常用标签
<head>中的标签
概述
- head中的内容不显示到页面上
| 标签 | 说明 |
|---|---|
<title> | 定义网页的标题 |
<meta> | 定义网页的基本信息(供搜索引擎) |
<style> | 定义CSS样式 |
<link> | 链接外部CSS文件或脚本文件 |
<script> | 定义脚本语言 |
<base> | 定义页面所有链接的基础定位(用得很少) |
<title> 标签
-
浏览器标签页的标题

<meta> 标签
-
<meta>是对文档起到解释和说明的作用<meta name = "" content = "" /> -
meta是标签的名字,name和content是 meta 标签的属性。不同的属性值代表不同的含义:
keywords是 name 属性的属性值,代表整个页面的关键字,搜索引擎会收录这些关键词。description是 name 属性的属性值,代表页面的描述性信息。
-
乱码问题,因为浏览器查看 HTML 文档时候所使用的编码与 HTML 文档原来的编码不一致造成的。
<meta charset = "utf-8" />
<body>中的标签
- body中的内容显示到页面上
标题<h>
-
标题标签,定义文档标题
-
<h1>~<h6><h1>一级标题</h1> <h2>二级标题</h2>
段落<p>
-
段落标签,定义了一个单独的段落(自动换行,两段隔行)
-
多行 HTML 内容浏览器解析时会忽略换行
<p>段落1</p> <p>段落2</p>
换行<br>
-
HTML 中,换行回车符在代码中有效,但是浏览器中无效。想在浏览器中实现换行效果需要使用
<br />
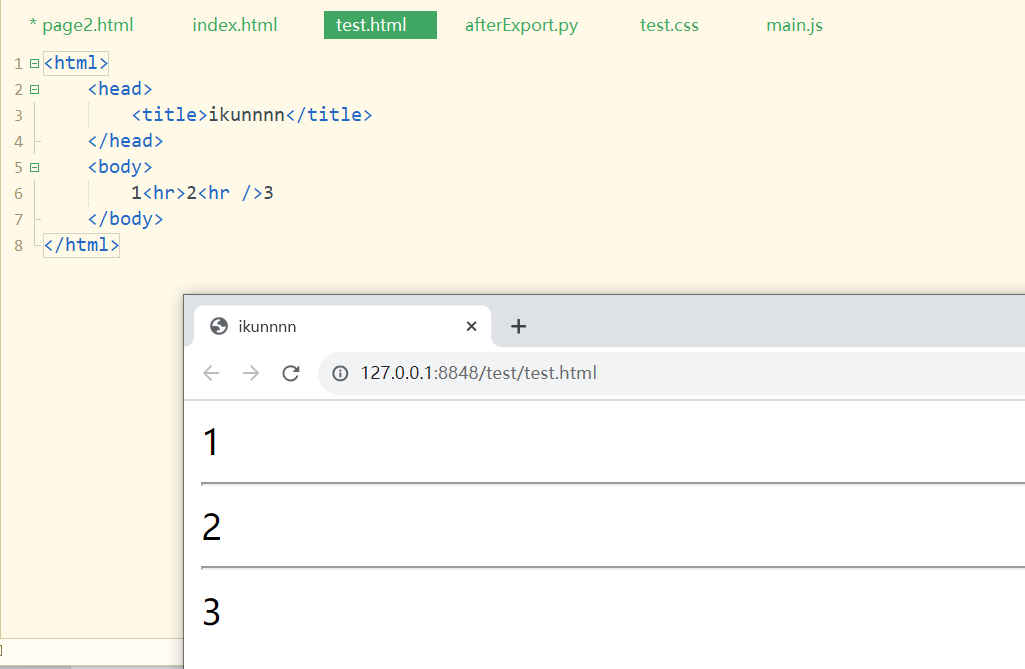
水平线<hr>
-
利用标签
<hr />来实现水平线的效果
超链接<a>
-
超文本连接,能够实现从一个页面跳转到另外一个页面,也就是URL 跳转
-
双标签
-
标签中文字,显示在页面中
-
标签内部有属性,属性有属性值
-
href属性使用 href 属性指定页面跳转的地址
-
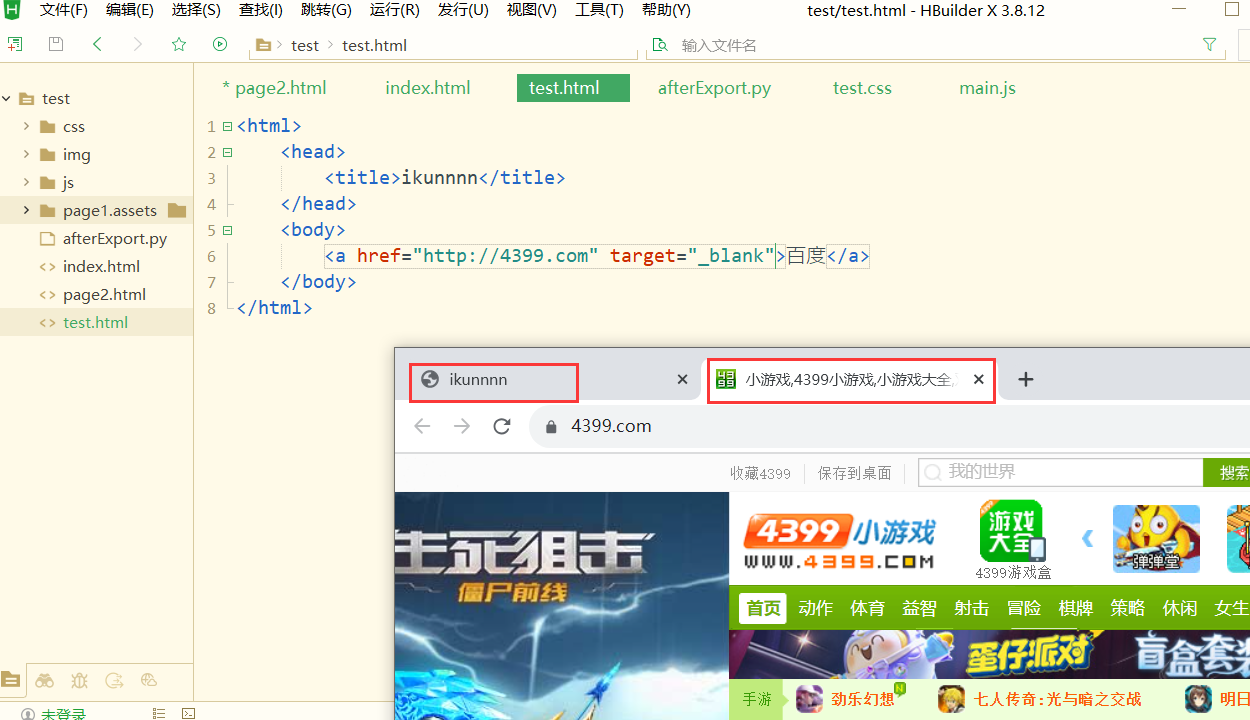
target属性说明浏览器是否在新的标签页打开超链接,
-
默认在当前页面打开
target="" -
新的页面打开:
target="_blank"
-
-
例
<a href="http://4399.com">百度</a>
默认本页弹出链接页面

<a href="http://4399.com" target="_blank">百度</a>新页面弹出

<img>标签
-
在HTML 网页中插入图片,可以利用
<img>标签来实现。在引入图片的时候,需要指明图片的来源 -
<img>发起的是GET 请求 -
使用
src属性,指定图片的路径:- 绝对路径
- 相对路径
-
图片大小
width和heigth指定图片的宽和高,单位是像素(px)。当仅指定图片宽高其中一种属性的时候,图片会等比例缩放。也可以用百分比的形式指定宽高,宽高相对于父元素来说的 -
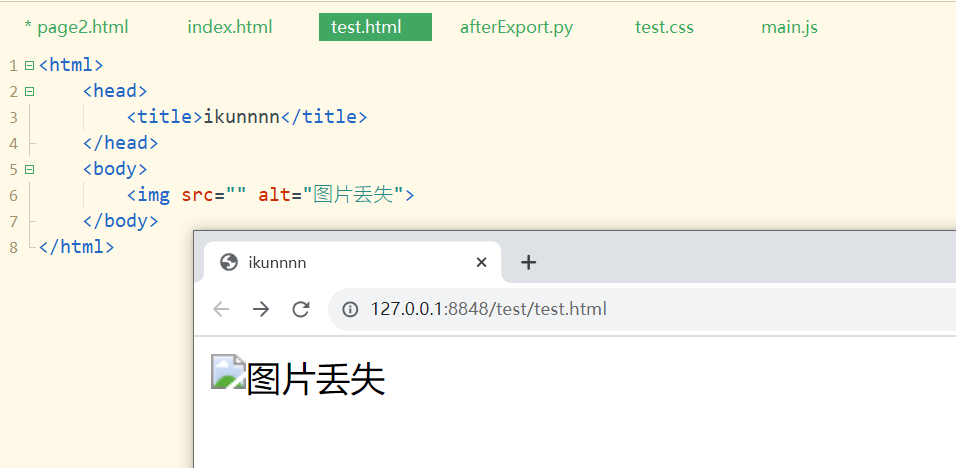
当图片获取失败时会显示
alt中的内容 -
例
-
相对路径

-
url 绝对路径

-
图片丢失

-
盒模型
- 了解盒模型概念及其作用
- 掌握div 和span 标签用法
概述
盒模型是HTML 中,重要的一种模型,所有的元素(标签)都可以看做是一个盒子,拥有外边距,边框,内边距,内容。
margin
border
padding
content
居中,相对于父元素居中,是相对的概念。在父元素中设置居中属性,作用于子元素。
div 标签
<div> 块级元素,与父元素同宽。
<html><head><meta charset="utf-8"></head><body><h1>引入图片</h1><h1>hello world</h1><div style = "text-align: center;"><img src="./img/bd_logo.png" border="0"></div></body>
</html>

span 标签
<span> 内联元素,与子元素同宽。
<html><head><meta charset="utf-8"></head><body><h1>My Name is <span style = "color:pink;background-color: aqua;">GJL</span>!</h1></body>
</html>

注意
- 块级元素、内联元素
- 外边距、边框、内边距、内容
- 层级嵌套
常用标签练习
title
<head><title>test</title>
</head>

meta
-
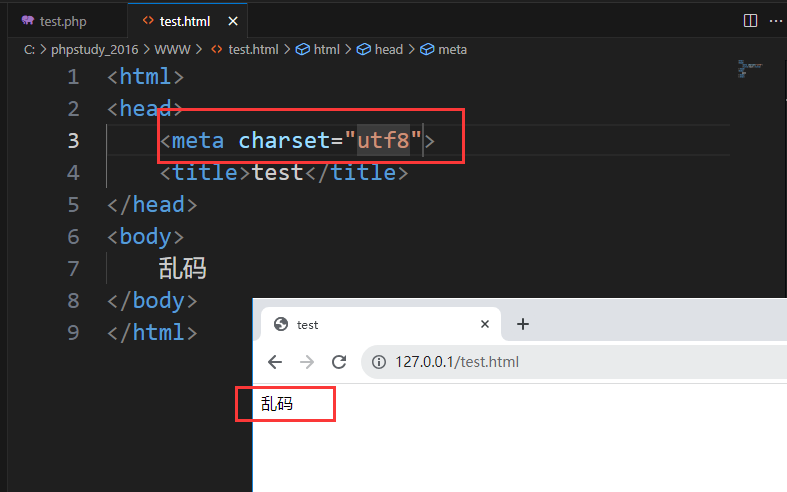
解决乱码问题
-
设置前

-
设置后
<html> <head><meta charset="utf8"><title>test</title> </head> <body>乱码 </body> </html>
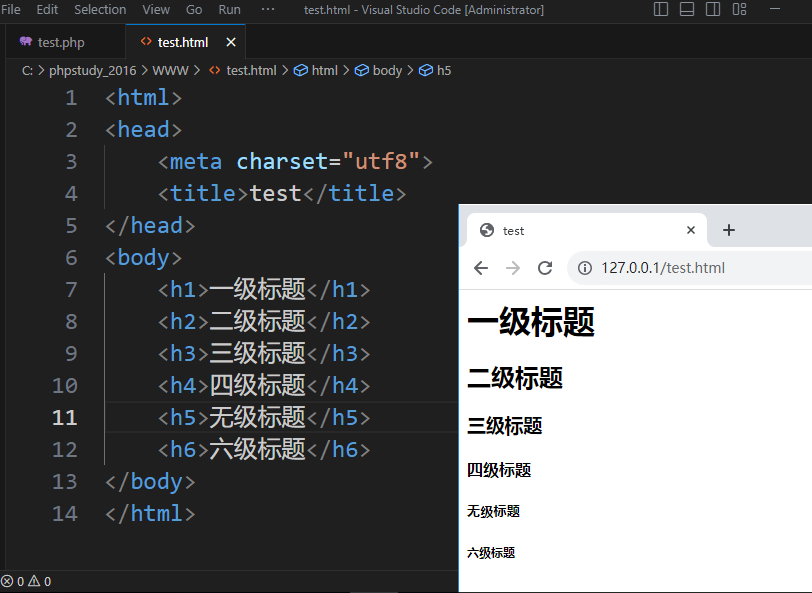
标题标签
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>无级标题</h5><h6>六级标题</h6>
</body>
</html>

p
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><p>第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段</p><p>第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段</p><p>第三段第三段第三段第三段第三段第三段</p>
</body>
</html

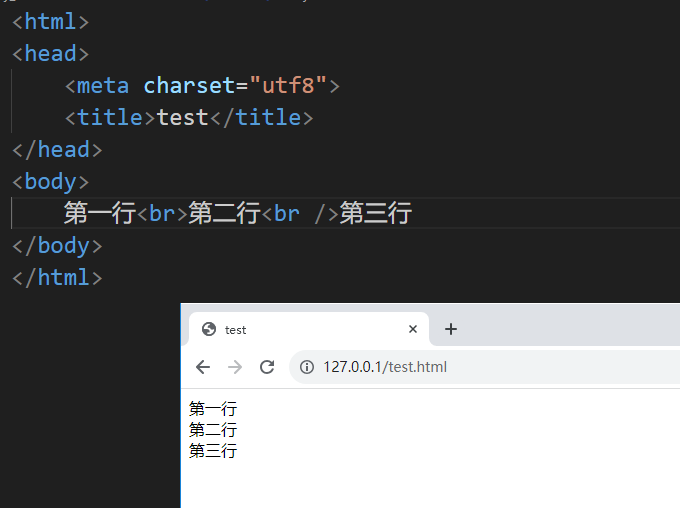
br
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body>第一行<br>第二行<br />第三行
</body>
</html>

hr
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body>第一行<hr>第二行<hr />第三行
</body>
</html>

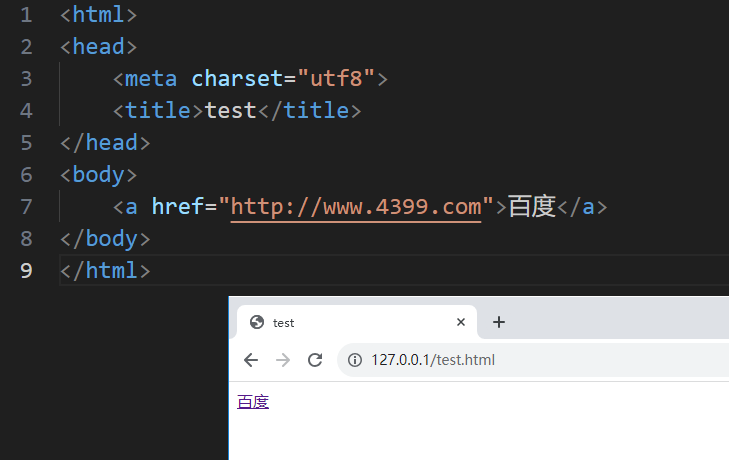
a
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><a href="http://www.4399.com">百度</a>
</body>
</html>

点击后跳转到 herf 中的网址

img
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.0M2zkDUGABaYNcg0NICwrwHaHT?pid=ImgDet&rs=1" alt="图片丢失">
</body>
</html>

当图片链接的图片无法访问时,会显示 alt 中的内容

div
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><div style="background-color: pink;color: blue;">粉底蓝字<br>第二行</div><div style="background-color: black;color: white;">黑底白字</div>
</body>
</html>

span
<html>
<head><meta charset="utf8"><title>test</title>
</head>
<body><span style="background-color: pink;color: blue;">粉底蓝字<br>第二行</span><span style="background-color: black;color: white;">黑底白字</span>
</body>
</html>