BIM轻量化技术是指在工程建筑的BIM模型建立之后(利用专业的BIM建模软件,比如Autodesk Revit, Bentley MicroStation, DS Catia等),通过对BIM模型的压缩处理等技术手段,让BIM可以在各类WEB浏览器、移动App上被使用的技术。
BIM轻量化技术大大拓展了BIM的应用范围,让三维可视化、数据化的BIM模型不仅只停留在设计阶段,而是可以应用于施工阶段、运维阶段,覆盖整个工程建筑的全生命周期。
BIM轻量化技术使得BIM模型可以脱离专业的BIM建模软件,可以应用于各种各样的信息化系统、软件平台,大大拓展了BIM技术的应用场景。
BIM轻量化技术还可以实现多种不同格式BIM模型的融合应用,打破了不同BIM建模厂商产品间的屏障,实现了统一数据格式与统一数据应用,实现了多专业协同,大大降低了BIM应用的复杂度。
BIM轻量化技术大大拓展了BIM技术的应用人群范围,使得大量的非专业技术人群也可以方便使用BIM技术,充分发挥了BIM技术的三维可视化、数据化,体现出协同效应。
由此可见,BIM轻量化技术是BIM技术推广应用的关键点,是BIM技术实现应用价值的倍增器!
BIM轻量化引擎
BIM轻量化引擎产品是BIM轻量化技术的具体代表与实现!
BIM轻量化引擎技术方案选择
BIM轻量化引擎产品从技术方案上,可分为传统的ActiveX插件技术和WEBGL技术两种。传统的ActiveX插件技术因技术老旧,存在巨大安全隐患,已经逐渐被淘汰。采用WebGL技术的BIM轻量化引擎代表了最先进的技术和方向,无数据安全隐患、不仅适用于各类WEB浏览器,也适用于移动App应用,是当前BIM轻量化引擎产品的最佳选择。
WebGL轻量化BIM引擎工作原理
WebGL轻量化BIM引擎要在确保BIM模型的数据不损失的情况下,实现BIM模型的轻量化,让BIM模型能够在Web浏览器或App上更快的加载和使用。
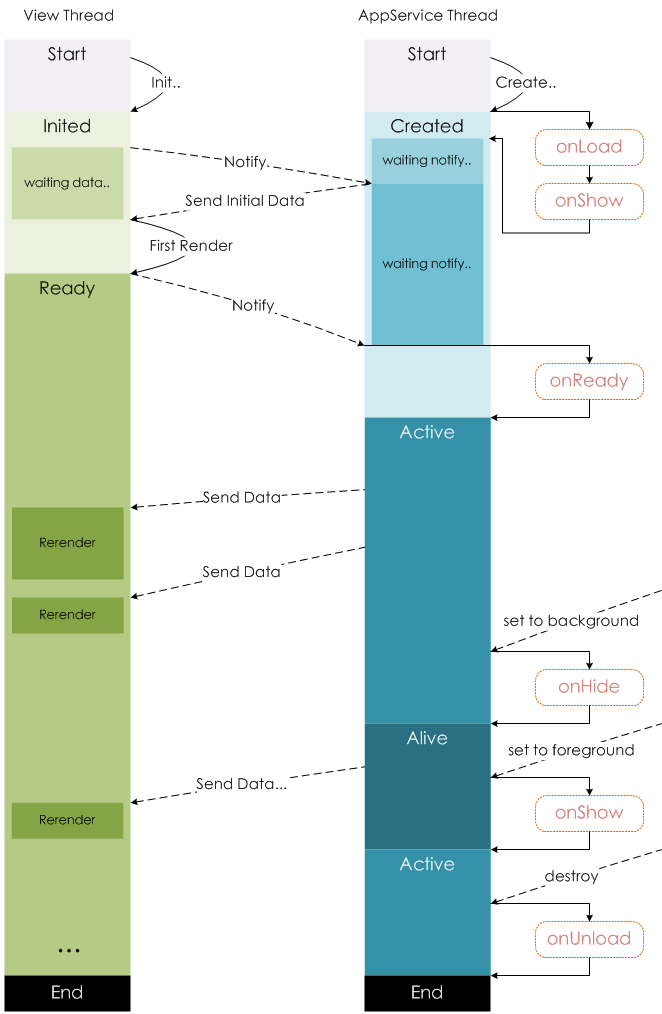
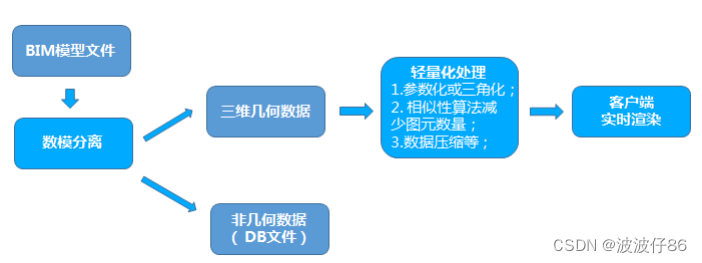
WebGL轻量化BIM引擎对BIM模型的轻量化处理实现,一般可以分为以下几步,如图所示:

1) 数模分离
BIM模型包含三维几何数据和模型结构属性等非几何数据两部分。首先,WebGL轻量化BIM引擎需要将几何数据和非几何数据进行拆分。通过这样的处理,原始BIM模型文件中约20%-50%的非几何数据会被剥离出去,输出为数据文件供BIM应用开发使用。
2) 三维几何数据轻量化处理
剥离非几何数据后剩下的三维几何数据,我们还需要进一步轻量化处理优化,以降低三维几何数据量,节约客户端电脑的渲染计算量,从而提高BIM模型下载、渲染和功能处理的速度。
三维几何数据优化这块,一般采取的方案包括:
a) 参数化或三角化几何描述
通过采用参数化或三角化的描述手段来降低三维几何数据的数据文件大小,让模型数据变得更小。
b) 相似性算法减少构件存储量;
在一个工程BIM模型中很多构件长得一模一样,只是所处位置或角度不同,这时就可以采用相似性算法进行数据合并,即:只保留一个构件的数据,其他相似构件只记录一个引用 + 空间坐标即可。通过这种方式可以有效减少构件存储量,达到轻量化的目的。
c) 构建符合场景远近原则的多级构件组织体系;
大的BIM模型构件数量会非常多,在WEB浏览器中全部下载和加载这些构件是不现实的。同时,观察BIM模型的视野范围或场景又是相对有限的。所以利用这个特点,就可以创建一个符合场景远近原则的多级构件体系,使得用户在观察BIM模型时,在远处可以看到全景,但不用看到细节,在近处可以看到细节,但无需看到BIM模型的全部。这样可以大大提高BIM模型在WEB浏览器加载速度和用户体验,解决大体量BIM模型的轻量化问题。
d) 可能的其他方案
其他能够提高WEB浏览器下载和渲染模型效率的技术方案。
3) 三维几何数据在WEB浏览器或App端的实时渲染及管理
WebGL轻量化BIM引擎要实现对三维几何数据的实时渲染(注意:这是实时渲染,跟很炫目的后期专业渲染制作动画的技术要求完全不同),需要进行以下两个步骤的动作。
a) 三维几何数据从服务器端下载到客户端电脑或移动端设备内存。
b) 调用客户端电脑或移动端设备内存和GPU(显卡)高效的实时渲染三维几何数据,还原三维BIM模型。
c) 通过API接口调用形式,实现对三维BIM模型及其构件的操作、管理和对外功能实现。
WebGL轻量化BIM引擎技术指标
一款优秀的WebGL轻量化BIM引擎产品必须同时满足一下几个方面的指标:
1) 对不同格式的BIM模型文件的兼容能力
一般来说,引擎必须能够支持当前市场主流的BIM建模软件生成的BIM模型文件格式,比如:
最主流的Autodesk的rvt、rfa、nwd格式,Bentley的Dgn、iModel格式,Catia的CATPart格式,还有BuildingSmart确定的IFC格式,通用的三维文件格式如Obj、Dae、3ds、Fbx格式。
2) 对BIM模型数据的还原能力
原有BIM模型在经过BIM轻量化引擎处理后的所呈现出来的三维几何数据是否存在构件缺失、几何变形、颜色改变,非几何数据是否存在缺失、混乱等情况是判断引擎是否合格的一个关键指标。
3) WEB端BIM模型的加载速度、渲染流畅度和稳定性
在网络环境、客户端硬件配置确定的情况下, 轻量化处理后的BIM模型通过BIM轻量化引擎在Web端的加载速度、渲染流畅度、操作稳定性是引擎最核心的指标。
没有一个用户能够忍受较长的BIM模型加载时间、卡顿的操作和性能的不稳定。
4) 对大体型BIM模型的支持能力
BIM模型精度越来越高、大型公路工程的BIM模型文件往往超过10G以上,如此大体量的模型就要求BIM轻量化引擎有对应的支持能力。
是否支持10G以上的BIM模型是判断一个BIM轻量化引擎是否可用的标准!
5) 引擎所提供的功能是否丰富
BIM轻量化引擎的功能丰富度决定了能进行什么样的BIM应用。所以,一个BIM轻量化引擎处理最基本的模型加载、放大缩小、透明、着色、视点、标签、爆炸、测量、漫游等基本功能之外,是否还具有其他功能也是判断引擎是否优秀的重要指标。
参考:
https://zhuanlan.zhihu.com/p/148683028
![[架构之路-237]:目标系统 - 纵向分层 - 网络通信 - DNS的递归查询和迭代查询](https://img-blog.csdnimg.cn/f870c591ebdc4c4a96c27aa6db3baf37.png)