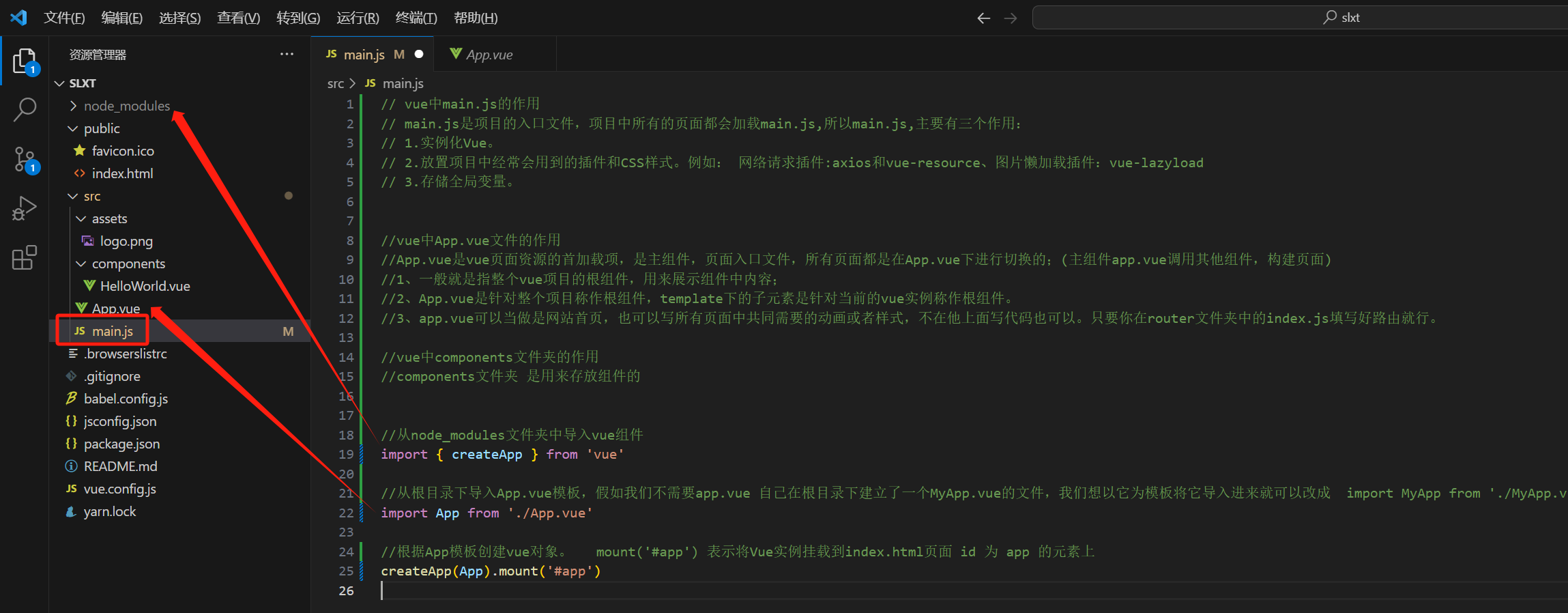
main.js文件
// vue中main.js的作用
// main.js是项目的入口文件,项目中所有的页面都会加载main.js,所以main.js,主要有三个作用:
// 1.实例化Vue。
// 2.放置项目中经常会用到的插件和CSS样式。例如: 网络请求插件:axios和vue-resource、图片懒加载插件:vue-lazyload
// 3.存储全局变量。//vue中App.vue文件的作用
//App.vue是vue页面资源的首加载项,是主组件,页面入口文件,所有页面都是在App.vue下进行切换的;(主组件app.vue调用其他组件,构建页面)
//1、一般就是指整个vue项目的根组件,用来展示组件中内容;
//2、App.vue是针对整个项目称作根组件,template下的子元素是针对当前的vue实例称作根组件。
//3、app.vue可以当做是网站首页,也可以写所有页面中共同需要的动画或者样式,不在他上面写代码也可以。只要你在router文件夹中的index.js填写好路由就行。//vue中components文件夹的作用
//components文件夹 是用来存放组件的//从node_modules文件夹中导入vue组件
import { createApp } from 'vue' //从根目录下导入App.vue模板,假如我们不需要app.vue 自己在根目录下建立了一个MyApp.vue的文件,我们想以它为模板将它导入进来就可以改成 import MyApp from './MyApp.vue' createApp(MyApp).mount('#app') 即可,变量名称随我们自己取 也可以写成 import aaa from './MyApp.vue' createApp(aaa).mount('#app')
import App from './App.vue' //根据App模板创建vue对象。 mount('#app') 表示将Vue实例挂载到index.html页面 id 为 app 的元素上
createApp(App).mount('#app')