1 读取数据
(以新加坡的cellID为例)
import geopandas as gpd
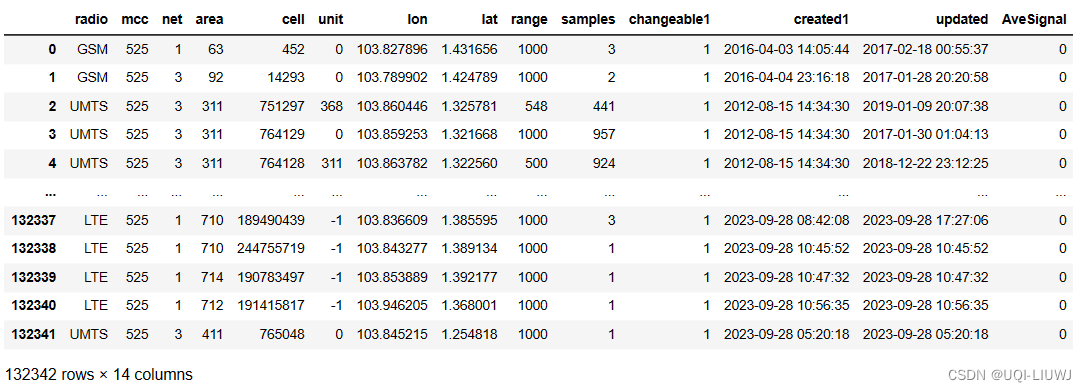
import pandas as pdopencellid=pd.read_csv('OpenCellID_SG.csv',header=None,names=['radio','mcc','net','area','cell','unit','lon','lat','range','samples','changeable1','created1','updated','AveSignal'])
opencellid
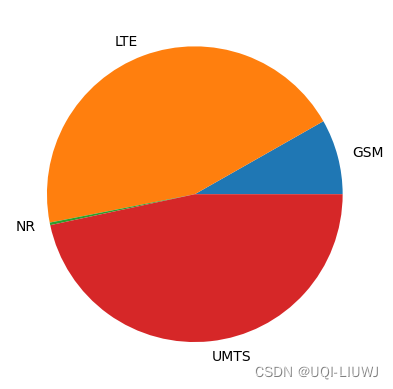
2 不同radio的比例
radio_gather=opencellid.groupby('radio').size()
radio_gather
'''
radio
GSM 10875
LTE 59369
NR 372
UMTS 61726
Name: mcc, dtype: int64
'''import matplotlib.pyplot as pltplt.pie(radio_gather,labels=radio_gather.index)
3 created1 & update
3.1 unix时间戳 转 datetime
opencellid['created1']=pd.to_datetime(opencellid['created1'],unit='s')
opencellid['updated']=pd.to_datetime(opencellid['updated'],unit='s')
opencellid
3.2 datetime截断到年
opencellid['created_year'] = opencellid['created1'].dt.year
opencellid['updated_year'] = opencellid['updated'].dt.year
opencellid
3.3 根据年份和radio聚合
created_grouped = opencellid.groupby(['created_year', 'radio']).size().reset_index(name='count')
created_grouped
updated_grouped = opencellid.groupby(['updated_year', 'radio']).size().reset_index(name='count')
updated_grouped 
3.4 创建数据透视表
pandas 笔记:pivot_table 数据透视表\pivot_UQI-LIUWJ的博客-CSDN博客
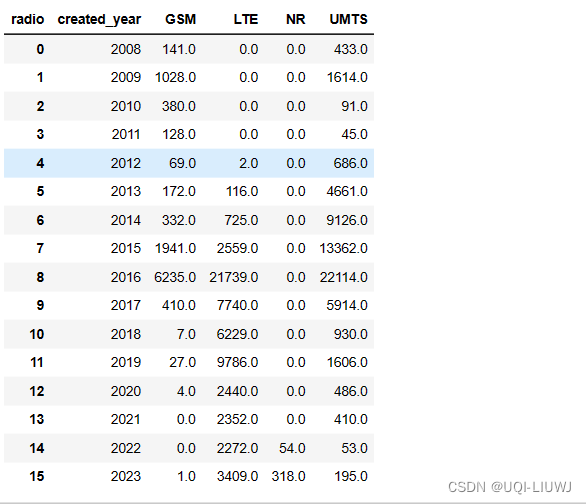
created_pivot=created_grouped.pivot(index='created_year',columns='radio',values='count')
created_pivot
created_pivot=created_pivot.fillna(0).reset_index()
created_pivot
updated_pivot=updated_grouped.pivot(index='updated_year',columns='radio',values='count')
updated_pivot=updated_pivot.fillna(0).reset_index()
updated_pivot
3.5 绘制柱状图
from pyecharts.charts import Bar, Grid
from pyecharts import options as optsbar_created = (Bar(init_opts=opts.InitOpts(width='2000px')).add_xaxis(created_pivot['created_year'].astype(str).tolist()).add_yaxis("GSM", created_pivot['GSM'].tolist()).add_yaxis("LTE", created_pivot['LTE'].tolist()).add_yaxis("NR", created_pivot['NR'].tolist()).add_yaxis("UMTS", created_pivot['UMTS'].tolist()).set_global_opts(title_opts=opts.TitleOpts(title="Count of Created Radio Types per Year"))
)
'''
init_opts=opts.InitOpts(width='2000px') 设置柱状图的宽度
'''bar_updated = (Bar(init_opts=opts.InitOpts(width='2000px')) # Set chart width.add_xaxis(updated_pivot['updated_year'].astype(str).tolist()).add_yaxis("GSM", updated_pivot['GSM'].tolist()).add_yaxis("LTE", updated_pivot['LTE'].tolist()).add_yaxis("NR", updated_pivot['NR'].tolist()).add_yaxis("UMTS", updated_pivot['UMTS'].tolist()).set_global_opts(title_opts=opts.TitleOpts(title="Count of Updated Radio Types per Year", pos_top="50%"))
)
#pos_top="50%" 设置第二张图title的位置# Creating a Grid
grid = (Grid(init_opts=opts.InitOpts(width='2000px')).add(bar_created, grid_opts=opts.GridOpts(pos_bottom="60%")).add(bar_updated, grid_opts=opts.GridOpts(pos_top="60%"))
)
#两张图叠起来# Save the grid as a .html file
grid.render("combined_chart.html")