和苹果原装的Pencil相比,这种平替的电容笔并没具备重力压感,只有一种倾斜的压感功能。如果你不经常用来作画,一支普通的电容笔就足够了。不管是用来记笔记,还是用来解决一些数学问题,都能用得上。再说了,即使是一支原装的苹果电容笔,也要上千块钱,普通消费者可买不起。下面,我就给大家介绍一些价格比较合理的电容笔吧!
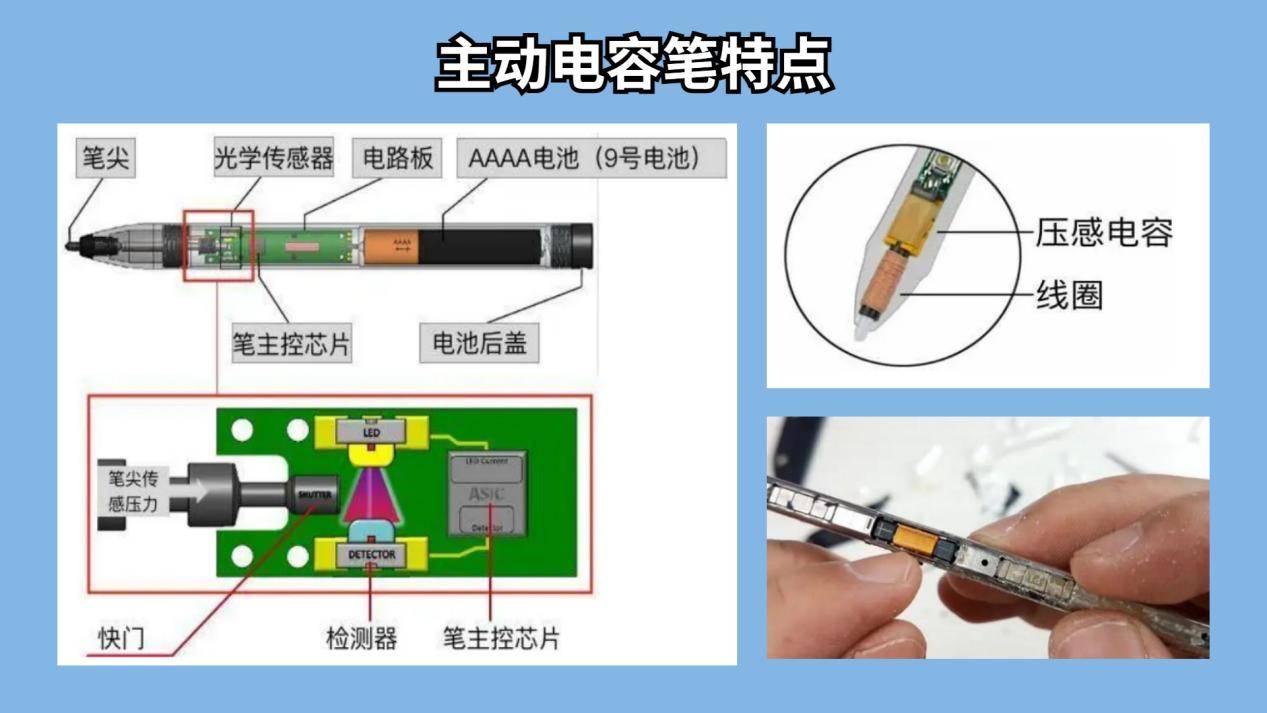
第一部分:主动电容笔有什么特点

主动式电容笔是一种具有非常高精准度的电容笔,不管它的灵敏度和准确度都很好,适用于在各种平板电脑或手机等具有电容屏的产品,从而进行日常书写、画图、标记笔记以及制作图表。
除了笔头非常薄,只有2毫米之外,主动式的电容笔还有一个最大的特点,那就是它的主动式控制,通过转动电容笔的笔头,就可以调整它的灵敏度。使用者可以根据自己的平板,选择适合自己的灵敏度,而且不需要下载任何的软件,只需要打开开关就可以使用,这给很多使用者带来了极大的便利。
第二部分:电容笔推荐
一、西圣电容笔
充电方式:独立充电仓(type-c口)
综合推荐指数:★★★★★

如果市面上的平替电容笔非得选出“电容笔最佳平替之王”,那么西圣pencil电容笔当之无愧,高配置、高还原,超低价格,是西圣电容笔最大的亮点,被无数果粉、数码达人、绘画爱好者、学生党,疯狂圈粉。
在书写上,我觉得书写流畅度的表现十分不错,下笔超级精准,而且感觉不到任何的延迟,主要由于这款电容笔的笔尖采用了苹果电容笔同款的pom材质。同时在笔尖上搭载了高级的倾角感应器,我可随意实现线条的粗细变化,同时还支持着全屏360度防误触。拥有着超大电池容量的充电仓,可为电容笔提供收纳和充电功能,随时随充,我再也不用为电量而烦恼。
二、倍思电容笔
充电方式:type-c充电
综合推荐指数:★★★★

倍思电容笔整体的笔身外观十分大气,给我的第一感觉就是很干净。经过使用后,我感觉这款电容笔用来写字的声音有点大,但在屏幕上不会出现延迟,也不容易打滑。重量仅为14.7克,适合长时间书写,同时还可以用来写一些比较细小的字体,我用着都毫不费劲。但是没有电量显示灯,使得我平时用着都在担心着电量的问题,怕突然没电了。
三、IQS电容笔
充电方式:type-c充电
综合推荐指数:★★★★

IQS这款电容笔采用的是一种磨砂的材质,但我把电容笔握在手上会有轻微的塑料感。白色的配色看起来真的很干净,有种小清新的感觉。这款电容笔的开机方式为按键式,轻轻按压即可开机使用。这款电容笔采用的是type-c充电方式,充满一次电量的续航时间为18小时,这种续航时间并不太适合重度的用户,并且type-c充电方式并没有南卡pencil充电仓相对方便些。
四、品胜电容笔
充电方式:type-c充电
综合推荐指数:★★★

品胜品牌的电容笔外观,整体看起来给我的感觉就是看起来很舒服,握在手上的质感也相当的不错。而最让我亮眼的是这款电容笔根本就不需要连接ipad设备的蓝牙,我长按开机键即可开机,直接在ipad屏幕可书写,而且蓝牙连接很稳定。这款电容笔在充满电量的情况下,单次的续航时间仅仅只有10小时,总得来说,还算很不错的。