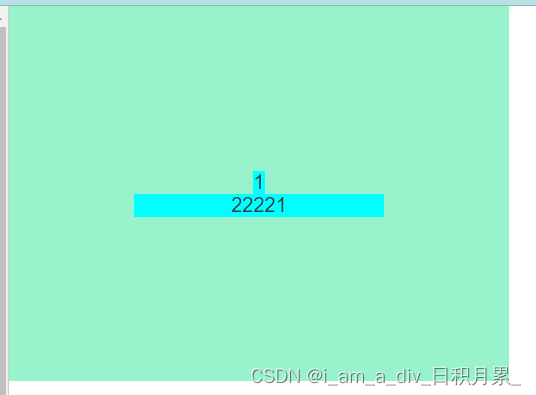
在一个div下,有多个子div,且子div都是水平垂直居中
<template><div><div class="far"><!-- 注意需要多包裹一层 --><div><div class="son1">1</div><div class="son2">22221</div></div></div></div>
</template><script>
export default {data() {return {}},
}
</script><style lang="less" scoped>div {text-align: center;
}.far {width: 400px;height: 300px;background-color: #98f3cd;// flex布局居中display: flex;justify-content: center;align-items: center;.son1{background-color: cyan;// 如果需要自适应宽度和居中--打开这两行代码width: fit-content;margin:auto; // 解决自适应宽度的居中问题}.son2{background-color: cyan;width: 200px;}
}
</style>






![[C国演义] 第十五章](https://img-blog.csdnimg.cn/13be8dae6e4e4a98950ed27ad7e90a23.png)