目录
自定义监控项步骤
案例
1、明确需要执行的命令
2、创建 zabbix 的监控项配置文件,用于自定义 key,并重启zabbix-agent2
3、.在服务端验证新建的监控项
4、在 Web 页面创建自定义监控项模板
1)创建模板
2)创建监控项
3)创建触发器(当监控项获取到监控的值后和触发器预设的值进行对比,判断是否报警)
4)创建图形
5)将主机与模板关联起来(一个主机可以关联多个模板)
5、设置邮件报警
1)在服务端Web管理页面 【管理】-【报警媒介类型】中设置问题内容及返回的消息
2)在【User Settings】-【Profile】-【报警媒介】中设置 类型 收件人 启用时间 严重级别
3)在【配置】-【动作】-【触发动作】中添加 报警触发器条件 和 操作内容
4)多开几个102的终端做测试
zabbix 自动发现与自动注册
zabbix自动发现(对于 agent2 是被动模式)
1、首先要保证zabbix-agent2的服务状态正常
2、在 Web 页面删除原有的客户端主机
3、在 Web 页面配置自动发现
4、点击左边菜单栏【配置】中的【主机】刷新,等待一段时间后即可刷新出自动发现的客户端主机
zabbix 自动注册(对于 agent2 是主动模式)
1、环境准备
2、修改 zabbix-agent2 配置文件,并重启zabbix服务
3、在 Web 页面配置自动注册
4、等待一段时间,验证自动注册结果
自定义监控项步骤
1、先明确获取监控项指标数据的命令或脚本
2、在被监控主机配置文件子目录(/etc/zabbix/zabbix_agent.d/)中创建以.conf为后缀的监控项配置文件,自定义获取监控指标数据的键值
格式:UserParameter=键值名,获取值的命令或脚本路径
3、在服务端Web管理页面中依次添加 模板--->监控项--->触发器--->图形
4、将监控模板与被监控主机关联
5、配置邮件报警(可选)
1)在服务端web管理页面【管理】- 【报警媒介类型】中设置媒介类型和报警消息内容
2)在【User Settings】- 【Profile】- 【报警媒介】中设置 类型 收件人 启用时间 严重级别
3)在【配置】- 【动作】- 【触发动作】中添加报警触发条件和操作内容
4)测试
6、zabbix自动发现(server端主动发现agent端)(可选)
7、zabbix自动注册(agent客户端主动找server端注册)(可选)
8、zabbix监控java应用(可选)
案例
自定义监控案例:自定义监控客户端登录的人数
条件:限制登陆人数不超过3个,超过3个就发出报警信息
环境:基于上一篇博客内容中的zabbix的部署,制作自定义监控内容
1、明确需要执行的命令
who | wc -l #通过命令查看客户端登录的人数

2、创建 zabbix 的监控项配置文件,用于自定义 key,并重启zabbix-agent2
cd /etc/zabbix/zabbix_agent2.d/
vim UserParameter_login.conf #创建zabbix的监控项的配置文件
UserParameter=login.user,who|wc -l #自定义监控项的键


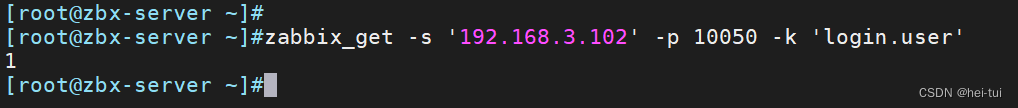
3、.在服务端验证新建的监控项
yum install -y zabbix-get.x86_64 #安装验证软件
zabbix_get -s '192.168.3.102' -p 10050 -k 'login.user' #对客户机的自定义监控项进行验证


4、在 Web 页面创建自定义监控项模板
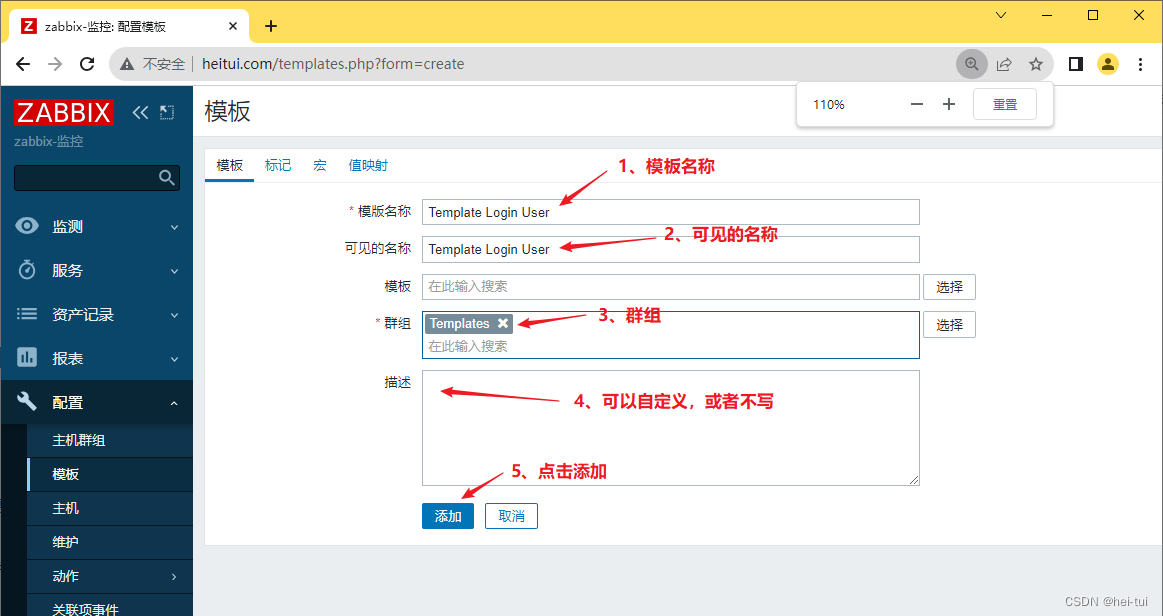
1)创建模板
点击左边菜单栏【配置】中的【模板】,点击【创建模板】
【模板名称】设置成 Template Login User
【可见的名称】设置成 Template Login User
【群组】选择 Template
【描述】可自定义
点击 【添加】,此时就可在【名称】中搜索到 Template Login User 了


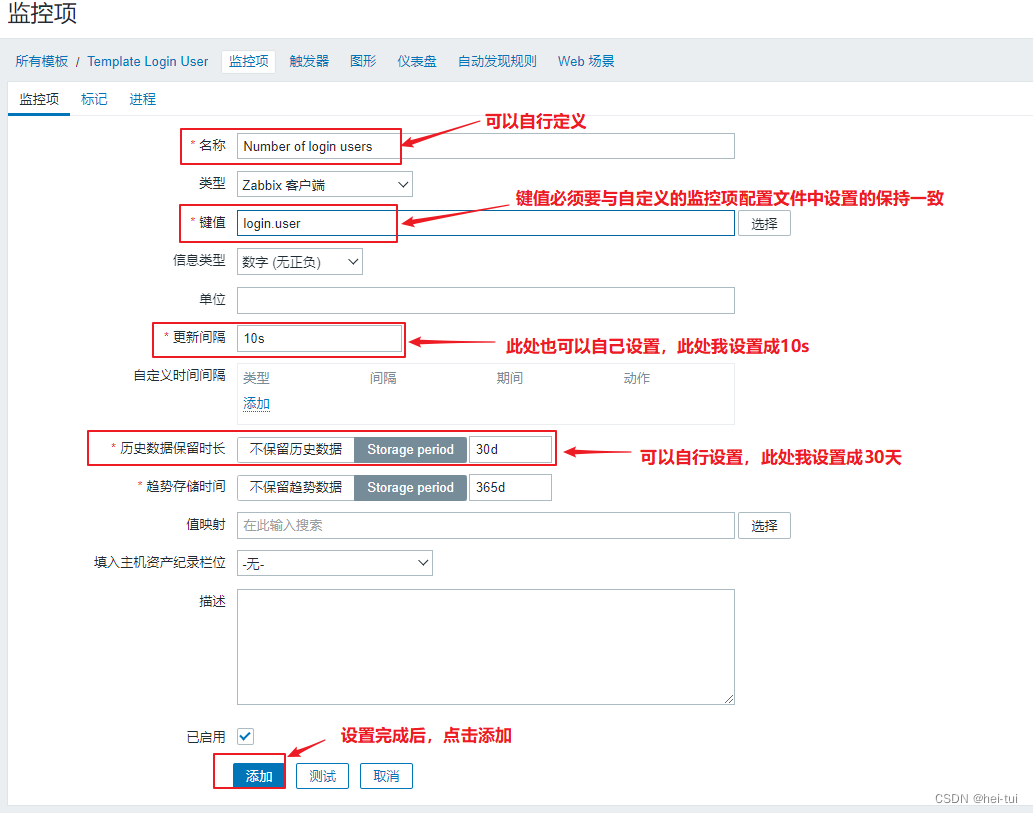
2)创建监控项
点击 Template Login User 模板进入
点击上方菜单栏【监控项】,点击【创建监控项】
【名称】设置成 Number of login users
【键值】设置成 login.user #键值必须要与自定义的监控项配置文件中设置的保持一致
【更新间隔】设置成 10s
【历史数据保留时长】Storage period 30d #保留时间可自定义设置
点击 【添加】



3)创建触发器(当监控项获取到监控的值后和触发器预设的值进行对比,判断是否报警)
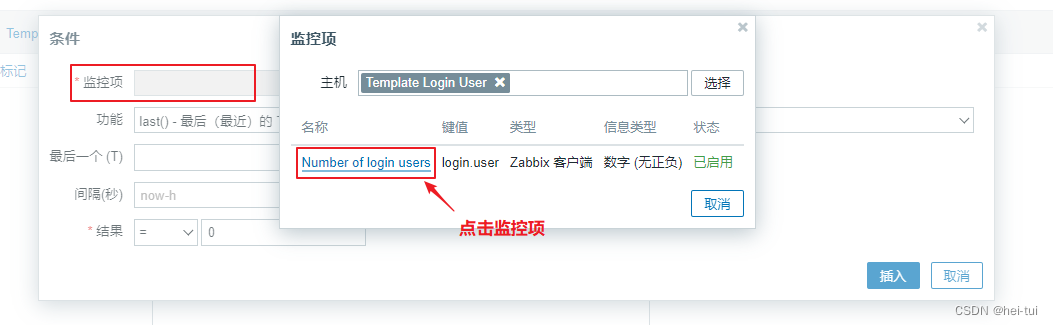
点击上方菜单栏【触发器】,点击【创建触发器】
【名称】设置成 Number of login users is greater than 3
【严重性】设置成 一般严重 #根据严重程度可自定义设置
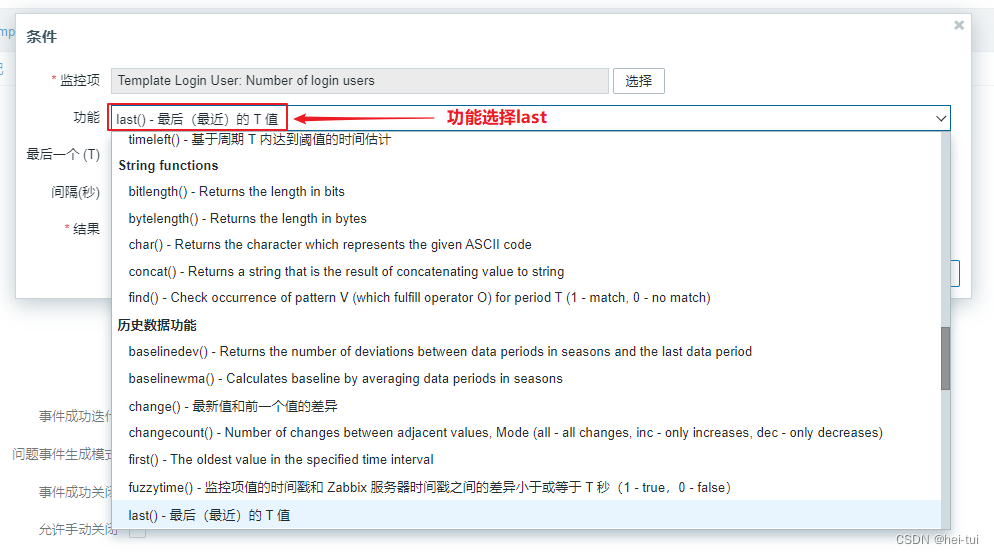
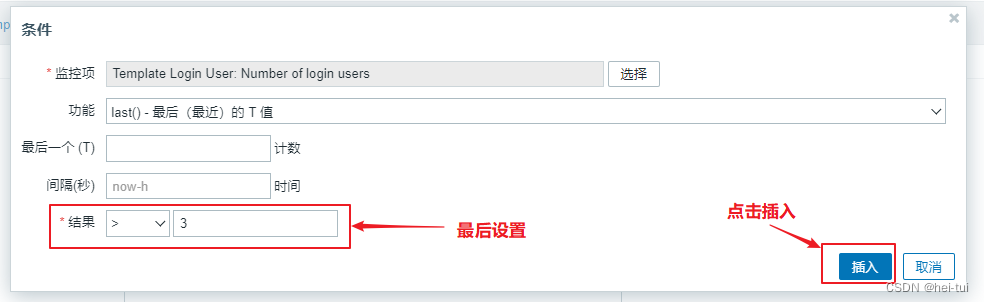
【表达式】点击添加,【监控项】点击选择 Number of login users,【功能】选择 last(),【结果】选择 > 3,点击 【插入】
点击 【添加】





4)创建图形
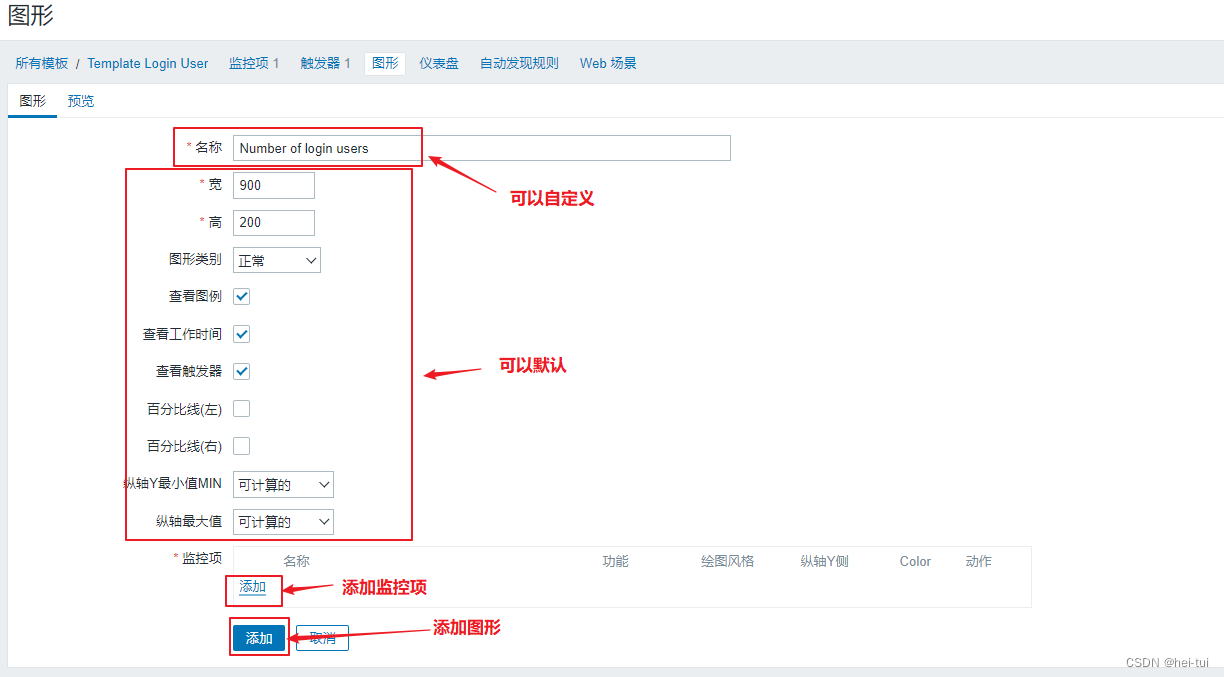
点击上方菜单栏【图形】,点击【创建图形】
【名称】设置成 Number of login users
【宽】、【高】可直接采用默认值
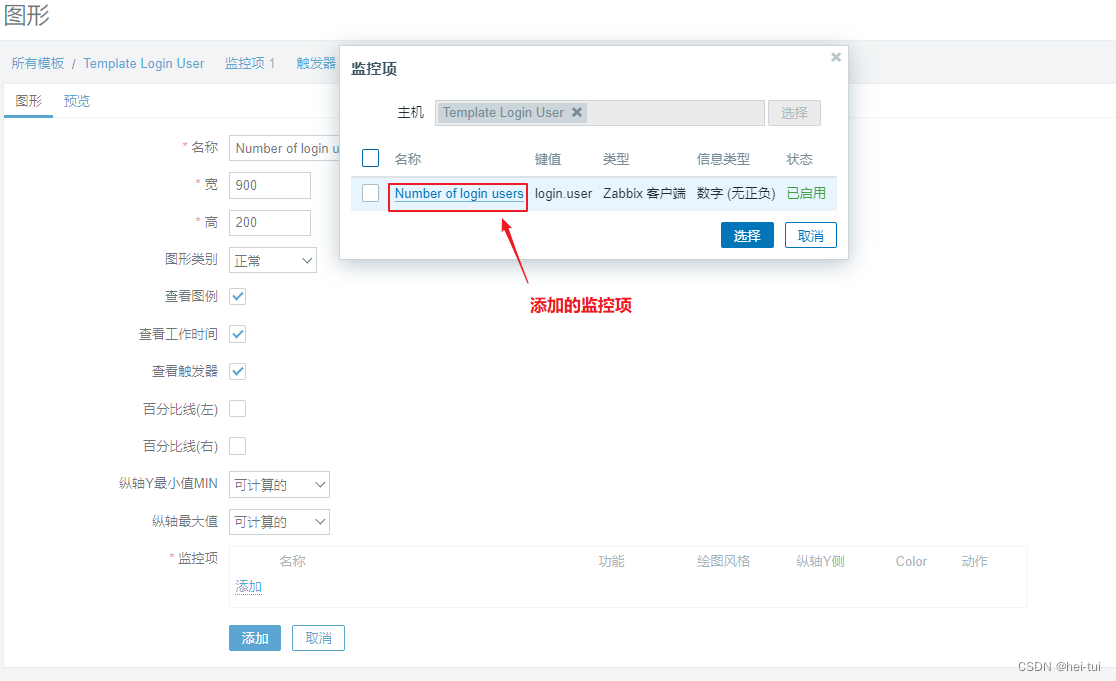
【监控项】点击添加勾选相关监控项 Number of login users,【功能】选择 最大,其它可保持默认值
点击 【添加】



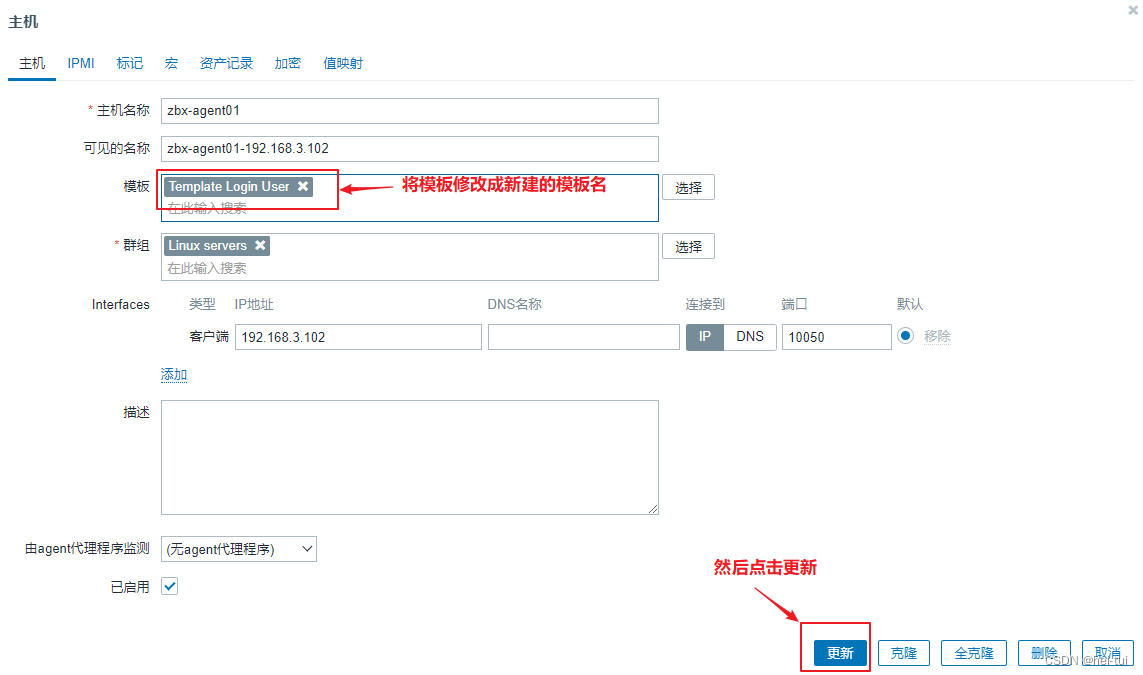
5)将主机与模板关联起来(一个主机可以关联多个模板)
点击左边菜单栏【配置】中的【主机】,点击你要关联的主机
【模板】搜索 login,选择 Template Login User,点击【更新】此时就点击【监测】中的【主机】,点击你关联主机的【图形】,即可查看到相关的监控项指标




5、设置邮件报警
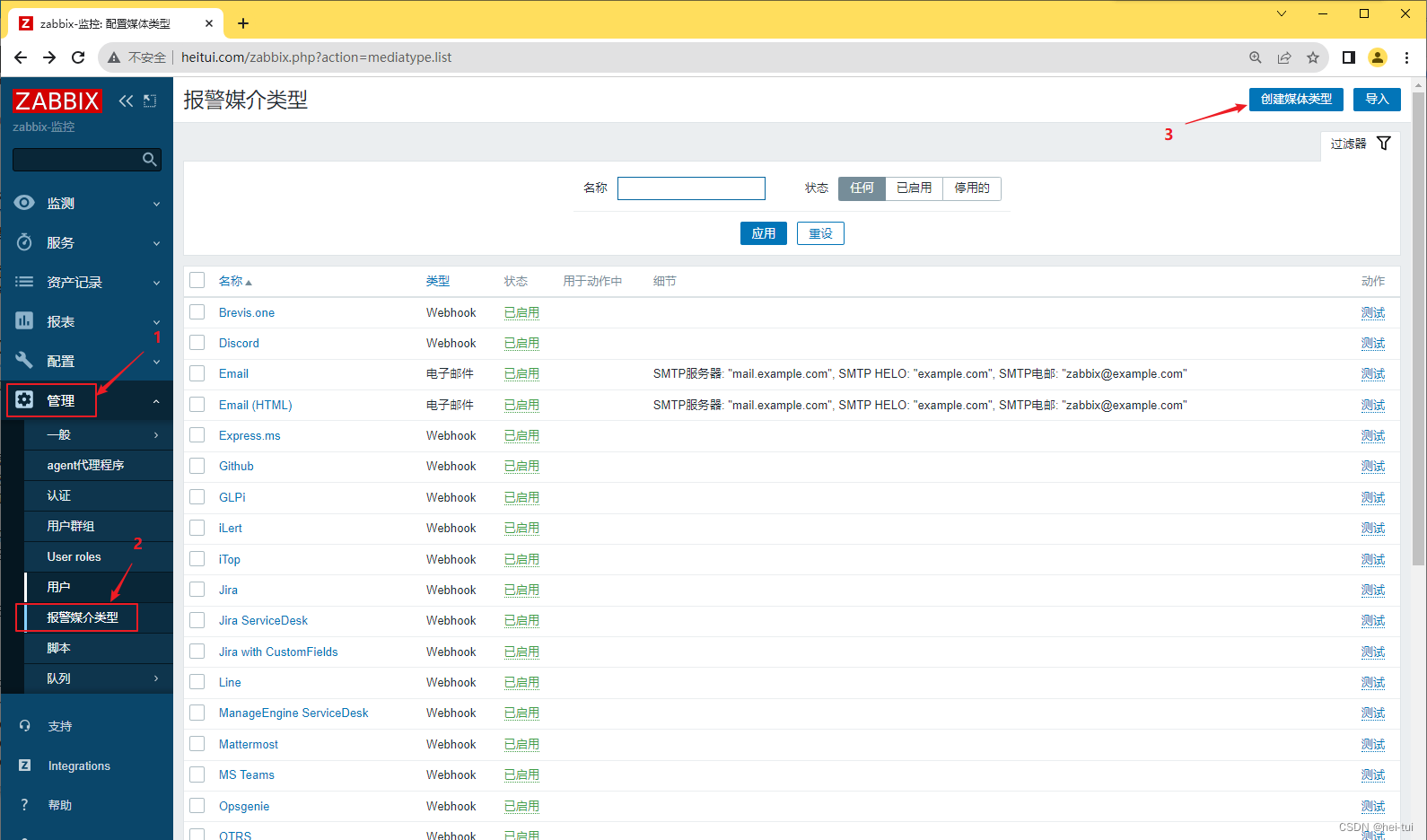
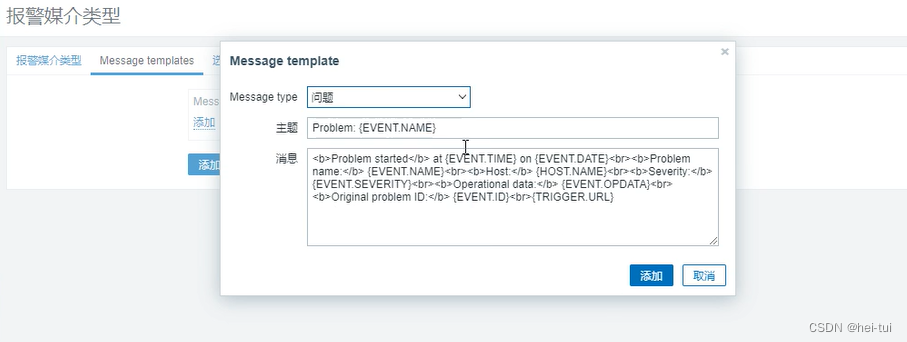
1)在服务端Web管理页面 【管理】-【报警媒介类型】中设置问题内容及返回的消息
点击左边菜单栏【管理】中的【报警媒介类型】,点击【创建媒体类型】
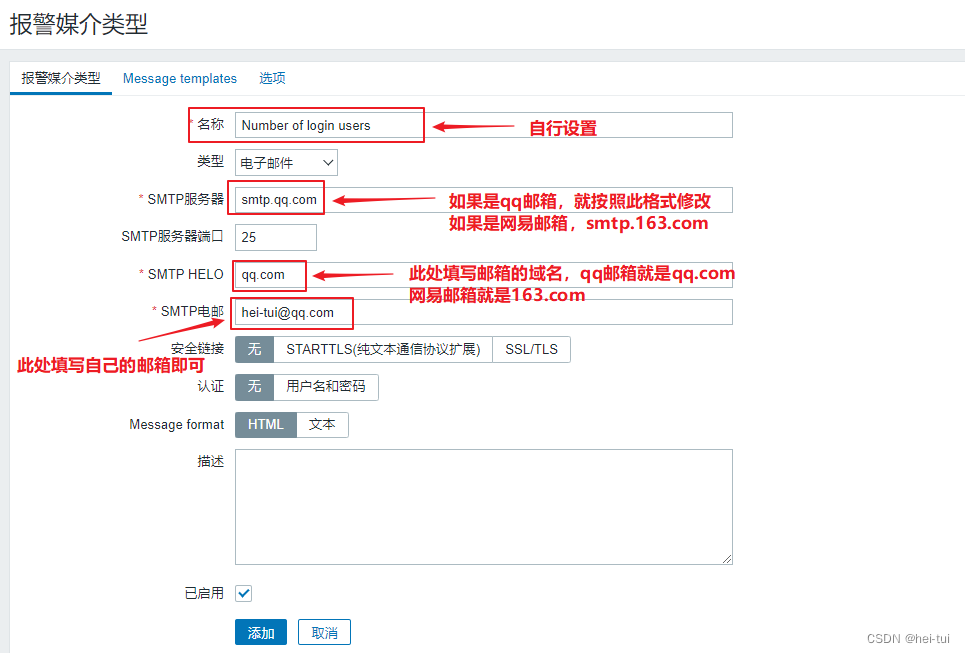
【名称】设置成 qq_Email
【SMTP服务器】设置成 smtp.qq.com
【SMTP服务器端口】设置成 25
【SMTP HELO】设置成 qq.com
【SMTP电邮】设置成 自己的邮箱地址,例如 qwe4546456@qq.com
【认证】选择 用户名和密码
【用户名称】设置成 自己的邮箱地址,例如 qwe4546456@qq.com
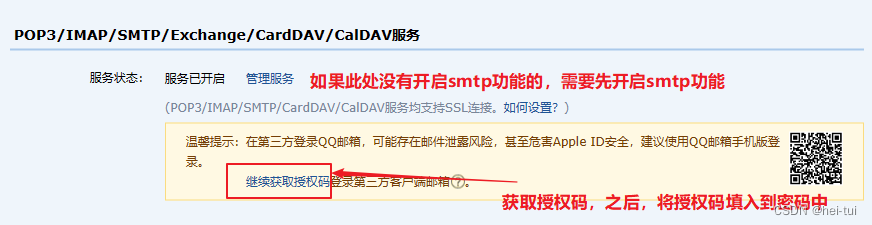
【密码】可登录QQ邮箱页面,点击【设置】-->【账户】中的【生成授权码】,通过短信获取授权码
【描述】可自定义
点击上方菜单栏【Message templates】,点击【添加】,【Message type】选择 问题,点击【更新】
点击 【添加】,并测试功能





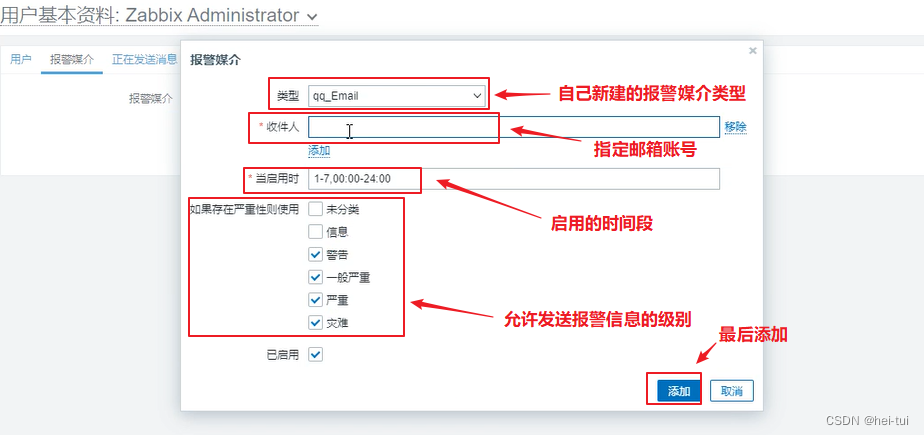
2)在【User Settings】-【Profile】-【报警媒介】中设置 类型 收件人 启用时间 严重级别
点击左边菜单栏【User settings】-->【Profile】-->【报警媒介】,点击【添加】
【类型】选择 qq_Email
【收件人】设置成 qwe4546456@wo.cn
【当启用时】设置成 1-7,00:00-24:00
【如果存在严重性则使用】勾选需要的严重性
点击 【添加】
再点击 【更新】

3)在【配置】-【动作】-【触发动作】中添加 报警触发器条件 和 操作内容
点击左边菜单栏【配置】->【动作】->【Trigger actions】
选择相对应的动作名称点击进入,点击 【添加】
【类型】选择 触发器,【操作者】选择 等于,【触发器】点击选择 Nunber of login users is greater than 3
点击【添加】
勾选 【已启动】
点击 【更新】


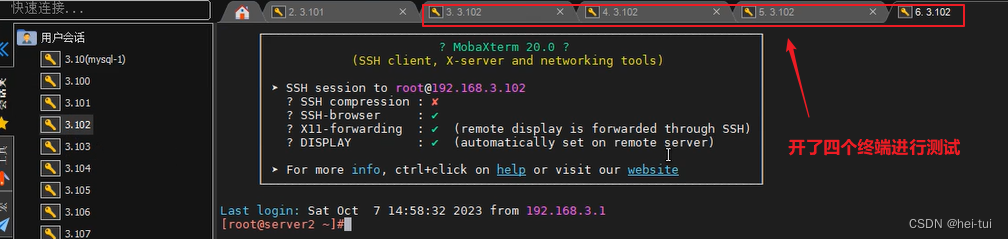
4)多开几个102的终端做测试



zabbix 自动发现与自动注册
zabbix自动发现(对于 agent2 是被动模式)
zabbix server 主动的去发现所有的客户端,然后将客户端的信息登记在服务端上。
缺点是如果定义的网段中的主机数量多,zabbix server 登记耗时较久,且压力会较大。
1、首先要保证zabbix-agent2的服务状态正常
systemctl is-active zabbix-agent2.service #查看zabbix-agent2的服务状态
active是正常状态

2、在 Web 页面删除原有的客户端主机

3、在 Web 页面配置自动发现
点击左边菜单栏【配置】中的【自动发现】,点击【创建发现规则】
【名称】设置成 mynetwork
【IP范围】设置成 192.168.80.1-254
【更新间隔】设置成 30s
【检查】点击【添加】,【检查类型】选择 Zabbix 客户端,【端口范围】设置成 10050,【键值】设置成 system.uname
【设备唯一性准则】选择 IP地址
【主机名称】选择 DNS名称
【可见的名称】选择 主机名称
勾选 【已启用】,点击 【添加】
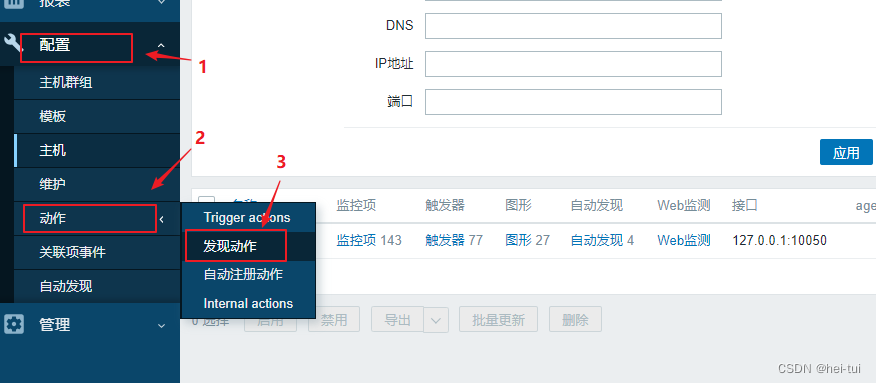
点击左边菜单栏【配置】中的【动作】,上方菜单选择 【发现动作】
勾选 【Auto discovery. Linux servers.】,点击 【启用】




4、点击左边菜单栏【配置】中的【主机】刷新,等待一段时间后即可刷新出自动发现的客户端主机
若等待了好久,刷新也没有出现,重启zbx-server和zbx-agent01上的zabbix服务即可

zabbix 自动注册(对于 agent2 是主动模式)
zabbix agent2 会主动上报自己的信息,发给 zabbix server。
缺点是可能因为配置文件配置错误或者网络不通等原因导致 zabbix agent2 可能找不到 zabbix server。
1、环境准备
点击左边菜单栏【配置】中的【发现动作】,勾选发现规则,点击 禁用
点击左边菜单栏【配置】中的【主机】,勾选原有的客户端主机,点击 删除

2、修改 zabbix-agent2 配置文件,并重启zabbix服务
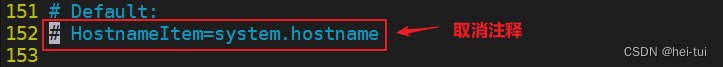
vim /etc/zabbix/zabbix_agent2.conf
......
HostnameItem=system.hostname #152行,取消注释
egrep -v "^#|^$" /etc/zabbix/zabbix_agent2.conf #查看文件中修改的内容

3、在 Web 页面配置自动注册
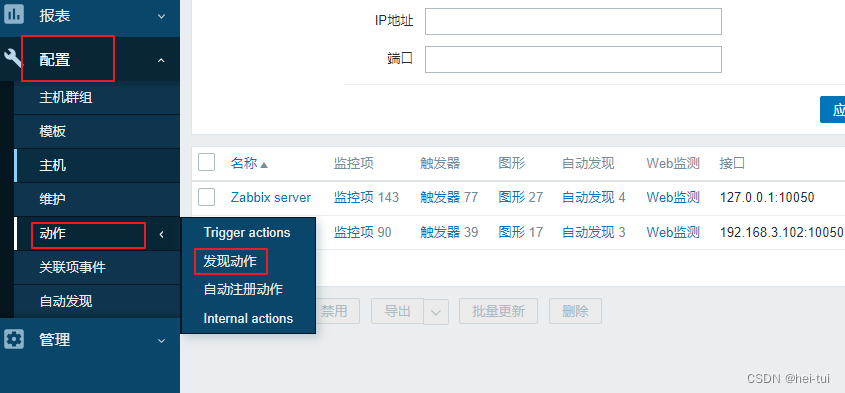
点击左边菜单栏【配置】中的【动作】,上方菜单选择 【自动注册动作】,点击【创建动作】
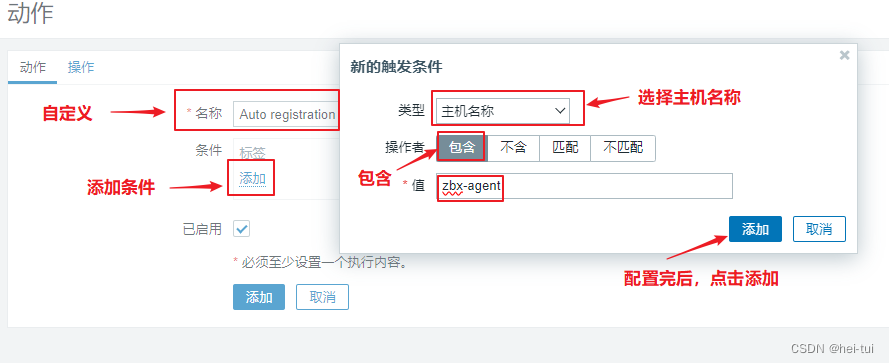
【名称】设置成 Auto registration
点击 【添加】,【类型】选择 主机名称,【操作者】选择 包含,【值】设置成 zbx-agent
点击上方菜单栏【操作】,点击【添加】,【操作类型】选择 添加主机,点击 【Add】
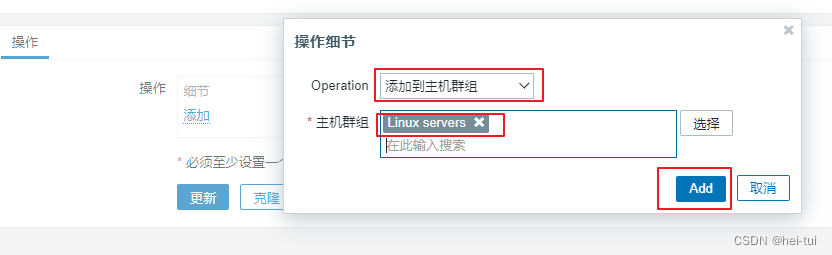
再点击【添加】,【操作类型】选择 添加到主机群组,【主机群组】选择 Linux servers,点击 【Add】
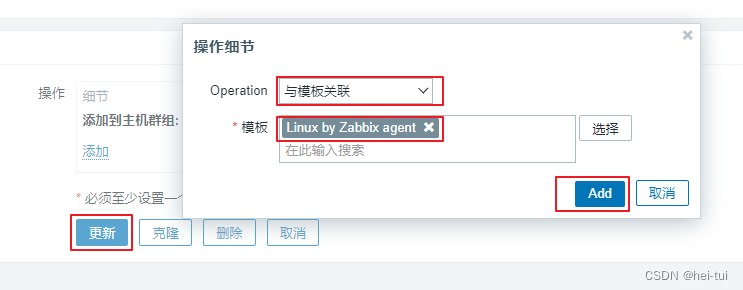
再点击【添加】,【操作类型】选择 与模板关联,【模板】搜索 Linux,选择 Linux by Zabbix agent,点击 【Add】
点击下方的【添加】






4、等待一段时间,验证自动注册结果