前端:
register.html
<!DOCTYPE html> <html lang="en" > <head><meta charset="UTF-8"><title>register</title><link rel="stylesheet" type="text/css" href="/css/style.css" /> </head> <body> <div class="control"><div class="item"><div class="active">注册</div></div><div class="content"><div style="display: block;"><form action="/user/register" method="post"><p>用户名</p><input type="text" placeholder="请输入用户名" name="username" /><p>密码</p><input type="password" placeholder="请输入密码" name ="password"/><br/><input type="submit" value="注册"/></form><p>已注册,<a href="/user/login" target="top">去登录</a></p></div></div> </div> </body> </html>

login.html
<!DOCTYPE html> <html lang="en" > <head><meta charset="UTF-8"><title>login</title><link href="/css/style.css" type="text/css" rel="stylesheet"><script src="/static/js/change.js"></script> </head> <body> <div class="control"><div class="item"><div class="active">登录</div></div><div class="content"><div style="display: block;"><form action="/user/login" method="post"><p>账号</p><input type="text" placeholder="请输入用户名" name="username"/><p>密码</p><input type="password" placeholder="请输入密码" name="password"/><br/><input type="submit" value="登录"/></form><p>没有账号,<a href="/user/register" target="top">去注册</a></p></div></div> </div> </body> </html>

success.html
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> 登录成功 </body> </html>
style.css
*{margin: 0;padding: 0;
}
body{background: #f3f3f3;
}
.control{width: 340px;background: white;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);border-radius: 5px;
}
.item{width: 340px;height: 60px;background: #eeeeee;
}
.item div{width: 340px;height: 60px;display: inline-block;color: black;font-size: 18px;text-align: center;line-height: 60px;cursor: pointer;
}
.content{width: 100%;
}
.content div{margin: 20px 30px;display: none;text-align: left;
}
p{color: #4a4a4a;margin-top: 30px;margin-bottom: 6px;font-size: 15px;
}
.content input[type="text"], .content input[type="password"]{width: 100%;height: 40px;border-radius: 3px;border: 1px solid #adadad;padding: 0 10px;box-sizing: border-box;
}
.content input[type="submit"]{margin-top: 40px;width: 100%;height: 40px;border-radius: 5px;color: white;border: 1px solid #adadad;background: cyan;cursor: pointer;letter-spacing: 4px;margin-bottom: 40px;
}
.active{background: white;
}
.item div:hover{background: #f6f6f6;
}
后端:

com.example.entity.User
@Data
@Accessors(chain = true)
@EqualsAndHashCode(callSuper = false)
@Table( "user")public class User {private String username;private String password;}
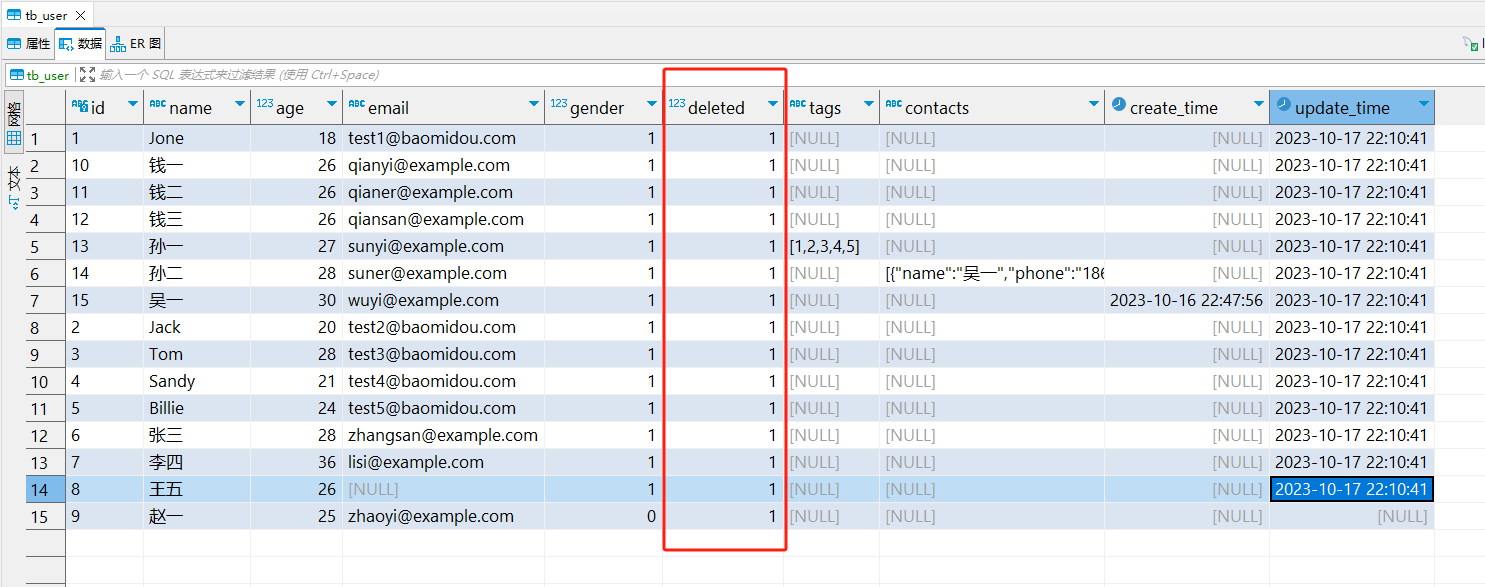
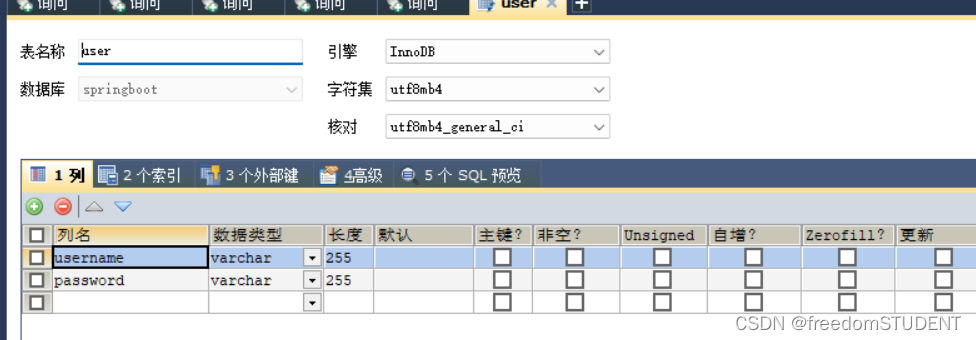
数据库建表(user)
 com.example.mapper.UserMapper
com.example.mapper.UserMapper
@Mapper
public interface UserMapper extends BaseMapper<User> {@Select(value = "select u.username,u.password from user u where u.username=#{username}")User findUserByName(@Param("username") String username);}
com.example.controller.UserController
@Controller
@RequestMapping("user")
public class UserController {@Autowiredprivate UserMapper userMapper;@RequestMapping("/register")public String register(User user, Model m) {if (user.getUsername()!=null&&userMapper.findUserByName(user.getUsername()) == null) {//判断用户是否已经存在if (!user.getUsername().isEmpty()) {//注册的时候,用户名不能为空if (!user.getPassword().isEmpty()) {//注册 的时候,密码不能为空*/userMapper.insert(user);return "html/login";} else {m.addAttribute("msg", "用户名已经存在!");return "html/register";}} else {m.addAttribute("msg", "用户名不能为空!");return "html/register";}} else {m.addAttribute("msg", "密码不能为空!");return "html/register";}}@RequestMapping("/login" )public String login( User user, Model m){User exitUser=userMapper.findUserByName(user.getUsername());if(user.getUsername()==null||user.getUsername().isEmpty()){m.addAttribute("msg","用户名不能为空");return "html/login";}if(user.getPassword()==null||user.getPassword().isEmpty()){m.addAttribute("msg","密码不能为空");return "html/login";}if(exitUser==null){m.addAttribute("msg","该用户未注册");return "html/login";}if(!user.getPassword().equals(exitUser.getPassword())){m.addAttribute("msg","用户输入的密码有误");return "html/login";}else{m.addAttribute("msg","登录成功");return "html/success";}}}
注册逻辑:
1.判断要创建的用户在数据库是否存在,如果不存在就注册
2.注册的时候用户名不能为空
3.注册的时候密码不能为空
登录逻辑:
1.判断要登录的用户在数据库是否存在,如果存在就登录
2.登录的时候,输入的密码要与数据库里对应的用户的密码保持一致
3.登录的时候,输入用户名与密码不能为空
application.properities
spring.datasource.url=jdbc:mysql://localhost:3306/springboot?serverTimezone=GMT spring.datasource.username=root spring.datasource.password=1234
pom.xml
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.5.0</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>register-login</artifactId><version>0.0.1-SNAPSHOT</version><name>register-login</name><description>register-login</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>com.mysql</groupId><artifactId>mysql-connector-j</artifactId><version>8.0.33</version><scope>runtime</scope></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>com.mybatis-flex</groupId><artifactId>mybatis-flex-spring-boot-starter</artifactId><version>1.6.4</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><optional>true</optional></dependency><dependency><groupId>com.mybatis-flex</groupId><artifactId>mybatis-flex-spring-boot-starter</artifactId><version>1.6.4</version></dependency><dependency><groupId>com.mybatis-flex</groupId><artifactId>mybatis-flex-spring-boot-starter</artifactId><version>1.6.4</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jpa</artifactId></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><fork>true</fork><excludes><exclude><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></exclude></excludes></configuration></plugin></plugins></build></project>
调试:
注册:
如果注册的用户在数据库中不存在,且注册的时候,用户名与密码都不为空,则跳转到
登录界面,反之,任意一个条件都不满足的话就不会跳转到登录界面
登录:
如果登录的用户在数据库中存在,且登录的时候,用户名不为空,密码不为,则跳转到
成功界面(success.html),反之,任意一个条件都不满足的话就不会跳转到成功界面。