随着DITA-OT 4.0的发布,它提供了一种新的定制PDF样式方法,这种方法就是PDF theme。这篇文章来聊一聊这种定制PDF输出的新方法和实验结果。
在进入PDF theme细节之前,为各位读者梳理一下DITA-OT将DITA和Markdown发布成PDF的几种方法。
- 1 -
DITA-OT发布PDF的几种方法
DITA-OT是优秀的结构化内容发布工具,是开源产品并得到广泛应用。很多公司将DITA-OT集成到自家的产品中,还有公司在DITA-OT的基础上做了扩展。
现在,在DITA-OT的基础上,出现了多种发布PDF文档的方法。下边是其中两种,请点开图看细节。

1. 使用PDF2插件
开源版DITA-OT将DITA和Markdown发布成PDF时,使用的是上图中”1. 使用PDF2插件“的方法,它使用的是XSLT/XSL-FO技术。
XSL-FO技术是DITA-OT用来发布PDF的技术,目前也还有广泛的应用。当我们运行以下命令,它使用的就是这种方法:
dita -i book.ditamap -f pdf -o out/pdf此命令调用DITA-OT的PDF2插件,将DITA内容转换成PDF。
在Oxygen XML Editor中选择”DITA Map PDF - based on XSL-FO"发布文档时,调用的也是这个插件:

2. 使用pdf-css-html5
在2018年W3C发布了“CSS页面媒体模块级别3”标准,用于支持使用CSS来将HTML页面发布成基于纸面的输出,如:PDF。这种方法得到了几个主流发布引擎厂商的支持,比如:Antenna House,PrinceXML和SyncRO Soft (也就是生产Oxygen XML Editor那家公司)。
pdf-css-html5是SyncRO Soft基于DITA-OT开发的插件,用于使用CSS技术来将DITA发布成PDF。这个插件只存在Oxygen XML Editor和Oxygen Publish Engine中,是商用软件。
在Oxygen XML Editor中选择”DITA Map PDF - based on HTML & CSS"发布文档时,调用的则是这个插件:

如果使用开源版DITA-OT(不包含商业插件),在DITA-OT 4.0之前定制PDF样式需要使用XSLT/XSL-FO语言,这对于TW来说有挑战。

“我是写文档的,XSLT/XSL-FO?什么鬼?不想了解”
就算对于专业做样式定制的,使用XSL-FO开发和维护成本总体较高。原因请见我之前文章的分析:将CSS用于PDF发布
为了降低XSLT/XSL-FO定制PDF输出样式的难度和成本,DITA-OT 4.0提供DITA theme来尝试降低定制PDF的难度和成本。
DITA-OT 4.0包括com.elovirta.pdf插件,它通过提供theme参数扩展了默认的PDF2插件功能,在不需要更改XSLT样式表的情况下更改PDF输出的样式。
- 2 -
DITA Theme概要
DITA theme可用于调整PDF输出的基本设置,如:封面图片、页面大小、编号、字体属性、背景色和边框、间距以及页眉和页脚等动态内容。
要使用自定义theme生成PDF输出,dita调用命令如下:
dita -i book.ditamap -f pdf -o out/pdf --theme=path/to/custom-theme-file.yamltheme文件可以用YAML或JSON格式编写,DITA-OT安装目录中的docsrc/samples/themes文件夹提供了几个示例。
通过theme文件可以定制以下PDF选项:
-
页面设置
-
页眉和页脚
-
内容元素的样式
1. 页面设置示例
page:size: A4orientation: portraittop: 20mmoutside: 20mmbottom: 20mminside: 30mmmirror-margins: true2. 页眉和页脚示例:
header:border-after: solid 1pt blackodd:content: '{title}'text-align: endeven:content: '{chapter}'text-align: start3. 内容元素的样式示例:
style:body:font-family: seriffont-size: 12ptspace-after: 6ptspace-before: 6ptstart-indent: 25pttopic:font-family: sans-seriffont-size: 26ptlink:color: bluetext-decoration: underlineDITA-OT的PDF theme文档在这里:
https://www.dita-ot.org/dev/topics/pdf-themes
- 3 -
实验
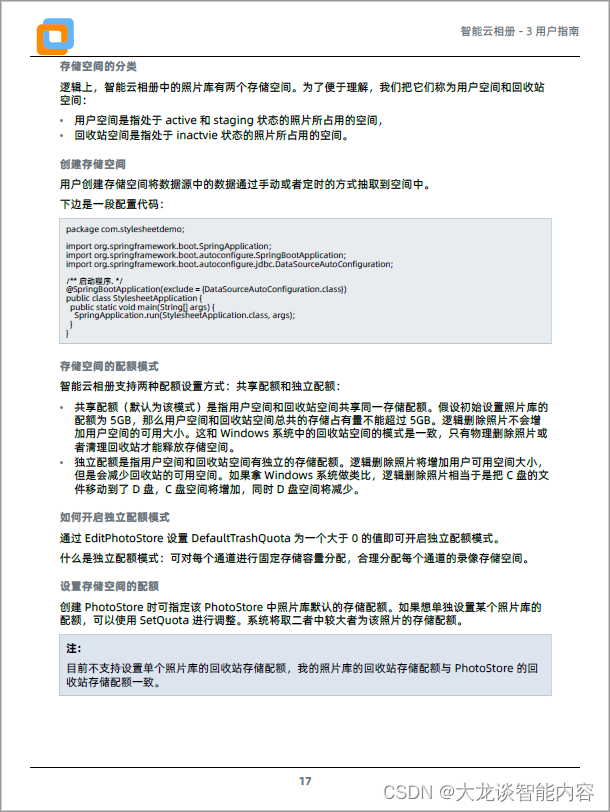
在DITA-OT提供的示例theme基础上做以下调整:
1)整体和首页
- 设置中文字体
- 加logo并居中

2)页眉页脚
- 加分割线
- 内容设置为:文档标题 + 章节标题
- 页脚中的页码居中显示
- 加公司logo

3)表格
- 表格标题居中显示
- 表格序号自动生成
- 标题行自动粗体并使用灰色背景

4)图形
- 图形标题居中显示
- 图形序号自动生成

5)代码块和注
- 灰色背景
- 适合代码的字体

- 4 -
总结
说一说使用DITA theme来定制PDF的感受:
-
语法简单,类似于CSS,容易掌握
-
能够做一些简单的定制,目前无法做到对输出的完全控制,可以预测后续版本会有更多的增强
-
此方法是通过配置文件来控制XSL-FO的生成,要理解配置的参数意义需要了解XSL-FO
点这里查看代码和生成的PDF文件。