目录
- 0 引言
- 1 快速入门
- 1.1 新建插件的前提
- 1.2 创建插件步骤
- 1.3 打包插件
- 2 无源代码的插件制作
- 3 插件详细介绍
- 3.1 插件的使用方法
- 3.1 UE 预置插件模版
- 3.1.1 空白
- 3.1.2 纯内容
- 3.1.3 编辑器独立窗口
- 3.1.4 编辑器工具栏按钮
- 3.1.5 编辑器模式
- 3.1.6 第三方库
- 3.1.7 蓝图库
- 3.2 插件中文件的含义
- 4 插件开发常见问题

- 🙋♂️ 作者:海码007
- 📜 专栏:UE虚幻引擎专栏
- 💥 标题:【UE 插件】UE4 虚幻引擎 插件开发(带源码插件打包、无源码插件打包) 有这一篇文章就够了!!!
- ❣️ 寄语:将来的自己肯定会感谢现在努力的你!
- 🎈 最后:文章作者技术和水平有限,如果文中出现错误,希望大家能指正
0 引言
随着项目体量的增大,所有代码功能都放一起很难管理。所以有什么办法可以将大模块划分成一个个小模块吗。当然有,因为虚幻引擎本身就遇到过这个问题,他的解决办法就是使用插件的形式开发。
例如,一个团队开发了文件I/O模块插件,另一个团队开发了网络模块,那么大家各个模块可以统一的组合,那样虚幻引擎的功能就可以快速状态。
1 快速入门
1.1 新建插件的前提
创建插件之前,必须已经有一个UE C++的工程
1.2 创建插件步骤
- 打开【编辑】-【插件】面板
- 点击左上角【添加】按钮,添加插件。选择空白插件模版,然后设置好插件名称等内容,进行创建。
- 创建成功后的VS目录如下所示:
每个文件的内容看文章的第三部分。
- 打开【工具】栏新建C++类,父类选择【蓝图函数库】(相当于C++的全局函数,其他蓝图类可以直接使用)
- 选择新建C++类的位置,即是哪个模块的C++类。
- 随后在 UGlobalFunction 类中添加一个静态函数 PrintNumer007(注意,一定要静态函数才行)
- 这个函数要让蓝图使用需要添加对应的宏 UFUNCTION(BlueprintCallable)
- 编译工程(生成解决方案),测试函数是否可以正常使用。随便在一个蓝图类中右键搜索函数名,可以搜索到就说明功能可以正常使用。
此时插件的功能就制作完成,只需要打包插件即可。
1.3 打包插件
- 打包插件之间需要在插件的.uplugin做一些配置,确保WhitelistPlatforms是“Win32","Win64”,Type是“Runtime”。
- 打开【编辑】-【插件】面板,点击【包】,进行插件打包。
- 测试打包后的插件能否正常使用(注意:测试的工程一定要与插件编译的版本保持一致,即都是UE4.27版本或者UE5.0版本)
- 将Plugins目录直接拷贝到别的工程下即可
测试的工程是纯蓝图工程或者C++工程都可以
2 无源代码的插件制作
为什么可以不用源码:插件编译后生成了动态库文件,若是删除插件源码的话,就不能再进行编译。所以就不需要让插件编译,bUsePrecompiled = true; 就可以不让插件编译。(就和使用动态库一样,只需要保留头文件,还有动态库文件就可以让别人使用)
注意:无源码插件是在已经打包好插件的基础上,进行一些修改。然后再将程序给别人使用。
- 将打包后的插件Source文件夹中的Private文件夹删除
- 需要修改.Build.cs文件内容
- 得到了最终的文件目录,如下所示,我们只需要把插件目录下的文件拷贝到别的UE工程的Plugins文件夹下即可使用插件。
3 插件详细介绍
3.1 插件的使用方法
插件有两种使用方法:
- 安装到引擎目录
你可以将插件直接放到C:\Program Files\Epic Games\UE_5.0\Engine\Plugins\Marketplace目录下,也可以放到这个的上级目录。Marketplace目录一般存放的是虚幻商场中下载的插件,我也习惯将自己做的插件放到这个目录,看个人习惯了。
- 安装到工程目录
如果需要进行工程拷贝的话,将插件安装到工程目录中是最简单的,别人不需要再去引擎中配置一下你工程中的插件。而是可以直接把插件也拷贝过去。
将插件放到工程的Plugins目录下即可,如果没有该目录则新建一个。
3.1 UE 预置插件模版
在UE中新建插件时,有很多 UE 预置的插件模版,如下图所示:
3.1.1 空白
- 使用极少量的代码创建一个空白插件
- 如果想要从头开始设置,或创建一个不可见的插件,请选择此模版。用此模板创建的插件将会出现在编辑器的插件列表中,但不会注册任何按钮或菜单输入。
该模板创建出来,只包含下面这些最基本的文件。
3.1.2 纯内容
- 创建一个值包含内容的空白插件。
- 这个模板创建出来是真正意义上的空白插件,什么都没有(一般不会用这个模板)。不会生成C++代码。
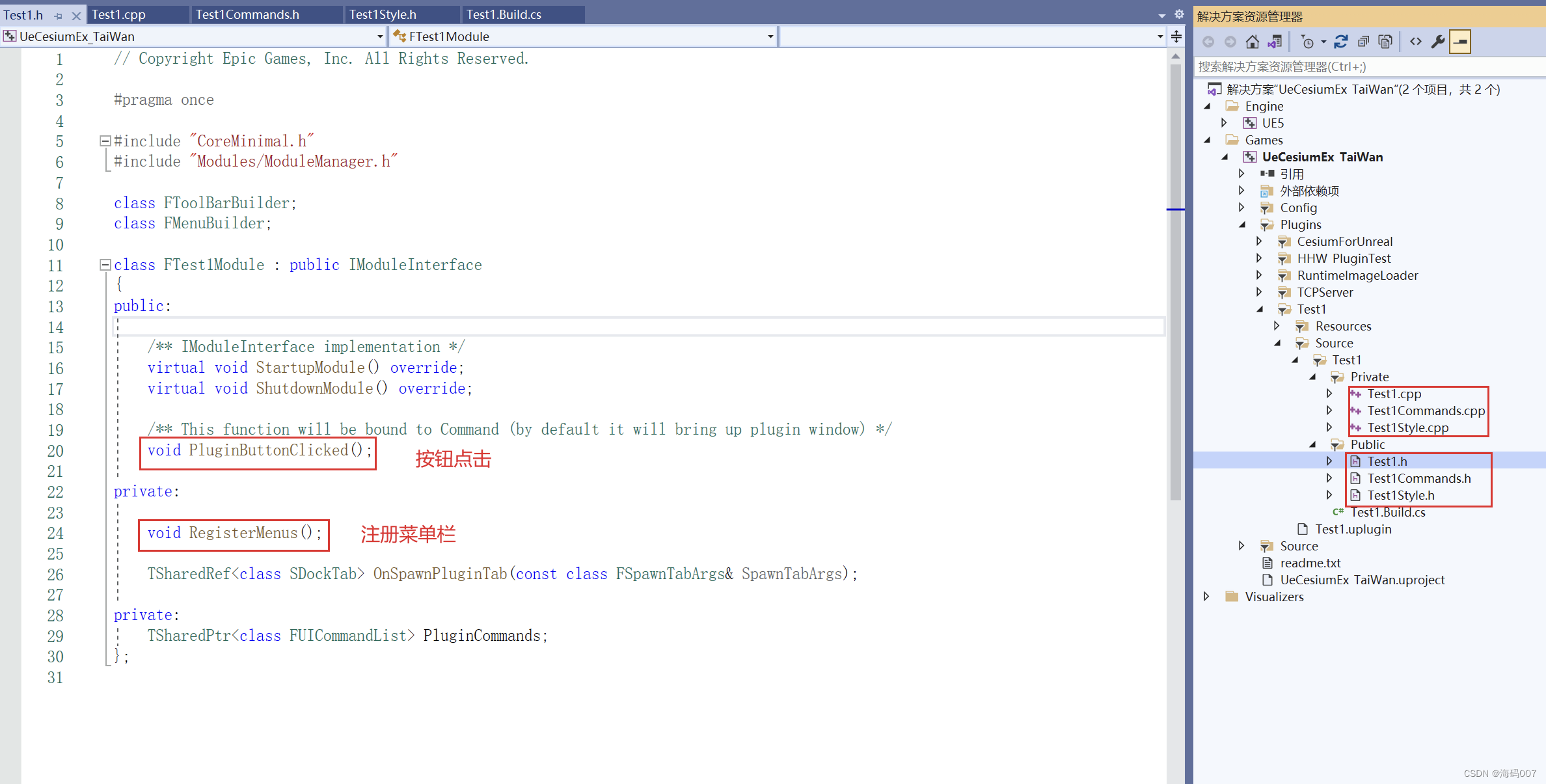
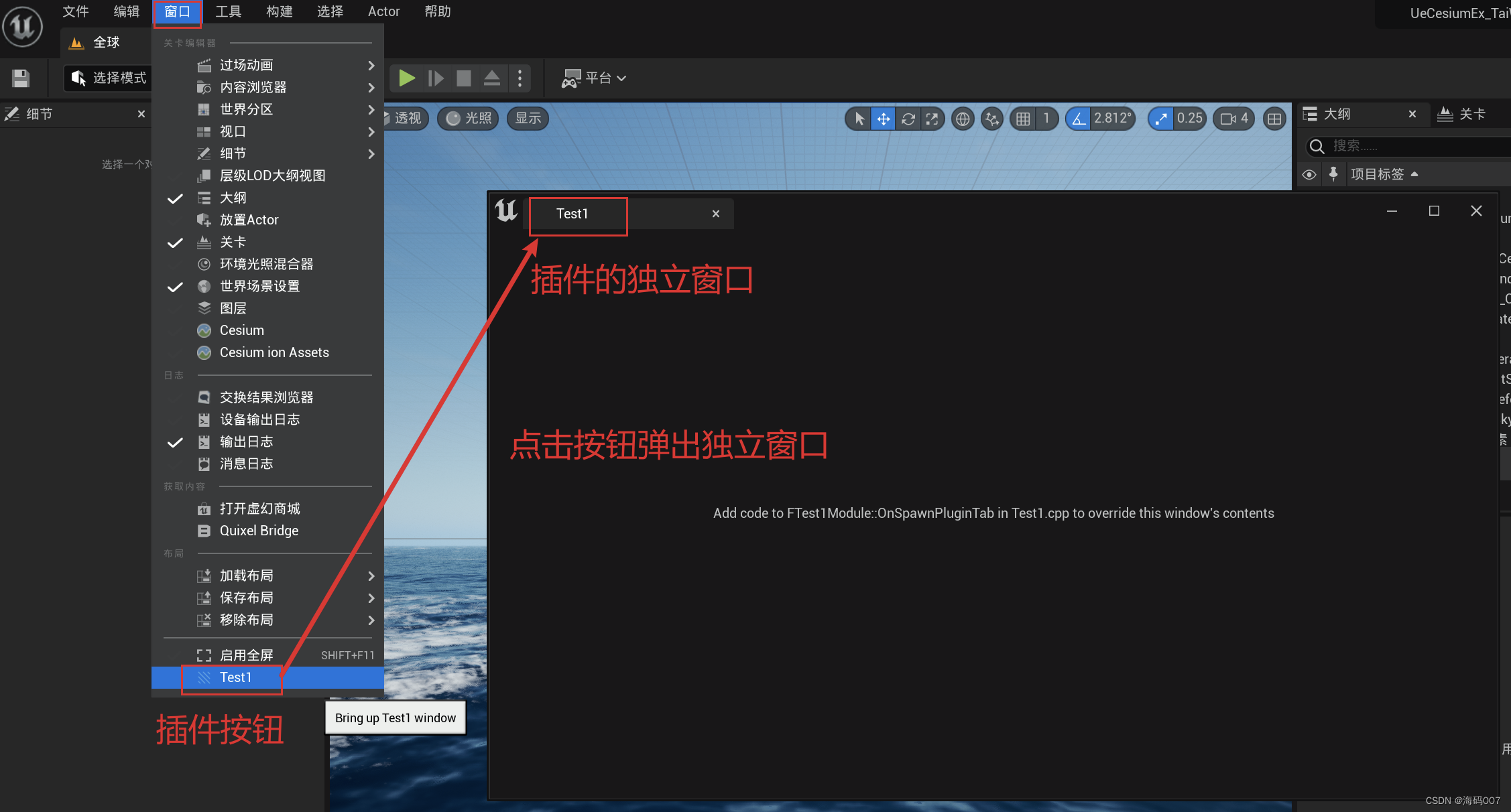
3.1.3 编辑器独立窗口
- 创建一个插件,其将在关卡编辑器的工具栏中添加一个按钮;点击按钮可调出一个空白独立选项卡窗口。
- 该插件的代码,如下图所示:内容就多了许多,用于完成按钮点击事件,还有窗口调用等功能。
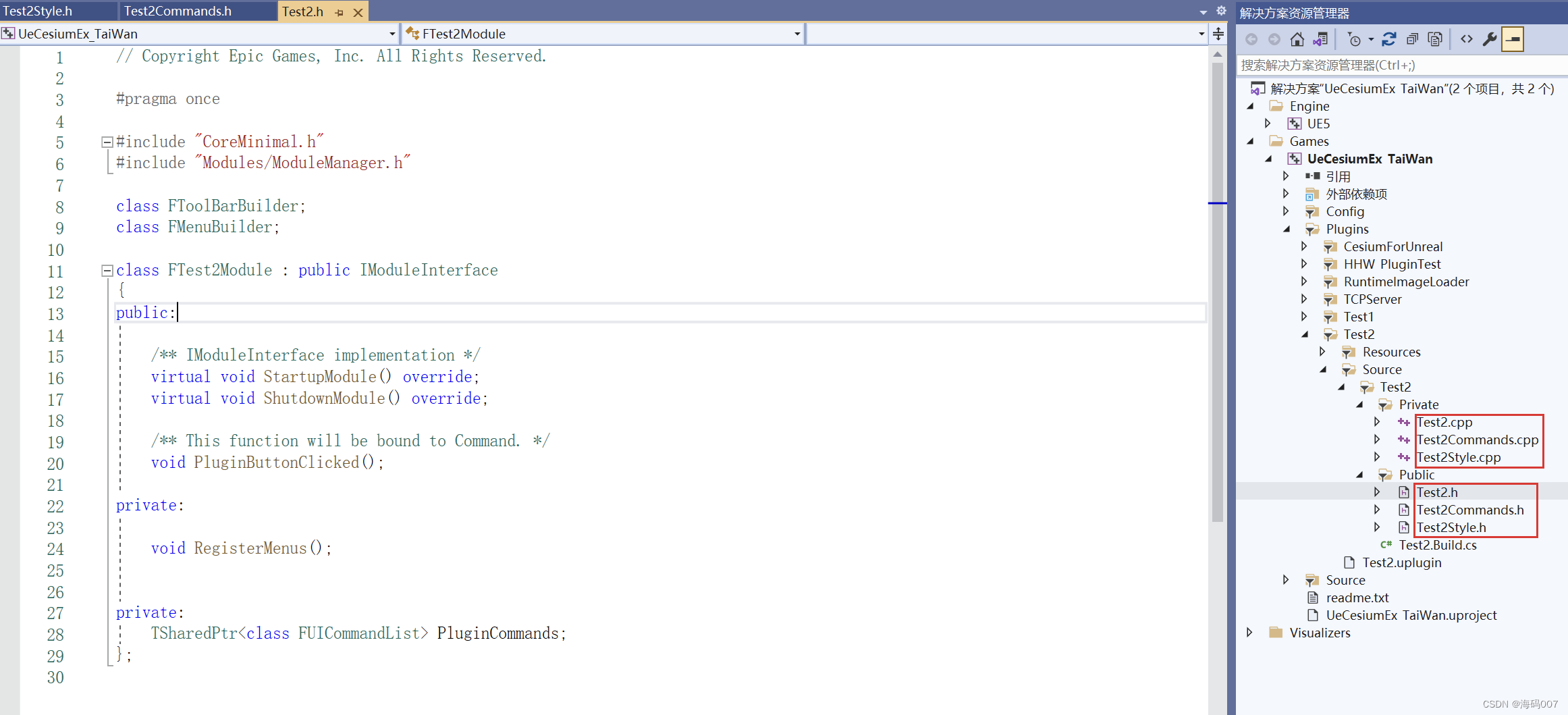
3.1.4 编辑器工具栏按钮
- 创建一个插件,其将在关卡编辑器的工具栏中添加一个按钮。
- 首先在创建的"OnButtonClick"事件中实现一些内容
- 插件的代码如图所示:
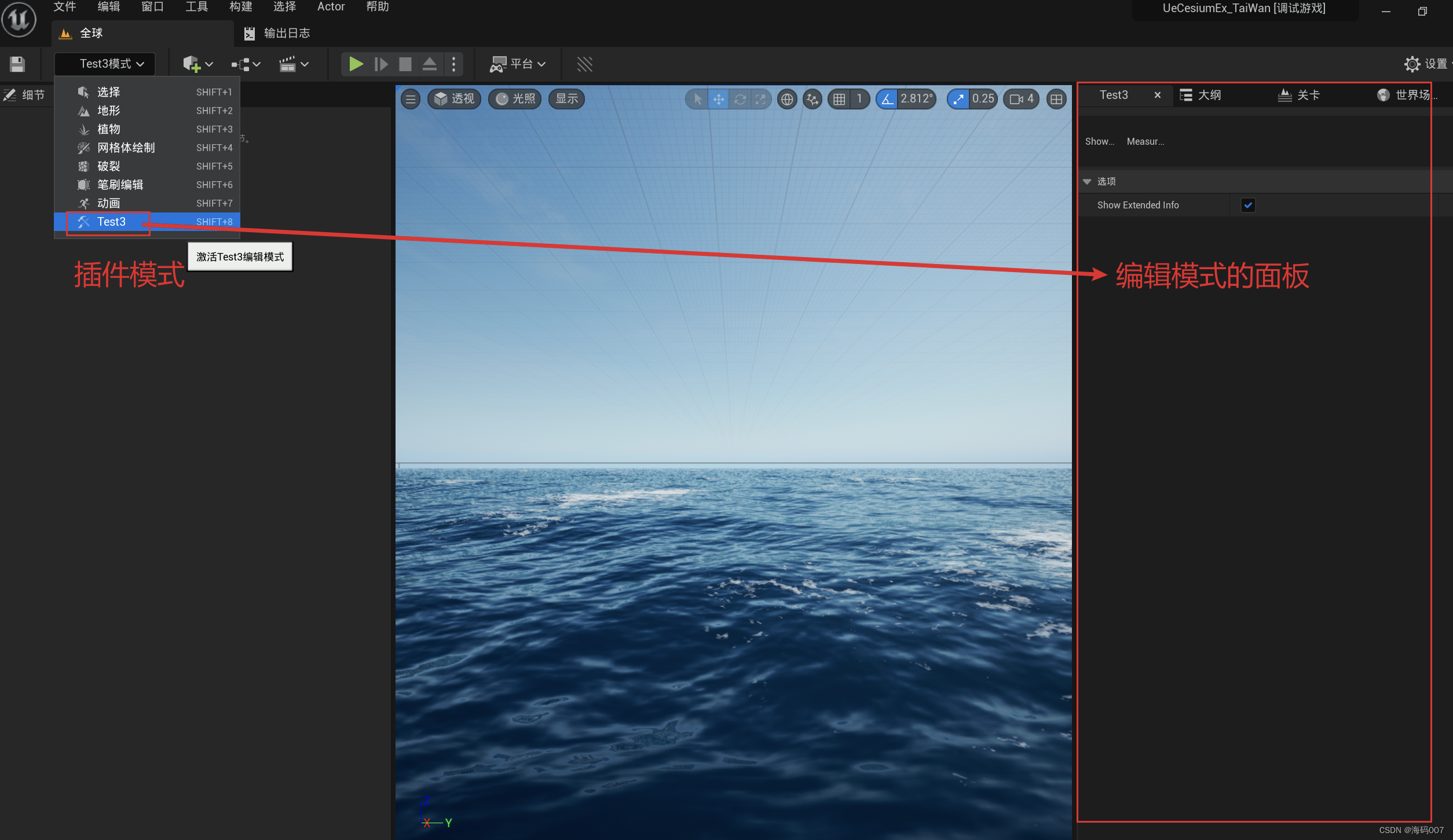
3.1.5 编辑器模式
- 创建一个将含有编辑器模式的插件。
- 其将包含工具包范例,以指定出现在**“模式”选项卡**(在植物、地形等选项卡旁边)中的UI。其也将包含最基础的UI,展示编辑器交互和取消/回复功能的使用。
- 插件的代码如图所示:可以发现代码量增多了。
- 【注意】需要编译下插件再打开工程才能看见插件的UI。
>
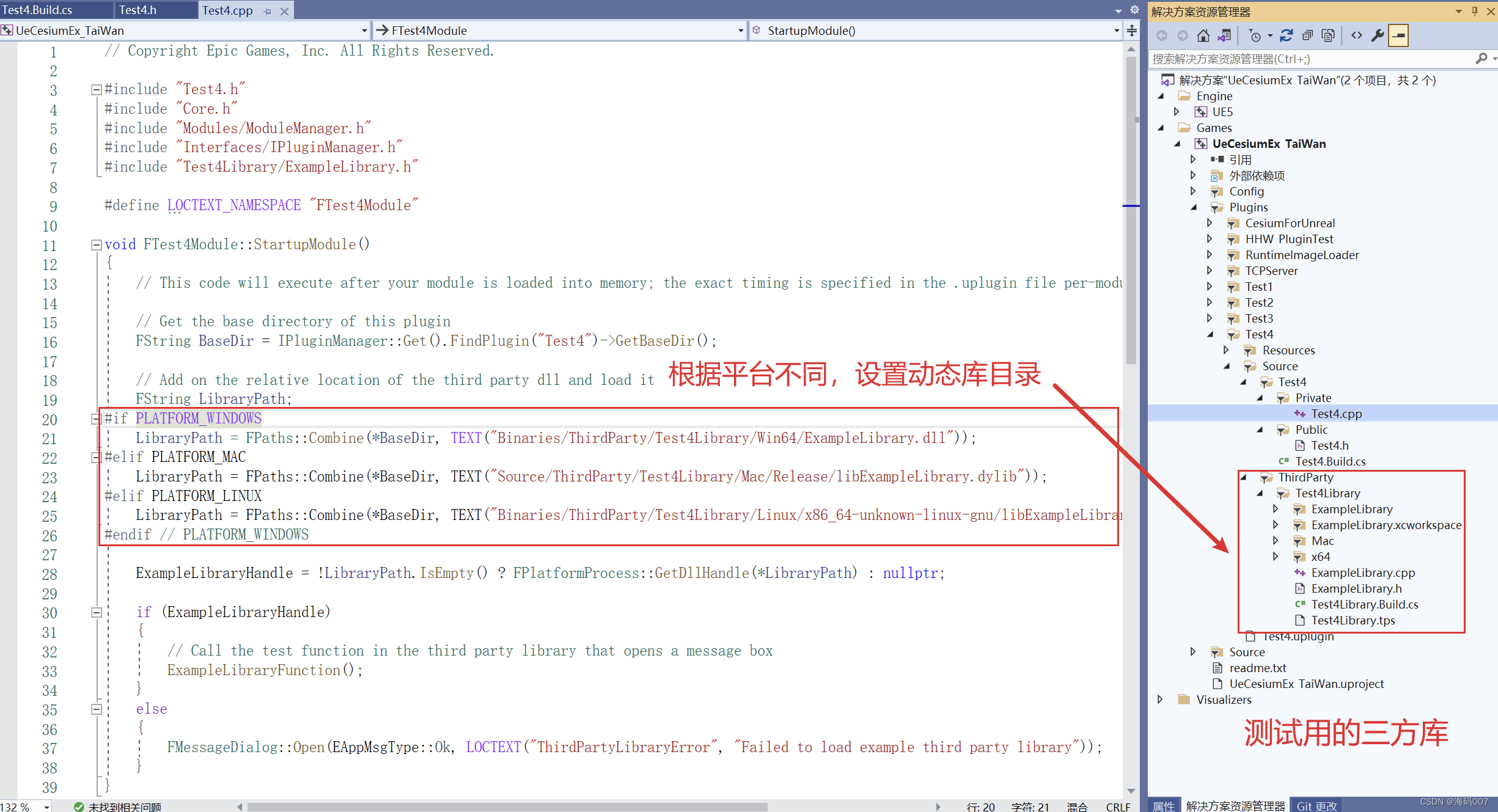
3.1.6 第三方库
- 创建一个使用已包含第三方库的插件。
- 这可用作范例,展示如何自行包含、加载和使用第三方库
- 该模版包括了一个测试用的三方库,然后还有如何使用该三方库的代码
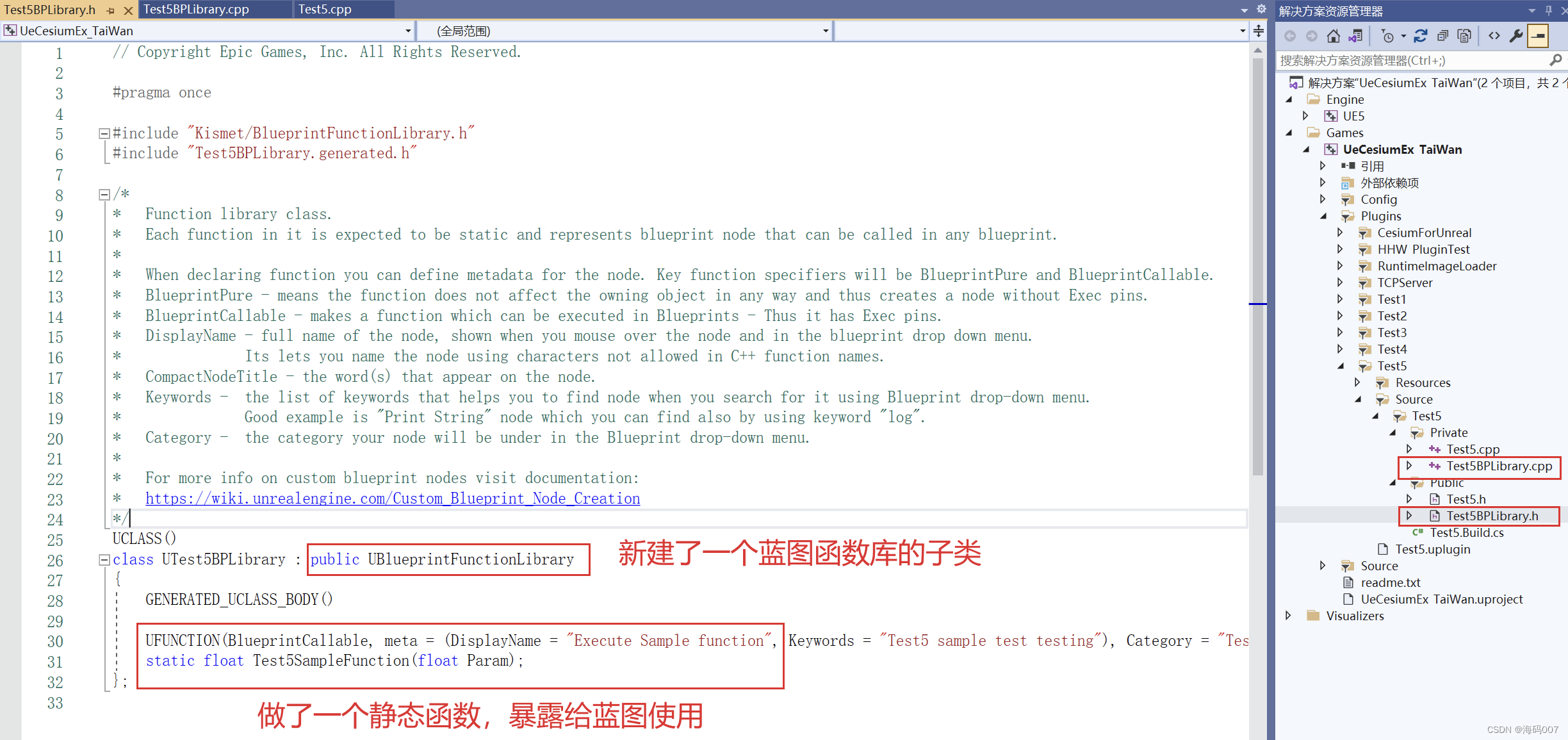
3.1.7 蓝图库
- 创建一个含有蓝图函数库的插件。
- 如果创建静态蓝图节点,请选择此模板
- 代码结构如图所示:
3.2 插件中文件的含义
- 插件中包含许多文件夹和文件
- Binaries:编译后的dll文件存放位置
- Content:游戏资源Asset文件存放位置
- Intermediate:编译的中间文件存放位置
- Resources:一般为图片图标的存放位置
- Source:代码存放位置
- .uplugin文件:插件项目配置文件,JSON格式
- .Build.cs文件:每个 .build.cs 文件声明派生自 ModuleRules 基类的类,并设置属性控制器从构造函数进行编译的方式。由虚幻编译工具编译,并被构造来确定整体编译环境。使用 C# 语法。
- ***.uplugin文件详解
{"FileVersion": 3,"Version": 1,"VersionName": "1.0","FriendlyName": "HHW_PluginTest","Description": "TestPlugin","Category": "Other", // 类目名即在插件浏览器中所属的类目"CreatedBy": "hhw","CreatedByURL": "","DocsURL": "","MarketplaceURL": "","SupportURL": "","CanContainContent": true,"IsBetaVersion": false,"IsExperimentalVersion": false,"Installed": false, // 默认启用或禁用状态,在插件浏览器中可以控制加载卸载插件模块"Modules": [ // 描述模块名、运行类型、加载时机、支持平台等信息{"Name": "HHW_PluginTest","Type": "Runtime", // 有多种:Runtime,RuntimeNoCommandlet,Developer,Editor,EditorNoCommandlet,Program"LoadingPhase": "Default","WhitelistPlatforms": [ // 支持的平台"Win32","Win64"]}]
}
- ***.Build.cs文件
// Copyright Epic Games, Inc. All Rights Reserved.using UnrealBuildTool;public class HHW_PluginTest : ModuleRules
{public HHW_PluginTest(ReadOnlyTargetRules Target) : base(Target){PCHUsage = ModuleRules.PCHUsageMode.UseExplicitOrSharedPCHs;// 将bUsePrecompiled设置为true后,就不会让插件编译//bUsePrecompiled = true;//PrecompileForTargets = PrecompileTargetsType.None;PublicIncludePaths.AddRange(new string[] {// ... add public include paths required here ...});PrivateIncludePaths.AddRange(new string[] {// ... add other private include paths required here ...});PublicDependencyModuleNames.AddRange(new string[]{"Core",// ... add other public dependencies that you statically link with here ...});PrivateDependencyModuleNames.AddRange(new string[]{"CoreUObject","Engine","Slate","SlateCore",// ... add private dependencies that you statically link with here ... });DynamicallyLoadedModuleNames.AddRange(new string[]{// ... add any modules that your module loads dynamically here ...});}
}
4 插件开发常见问题
- 增删代码时,没有更新VistualStudio项目(uproject文件上右键点击Generate Vistual Studio project files可更新重载项目代码)
- .Build.cs 代码语法错误导致编译错误。
- .uplugin内容语法错误导致启动失败。
- 第三方库路径配置错误,导致引入失败,头文件找不到或者链接lib文件失败。
- 引擎版本与插件版本不一致导致插件模块丢失不能使用。
- 插件的"Installed": false,或者插件浏览器中没有启动插件,导致插件模块没有找到。
- 插件的Module下的"Type"配置与实际项目运行类型不一致。
- .插件的Module下的"LoadingPhase"配置与项目实际使用插件模块时机不一致,导致插件模块没有找到。

















































![[elasticsearch]使用postman来查询数据](https://img-blog.csdnimg.cn/3b1ff48126d54057ae31ccc61ceaea39.png)