百度地图API
- 使用百度地图API添加多覆盖物渲染时,会出现覆盖物被相互覆盖而导致都无法触发它们自己的监听;
- 在百度地图API里,map的z-index为0,但是触发任意覆盖物的监听如click时也必定会触发map的监听;
项目需求
在开发过程中,需要单击地图,以当前坐标为中心点,搜索周边N公里半径内的搜索圆形区域内的图像标注POI,展示出来,同时支持信息弹窗。
//地图监听事件map.addEventListener('click', function (e) {//清除覆盖物;map.clearOverlays();var x = e.point.lng;var y = e.point.lat;var newPoint = new BMap.Point(x, y);//新标注addSurroundMarker(newPoint, 1);searchMaker(x, y);//圆形周边标注;addCircle(newPoint, radiusLength);//范围})
结论:map的监听事件最优级别,无法获取marker的监听事件。
项目分析
1.使用z-index属性设置是否可以?
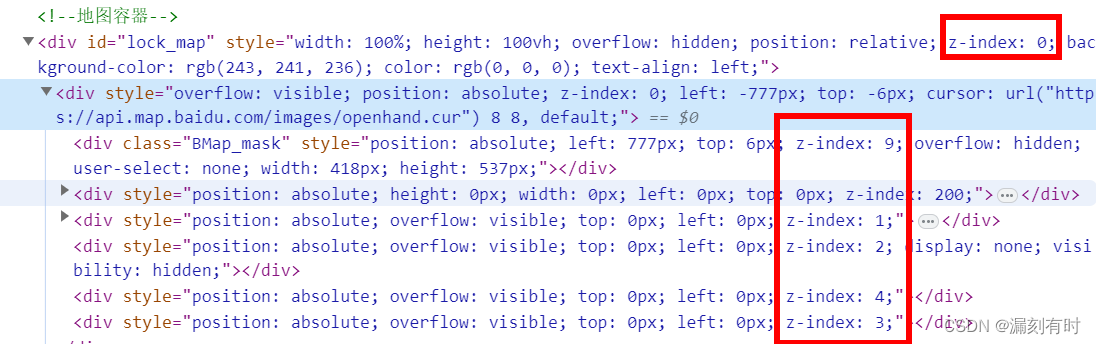
通过在F12调试工具,元素面板下,可以清楚查看包括map在内的各个覆盖物的显示层级。

但是图像标注比较多的情况下,通过该方式设置,仍旧避免不了被覆盖的情况。
2.图像标注setZIndex(无效)
在使用百度地图API时,可以使用setZIndex方法来设置图像标注的层级。下面是使用setZIndex方法的示例代码:
// 创建百度地图实例
var map = new BMap.Map("mapContainer");// 添加地图中心点
map.centerAndZoom(new BMap.Point(116.397428, 39.90923), 11);// 创建一个标注点
var point = new BMap.Point(116.40738, 39.91601);// 创建自定义标注
var marker = new BMap.Marker({position: point,title: "标注",map: map
});// 设置标注的 zIndex 值
marker.setZIndex(100);
在上面的示例中,首先创建了一个百度地图实例,然后通过centerAndZoom方法设置地图的中心点和缩放级别。接下来,使用BMap.Point类创建了一个标注点的坐标。然后,使用BMap.Marker类创建了一个自定义标注,并将其显示在地图上。最后,通过setZIndex方法将标注的zIndex值设置为100。
请注意,zIndex值越大,标注的层级越高。
根据需要设置适当的zIndex值来调整标注在地图上的层级关系。
setTop(isTop: Boolean)
将标注置于其他标注之上。默认情况下,纬度较低的标注会覆盖在纬度较高的标注之上,从而形成一种立体效果。通过此方法可使某个标注覆盖在其他所有标注之上。注意:如果在多个标注对象上调用此方法,则这些标注依旧按照纬度产生默认的覆盖效果
marker.setTop(true);// 将标注添加到地图中map.addOverlay(marker);
4.使用map监听回调函数overlay属性
能否通过map监听回调函数入参中的overlay属性来判断是否该事件是否有其他覆盖物呢?
要判断map上的覆盖物是否还有其他覆盖物,使用以下步骤:
- 在添加地图事件监听器之前,确保已经将所有覆盖物添加到地图上。通过使用
Map对象的addOverlay()方法将覆盖物添加到地图上。 - 在地图事件监听器的回调函数中,通过检查
event.targets数组来判断是否有其他覆盖物。event.targets数组将包含所有与事件相关的覆盖物。 - 在回调函数中,如果
event.targets数组的长度大于1,则表示有其他覆盖物与事件相关联。您可以进一步处理这些覆盖物,例如显示它们的信息或执行其他操作。
下面是一个示例代码片段,演示如何使用addEventListener来监听地图的点击事件并判断是否有其他覆盖物:
var map = new BMap.Map("mapContainer");// 添加覆盖物到地图
var overlay1 = new BMap.Overlay(/* 第一个覆盖物的参数 */);
var overlay2 = new BMap.Overlay(/* 第二个覆盖物的参数 */);
map.addOverlay(overlay1);
map.addOverlay(overlay2);// 添加地图事件监听器
map.addEventListener("click", function(event) {// 判断是否有其他覆盖物var targets = e.overlay;// 判断是否有其他覆盖物if (targets != null) {console.log("有其他覆盖物被点击");// 处理其他覆盖物// ...} else {console.log("没有其他覆盖物被点击");}
});

在上述示例中,我们创建了一个地图实例并将两个覆盖物添加到地图上。然后,我们使用addEventListener为地图添加了一个点击事件监听器。在回调函数中,我们检查event.targets数组的长度是否大于1,以确定是否有其他覆盖物与点击事件相关联。根据判断结果,我们可以在控制台输出相应的信息并处理其他覆盖物(在示例中未显示具体处理方式)。
终极解决方案

//地图监听事件map.addEventListener('click', function (e) {var targets = e.overlay;// 判断是否有其他覆盖物if (targets != null) {console.log("There are OverLays on the current map");return false;}//清除覆盖物;map.clearOverlays();var x = e.point.lng;var y = e.point.lat;var newPoint = new BMap.Point(x, y);//新标注addSurroundMarker(newPoint, 1);searchMaker(x, y);//圆形周边标注;addCircle(newPoint, radiusLength);//范围})
@漏刻有时












![[备忘]WindowsLinux上查看端口被什么进程占用|端口占用](https://img-blog.csdnimg.cn/fbd2e4466dbc4f00aaac1501b3c21d69.png)