资料:https://v3.bootcss.com/components/
BootStrap的概念(Web框架)
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
- 特点
- Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
- 集合了html/css/jquery为一家
- 作用:创建响应式的页面
- 响应式:响应式页面设计:一套页面可以适配不同的设备.(PC,PAD,手机).
- 下载BootStrap:
- 网站: http://www.bootcss.com/
- 进入Bootstrap中文文档
- 下载Bootstrap
- 用于生产环境的 Bootstrap
- 解压使用即可(3.0优先使用移动端)
项目导入BootStrap
- 在webcontent目录下新建bootstrap目录,将解压后的三个文件夹复制进去;
- 在js文件夹中导入jquery-1.11.3.min.js(资料类库\jquery);
- 报错的话: 右键项目–properties–javascript–include path–source–webcontent–excluded–选中edit–在exclusion中–add–browser–选中报错的js文件–添加–ok–ok;
- jsp页面导入方式:
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 在IE运行最新的渲染模式 -->
<meta name="viewport" content="width=device-width,initial-scale=1"> <!-- 初始化显示(设置宽度,平移缩放) --><link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap3/css/bootstrap.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap3/css/bootstrap-theme.min.css">
<script src="${pageContext.request.contextPath}/bootstrap3/js/jquery-1.11.3.min.js"></script> <!-- 这两个js文件有时放在body上-->
<script src="${pageContext.request.contextPath}/bootstrap3/js/bootstrap.min.js"></script>
- HTML页面导入方式:
<!--导入:网站上的(免费的)--><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
- 案例
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- 导入配置等 -->
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap3/css/bootstrap.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap3/css/bootstrap-theme.min.css">
<script src="${pageContext.request.contextPath}/bootstrap3/js/jquery-1.11.3.min.js"></script>
<script src="${pageContext.request.contextPath}/bootstrap3/js/bootstrap.min.js"></script>
</head>
<body style="padding: 20px"> <!-- 加上边距 ,使页面不会紧贴边框-->
<!-- 一个按钮 -->
<button type="button" class="btn btn-danger">Bootstrap大爷,你好!</button>
</body>
</html>

支持移动设备
在head中添加标签:
<meta name="viewport" content="width=device-width, <!--跟随设备宽度-->initial-scale=1"> <!--初始化是否缩放,1不缩放-->maximum-scale=1, <!--最大缩放-->user-scalable=no <!--是否支持缩放(手机双手缩放页面)-->
将所有的内容放入到布局容器中.
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类
方式1:<div class="container"></div> 左右两边有留白(常用)
方式2:<div class="container-fluid"></div> 留白小近似100%,若普通方式则是100%
meta:width:可视区域的宽度,值可为数字或关键词device-widthheight:同widthintial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。user-scalable:是否可对页面进行缩放,no 禁止缩放
<!DOCTYPE html>
<html><head><meta charset="UTF-8">
<!--导入文件--><meta name="viewport" content="width=device-width, initial-scale=1">
<!--为了移动设备优先,支持移动设备--><title></title><!-- 导入 css--><link rel="stylesheet" href="css/bootstrap.min.css" /><!--导入jquery.js--><script type="text/javascript" src="js/jquery-1.11.0.js" ></script><!--导入bootstrap.js--><script type="text/javascript" src="js/bootstrap.min.js" ></script></head><body><!-- 方法1:有留白--><div class="container"><div style="border: 1px solid red;">123</div></div><!-- 方法2:近似100%--><div class="container-fluid"><div style="border: 1px solid red;">123</div></div></body>
</html>
方法1样式:

方法2样式:

注意:
bootstrap将每一行分成12份
(屏幕)媒体查询:自动调节
一行分成12份,满12份,直接换行
自动判断是什么上网设备:用像素判断
- 栅格系统:
- (大)屏幕分辨率>1200px, 每行显示6个 使用:
col-lg-2 - (中)992<屏幕分辨率<1200 ,每行显示4个 使用:
col-md-3 - (小)768<屏幕分辨率<992,每行显示2个 使用:
col-sm-6 - (超小)屏幕分辨率<768(手机) , 每行显示1个 使用:
col-xs-12
- (大)屏幕分辨率>1200px, 每行显示6个 使用:
<div style="border: 1px solid red;" class="col-lg-1 col-md-2 col-sm-4 col-xs-6">1</div>
注意,想要能自适用必须在<div class="container"> </div>中
轮播图案例
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><title></title><!-- 导入 css--><link rel="stylesheet" href="css/bootstrap.min.css" /><!--导入jquery.js--><script type="text/javascript" src="js/jquery-1.11.0.js"></script><!--导入bootstrap.js--><script type="text/javascript" src="js/bootstrap.min.js"></script><script>$(function(){ //控制,每隔5s跳转一下$('.carousel').carousel({interval: 1000})})</script>
</head>
<body><div class="container"><div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><!-- Indicators --><!--需要几张图片 就得添加几个 li 还需要在下面的div提供几个 class=item的div--><ol class="carousel-indicators"><li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li><li data-target="#carousel-example-generic" data-slide-to="1"></li><li data-target="#carousel-example-generic" data-slide-to="2"></li></ol><!-- 显示的图片 --><div class="carousel-inner" role="listbox"><div class="item active">//激活的,默认第一张图<img src="img/1.jpg" alt="" /><div class="carousel-caption">我是第一张图片</div></div><div class="item"><img src="img/2.jpg" alt="..." /><div class="carousel-caption">i'am second</div></div><div class="item"><img src="img/3.jpg" alt="..." /><div class="carousel-caption">third</div></div></div><!-- Controls --><a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a><a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a></div></div>
</body>
</html>

隐藏 hidden-xxxx
位置: Bootstrap3.0–全局css样式–(右)响应式工具–可用的类
| 标签 | 超小屏幕手机 (<768px) | 小屏幕平板 (≥768px) | 中等屏幕桌面 (≥992px) | 大屏幕桌面 (≥1200px) |
|---|---|---|---|---|
.visible-xs-* | 可见 | 隐藏 | 隐藏 | 隐藏 |
.visible-sm-* | 隐藏 | 可见 | 隐藏 | 隐藏 |
.visible-md-* | 隐藏 | 隐藏 | 可见 | 隐藏 |
.visible-lg-* | 隐藏 | 隐藏 | 隐藏 | 可见 |
.hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
.hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
.hidden-md | 可见 | 可见 | 隐藏 | 可见 |
.hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
将超链接伪装成按钮
class="btn btn-primary"
浮动到右边
class="pull-right"
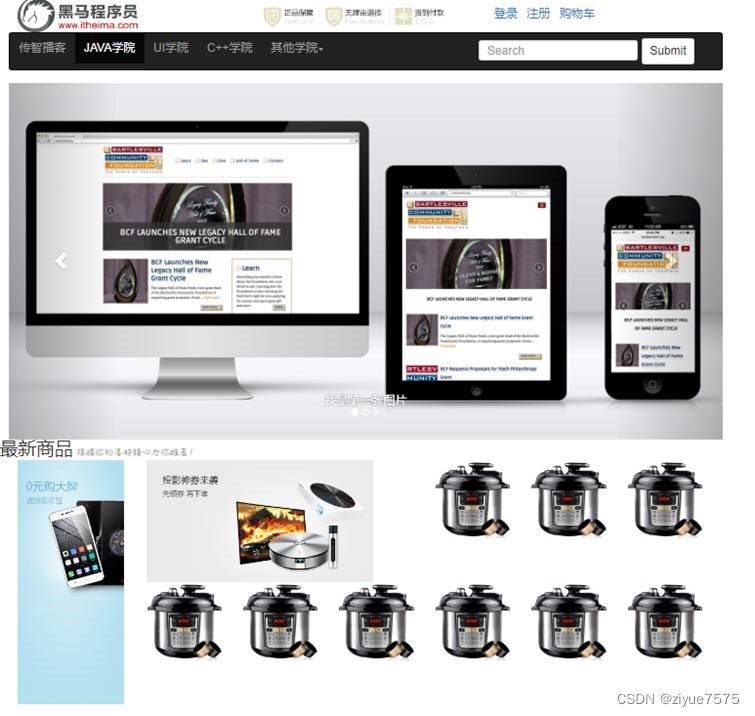
案例:网站首页
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><title></title><!-- 导入 css--><link rel="stylesheet" href="../css/bootstrap.min.css" /> <script type="text/javascript" src="../js/jquery-1.11.0.js"></script><script type="text/javascript" src="../js/bootstrap.min.js"></script></head><body><div class="container"><!--logo 小屏幕: 2个一行 超小屏幕:一个一行 --><div class="row"> <!--确保每个一行--> <div class="col-md-4 col-sm-6 col-xs-12"><img src="../img/logo2.png" /> </div> <div class="col-md-4 col-sm-6 col-xs-12"> <img src="../img/header.jpg" /> </div> <div class="col-md-4 col-sm-6 col-xs-12"> <ul class="list-inline"> <!--在一行--> <li style="padding-top: 15px;"><a href="#">登录</a></li> <!--设置距离顶端距离,使居中--> <li><a href="#">注册</a></li> <li><a href="#">购物车</a></li> </ul> </div> </div> <!--导航条--> <div class="row"> <nav class="navbar navbar-inverse"><!--—设置背景色,黑色---> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">传智播客</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">JAVA学院 <span class="sr-only">(current)</span></a></li> <li><a href="#">UI学院</a></li> <li><a href="#">C++学院</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">其他学院<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">IOS学院</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">前端</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">幼儿园</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left pull-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search" /> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> <!--轮播图--> <div class="row"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!--默认5s跳转--> <!-- Indicators --> <!--需要几张图片 就得添加几个 li 还需要在下面的div提供几个 class=item的div--> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- 显示的图片 --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="../img/1.jpg" alt="" /> <div class="carousel-caption">我是第一张图片 </div> </div> <div class="item"> <img src="../img/2.jpg" alt="..." /> <div class="carousel-caption">i'am second </div> </div> <div class="item"> <img src="../img/3.jpg" alt="..." /> <div class="carousel-caption">third </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <!--最新商品--> <div class="row"> <div class="row"> <span class="h2">最新商品</span> <!--—防止换行----> <img src="../img/title2.jpg" /> </div> <!-- 左边的div 放一张图片屏幕为小屏幕的时候和超小屏幕的时候 隐藏中等屏幕 占2份--> <div class="col-md-2 hidden-sm hidden-xs" style="height: 400px;"> <img src="../img/big01.jpg" style="height: 100%;" /> </div> <!--中等屏幕 占10份(已经2份被占)屏幕为小屏幕的时候和超小屏幕的时候 占12份--> <div class="col-md-10 col-sm-12" style="height: 400px;"> <!--middle中等屏幕 6份小屏幕 12份超小屏幕 隐藏:--> <div class="col-md-6 col-sm-12 hidden-xs" style="height: 200px;"> <img src="../img/middle01.jpg" style="height: 200px;" /> </div> <!--中等屏幕 2份, 小屏幕 4份,超小屏幕 12份 --> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> <div class="col-md-2 col-sm-4 col-xs-12" style="height: 200px;"> <img src="../img/small08.jpg" /> </div> </div> </div> <!--foot--><div class="row"></div></div></body>
</html>




















![[Vue]之Jwt的入门和Jwt工具类的使用及Jwt集成spa项目](https://img-blog.csdnimg.cn/4e618115b3b7456baa15dd7a15dfa326.gif)