目录
- 引言
- 小程序视图层
- 小程序逻辑层及生命周期
- 总结

引言
随着移动互联网的快速发展,小程序作为一种轻量级的应用形态,在用户使用体验和开发者便捷性方面受到了广泛关注。本篇博客将带你深入探索小程序的视图层和逻辑层,并介绍其生命周期。
小程序视图层
视图层是小程序的前端部分,负责展示页面内容和处理用户操作。下面是视图层的目录结构:
- wxml
<!--pages/a/a.wxml-->
<text>pages/a/a.wxml</text>
<view> {{message}} </view>
<view wx:for="{{array}}"> {{item}} </view>
<view wx:for="{{users}}"> {{item.id}} :{{item.name}}</view>
<!--wxml条件渲染-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
<!--wxml模板-->
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template>
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template><view id="tapTest" data-hi="Weixin" data-meetingSteate="6" bindtap="tapName"> Click me! </view>
- ts
// pages/a/a.ts
Page({/*** 页面的初始数据*/data: {message: 'Hello a!',array: [1, 2, 3, 4, 5],users:[{id:1,name:"张三"},{id:2,name:"张四"},{id:3,name:"张五"},{id:4,name:"张六"}],view:'APP',staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}},tapName: function(event) {console.log(event)},/*** 生命周期函数--监听页面加载*/onLoad() {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
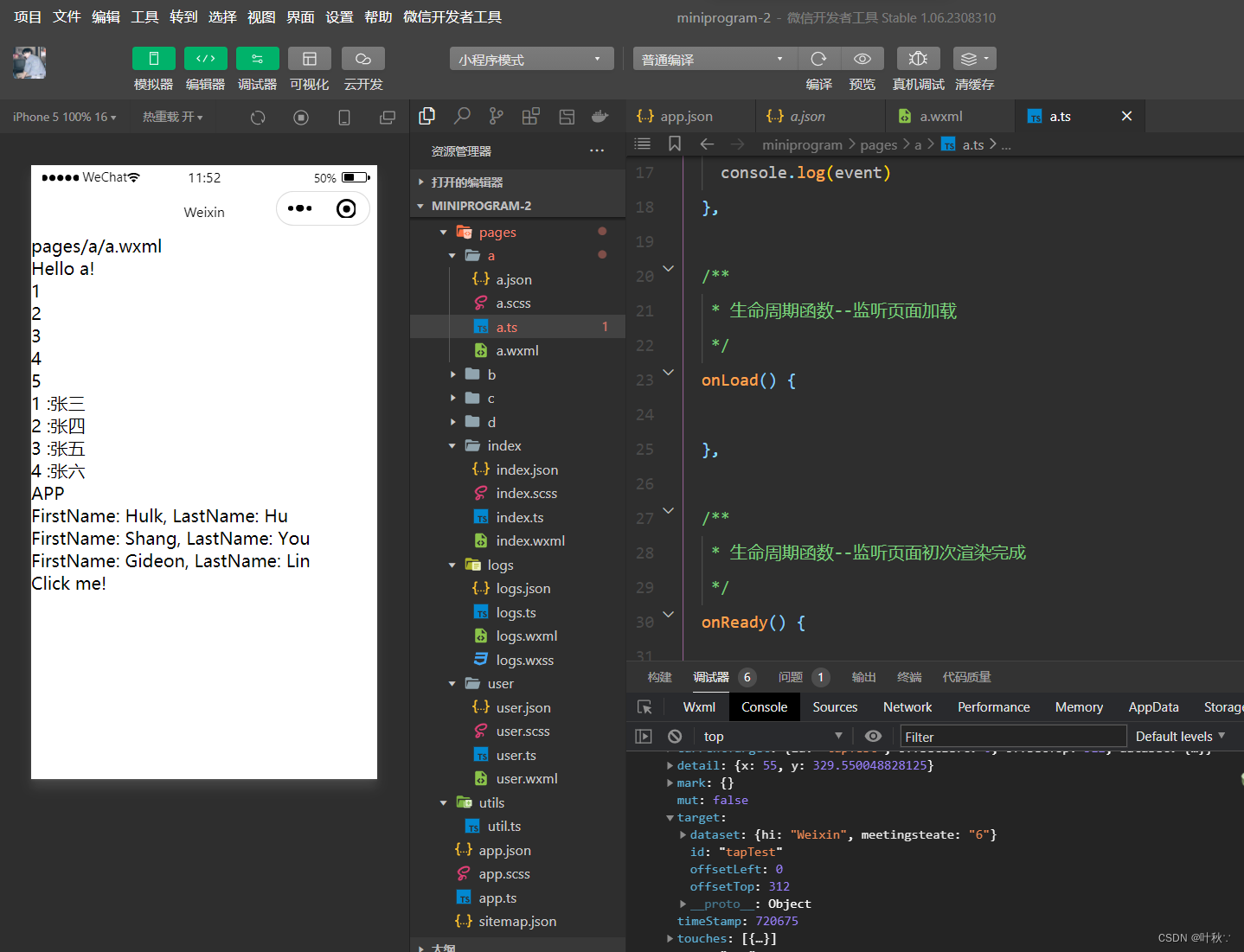
- 效果图

小程序逻辑层及生命周期
小程序生命周期是指小程序在运行过程中不同阶段的状态变化和相应的触发事件。下面是小程序的详细生命周期介绍:
-
onLoad:当小程序初始化完成时,会触发onLoad事件。在这个阶段,可以进行一些初始化操作和数据加载。
-
onShow:当小程序启动或从后台进入前台显示时,会触发onShow事件。在这个阶段,可以执行一些需要实时更新UI的操作,如获取用户信息、开启定位等。
-
onReady:当小程序页面初次渲染完成时,会触发onReady事件。在这个阶段,可以进行一些页面渲染后的操作,如获取组件的宽高、设置定时器等。
-
onHide:当小程序从前台进入后台时,会触发onHide事件。在这个阶段,可以执行一些暂停或保存数据的操作。
-
onUnload:当小程序销毁时,会触发onUnload事件。在这个阶段,可以执行一些清理操作,如清除定时器、释放资源等。
此外,小程序还有一些可选的生命周期事件,包括:
-
onPullDownRefresh:用户下拉刷新时,会触发onPullDownRefresh事件。在这个阶段,可以执行一些数据刷新操作,如重新请求数据、更新UI等。
-
onReachBottom:当页面滚动到底部时,会触发onReachBottom事件。在这个阶段,可以进行加载更多数据的操作。
-
onShareAppMessage:当用户点击右上角分享按钮时,会触发onShareAppMessage事件。在这个阶段,可以自定义分享内容和路径等。
-
1.一级跳一级
假设1页面跳2页面
1会执行onHide
2会执行onLoad,onShow,onReddy -
2.一级跳二级
假设1页面跳2页面
1会执行onHide
2会执行onLoad,onShow,onReddy -
3.二级跳二级
假设1页面跳2页面
1会执行onHide
2会执行onLoad,onShow,onReddy
点击返回
2会执行onunload(销毁)
1会执行onShow -
4.二级跳一级
2会执行onunload(销毁)
1会执行onShow -
5.页面隔代跳转
总结
1.一级不会销毁
2.层级深跳低会销毁
3.层级低跳高会隐藏
4.隔代跳中间所有页面销毁
总结
本篇博客深入介绍了小程序的视图层和逻辑层,并详细展示了它们各自的目录结构及内容扩展。通过对小程序的全面理解,开发者可以更加灵活地运用视图层和逻辑层的功能,提升小程序的用户体验和功能实现。希望本篇博客能为小程序开发者提供一些帮助和指导。
补充内容:在实际开发过程中,还需要注重小程序的性能优化、安全防护、版本管理等方面的考虑。同时,不断学习新的开发技术和框架,保持对行业的敏感度和创新意识也是非常重要的。祝愿每位开发者都能在小程序开发的道路上取得进步和成就!





![[uni-app] canvas绘制圆环进度条](https://img-blog.csdnimg.cn/1d2e9493e93246018115ae6dd13dd41a.png)