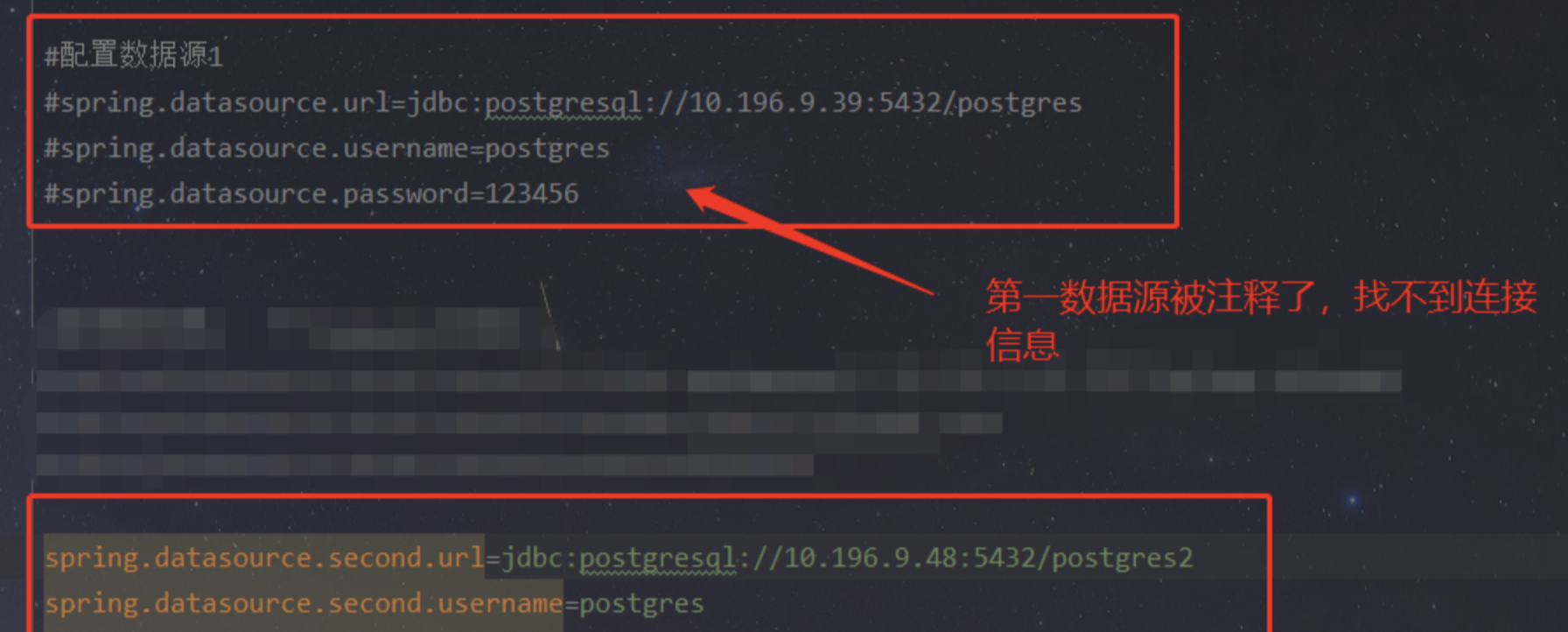
问题:我们有时候会遇到,后端再本地服务器开发,不是测试服上,这时候我们就需要代码几个baseurl
答:一个axios只能代理一个baseurl
axios 库本身只能代理一个 baseURL。在一个 axios 实例中,只能指定一个基准 URL 来发送请求。如果需要在应用程序中使用多个不同的 baseURL,你可以使用一个名为 axios-proxy 的库来实现。axios-proxy 是一个对 axios 进行了扩展,使其能够支持多个 baseURL,并根据不同的请求使用不同的 baseURL。以下是一个使用 axios-proxy 库配置多个 baseURL 的示例:
npm install axios-proxyimport axios from 'axios';
import { AxiosProxy } from 'axios-proxy';// 创建一个 axios-proxy 实例
const proxy = new AxiosProxy();// 添加 baseURL
proxy.addBaseUrl('api1', 'https://example.com/api1');
proxy.addBaseUrl('api2', 'https://example.com/api2');// 使用特定的 baseURL 发出请求
proxy.use('api1');
proxy.get('/users').then(response => {console.log('Response from API 1:', response.data);}).catch(error => {console.error('Error from API 1:', error);});proxy.use('api2');
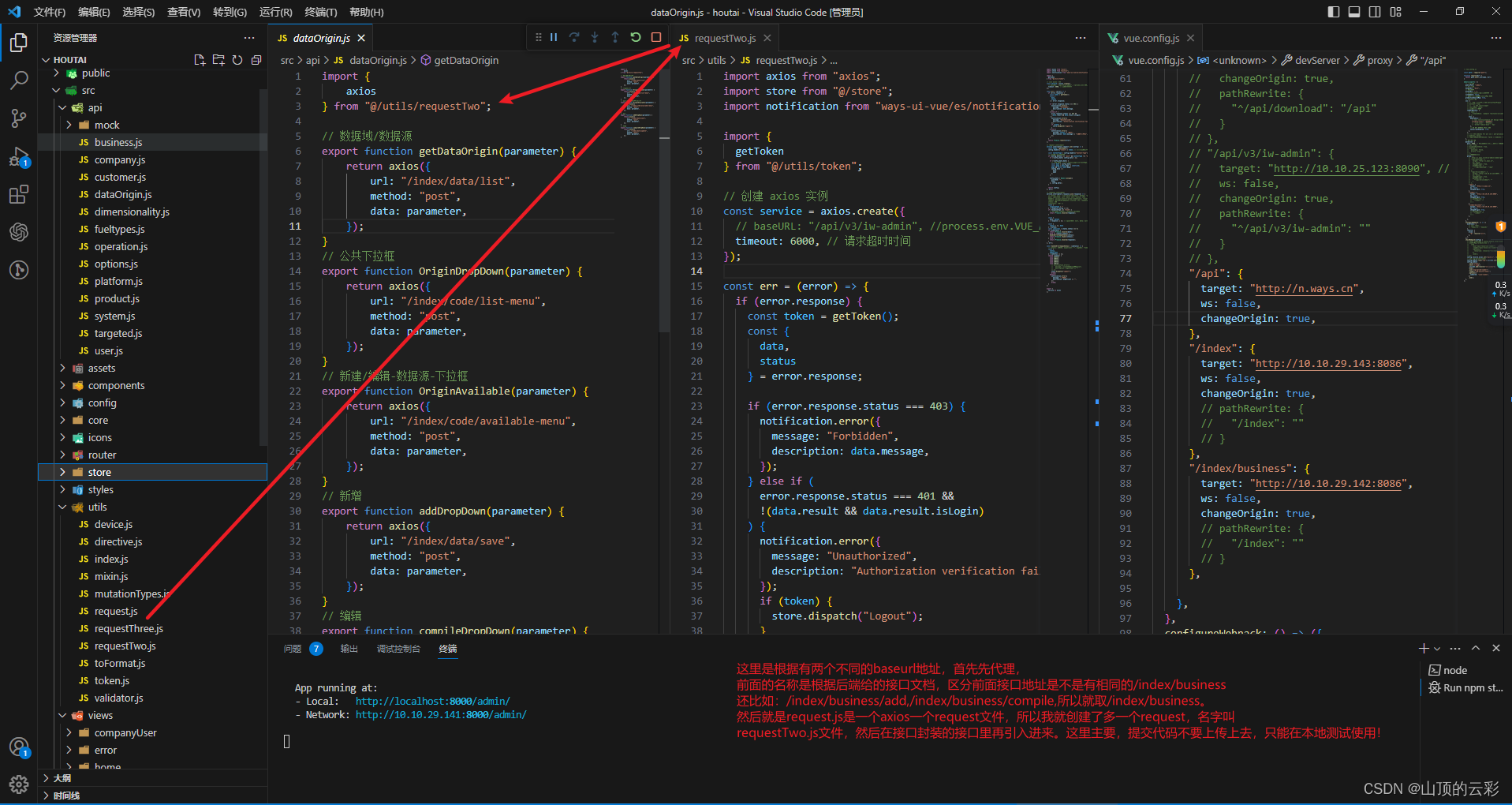
proxy.get('/products').then(response => {console.log('Response from API 2:', response.data);}).catch(error => {console.error('Error from API 2:', error);});还可以这样子做,以下是示例:

补充:还有就是 名称要从短到长排序