在html页面引入您自己的key
< script language = "javascript" src = "https://webapi.amap.com/maps?v=1.4.15&key=6b26c2c58770d13a4ecf2b96615dbaee" > < /script> < template> < div class = "index" > < div id = "amapContainer" > < /div> < /div>
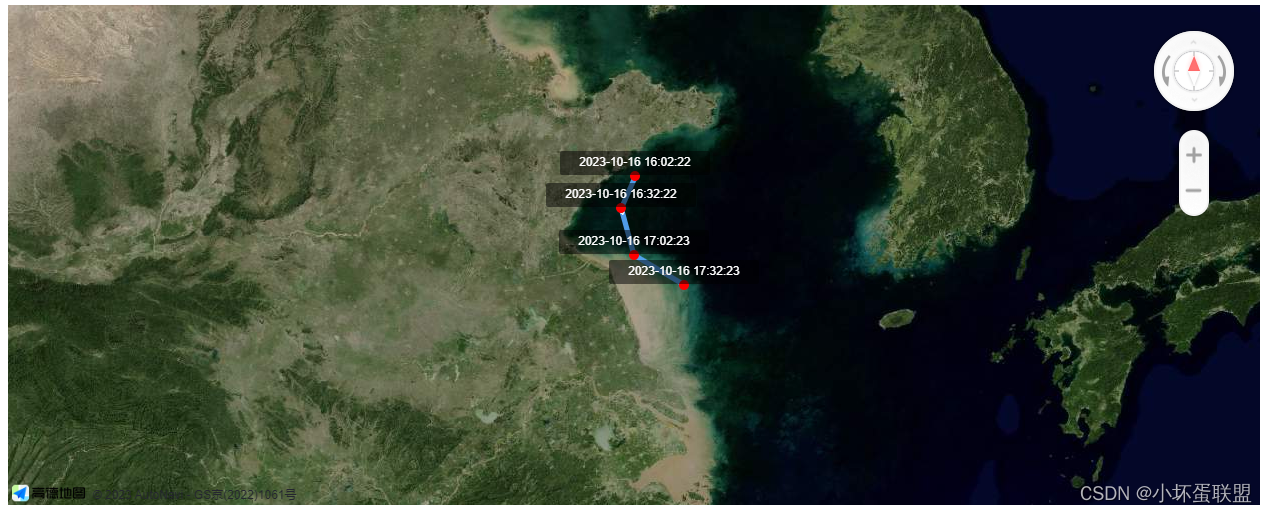
< /template> < script> const pathList = [ { path: [ 120.99152 , 27.937717 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 120.99152 , 27.937717 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 120.99152 , 27.937717 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 120.99152 , 27.937717 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 119.654841 , 26.345312 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 119.604823 , 26.146219 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 119.608848 , 25.888029 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 119.604823 , 25.719924 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 119.700834 , 25.637084 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 119.750277 , 25.506716 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 120.07108 , 25.189062 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 120.374635 , 24.832797 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 120.627598 , 24.087605 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 120.406831 , 22.596914 ] ,msg: '2023-12-14 14:21:43' } ,{ path: [ 120.866763 , 22.267658 ] ,msg: '2023-12-14 14:21:43' } ] ; export default { name: 'amapFence' ,data ( ) { return { path: [ ] , // 当前绘制的多边形经纬度数组polygonItem: [ ] , // 地图上绘制的所有多边形对象polyEditors: [ ] // 所有编辑对象数组} ; } ,props: { paths: { } // 编辑} ,mounted ( ) { this.intAmap(( ) = > {}) ; }, methods: {/ / 绘制路线,drawPath( path) {const polyline1 = new AMap.Polyline( {path, / / 设置线覆盖物路径showDir: true, strokeColor: '#58 aaff', / / 线颜色strokeWeight: 5 / / 线宽}) ; this.map.add( [polyline1]) ; }, / / 绘制圆点createMaker( path = []) {console.log( path, 'path-- ') ; path.forEach( v = > {/ / 点标记显示内容,HTML要素字符串const markerContent = `< div class= "amap- maker- icon"> < div class= "title"> ${v.msg}< / div> < / div> `; const position = new this.AMap.LngLat( v.path[0 ], v.path[1 ]) ; const marker = new this.AMap.Marker( {position: position, / / 将 html 传给 contentcontent: markerContent, / / 以 icon 的 [center bottom] 为原点offset: new this.AMap.Pixel( - 5 , - 5 ) }) ; / / 将 markers 添加到地图this.map.add( marker) ; }) ; }, / / 地图初始化intAmap( callBack) {this.AMap = window.AMap; this.AMap.plugin( ['AMap.MouseTool', 'AMap.PolyEditor', 'AMap.ControlBar'], function( ) {/ / TODO 创建控件并添加}) ; const len = Math.ceil( pathList.length / 2 ) ; / / 数组中间那个数据const center = [pathList[len].path[0 ], pathList[len].path[1 ]]; this.map = new this.AMap.Map( "amapContainer", {center, zoom: 6 , pitch: 80 , layers: [new AMap.TileLayer.Satellite( ) ], viewMode: '2 D', / / 开启3 D视图, 默认为关闭buildingAnimation: true, / / 楼块出现是否带动画}) ; this.map.addControl( new this.AMap.ControlBar( )) ; if ( callBack && typeof callBack == 'function' ) { callBack( ) ; this.drawPath( pathList.map( v = > v.path)) ; this.createMaker( pathList) ; } } ,} } ;
< /script> < style lang = "scss" scoped> ::v-deepheight: 800px; width: 100 %; .amap-maker-icon { position: relative; height: 10px; width: 10px; border-radius: 10px; background: red; & :hover { .title { display: block; } } .title { // display: none; position: absolute; top: -20px; left: -70px; width: 150px; color: font-size: 10px; border-radius: 5px; background: rgba( 256 , 256 , 256 ) } } }
< /style>