上一篇介绍如何创建项目,接下来该是如何使用
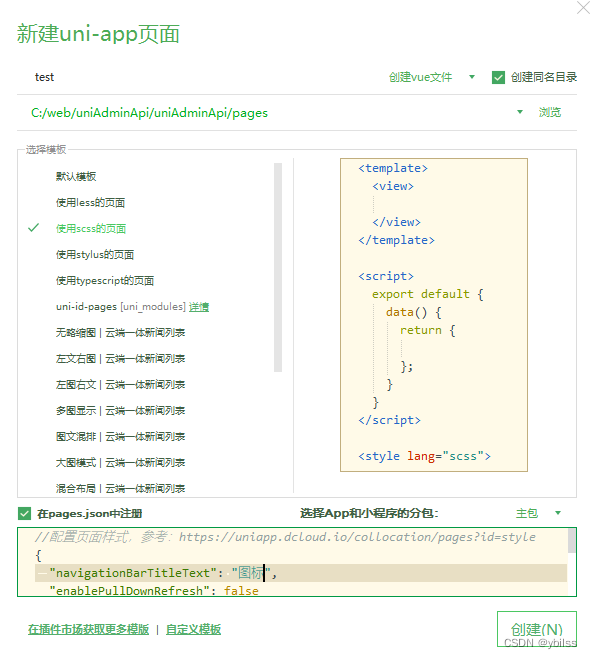
- 在项目中pages 目录下,新建界面

- 项目运行,浏览器中用账号密码登录, 新建一级和二级页面
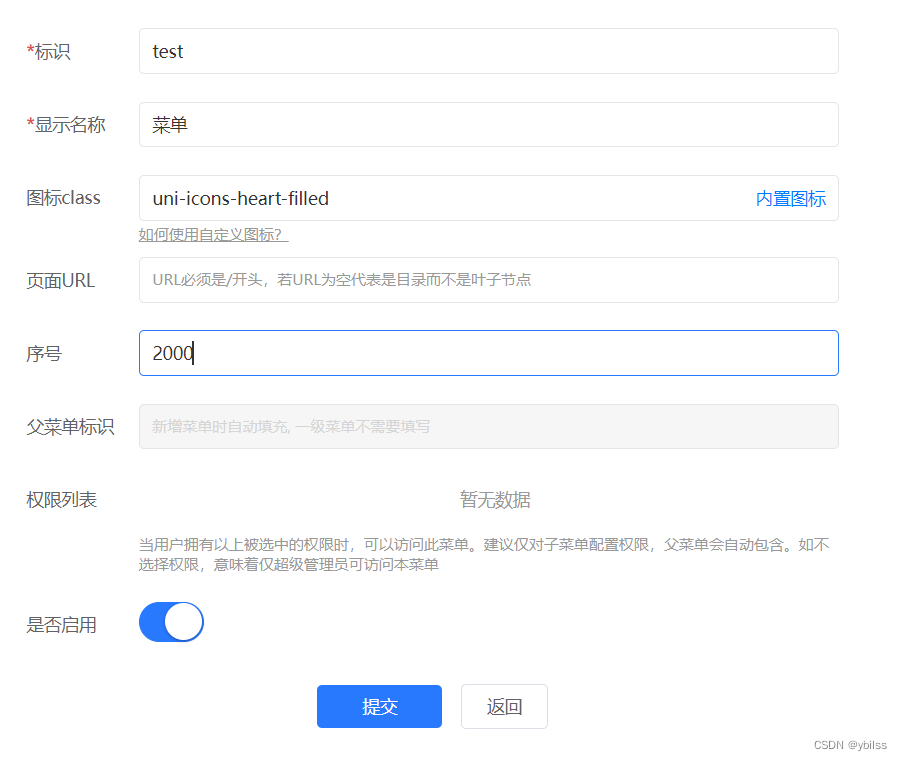
2.1 系统管理 => 菜单管理 (新增一级界面)

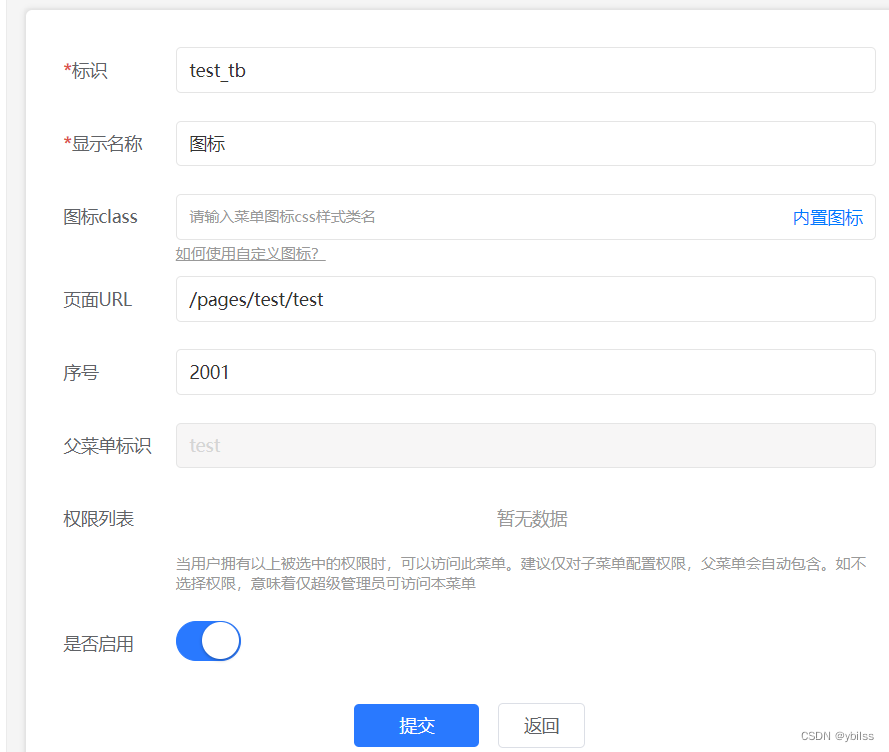
2.2 找到刚刚创建的菜单, 操作行有 子菜单(点击)

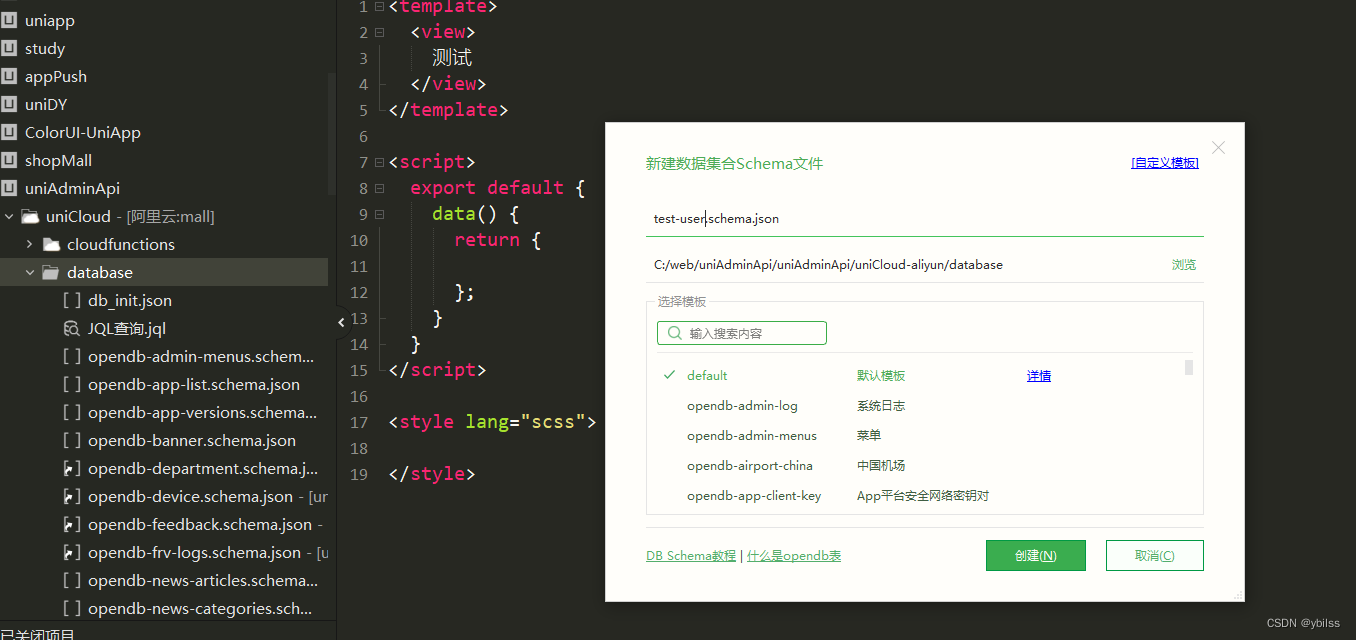
- 用DB Schema创建页面,
3.1 在uniCloud => database , 右键新建 DB Schema

3.2 顺便写几个属性 头像 性别 手机
{"bsonType": "object","required": [],"permission": {"read": false,"create": false,"update": false,"delete": false},"properties": {"_id": {"description": "ID,系统自动生成"},"avatar": {"bsonType": "file","description": "头像","title": "头像",},"sex": {"bsonType": "int","defaultValue": 0,"description": "用户性别:0 保密 1 男性 2 女性","enum": [{"text": "保密","value": 0},{"text": "男","value": 1},{"text": "女","value": 2}],"title": "性别"},"phone": {"bsonType": "string","description": "手机号码","pattern": "^\\+?[0-9-]{3,20}$","title": "手机号码","trim": "both"}}
}
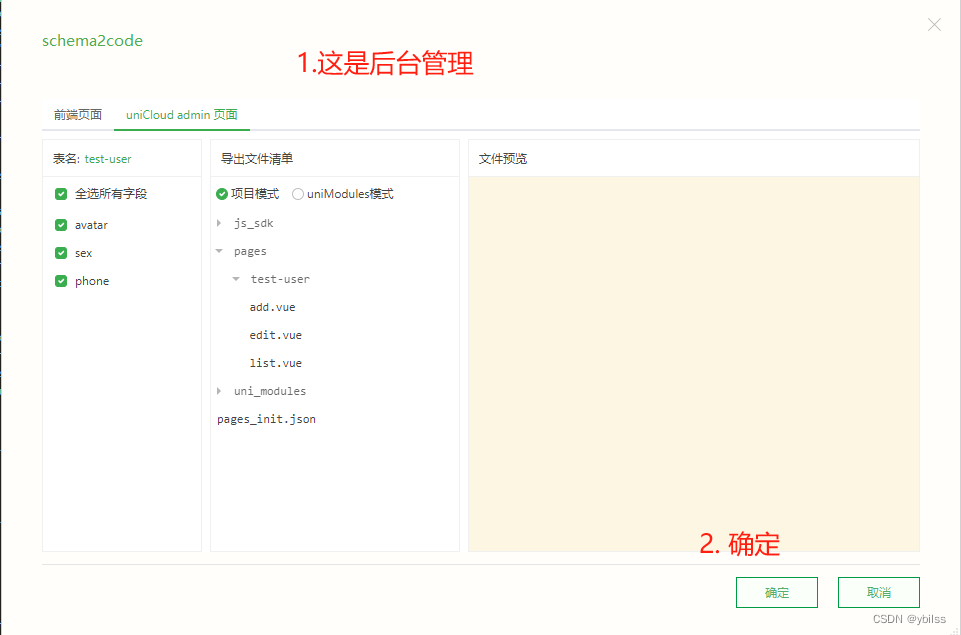
3.3 一件生成vue文件, 在test-user.schema.json 文件中 右键 新建schema2code (快捷键 alt + shift + s)



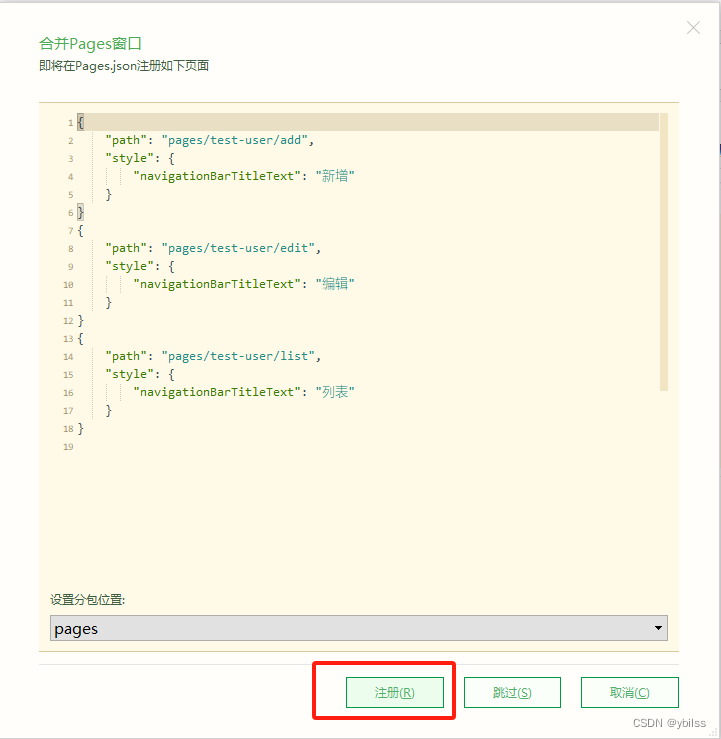
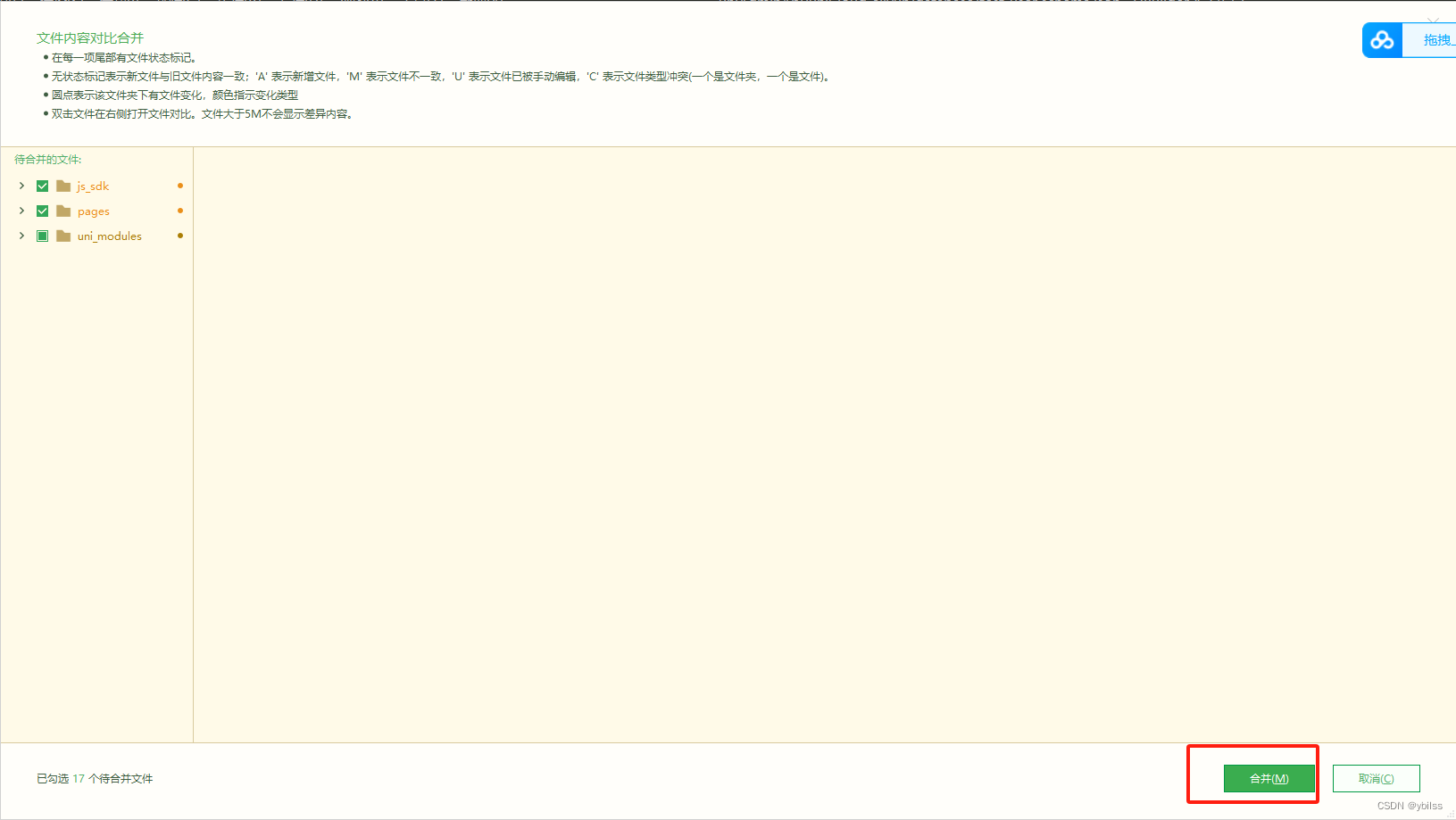
4. 在项目中, pages.json文件里面, 新增路径是 pages/test-user/(list , add, edit) 这三个, 把它加到一级菜单下面

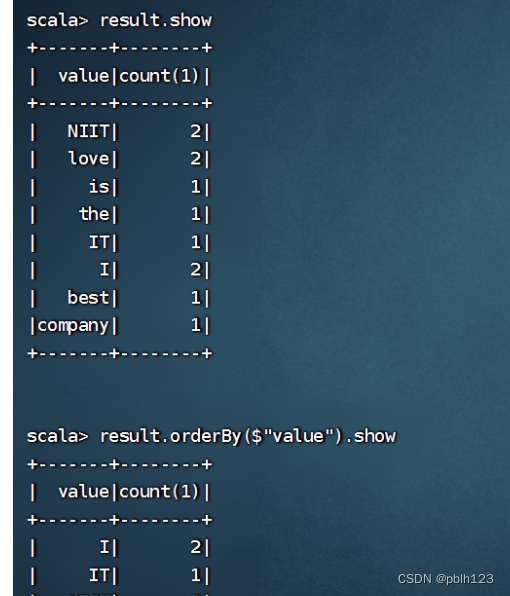
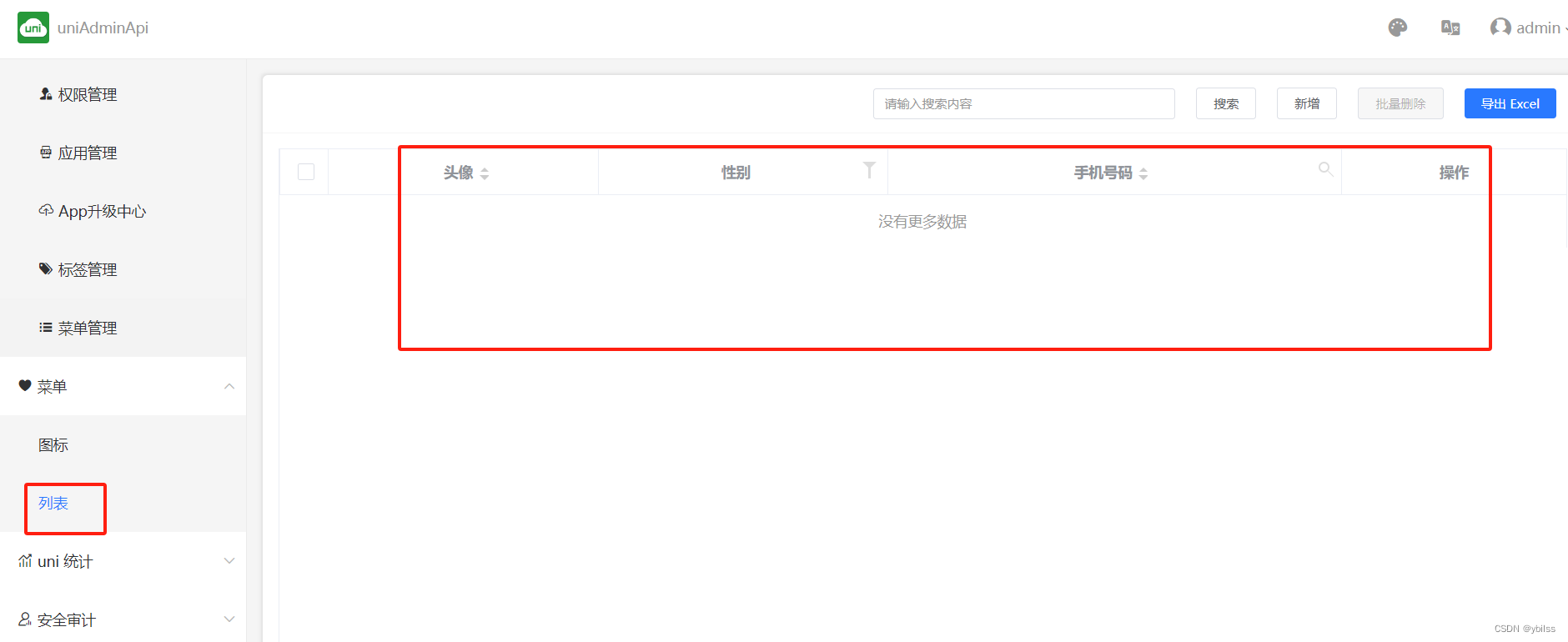
5. 列表显示, 增删改查

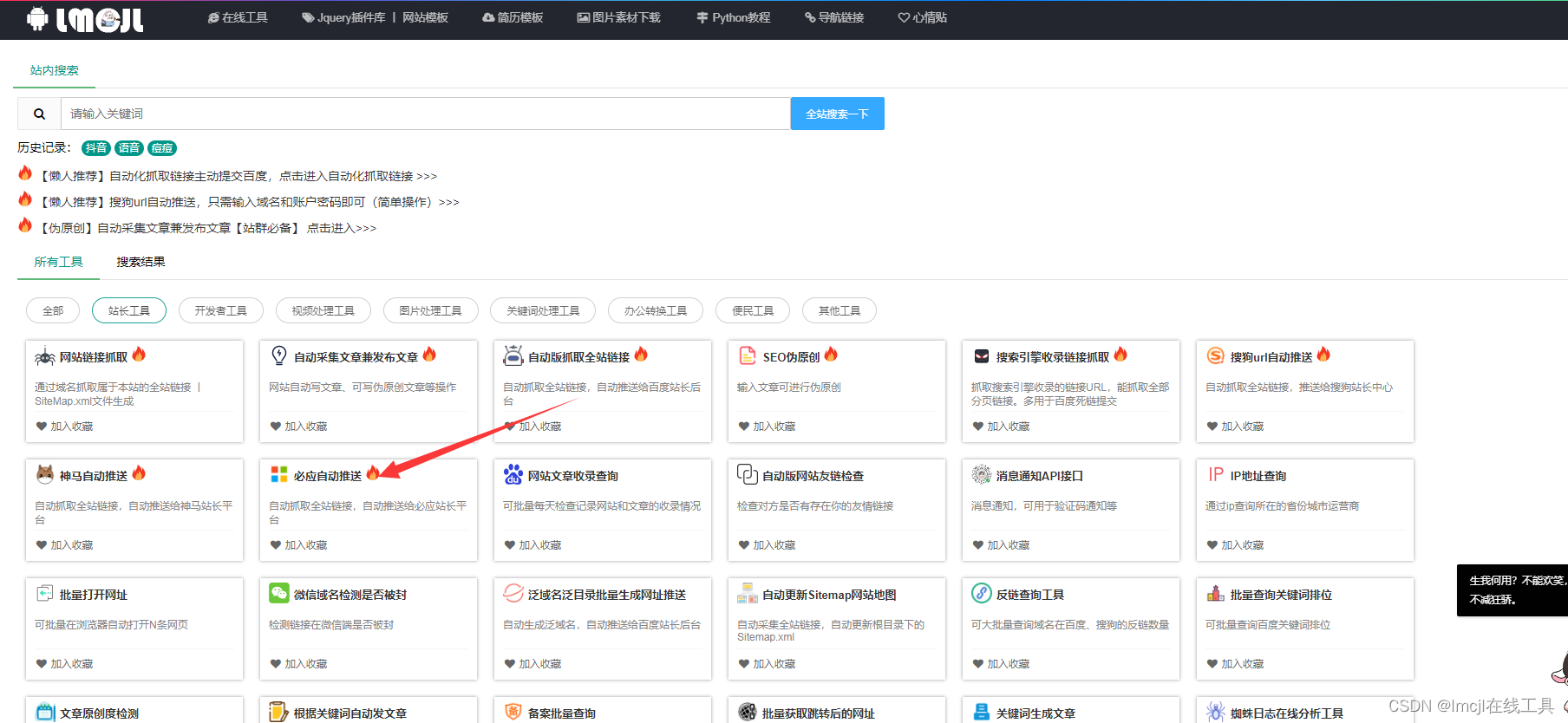
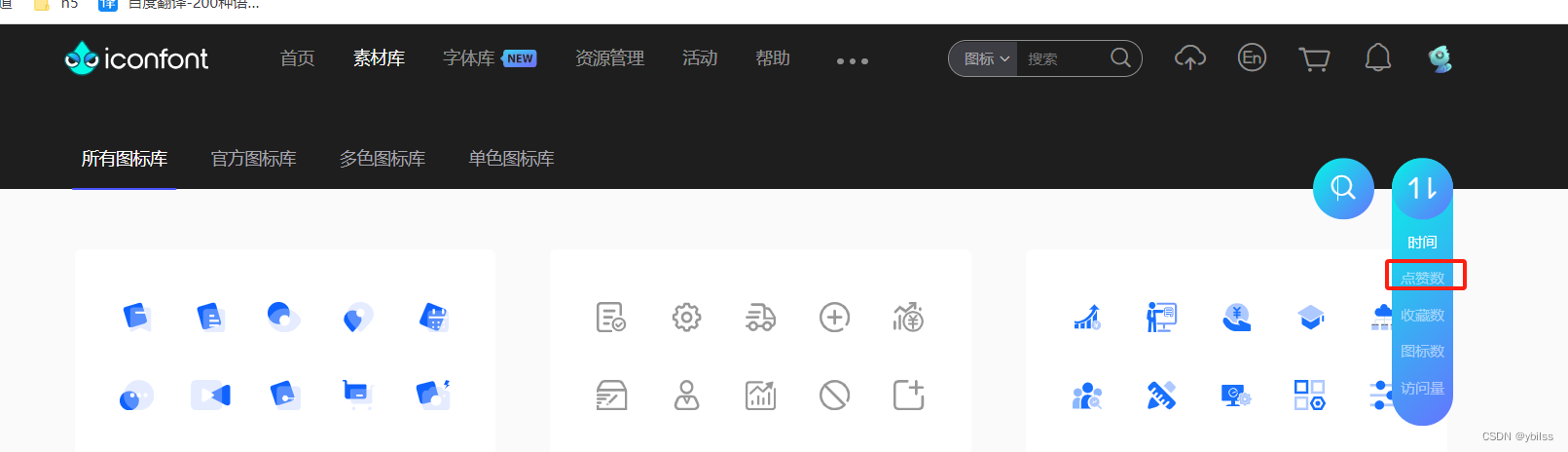
6 登录iconfont (官网:https://www.iconfont.cn/), 登录账号

一般是 ant Design 比较多一点,就用它的, 打开F12 , 调到code
命令(网页中,评论区有这个命令):
var icon=document.getElementsByClassName('icon-gouwuche1');for(var i=0;i<icon.length;i++){icon[i].click();}
将所有图标加入购物车(时间1分钟左右), 图标加项目(没有就新建项目目录)
6. 资源管理, 找自己项目, 下载至本地
7. 在项目里面, static 目录下 新建 iconfont 目录, 再将下载的文件,只需要四个文件放iconfont中
8. 在项目,修改iconfont.css

- 将iconfont.css 放到全局文件加载
<style lang="scss">@import '@/common/uni.css';@import '@/common/uni-icons.css';@import '@/common/admin-icons.css';@import '@/common/theme.scss';// 将iconfont.css 放到全局文件加载@import "@/static/iconfont/iconfont.css";
</style>
- 在浏览器中
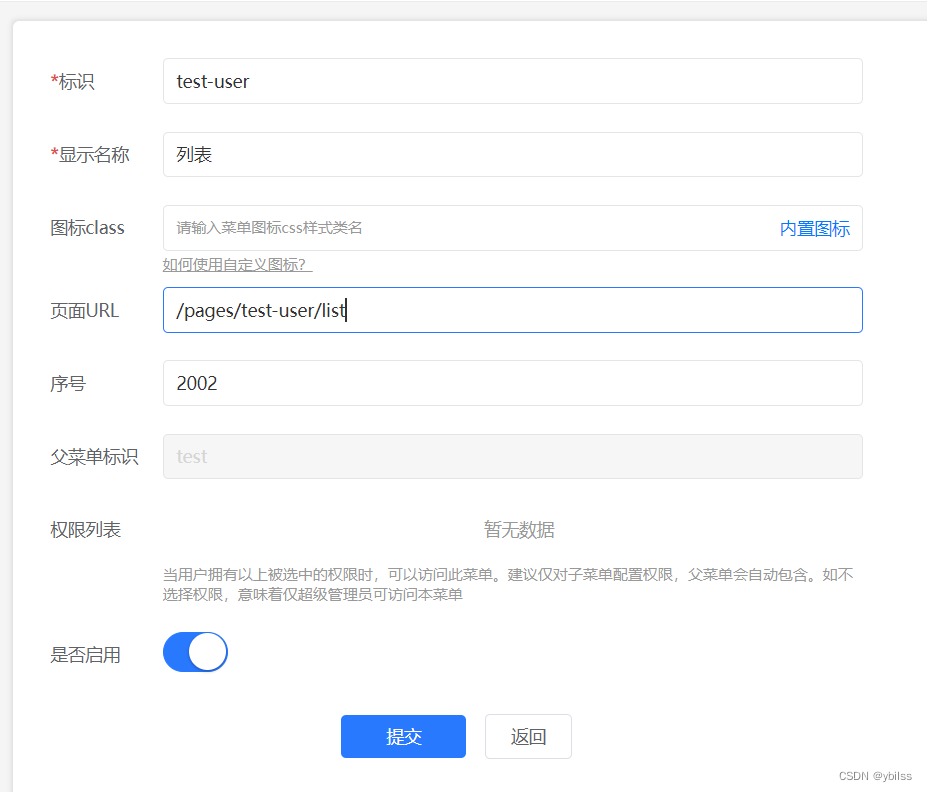
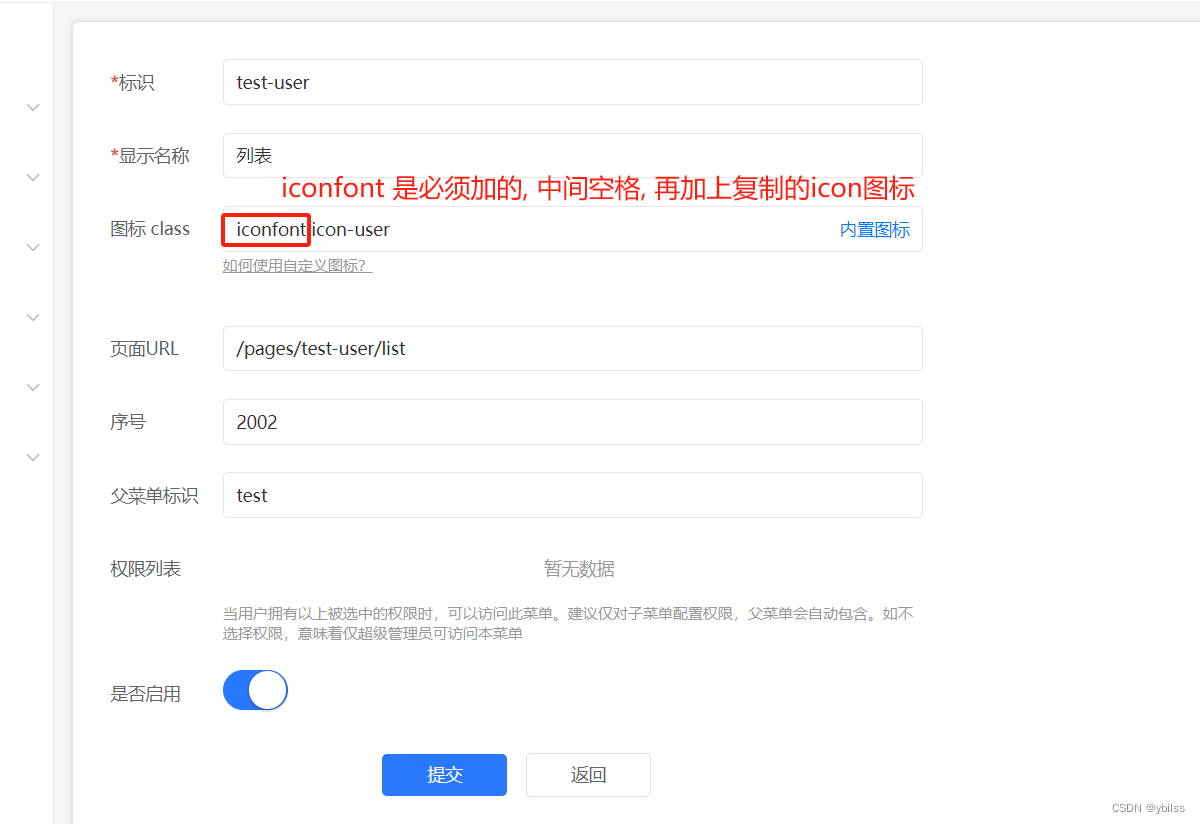
10.1 系统管理 => 菜单管理, 修改列表

10.2 提交之后, 刷新页面就看到列表前面有个图标了
![[C国演义] 第十五章](https://img-blog.csdnimg.cn/13be8dae6e4e4a98950ed27ad7e90a23.png)