visual studio2019默认的主题有4种,分别是浅白色、深黑色、蓝色、蓝(额外对比度),背景颜色默认是纯白色RGB(255,255,255)。字体纯白色看久了,眼睛会感到酸痛、疲劳,建议改成浅白RGB(250,250,250)、豆沙绿RGB(85,123,105)、透明蓝白色RGB(248,249,253)、炫酷黑RGB(30,30,30)或RGB(50,50,50)等柔软的颜色。
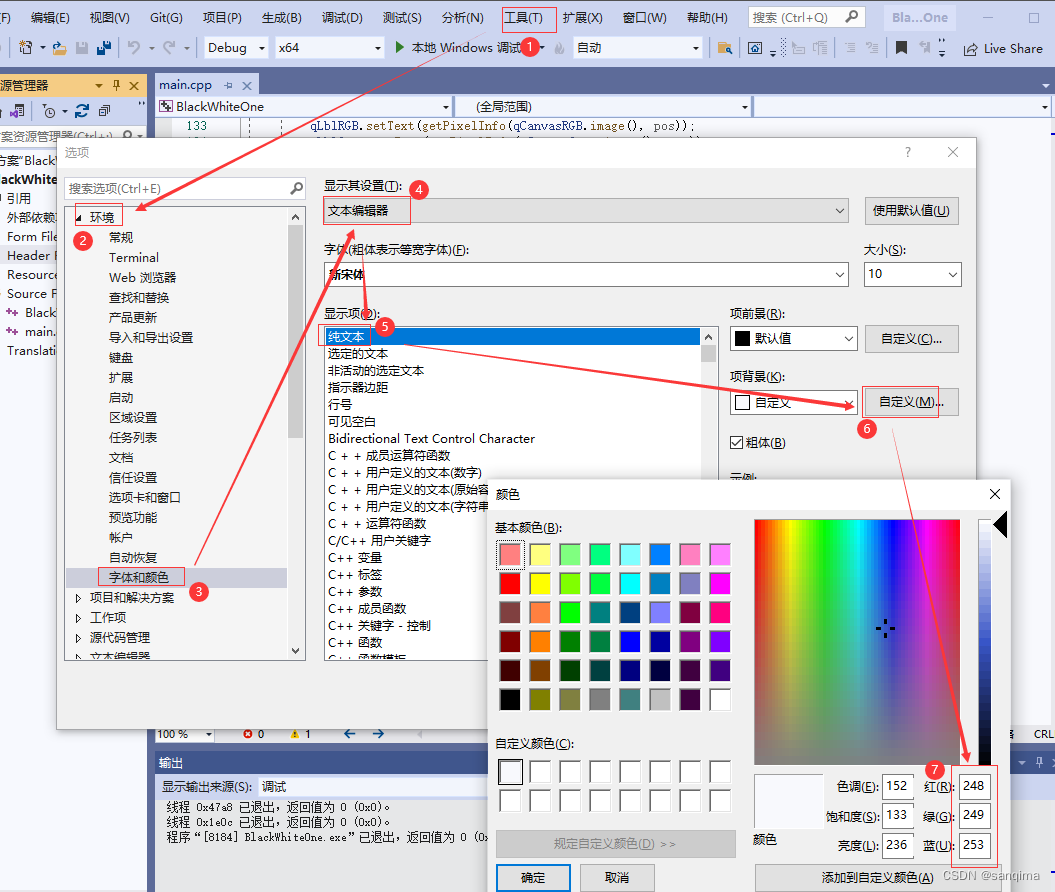
比如,将背景颜色设为透明蓝白色RGB(248,249,253),依次点击visual studio菜单栏上的【工具】–》选项–》环境 --》字体和颜色 --》自定义 --》输入RGB(248,249,253),如图(1)所示:

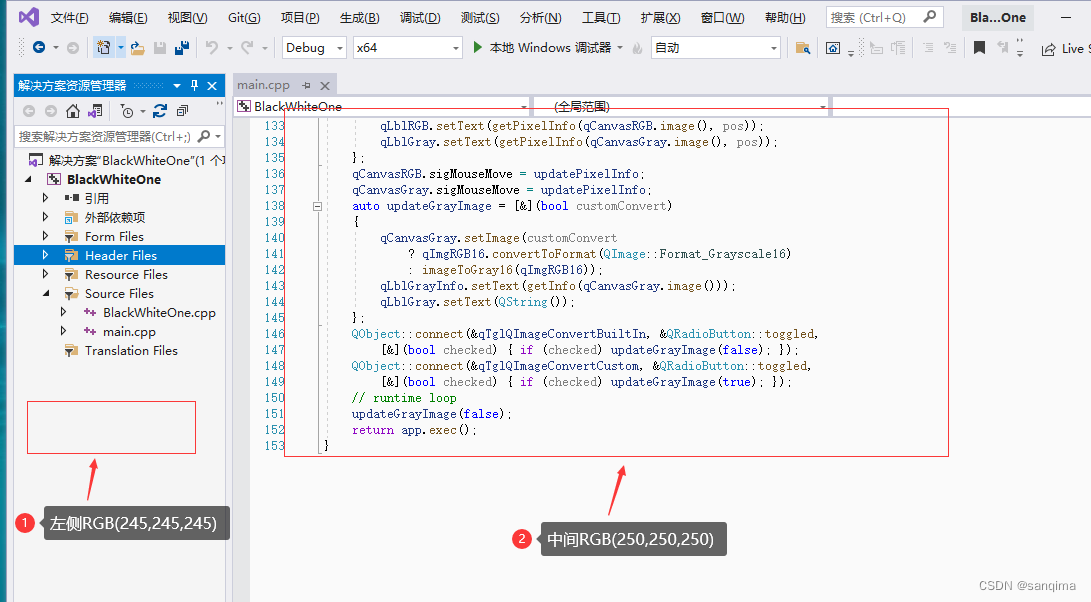
1 浅白色
左侧背景颜色为RGB(245,245,245), 中间背景颜色为RGB(250,250,250)。

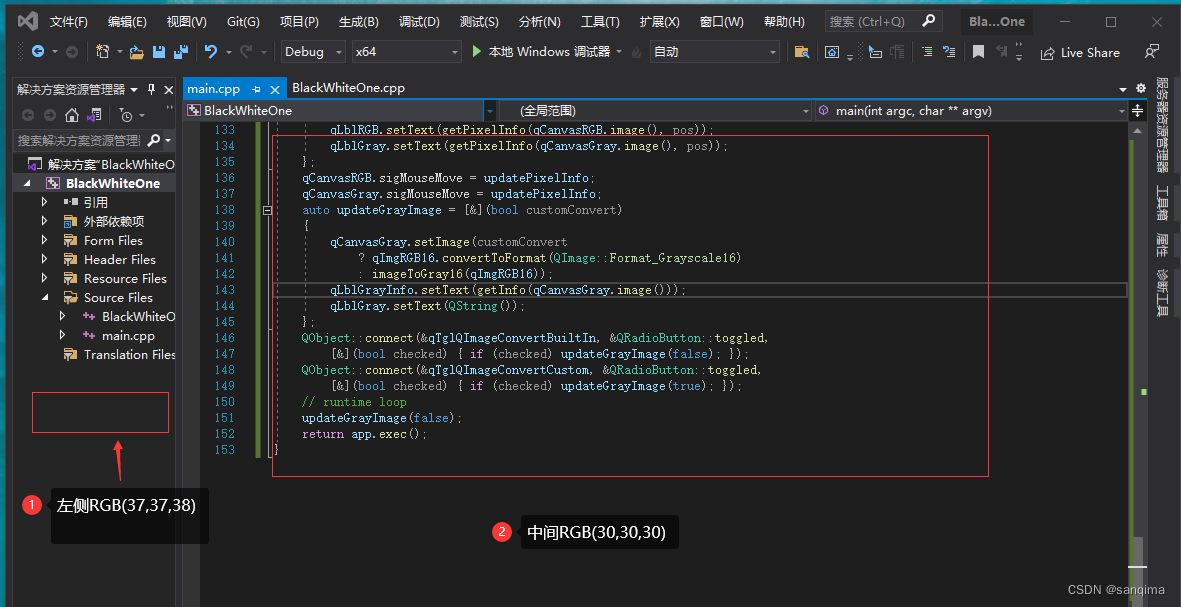
2 深黑色
左侧背景颜色为RGB(37,37,38), 中间背景颜色为RGB(30,30,30)

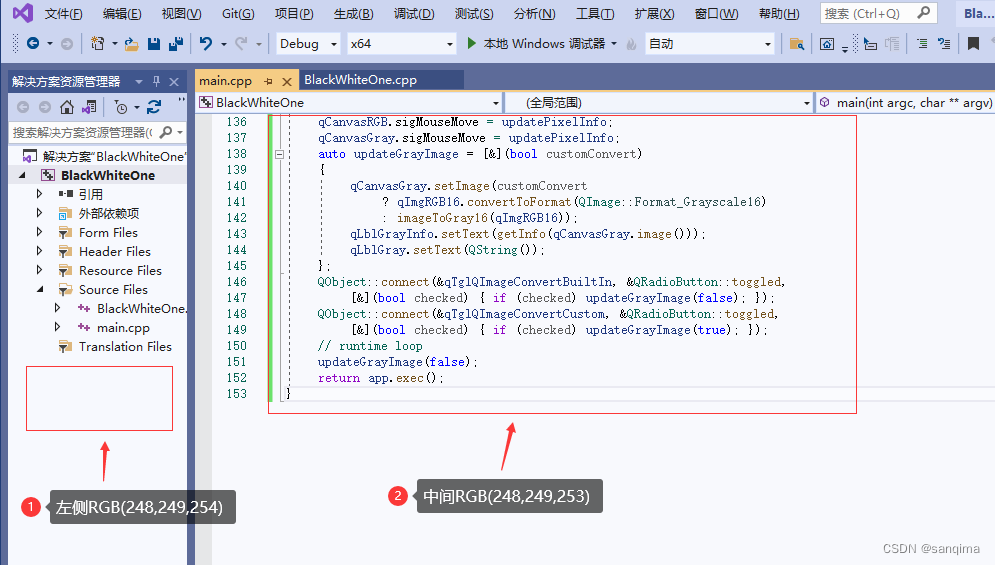
3 蓝色
主题选择"蓝色",在【字体和颜色】–》纯文本 --》项背景 --》自定义 --》颜色RGB设置为(248,249,253)。

4 蓝(对比度)
主题选择"蓝(对比度)",在【字体和颜色】–》纯文本 --》项背景 --》自定义 --》颜色RGB设置为(248,249,253), 该主题的背影颜色与第3节蓝色颜色是一样的,只是对比度做了调整(对比度由主题控制,不需要手动设置)。

推荐选择"浅白色"和"蓝(对比度)"这2种主题,然后再设置自己喜欢的字体背景颜色。
5 附录
主题: Visual studio主题
-
C#源码字体: 工具 -->选项–>字体和颜色 --> 纯文件–>项背景–》 颜色: RGB(222,225,230)
-
或者:C#源码字体: 工具 -->选项–>字体和颜色 --> 纯文件–>项背景–》 颜色: RGB(248,249,253)
-
XAML特性的颜色: 工具 -->选项–>字体和颜色 --> XAML 特性 -->项背景 -->RGB(0,128,0)
-
XAML注释的颜色: 工具 -->选项–>字体和颜色 --> XAML 注释 -->项前景 -->RGB(128,128,128) 灰色
-
代码注释:工具 -->选项–>字体和颜色 --> XAML 注释 -->项背景 -->RGB(128,128,128) 灰色