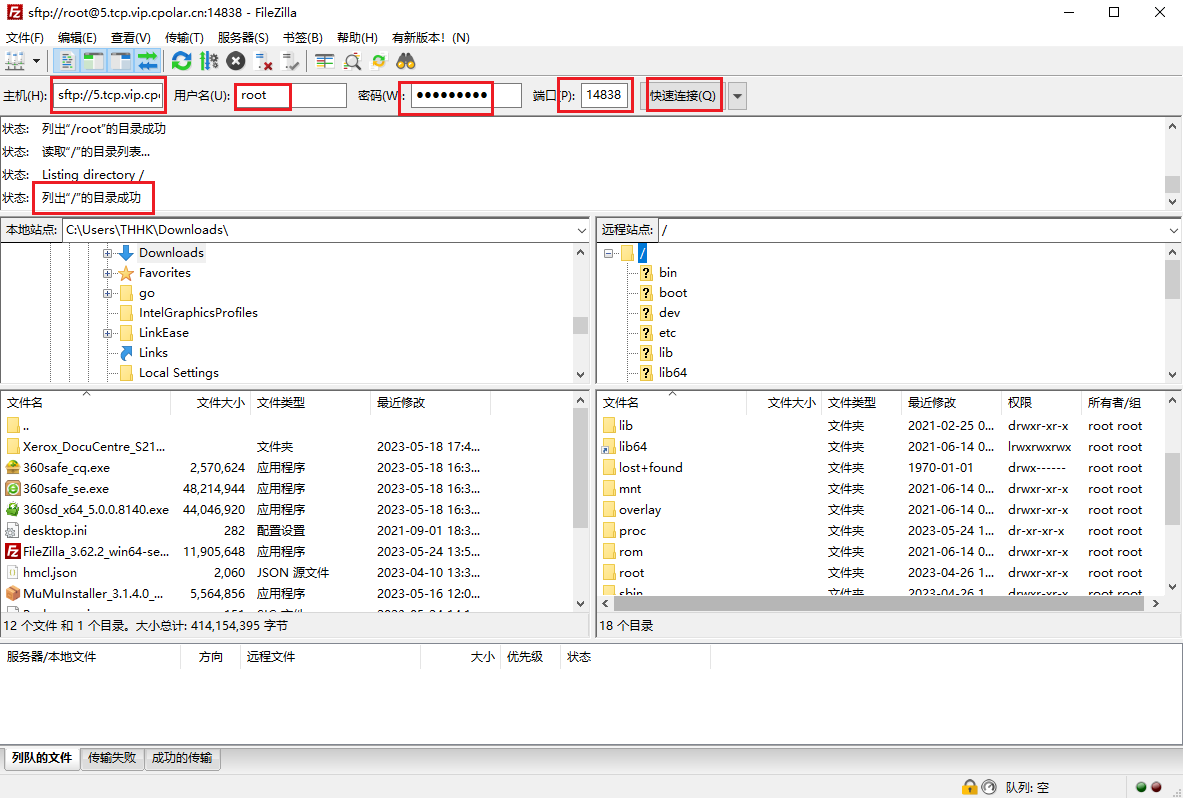
我们再次打开连接工具,这里还是以Filezilla 工具为例,填写上面我们看到的ip地址,地址前面加上sftp://,然后输入用户名和密码,端口号输入上面公网地址对应的端口号,点击连接,即可成功

4.固定远程连接地址
上面通过cpolar建立的临时TCP数据隧道,不过,此时的TCP数据隧道还是随机临时TCP隧道,每个24小时端口号就会发生变化。如果想要让不同设备间的数据隧道长期稳定存在,我们还需要进一步的设置(由于固定TCP隧道会长期占用cpolar服务器资源,因此不得不将此服务列入VIP项目中(专业版套餐))。现在,就让我们来设置一条能长期稳定存在的TCP数据隧道吧。
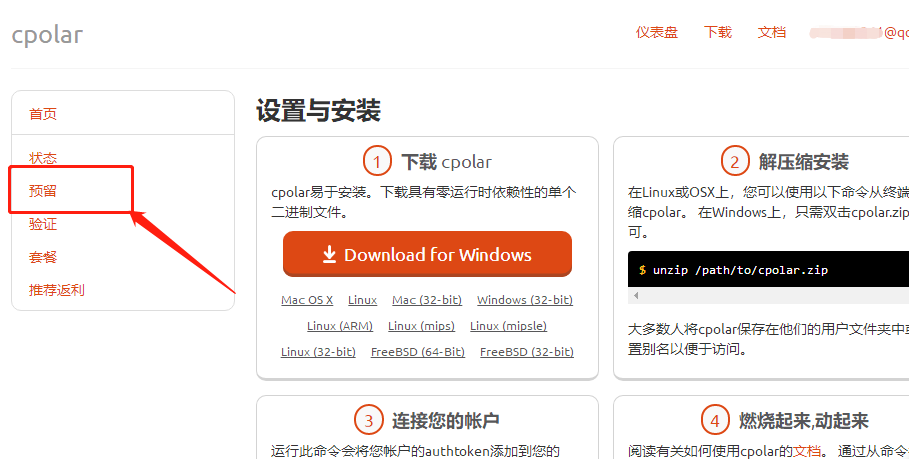
要建立一条稳定的TCP数据隧道,我们首先要登录cpolar官网,进入仪表台的“预留”界面


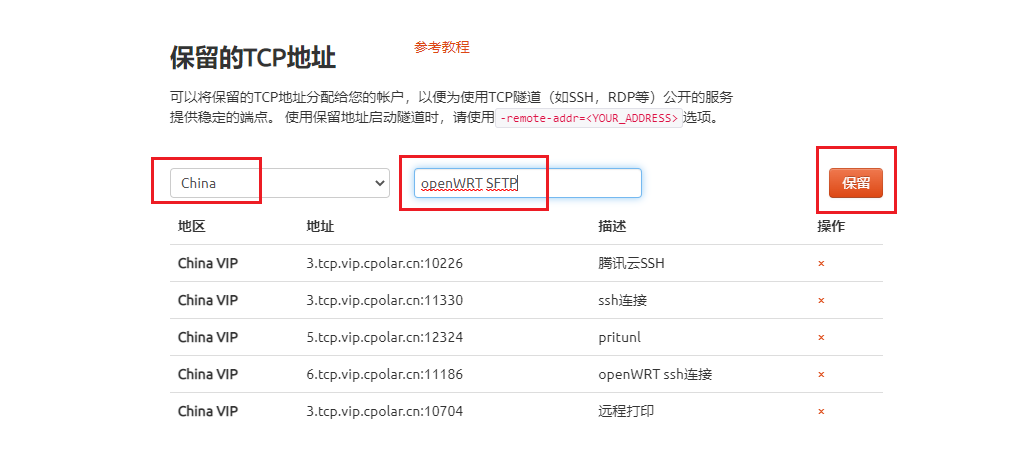
在预留界面中,找到“保留的TCP地址”项目。在这个项目下,我们填入一些必要信息,如识别数据隧道的隧道名称、隧道使用区域等。

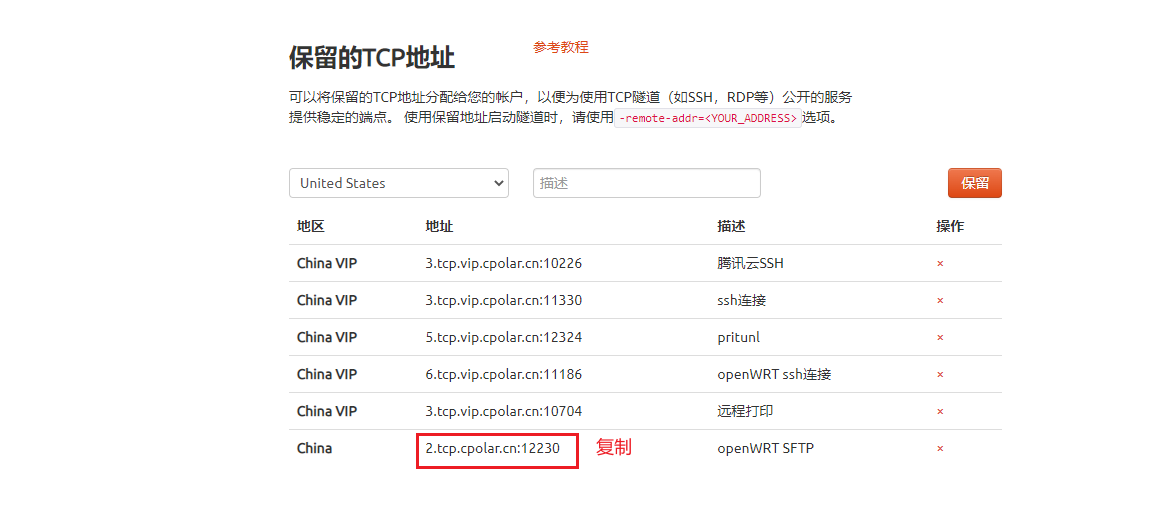
在这些信息填入后,点击右侧的“保留”按钮,将cpolar官网后台的隧道固定下来。此时cpolar会生成一个隧道tcp地址端口

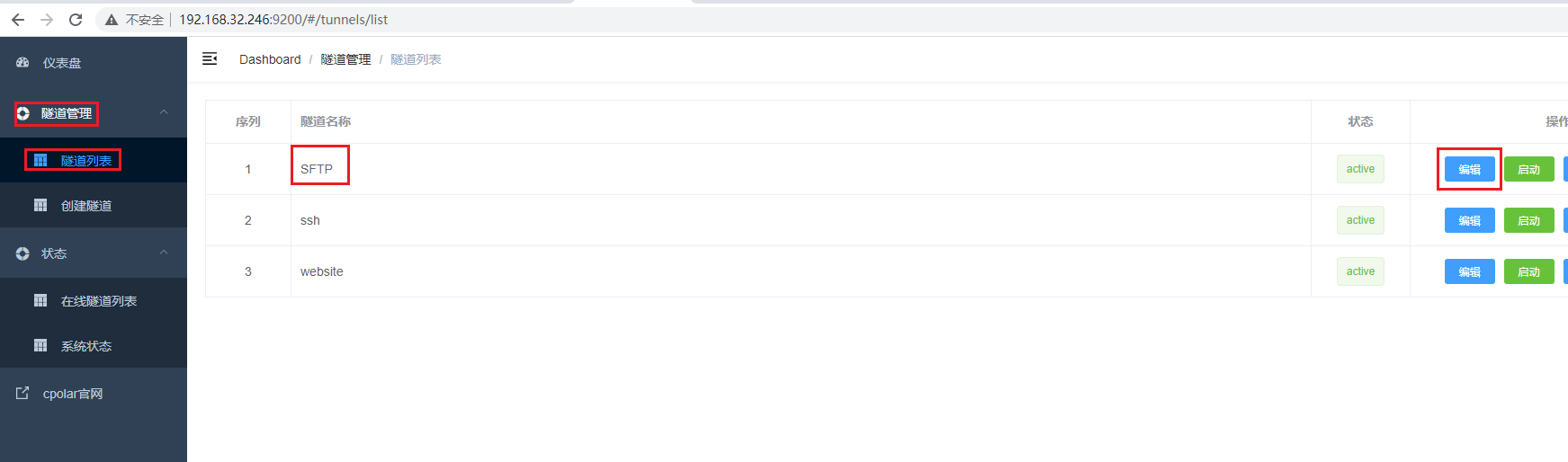
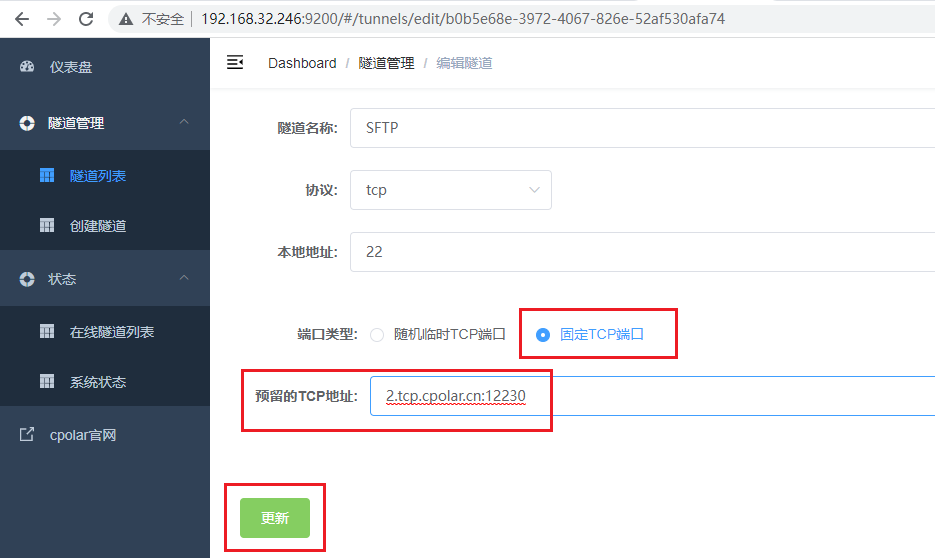
接着我们回到浏览器cpolar界面,打开“隧道列表”,找到之前创建的随机临时TCP隧道,进入“编辑”页面,

将我们在cpolar官网获得的隧道端口粘贴进“预留的TCP地址”栏中,然后点击下方的“更新”按钮.

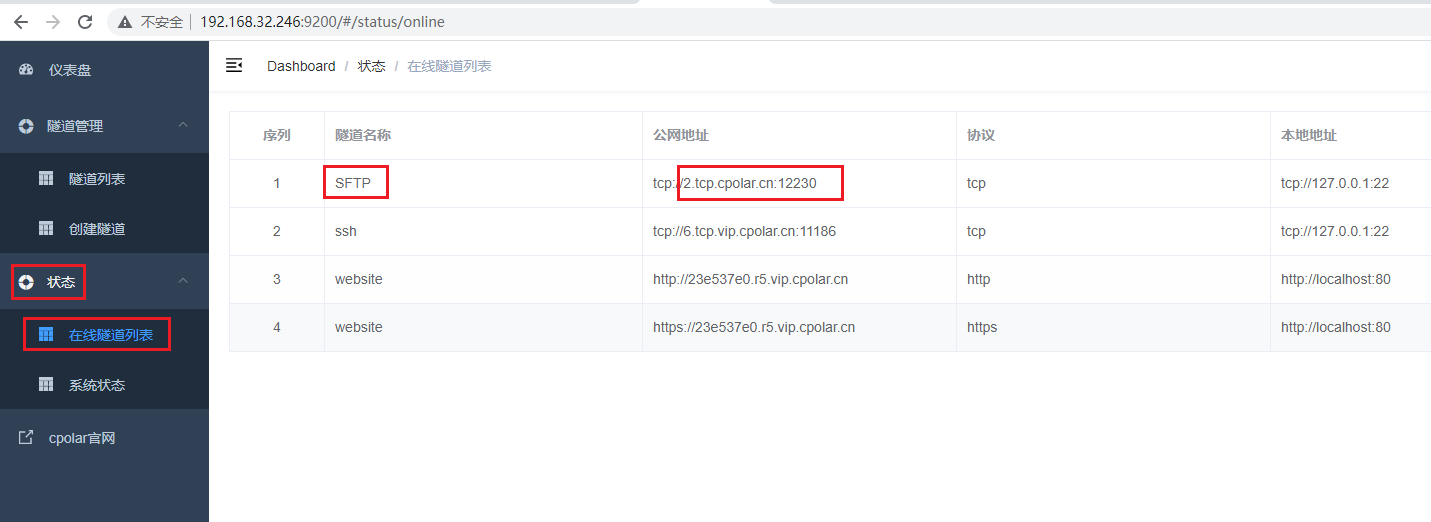
然后再次查看在线隧道列表,发现SFTP的隧道对应的公网地址变成了我们官网保留的固定地址

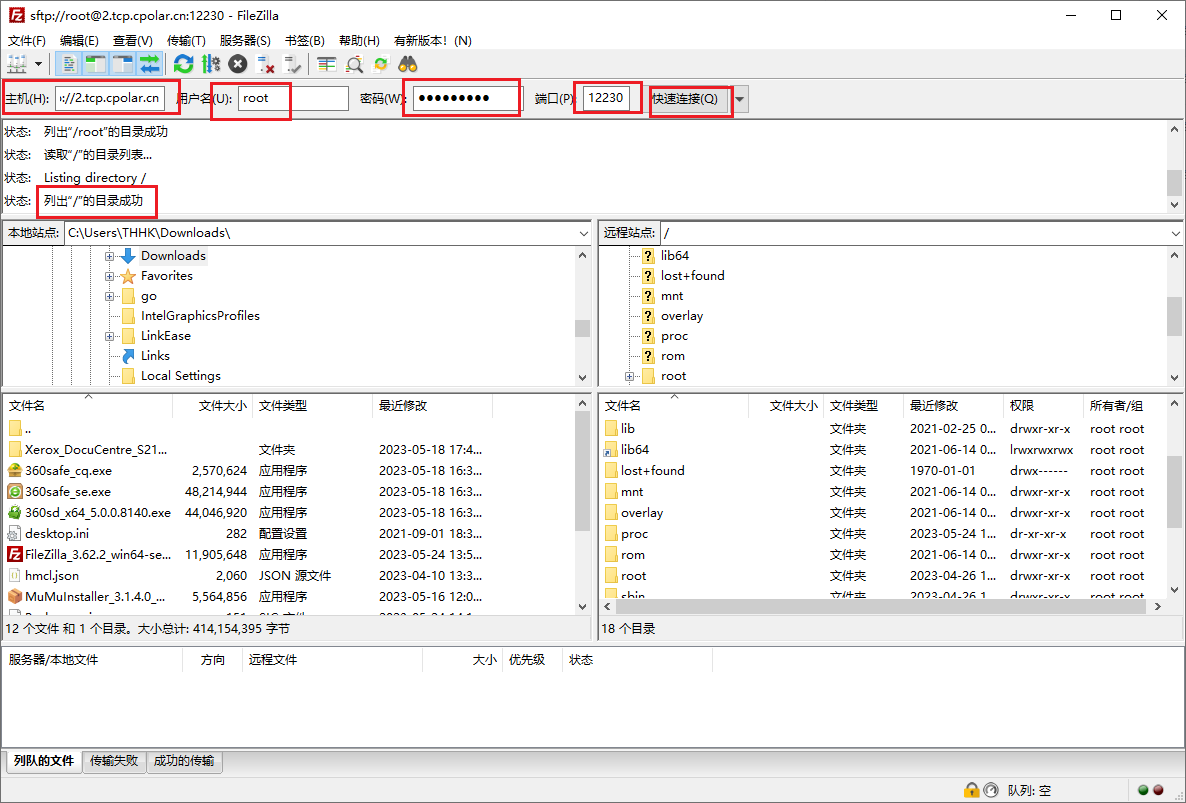
我们再次打开连接工具,这里还是以Filezilla 工具为例,填写上面我们固定的ip地址,地址前面加上sftp://,然后输入用户名和密码,端口号输入上面固定公网地址对应的端口号,点击连接,即可成功

转载自cpolar极点云文章:OpenWRT SFTP 远程文件传输