前言
html和css其实不需要花费太多的时间,html暂且不说,css各类的属性太多了,平时如果只是简单做一些小网站根本不需要全部掌握,只需要掌握一些基础常用的即可,一般遇到不会的也可以直接查文档,就我个人来看的话HTML、CSS查文档的效率是高于看视频的,看教学视频这些只用看个基础大概即可,如何看你是否基础入门了呢,能用html和css自己独立做出一个静态的网站页面,那我觉得基本这两部分就算是入门了,至于更加深入的知识,通过不断的边练习边查文档掌握比你一天花八小时看视频高效太多了。
然后便是js部分,作为前端基础的三部分之一,我觉得你需要在它身上花的时间理应是要比其他两部分多的,下面是我总结的js的一些重要知识点的学习路线图和文章资源整理,希望对你有帮助~
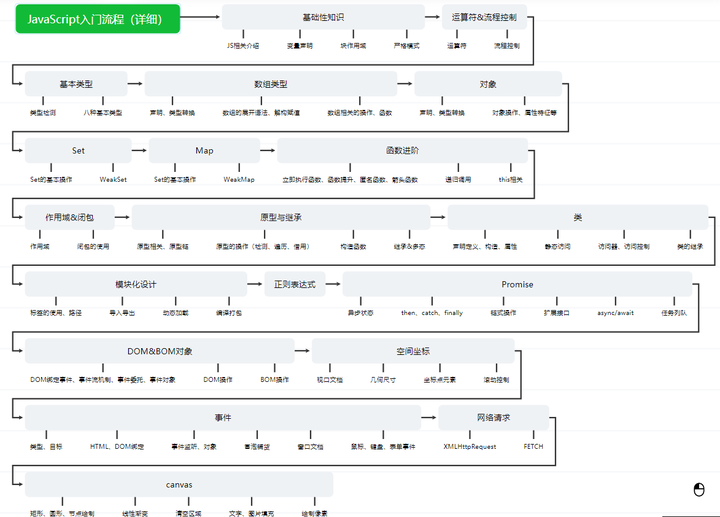
先放上路线图

部分重要知识点
基础性知识
·声明变量
·null 和 undefined
·详解JavaScript严格模式
运算符&流程控制
· 运算符
·三大流程控制语句
数组
·数组基础知识点
·数组操作函数汇总
对象
·对象详解教程
Set集合
·Set对象
· WeakSet
Map
· Map对象
· WeakMap
函数进阶
·函数声明的几种形式及用法
·立即执行函数(IIFE)
· 函数参数——深入理解参数传递、参数默认值、参数的收集与展开
·JS如何使用递归?
·全面解析this关键字
####
作用域和闭包
· 执行上下文和执行栈
·作用域和作用域链
·闭包的概念、原理、作用及应用
原型与继承
·原型与原型链
·常用八种继承方案
类
·类(class) 基础知识
·Static 方法
·类继承
模块化
模块化—模块暴露与模块引入
正则表达式
·正则表达式语法大全
·全网最全JavaScript正则表达式( 校验数字和字母)
Promise
·理解JavaScript Promise
·帮你弄懂Promise原型方法then、catch、finally
·图解 Promise 实现原理—— Promise 链式调用 、
·理解 JavaScript 的 async/await )
DOM&BOM对象
·DOM绑定事件、事件流机制、事件委托、事件对象
·DOM操作整理
·BOM操作整理
· AJAX跨域
·本地存储详解
空间坐标
·空间坐标的使用
事件
·事件(event)处理
·事件参考手册
·HTML DOM 事件监听程序
网络请求
·XMLHttpRequest入门教程(非常详细)
·JS 通过 fetch 请求数据
canvas
[·Canvas 教程 - Web API 接口参考 ]