1.初步了解
别人已经写好的CSS样式,我们可以直接引用
-
下载
Link-BootStrap -
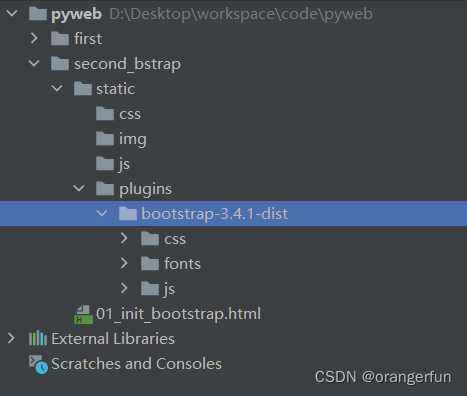
解压,并放入到当前项目中

-
引用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 第一种方式引用: 开发版本 --><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"><!-- 第二种方式引用:生产版本;相比开发版文件更小,其他都一样 --><link rel="stylesheet" href="static/plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css"></head>
<body><input type="button" value="原始按钮"><input type="button" value="bootstrap-1" class="btn btn-primary"><input type="button" value="bootstrap-2" class="btn btn-success"><input type="button" value="bootstrap-3" class="btn btn-danger"><input type="button" value="bootstrap-4" class="btn btn-danger btn-xs">
</body>
</html>
效果如下

2. 小试牛刀
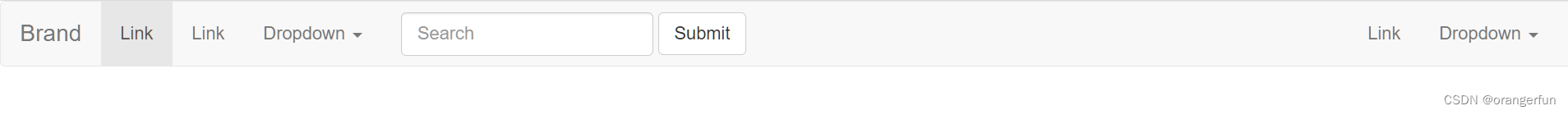
构建一个导航界面
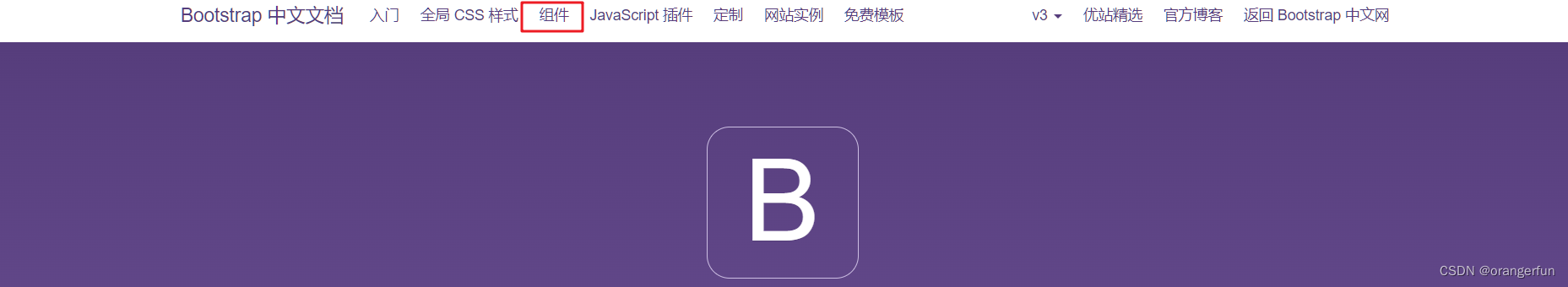
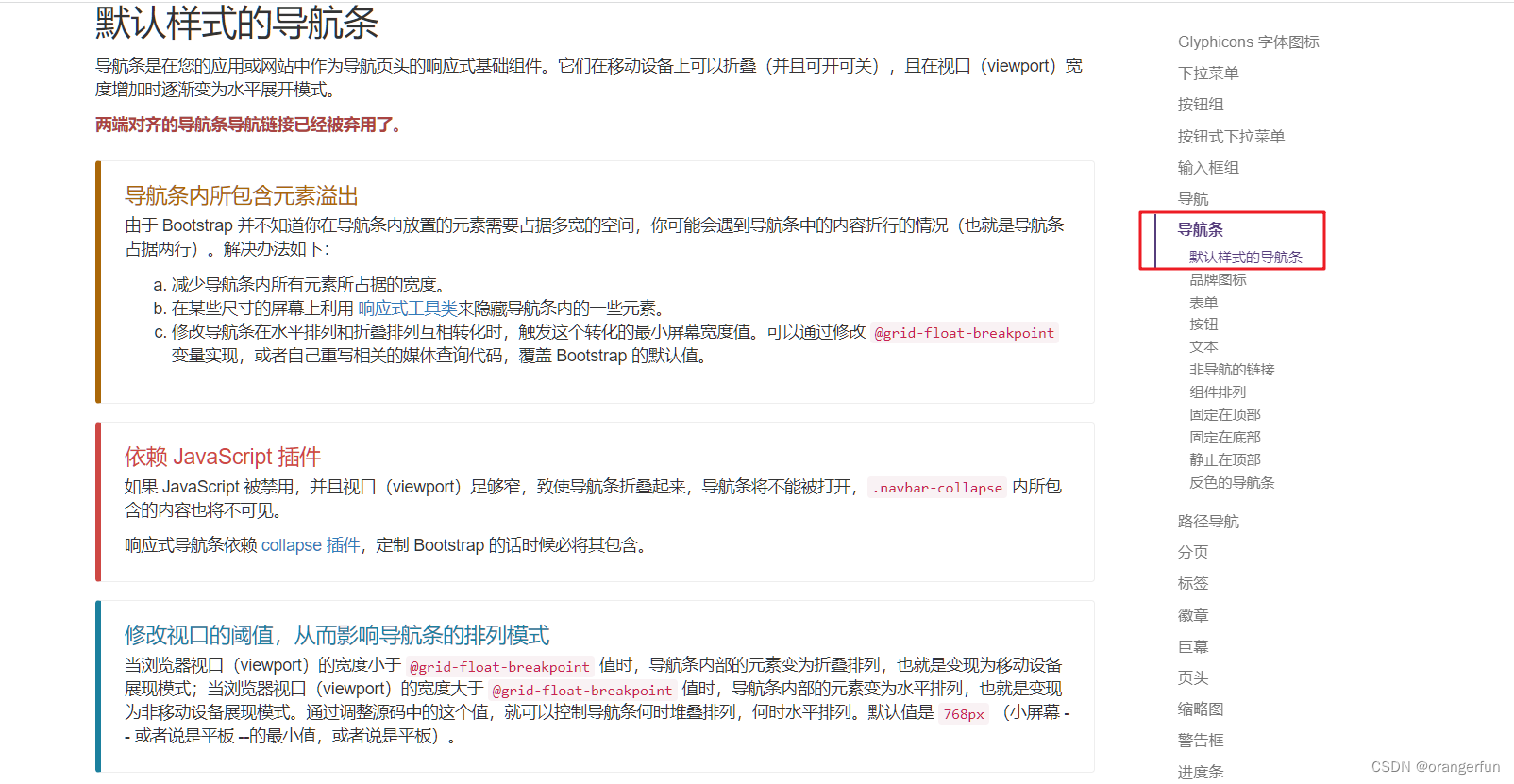
进入bootstrap文档


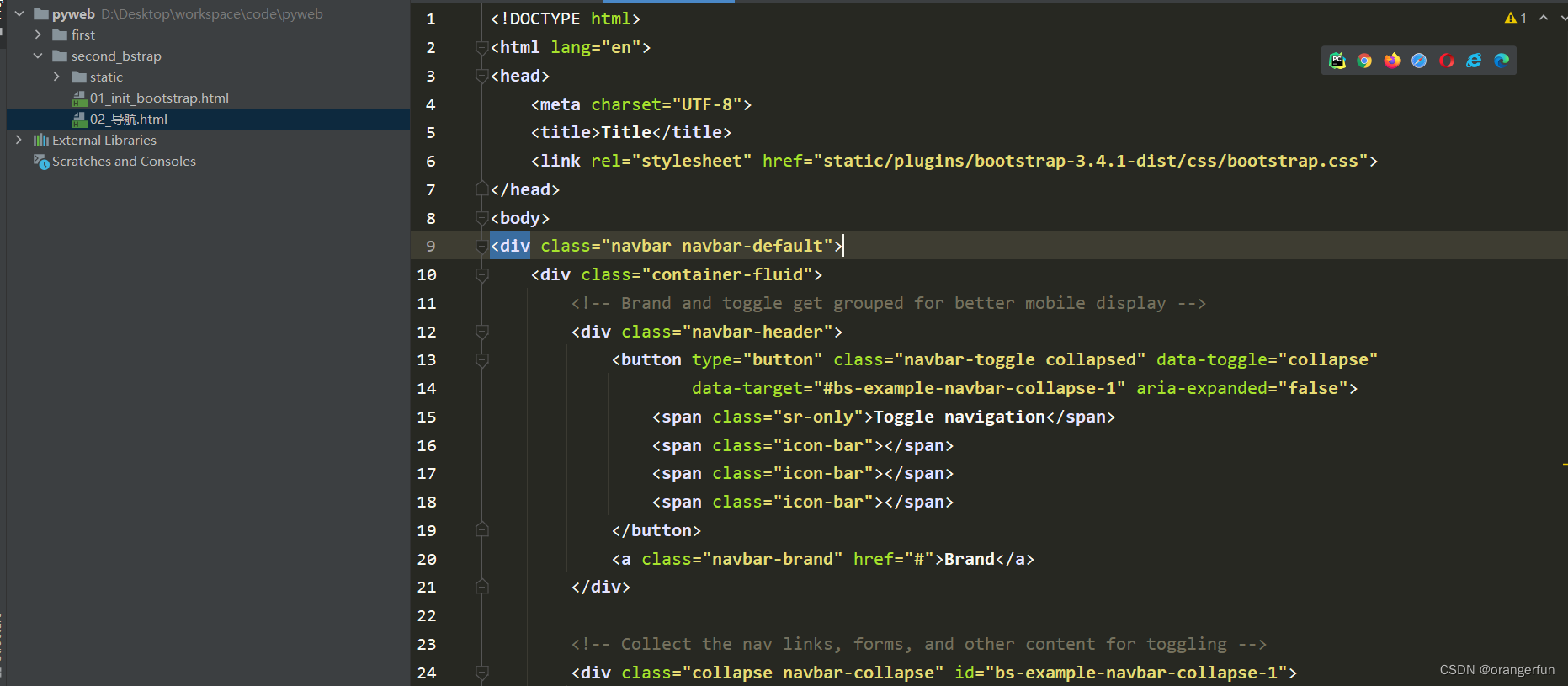
将代码拷贝到html文件中,并对部分代码进行定制化修改,如下图所示

效果如下