更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
今天讲一下wf_demo表单的一些修改
1、demo的实现类修改如下:
主要是增加一个服务名称,后面要用到,同时继承于WfCallBackServiceI,以便进行调用。
@Service("wfDemoService")
public class WfDemoServiceImpl extends ServiceImpl<WfDemoMapper, WfDemo> implements IWfDemoService, WfCallBackServiceI
package com.ruoyi.workflow.service.impl;import cn.hutool.core.bean.BeanUtil;
import com.ruoyi.common.utils.StringUtils;
import com.ruoyi.common.core.page.TableDataInfo;
import com.ruoyi.common.core.domain.PageQuery;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.toolkit.Wrappers;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Service;
import com.ruoyi.workflow.domain.bo.WfDemoBo;
import com.ruoyi.workflow.domain.vo.WfDemoVo;
import com.ruoyi.workflow.domain.WfDemo;
import com.ruoyi.workflow.domain.WfMyBusiness;
import com.ruoyi.workflow.mapper.WfDemoMapper;
import com.ruoyi.workflow.service.IWfDemoService;
import com.ruoyi.workflow.service.WfCallBackServiceI;import java.util.List;
import java.util.Map;
import java.util.Collection;/*** DEMOService业务层处理** @author nbacheng* @date 2023-10-12*/
@RequiredArgsConstructor
@Service("wfDemoService")
public class WfDemoServiceImpl extends ServiceImpl<WfDemoMapper, WfDemo> implements IWfDemoService, WfCallBackServiceI {private final WfDemoMapper baseMapper;/*** 查询DEMO*/@Overridepublic WfDemoVo queryById(Long demoId){return baseMapper.selectVoById(demoId);}/*** 查询DEMO列表*/@Overridepublic TableDataInfo<WfDemoVo> queryPageList(WfDemoBo bo, PageQuery pageQuery) {LambdaQueryWrapper<WfDemo> lqw = buildQueryWrapper(bo);Page<WfDemoVo> result = baseMapper.selectVoPage(pageQuery.build(), lqw);return TableDataInfo.build(result);}/*** 查询DEMO列表*/@Overridepublic List<WfDemoVo> queryList(WfDemoBo bo) {LambdaQueryWrapper<WfDemo> lqw = buildQueryWrapper(bo);return baseMapper.selectVoList(lqw);}private LambdaQueryWrapper<WfDemo> buildQueryWrapper(WfDemoBo bo) {Map<String, Object> params = bo.getParams();LambdaQueryWrapper<WfDemo> lqw = Wrappers.lambdaQuery();lqw.like(StringUtils.isNotBlank(bo.getUserName()), WfDemo::getUserName, bo.getUserName());lqw.like(StringUtils.isNotBlank(bo.getNickName()), WfDemo::getNickName, bo.getNickName());lqw.eq(StringUtils.isNotBlank(bo.getEmail()), WfDemo::getEmail, bo.getEmail());lqw.eq(StringUtils.isNotBlank(bo.getAvatar()), WfDemo::getAvatar, bo.getAvatar());lqw.eq(StringUtils.isNotBlank(bo.getStatus()), WfDemo::getStatus, bo.getStatus());return lqw;}/*** 新增DEMO*/@Overridepublic Boolean insertByBo(WfDemoBo bo) {WfDemo add = BeanUtil.toBean(bo, WfDemo.class);validEntityBeforeSave(add);boolean flag = baseMapper.insert(add) > 0;if (flag) {bo.setDemoId(add.getDemoId());}return flag;}/*** 修改DEMO*/@Overridepublic Boolean updateByBo(WfDemoBo bo) {WfDemo update = BeanUtil.toBean(bo, WfDemo.class);validEntityBeforeSave(update);return baseMapper.updateById(update) > 0;}/*** 保存前的数据校验*/private void validEntityBeforeSave(WfDemo entity){//TODO 做一些数据校验,如唯一约束}/*** 批量删除DEMO*/@Overridepublic Boolean deleteWithValidByIds(Collection<Long> ids, Boolean isValid) {if(isValid){//TODO 做一些业务上的校验,判断是否需要校验}return baseMapper.deleteBatchIds(ids) > 0;}@Overridepublic Page<WfDemoBo> myPage(Page<WfDemoBo> page, QueryWrapper<WfDemoBo> queryWrapper) {return baseMapper.myPage(page, queryWrapper);}@Overridepublic void afterFlowHandle(WfMyBusiness business) {//流程操作后做些什么business.getTaskNameId();//接下来审批的节点business.getValues();//前端传进来的参数business.getActStatus();//流程状态 ActStatus.java//....其他}@Overridepublic Object getBusinessDataById(String dataId) {return this.getById(dataId);}@Overridepublic Map<String, Object> flowValuesOfTask(String taskNameId, Map<String, Object> values) {// TODO Auto-generated method stubreturn null;}@Overridepublic List<String> flowCandidateUsernamesOfTask(String taskNameId, Map<String, Object> values) {// TODO Auto-generated method stubreturn null;}
}2、增加一个列表查询的sql,主要是动态增加流程相关内容
<select id="myPage" resultType="com.ruoyi.workflow.domain.bo.WfDemoBo">select t.*,b.process_definition_key,b.process_definition_id,b.process_instance_id,b.title,b.data_id,b.service_impl_name,b.proposer,b.act_status,b.todo_users,b.done_users,b.priority,b.task_id,b.task_name_id,b.task_name,b.deploy_idfrom wf_demo t left join wf_my_business b on b.data_id = t.demo_id${ew.customSqlSegment}</select>3、demo列表接口进行修改
/*** 查询DEMO列表*/@SaCheckPermission("workflow:demo:list")@GetMapping("/list")public TableDataInfo<WfDemoBo> list(WfDemoBo bo, PageQuery pageQuery, HttpServletRequest req) {//by nbacheng for java.sql.SQLSyntaxErrorException: ORA-00918: 未明确定义列Map<String, String[]> ParameterMap = new HashMap<String, String[]>(req.getParameterMap());String[] column = new String[]{""};if(ParameterMap!=null&& ParameterMap.containsKey("column")) {column[0] = ParameterMap.get("column")[0];column[0] = "t."+ column[0];ParameterMap.replace("column", column);log.info("修改的排序规则>>列:" + ParameterMap.get("column")[0]); }QueryWrapper<WfDemoBo> queryWrapper = QueryGenerator.initQueryWrapper(bo, ParameterMap);Page<WfDemoBo> page = new Page<WfDemoBo>(pageQuery.getPageNum(), pageQuery.getPageSize());Page<WfDemoBo> result = iWfDemoService.myPage(page, queryWrapper);return TableDataInfo.build(result);}4、增加前端显示demo内容的页面
<template><div class="app-container"><!-- 显示DEMO数据 --><el-form ref="form" :model="form" label-width="80px" :disabled="disabled"><el-form-item label="用户账号" prop="userName"><el-input v-model="form.userName" placeholder="" /></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-input v-model="form.nickName" placeholder="" /></el-form-item><el-form-item label="用户邮箱" prop="email"><el-input v-model="form.email" placeholder="" /></el-form-item><el-form-item label="头像地址" prop="avatar"><el-input v-model="form.avatar" placeholder="" /></el-form-item><el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="" /></el-form-item></el-form><!--<div slot="footer" class="dialog-footer"><el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div> --></div>
</template><script>import {getDemo, delDemo, addDemo, updateDemo } from "@/api/workflow/demo";export default {name: "wfDemo",components: {},props: {//表单禁用disabled: {type: Boolean,default: false,required: false},/*流程自定义表单数据*/customFormData:{type:Object,default:()=>{return {}},required:false},},data() {return {// 按钮loadingbuttonLoading: false,// 弹出层标题title: "",// 是否显示弹出层open: true,// 表单参数form: {},}},created() {//流程调用自定义表单的传入参数if(this.customFormData != null) {console.log("this.customFormData=",this.customFormData);this.form = this.customFormData;}//this.handleView(this.form);},methods: {// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {demoId: undefined,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,delFlag: undefined,createBy: undefined,createTime: undefined,updateBy: undefined,updateTime: undefined,remark: undefined};this.resetForm("form");},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加DEMO";},/** 查看按钮操作 */handleView(row) {this.loading = true;this.reset();const demoId = row.demoId || this.idsgetDemo(demoId).then(response => {this.loading = false;this.form = response.data;this.open = true;this.title = "DEMO详情";});},/** 修改按钮操作 */handleUpdate(row) {this.loading = true;this.reset();const demoId = row.demoId || this.idsgetDemo(demoId).then(response => {this.loading = false;this.form = response.data;this.open = true;this.title = "修改DEMO";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.buttonLoading = true;if (this.form.demoId != null) {updateDemo(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});} else {addDemo(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});}}});},}}
</script><style>
</style>5、demo页面增加流程相关的按钮与组件方法
<template><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="用户账号" prop="userName"><el-inputv-model="queryParams.userName"placeholder="请输入用户账号"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-inputv-model="queryParams.nickName"placeholder="请输入用户昵称"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="用户邮箱" prop="email"><el-inputv-model="queryParams.email"placeholder="请输入用户邮箱"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item label="头像地址" prop="avatar"><el-inputv-model="queryParams.avatar"placeholder="请输入头像地址"clearable@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form><el-row :gutter="10" class="mb8"><el-col :span="1.5"><el-buttontype="primary"plainicon="el-icon-plus"size="mini"@click="handleAdd"v-hasPermi="['workflow:demo:add']">新增</el-button></el-col><el-col :span="1.5"><el-buttontype="success"plainicon="el-icon-edit"size="mini":disabled="single"@click="handleUpdate"v-hasPermi="['workflow:demo:edit']">修改</el-button></el-col><el-col :span="1.5"><el-buttontype="danger"plainicon="el-icon-delete"size="mini":disabled="multiple"@click="handleDelete"v-hasPermi="['workflow:demo:remove']">删除</el-button></el-col><el-col :span="1.5"><el-buttontype="warning"plainicon="el-icon-download"size="mini"@click="handleExport"v-hasPermi="['workflow:demo:export']">导出</el-button></el-col><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></el-row><el-table v-loading="loading" :data="demoList" @selection-change="handleSelectionChange"><el-table-column type="selection" width="30" align="center" /><el-table-column label="用户ID" align="center" prop="demoId" v-if="true"/><el-table-column label="用户账号" align="center" prop="userName" /><el-table-column label="用户昵称" align="center" prop="nickName" /><el-table-column label="流程状态" align="center" prop="actStatus" /><el-table-column label="待处理节点" align="center" prop="taskName" /><el-table-column label="处理人" align="center" prop="todoUsers" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><act-apply-btn @success="getList" :data-id="scope.row.demoId" :serviceName="serviceName" :variables="scope.row"></act-apply-btn><!--<act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="0" text="通过"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="1" text="驳回"></act-handle-btn><act-handle-btn @success="getList" :data-id="scope.row.demoId" :type="2" text="退回"></act-handle-btn><act-cancel-btn @success="getList" :data-id="scope.row.demoId"></act-cancel-btn>--><act-historic-detail-btn :data-id="scope.row.demoId"></act-historic-detail-btn><a-divider type="vertical" /><el-buttonsize="medium"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['workflow:demo:edit']">修改</el-button><el-buttonsize="medium"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['workflow:demo:remove']">删除</el-button></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 添加或修改DEMO对话框 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="用户账号" prop="userName"><el-input v-model="form.userName" placeholder="请输入用户账号" /></el-form-item><el-form-item label="用户昵称" prop="nickName"><el-input v-model="form.nickName" placeholder="请输入用户昵称" /></el-form-item><el-form-item label="用户邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入用户邮箱" /></el-form-item><el-form-item label="头像地址" prop="avatar"><el-input v-model="form.avatar" placeholder="请输入头像地址" /></el-form-item><el-form-item label="备注" prop="remark"><el-input v-model="form.remark" type="textarea" placeholder="请输入内容" /></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template><script>import { listDemo, getDemo, delDemo, addDemo, updateDemo } from "@/api/workflow/demo";import ActApplyBtn from "@/views/workflow/components/ActApplyBtn";import ActCancelBtn from "@/views/workflow/components/ActCancelBtn";import ActHandleBtn from "@/views/workflow/components/ActHandleBtn";import ActHistoricDetailBtn from "@/views/workflow/components/ActHistoricDetailBtn";export default {name: "Demo",components: {ActApplyBtn,ActCancelBtn,ActHandleBtn,ActHistoricDetailBtn},data() {return {// 按钮loadingbuttonLoading: false,// 遮罩层loading: true,// 选中数组ids: [],// 非单个禁用single: true,// 非多个禁用multiple: true,// 显示搜索条件showSearch: true,// 总条数total: 0,// DEMO表格数据demoList: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {pageNum: 1,pageSize: 10,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,},serviceName: 'wfDemoService',// 表单参数form: {},// 表单校验rules: {demoId: [{ required: true, message: "DEMO-ID不能为空", trigger: "blur" }],userName: [{ required: true, message: "用户账号不能为空", trigger: "blur" }]}};},created() {this.getList();},methods: {/** 查询DEMO列表 */getList() {this.loading = true;listDemo(this.queryParams).then(response => {this.demoList = response.rows;this.total = response.total;this.loading = false;});},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {demoId: undefined,userName: undefined,nickName: undefined,email: undefined,avatar: undefined,status: undefined,delFlag: undefined,createBy: undefined,createTime: undefined,updateBy: undefined,updateTime: undefined,remark: undefined};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.queryParams.pageNum = 1;this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},// 多选框选中数据handleSelectionChange(selection) {this.ids = selection.map(item => item.demoId)this.single = selection.length!==1this.multiple = !selection.length},/** 新增按钮操作 */handleAdd() {this.reset();this.open = true;this.title = "添加DEMO";},/** 修改按钮操作 */handleUpdate(row) {this.loading = true;this.reset();const demoId = row.demoId || this.idsgetDemo(demoId).then(response => {this.loading = false;this.form = response.data;this.open = true;this.title = "修改DEMO";});},/** 提交按钮 */submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.buttonLoading = true;if (this.form.demoId != null) {updateDemo(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});} else {addDemo(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();}).finally(() => {this.buttonLoading = false;});}}});},/** 删除按钮操作 */handleDelete(row) {const demoIds = row.demoId || this.ids;this.$modal.confirm('是否确认删除DEMO编号为"' + demoIds + '"的数据项?').then(() => {this.loading = true;return delDemo(demoIds);}).then(() => {this.loading = false;this.getList();this.$modal.msgSuccess("删除成功");}).catch(() => {}).finally(() => {this.loading = false;});},/** 导出按钮操作 */handleExport() {this.download('workflow/demo/export', {...this.queryParams}, `demo_${new Date().getTime()}.xlsx`)}}
};
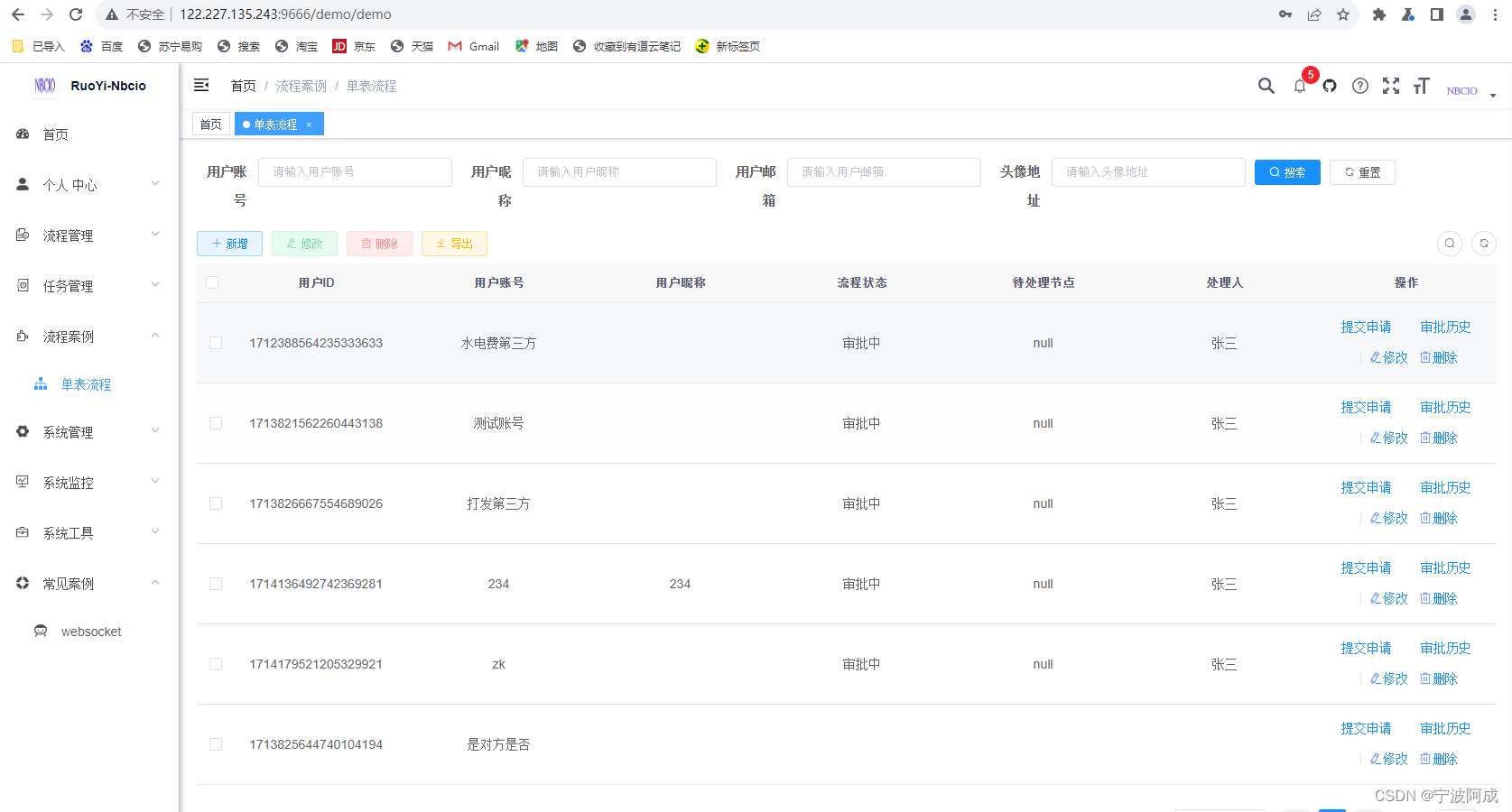
</script>6、效果图如下:
可以进行流程的提交与查看