前言
可以试着做一两个完整的后台管理项目后再去做其他的,下面推荐一些github上的vue后台管理的项目,可以自己选择性的练一下手
Vue2
1、iview-admin
Star: 16.4k
基于 iview组件库开发的一款后台管理系统框架,提供了一系列的强大组件和基础模板,方便开发人员快速搭建一套功能丰富、界面美观、易用的管理系统。iview-admin具有可定制化的主题样式、多语言支持、权限管理、路由控制等功能,适用于中大型企业的后台管理系统或者个人项目的后台管理。

github地址:https://github.com/iview/iview-admin
线上地址:https://admin.iviewui.com/
2、vue-admin
Star: 6.6k
一个基于Vue.js的前端管理系统框架,可以用于构建各种企业级的 应用程序。Vue-admin提供了一系列可重用的组件和插件,包括数据表格、表单、通知、图表等,可以帮助开发人员快速构建类似于 后台管理系统、CRM、ERP等各种应用程序。Vue-admin还提供了灵活的主题定制和国际化支持,可以自定义 品牌风格、颜色和语言等。该框架具有代码精简、易于维护和扩展等优点,可以提高开发效率和 用户体验。

github地址:https://github.com/taylorchen709/vue-admin
线上地址:https://taylorchen709.github.io/vue-admin/
3、d2-admin
Star: 12.2k
一个基于Vue.js和Element UI的企业级中后台解决方案,具有良好的扩展性和灵活性。它提供了丰富的组件和特性,如多语言支持、主题定制、权限管理、数据可视化等,帮助开发者快速构建现代化的 管理后台系统。

github地址:https://github.com/d2-projects/d2-admin
线上地址:https://d2.pub
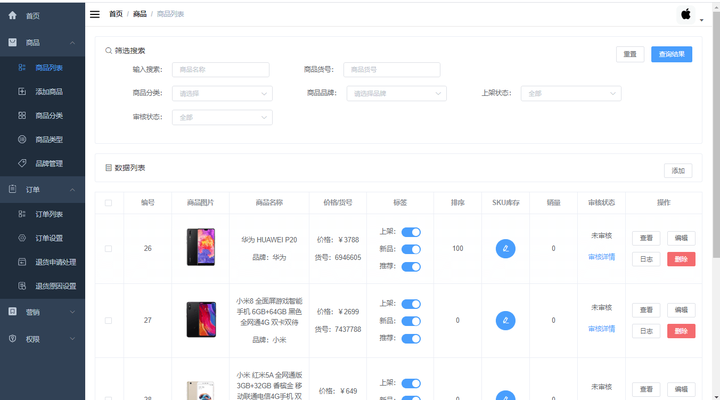
4、mall-admin-web
Star: 10.8k
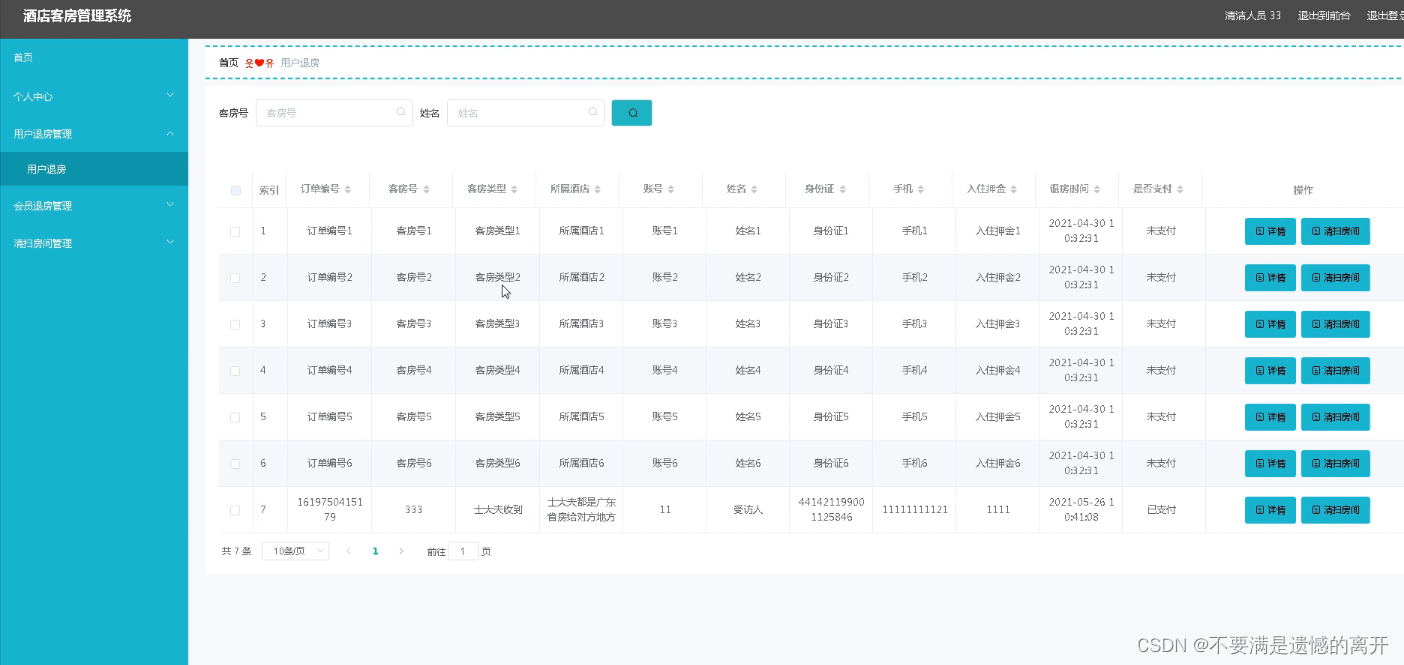
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。 主要包括商品管理、 订单管理、 会员管理、 促销管理、运营管理、内容管理、 统计报表、 财务管理、权限管理、设置等功能。

github地址:https://github.com/macrozheng/mall-admin-web
线上地址:https://www.macrozheng.com/admin/
Vue3
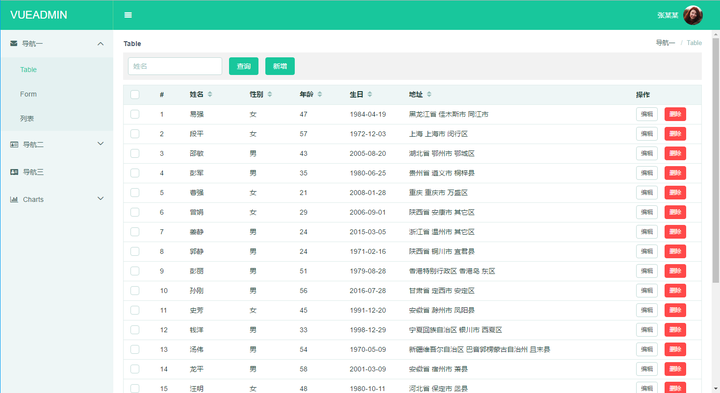
1、 vue-manage-system
Star: 16k
是一个基于 Vue3 和 Element Plus 的后台管理系统解决方案,它提供了一系列的通用组件和基础功能,可以帮助开发者快速搭建后台管理系统。该系统包含了用户管理、 权限管理、数据可视化、表单编辑等常见功能,同时也提供了多种主题风格和自定义配置选项,方便开发者根据自己的需求进行定制。

github地址:https://github.com/lin-xin/vue-manage-system
线上地址:https://lin-xin.gitee.io/example/work
2、vue-vben-admin
Star: 17.3k
Vue Vben Admin 是一个基于 Vue3 和 TypeScript 的开源后台管理系统模板,它包含了众多的组件和插件,可以帮助开发者快速构建出高质量的后台管理系统。Vue Vben Admin 具有极高的 可扩展性和灵活性,可以轻松地满足不同的业务需求。它还提供了丰富的文档和示例代码,使得开发者可以快速上手并进行开发

github地址:https://github.com/vbenjs/vue-vben-admin
在线地址:https://vben.vvbin.cn/#/login?redirect=/dashboard
3、vue3-composition-admin
Star: 2.6k
是一个基于 Vue3 和 TypeScript 的后台管理系统模板,使用了最新的 Vue3 组合式 API 和 Element Plus UI 组件库。它提供了一些常用的功能模块,如登录、权限管理、 菜单管理、 用户管理等,个人认为在UI方面还是挺让人耳目一新的

github地址:https://github.com/RainManGO/vue3-composition-admin
在线地址: https://admin-tmpl-test.rencaiyoujia.cn/
4、vue-admin-better
Star: 14.1k
Vue-admin-better是一个基于Vue.js和Element UI的开源后台管理系统模板,它提供了一组丰富的组件和布局,可以快速构建出美观、易用、高效的后台管理系统。该项目的特点包括:
- 高度可定制化:可以根据需要自定义主题、组件、布局等。
- 响应式布局:可以适应不同的屏幕大小和设备类型。
- 多语言支持:支持多种语言,方便国际化应用。
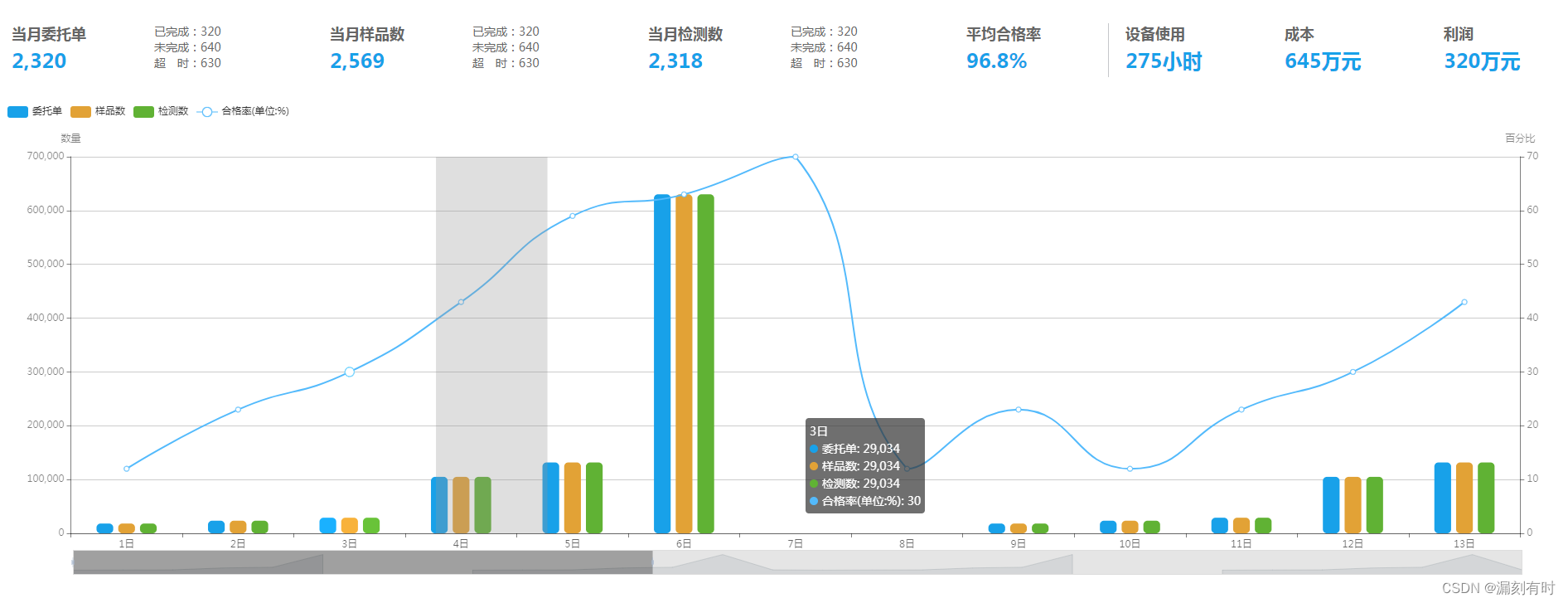
- 数据可视化:提供了多种数据可视化图表,方便数据分析和展示。
- 权限管理:支持基于角色的权限管理,可以灵活控制用户的访问权限。
github地址:https://github.com/chuzhixin/vue-admin-better
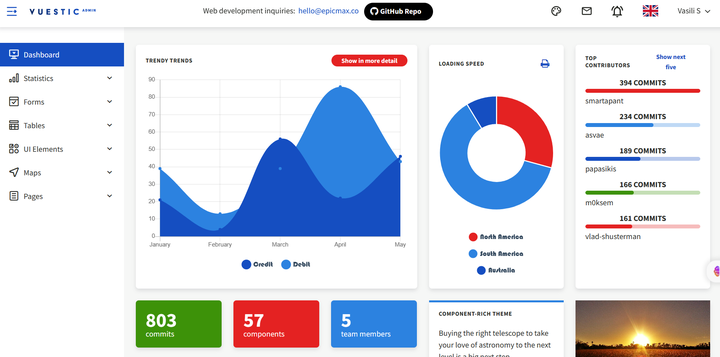
5、vuestic-admin
Star: 9.4k
一款使用Vue.js编写的开源后台管理面板模板。它包含了大量的UI组件、布局和插件,提供了强大的可定制性和可扩展性,可用于快速开发各种类型的后台管理系统。

github地址:https://github.com/epicmaxco/vuestic-admin
线上地址:https://vuestic.epicmax.co/admin/dashboard
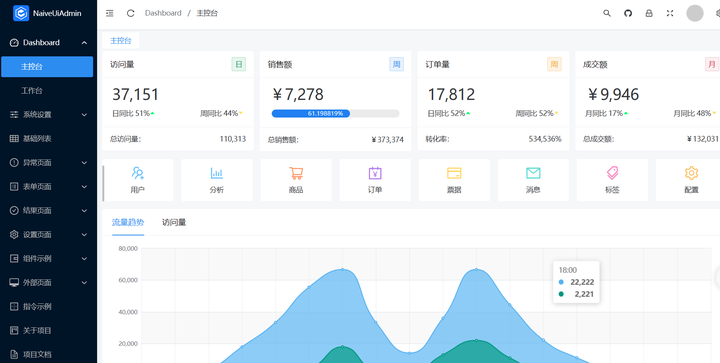
6、naive-ui-admin
Star: 3.8k
Naive Ui Admin 是一个基于 vue3,vite2,TypeScript 的中后台解决方案,它使用了最新的 前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目,相信不管是从新技术使用还是其他方面,都能帮助到你,持续更新中。

github地址:https://github.com/jekip/naive-ui-admin
线上地址:http://naive-ui-admin.vercel.app