Nginx正向代理,反向代理,负载均衡
Nginx当中有两种代理方式:
七层代理(http协议)
四层代理(tcp/udp流量转发)
七层代理:七层代理,代理的是http的请求和响应
客户端请求代理服务器,由代理服务器转发客户端的http请求,转发到内部的服务器(可以是单台,也可以是一组),后端的webserver,再把响应送达代理服务器,最后再到客户端。

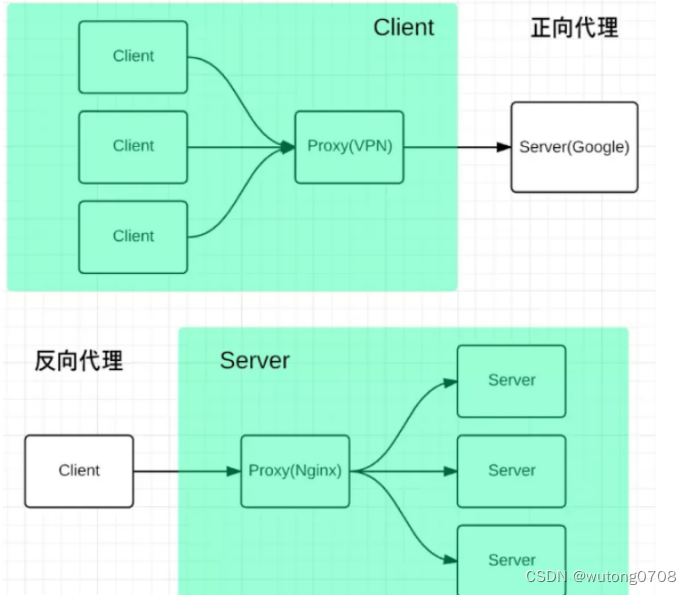
正反向代理:
反向代理:客户端访问的是代理服务器,代理服务器转发http请求,但是客户端不知道访问的是哪一台服务器
正向代理:客户端也是访问代理服务器,代理服务器转发请求,客户端只代理服务器的地址,后端的webserverd的ip地址,客户端也并不知道

四层代理:基于tcp/udp的协议转发处理功能,基于ip和端口实现负载均衡,或者正向代理
四层代理无法获取http请求中的URL信息,只能对tcp/udp的数据包进行转发
四层代理和七层代理的区别:
- 七层代理都是都是动态户,需要对http的请求进行处理和解析,解析过程中,可以根据请求头和请求体的内容进行流量控制,内容过滤,转发速度比较慢,但是提供的功能更高级,用户体验感更好
- 四层代理基于ip地址和端口号,只负责将ip和端口转到后端服务器,不对请求做任何处理,只是负责转发而已,而且四层走的都是内核,四层转发的速度比较快,四层代理无法提供更高级的功能,只是转发。
选择场景:
七层代理:需要对http请求进行控制和处理,只能选择七层代理(常见的代理方式)
四层代理:只需要转发tcp/udp数据包,可以选择四层,也可以选择七层
七层可以对ip和端口进行转发,也可以Udine域名进行代理
四层只能是ip和端口
负载均衡算法:有些事无法在四层代理使用
模块:
七层代理只能写在http模块的全置配置当中
Upstream:用于http请求,支持返向代理,负载均衡,缓存功能
在upstream模块中可以配置对个服务器
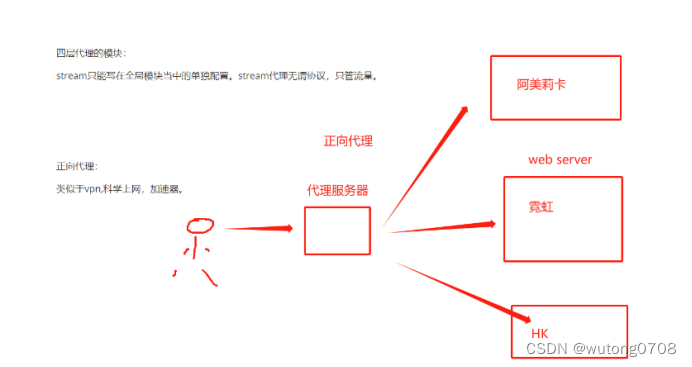
四层代理模块:
Stream只能写在全局模块当中的单独配置。Stream代理无谓协议,只管流量
正向代理的配置方法:类似于VPN科学上网,加速器
正向代理:要访问哪去哪,

如何配置正向代理:


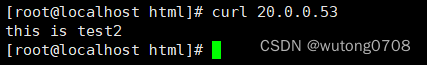
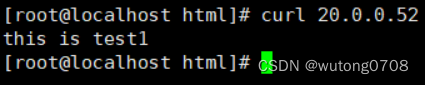
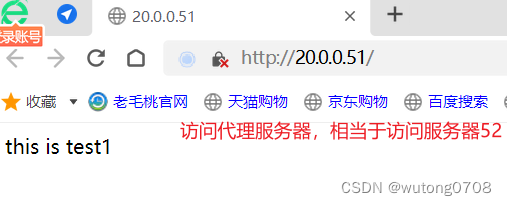
分别访问页面是否内容正常:


回到test1:



企业架构都是反向代理:
客户端通过代理服务器访问,但是后端多台
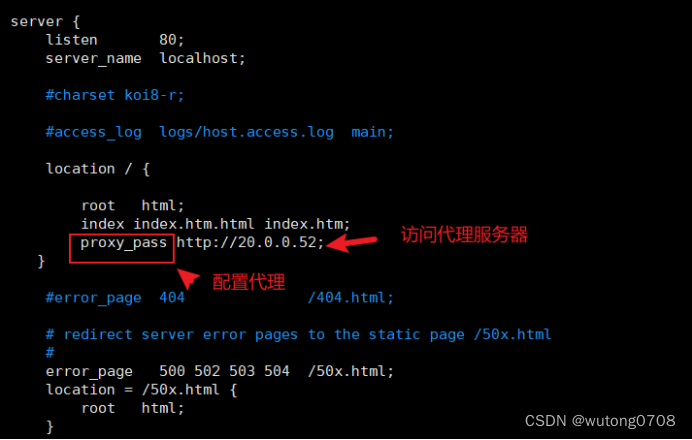
如何配置反向代理:
Test1


实现轮循:

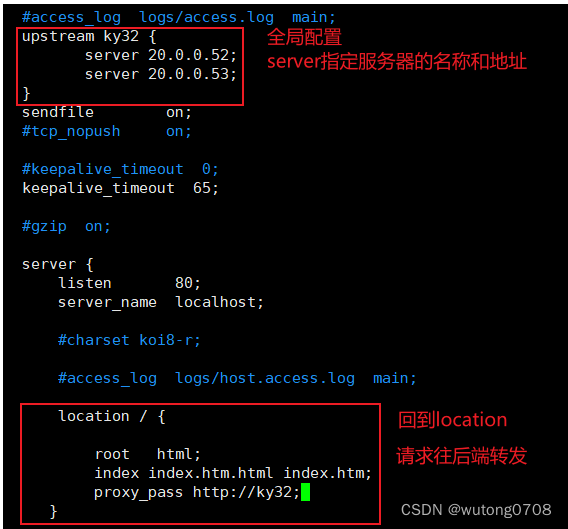
七层代理:
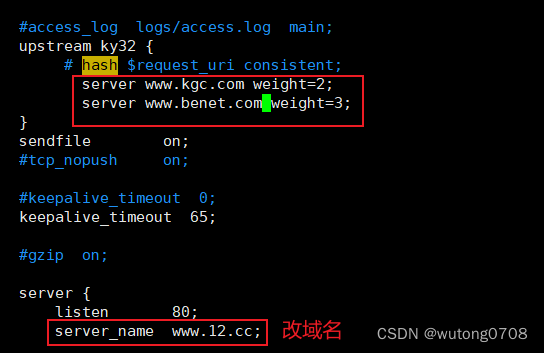
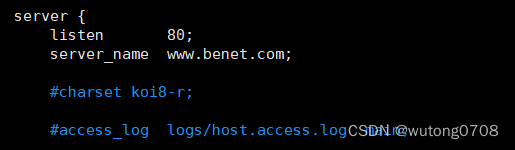
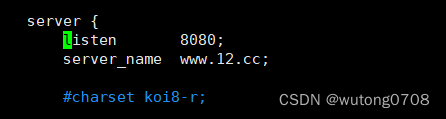
http全局配置:
Upstream test {
Server 192.168.233.62;
Server 192.168.223.63;
}
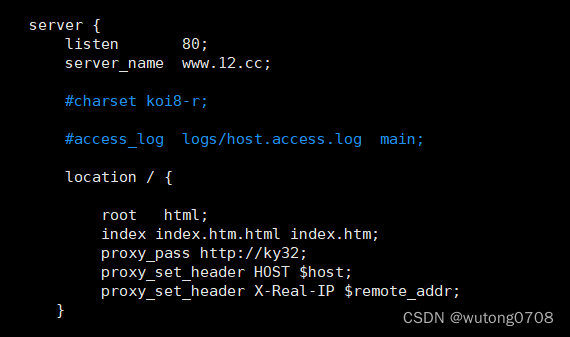
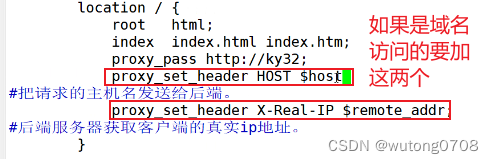
Location {
Proxy_pass http://test;
}
负载均衡的算法:
1.rr(round robin)负载均衡简单的算法,也叫轮询,请求轮流分配到后端服务器
默认算法,可以不加
默认算法,每发起一次都是新的请求,服务器上没有缓存,每一次状态码都是200
用于服务器处理能力相近,而且,对访问量比较小的网站适用
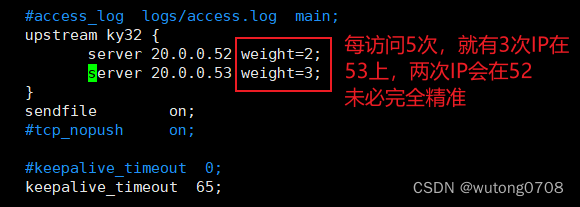
2.加权轮询算法weight,建立在默认轮询算法的基础之上,为后端服务器分配不同的权重,处理能力强的服务器可以分配的权重值要偏高一些,轮询次数基本上按照权重进行分配,服务器上也没有缓存,中大型网站可以使用加权轮询。权重高的服务器频繁的请求响应,权重低的可能闲置,会和例外一种算法配合使用

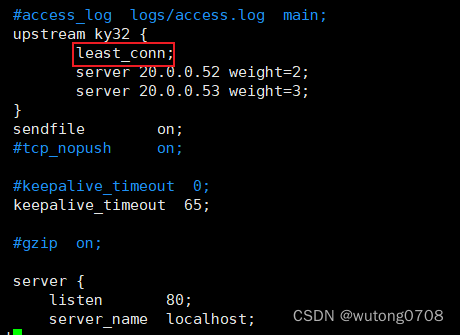
3.最少连接数算法,会把请求放送到连接数量较少的后端服务器上最少连接数算法也可以单独使用,但是一般都是结合加权轮询一块使用,避免所有的请求都发送到处理能力强的服务器,提高整个集群的稳定性中型网址,大型网站,日程访问可以满足。

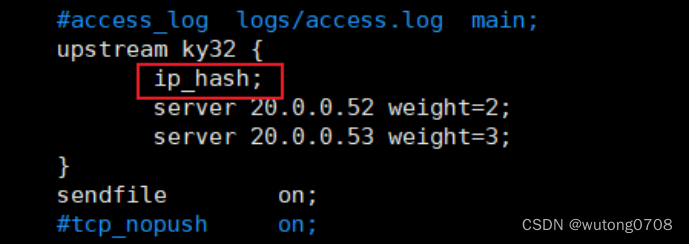
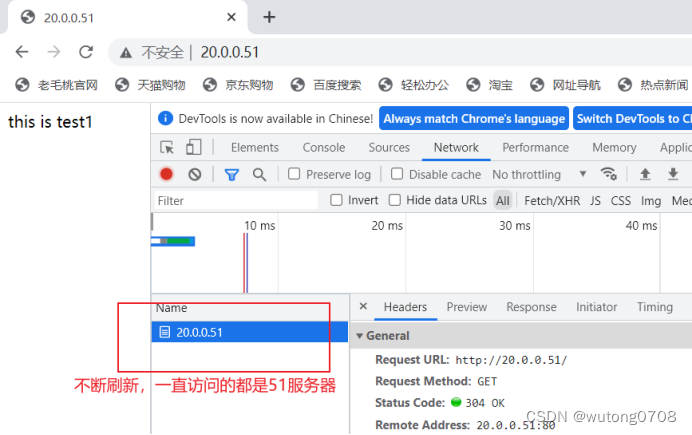
4.ip_hasp:iphash会根据客户端ip地址解析出一个hash值,然后将请求放到对应的后端服务器,下一次用户在访问时,同一客户端的请求将会被分配到同一台服务器
特点:ip_hasp第一次访问之后,后续访问是有缓存的
如果后端服务器的数量发生变化,可能会进行重新分配
Ip_hash适用于高并发,请求不会跳转,请求的是数据


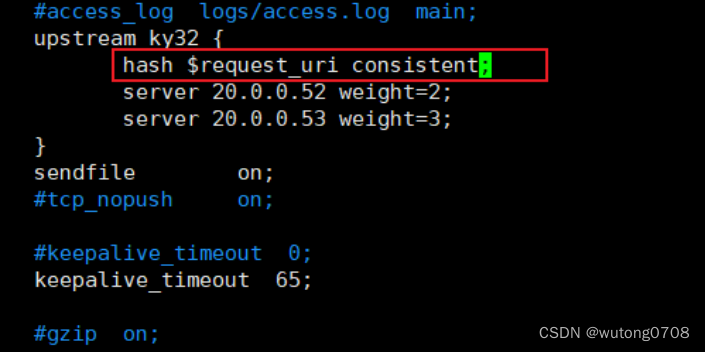
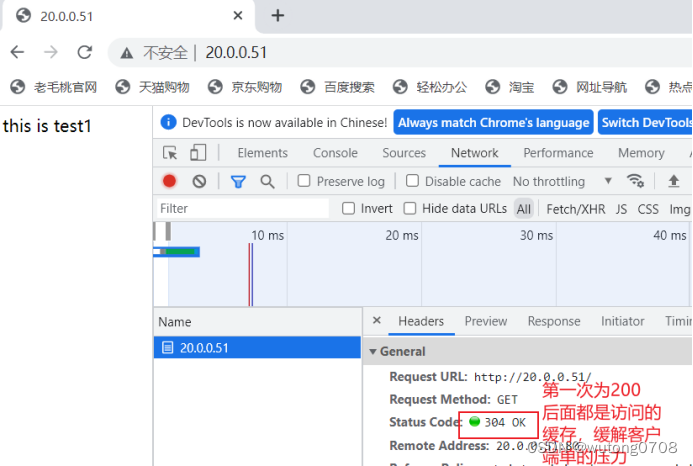
5.url算法,也叫url_hash 根据请求url地址算hash值,然后将请求发送到相应得后端服务器,相同的url地址请求会被分配到同一服务器


Url_hash和ip_hash是结合在一块使用的,可以适用于高并发较高的场景,只要是ip_hash和uri_hash访问之后第二次都是访问缓存,可以降低服务器的压力
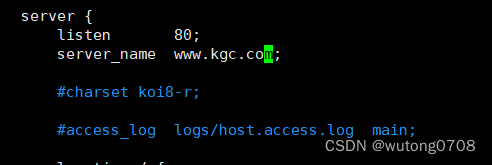
如何基于域名:



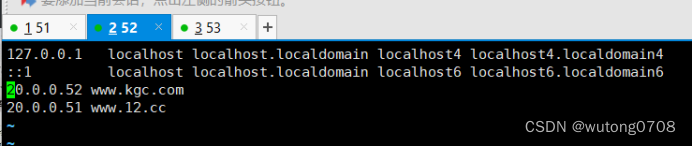
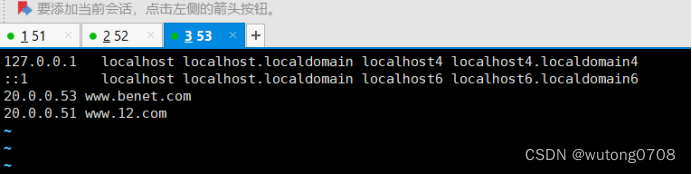
配置两台客户端的地址:
Test2

Test3

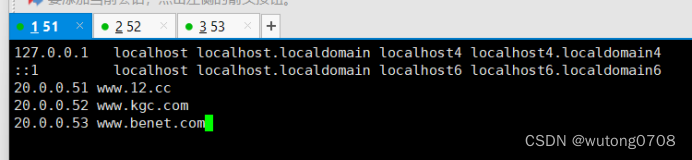
主机1做映射

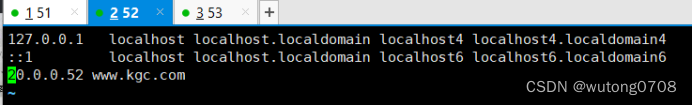
主机二做映射

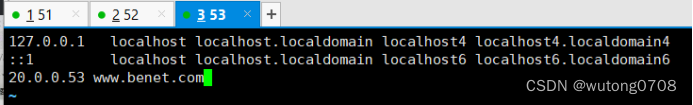
主机3做映射

主机的映射地址也要写入客户机当中



到火狐浏览器

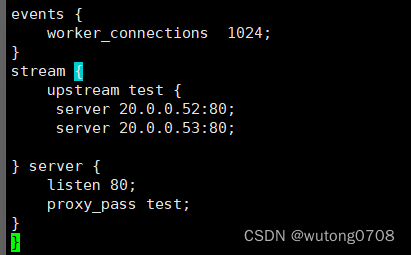
四层反向代理:
在全局模块当中配置

可能会报错,看日志,改一下端口,端口被占用


在四层代理中可以使用加权轮询,最小连接数也可以实现负载均衡
但是ip_hash url_hash不可以在stream中使用
四层不能对请求处理,只是转发数据包
http七层处理:可以处理请求地址和请求的url










![NSS [GWCTF 2019]枯燥的抽奖](https://img-blog.csdnimg.cn/img_convert/6e6f3634764d4f2616590c1569f66660.png)