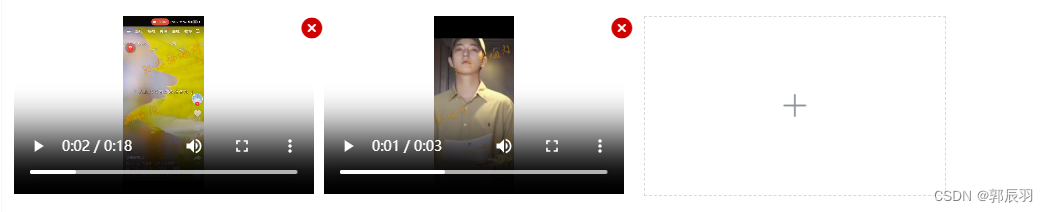
完成后样式:

下面的代码是我自己项目里面用到的,一些判断看自己情况去掉,用的是element-ui组件
安装 uuid 库。你可以使用 npm 或 yarn 来完成安装。在终端中执行以下命令:
npm install uuid
html部分
<el-upload class="avatar-uploader el-upload--text"action="https://upload-cn-east-2.qiniup.com" :limit="3" controlsList="nodownload":show-file-list="false" :on-success="handleVideoSuccess":before-upload="beforeUploadVideo" :on-progress="uploadVideoProcess":http-request="sliderRequest"><div style="display: flex;"><div v-for="(item,index) in viduploaList" :key="index" style="position: relative;"><i class="el-icon-error" @click.stop="delvideo(index)"v-if="detailsObj.gvcinfo.examine_status!=21 && detailsObj.gvcinfo.examine_status!=23"style="color: #CF0000;font-size: 24px;position: absolute;top: 0;right: 0;"></i><video :id="'video'+index" @play="play(index)"v-if="viduploaList.length != 0 && videoFlag == false" :src="item"controlsList="nodownload" class="avatar" controls="controls">您的浏览器不支持视频播放</video></div><i v-if="viduploaList.length <3 && videoFlag == false && detailsObj.gvcinfo && detailsObj.gvcinfo.examine_status!=21 && detailsObj.gvcinfo.examine_status!=23"class="el-icon-plus avatar-uploader-icon"></i></div><el-progress v-if="videoFlag == true" type="circle" :percentage="videoUploadPercent"style="margin-top:30px;"></el-progress>
</el-upload>
引入的插件
import { v4 as uuidv4 } from 'uuid'//这个是uuid唯一值 引入命令npm install uuid
data里的值
viduploaList:[],
videoFlag:false
js代码
sliderRequest(upload) {const uuid = uuidv4() //这里是获取的唯一值uuid,这里也可以换成时间戳,看情况需要const formData = new FormData()formData.append('file', upload.file)formData.append('key', "七牛云目录名称" + uuid) // key 文件名处理,这样的话七牛会识别文件时什么类型//后端接口获取七牛云tokenupload_token().then(ress => {formData.append('token', ress.data.token)this.$nextTick(() => {this.$http.post('七牛云上传地址https', formData).then((response) => {if (response.status === 200) {const res = response.datathis.handleVideoSuccess(res);}})})})
},
// 验证视频格式看自己需求去设置
beforeUploadVideo(file) {if (['video/mp4','video/ogg','video/flv','video/avi','video/wmv','video/rmvb'].indexOf(file.type) === -1) {this.$message.error('请上传正确的视频格式')return false}
},
// 上传进度显示
uploadVideoProcess(event, file, fileList) {this.videoFlag = truethis.videoUploadPercent = Math.floor(event.percent)
},
// 获取上传图片地址
handleVideoSuccess(res, file) {this.videoFlag = falselet vidurl = localStorage.getItem('deploy') + '/' + res.key //这里获取的存储是七牛云视频链接+你上传时自定义文件名就是完整的视频地址this.viduploaList = this.viduploaList.concat([vidurl])
},
//删除上传视频
delvideo(index) {this.viduploaList.splice(index, 1)this.viduploaLista.splice(index, 1)
},
//播放当前视频,其他视频暂停
play(i) {this.viduploaList.forEach((item, index) => {if (i != index) {let idx = 'video' + indexlet vide = document.getElementById(idx)vide.pause();}})
},
css样式
.avatar-uploader-icon {border: 1px dashed #d9d9d9 !important;
}.avatar-uploader .el-upload {border: 1px dashed #d9d9d9 !important;border-radius: 6px !important;position: relative !important;overflow: hidden !important;
}.avatar-uploader .el-upload:hover {border: 1px dashed #d9d9d9 !important;border-color: #409eff;
}.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 300px;height: 178px;line-height: 178px;text-align: center;margin-left: 10px;
}








![[Python小项目] 从桌面壁纸到AI绘画](https://img-blog.csdnimg.cn/0bc7d48602ab4ac9b857e2f47aa5b50f.png)