一、Object.defineProperty方法
我们可以使用一个Object.defineProperty方法给一个对象添加属性,并对该属性进行权限设置
语法格式如下:
Object.defineProperty(对象 , "属性名" , { // 配置项 })
let Person = {name:"寻霖",age:18
}
Object.defineProperty(Person, "gender", {value:"女",enumerable:true, // 控制属性是否可以枚举,默认值是falsewritable:true, // 控制属性是否可以被修改,默认值是falseconfigurable:true // 控制属性是否可以被删除,默认值是false
})我们可以利用Object.defineProperty方法中的 get() 和 set() 配置项连接一个变量和一个对象中的属性值,也就是变量改变属性值也变化,属性值变化对象也变化,就和MVVM模型很像。
let num = 18;
let Person = {name:"寻霖",
}
Object.defineProperty(Person, "age", {// 当有人读取Person中的age属性时,get函数(getter)就会被调用,且返回值就是age的值get() {console.log("age属性被读取了");return num;},// 当有人修改Person中的age属性时,set函数(setter)就会被调用,且会收到修改后的值set(value) {console.log("age属性被修改了,且修改值为"+value);num = value;}
})
二、理解数据代理
数据代理就是一个对象代理对另一个对象中属性的操作(读/写)。
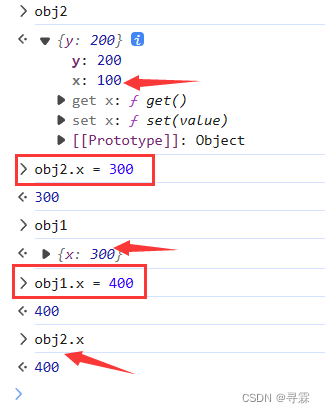
比如在如下代码中,我们在obj2对象中代理obj1对象的x属性:
let obj1 = {x:100};
let obj2 = {y:200};
Object.defineProperty(obj2, "x", {get() {return obj1.x;},set(value) {obj1.x = value;}
})
三、Vue中数据代理的原理
首先我们先了解数据代理的作用:使我们编写代码简便
我们的Vue身上之所以有在data中编写的属性,就是使用的数据代理

我们在data中编写的数据全被Vue存在了_data中:

然后Vue通过Object.defineProperty方法使一个对象(Vue对象)在另一个对象(_data对象)中完成对数据的代理:

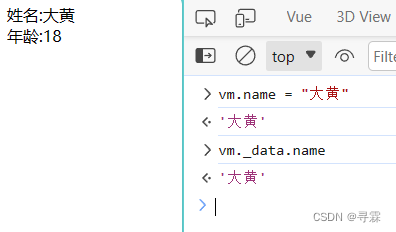
我们可以进行简单的验证:


这么做就是为了我们在编写模板字符串时只需要写 {{name}} 而不是 {{_data.name}}