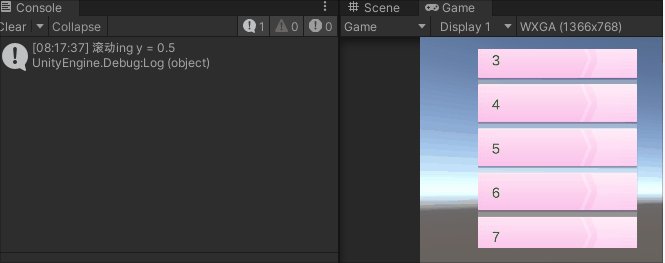
实现效果

html代码
<view class="loadBox" v-if="loading"><img :src="logo" class="logo">
</view>css代码
.loadBox {width: 180rpx;min-height: 180rpx;border-radius: 50%;display: flex;align-items: center;justify-content: center;position: relative;.logo {width: 160rpx;border-radius: 50%;position: relative;vertical-align: middle;}}@keyframes loading {0% {-webkit-transform: rotate(0deg);transform: rotate(0deg);}to {-webkit-transform: rotate(1turn);transform: rotate(1turn);}}
















![2023年中国尾气净化催化材料产量、需求量及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/be5fc300e375b0aabdbbaaeaae32c557.png)