一、效果图
初始效果:
 更改背景后效果:
更改背景后效果:
二、操作步骤
1、准备图片
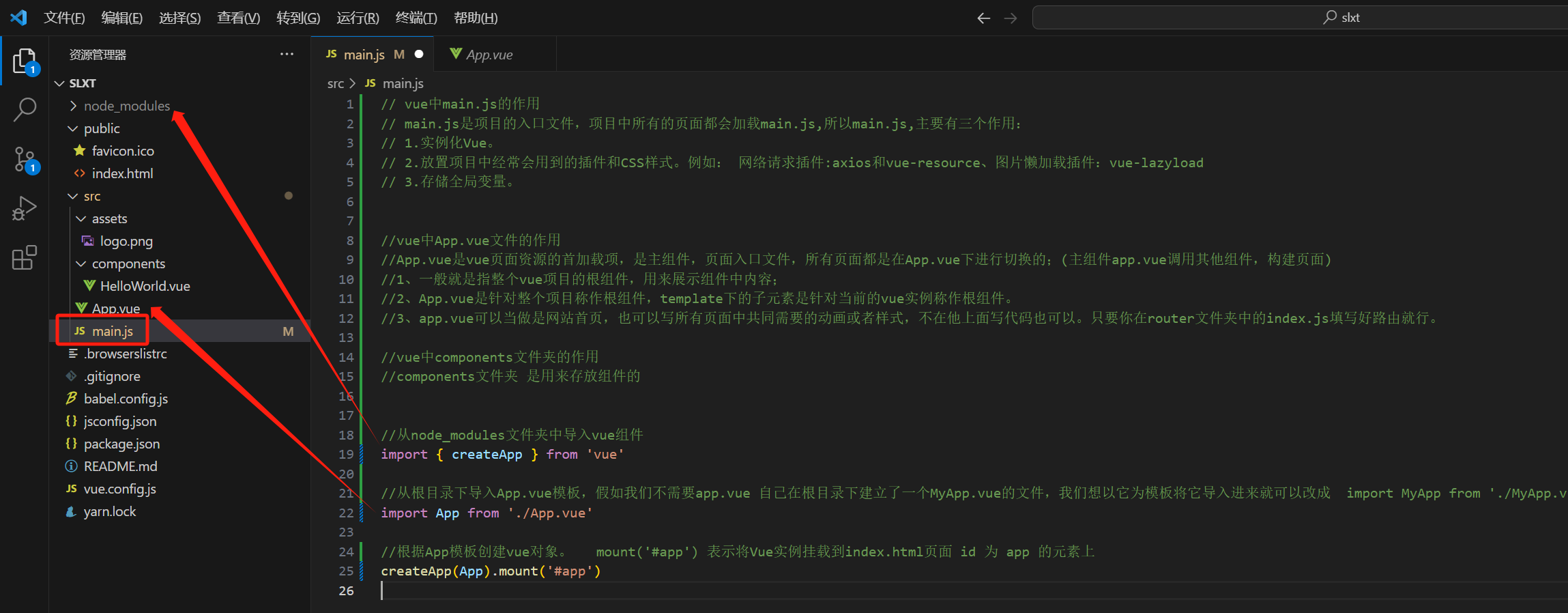
2、更改代码
打开下面路径的 index.vue 文件:
vue-element-admin-master\src\views\login\index.vue也就是登录页面。
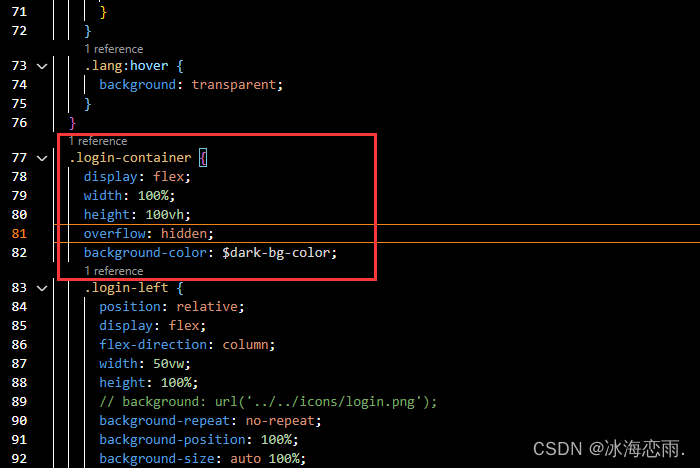
对 .login-container 样式代码块内代码做如下图所示修改(代码在图片下面)。 首先注释以下代码:
首先注释以下代码:
width: 100%;height: 100vh;overflow: hidden;background-color: $dark-bg-color;然后在下面添加以下代码
width: 100%;height: 100%;background-image: url('../../icons/login.png');background-size: cover;background-position: center;position: relative;如果不显示请重新运行项目