机器学习(23)---Boosting tree(课堂笔记)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/164305.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
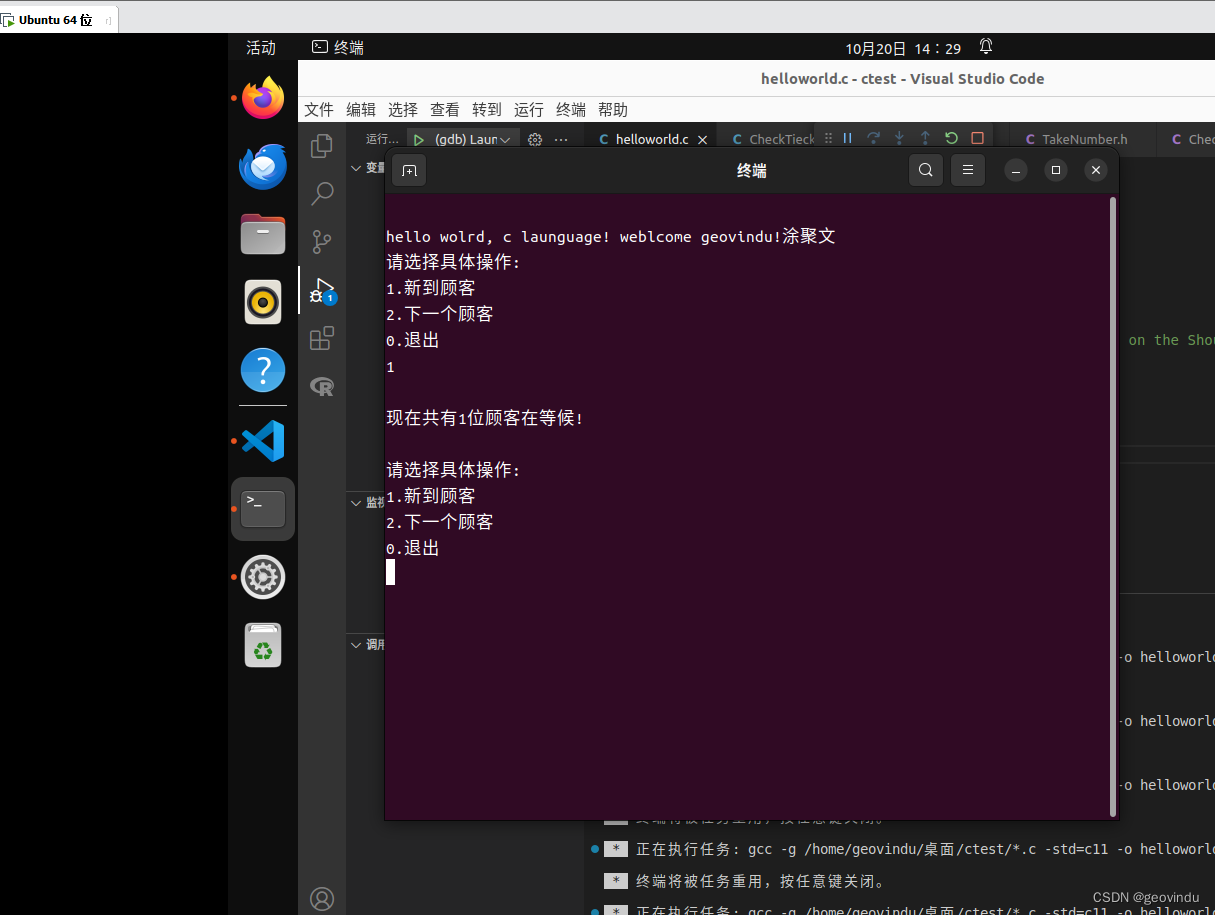
c: Queue Calling in Ubuntu
/*** file TakeNumber.h* author your name (geovindu)* brief * version 0.1* date 2023-10-20* * copyright Copyright (c) 2023 站在巨人的肩膀上 Standing on the Shoulders of Giants* */#ifndef TAKENUMBER_H
#define TAKENUMBER_H#include <stdio.h>
#include <…
QT读取Excel表格内容到Table Widget
QT读取Excel表格内容到Table Widget_qt导入excel-CSDN博客有一个需求是要把Excel的数据导入到QT的Table Widget表格中。我是一个QT新手,在网上找了很多方法,在这里汇总记录一下。目前总共有四种方法:其中方法适用于不加密的Excel文件…
[已解决]Unable to connect to broker 0
[已解决]Unable to connect to broker 0
问题
Unable to connect to broker 0
kafka tool 工具无法查看主题
思路
在window的hosts添加上kafka服务器的ip和对应的域名 解决
成功解决!
红队专题-从零开始VC++C/S远程控制软件RAT-MFC-[4]客户端与服务端连接
红队专题 招募六边形战士队员服务端编写新建工程server函数创建主线程类获取配置信息运行command 命令头文件里创建引用win32 类库/头文件startsocket 开始监听 类函数添加类StartSocketmysend/myrecv 设置 m_sockCommon 头文件MSGINFO_S 结构体 ThreadMain头文件runflag 启动 …
“权限之舞:Linux安全之道”
W...Y的主页😊
代码仓库分享💕 🍔前言:
在之前的Linux博客中,我们学习了基础的Linux指令,具体可以订阅一下博主的Linux专栏学习。当我们想进行递归删除文件时等等许多操作中,只有在root账号中…
碰到it运维故障怎么办丫?突发IT事故怎么快速解决?
随着信息技术的快速发展,企业对于IT系统的依赖程度越来越高。但IT系统突发事件的风险也在不断增加,例如突发故障,例如数据泄露、例如数据入侵等等。那碰到这种it运维故障怎么办?突发IT事故怎么快速解决? 碰到it运维故障…
竞赛 深度学习人体语义分割在弹幕防遮挡上的实现 - python
文章目录 1 前言1 课题背景2 技术原理和方法2.1基本原理2.2 技术选型和方法 3 实例分割4 实现效果5 最后 1 前言
🔥 优质竞赛项目系列,今天要分享的是
🚩 深度学习人体语义分割在弹幕防遮挡上的应用
该项目较为新颖,适合作为竞…
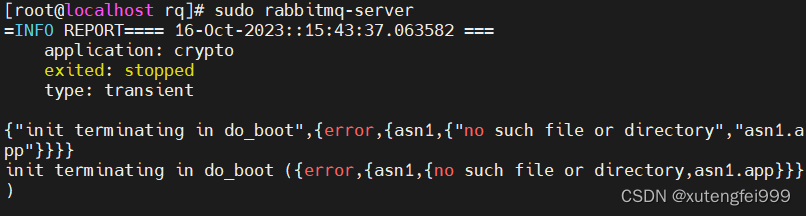
centos7安装erlang23.3.4.11及rabbitmq3.9.16版本
rpm包有系统版本要求,el是Red Hat Enterprise Linux(EL)的缩写。 EL7是Red Hat 7.x,Centos 7.x EL8是Red Hat 8.x, Centos 8.x
所以我们在安装erlang及rabbitmq时需要选择与自己的服务器相对应的rpm包
# rabbitmq的rpm安装包 https://github.com/rabbi…
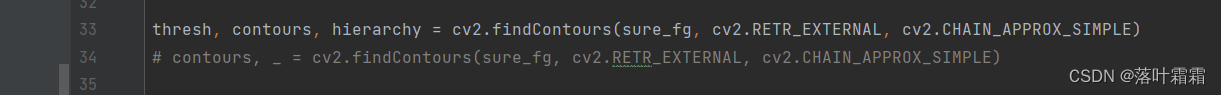
【使用OpenCV进行目标分割与计数的代码实例详解】
文章目录 概要实例一:硬币分割计数实例二:玉米粒分割计数 概要
在当今数字图像处理领域,图像分割技术是一项至关重要的任务。图像分割旨在将图像中的不同目标或区域准确地分开,为计算机视觉、图像识别和机器学习等领域提供了坚实…
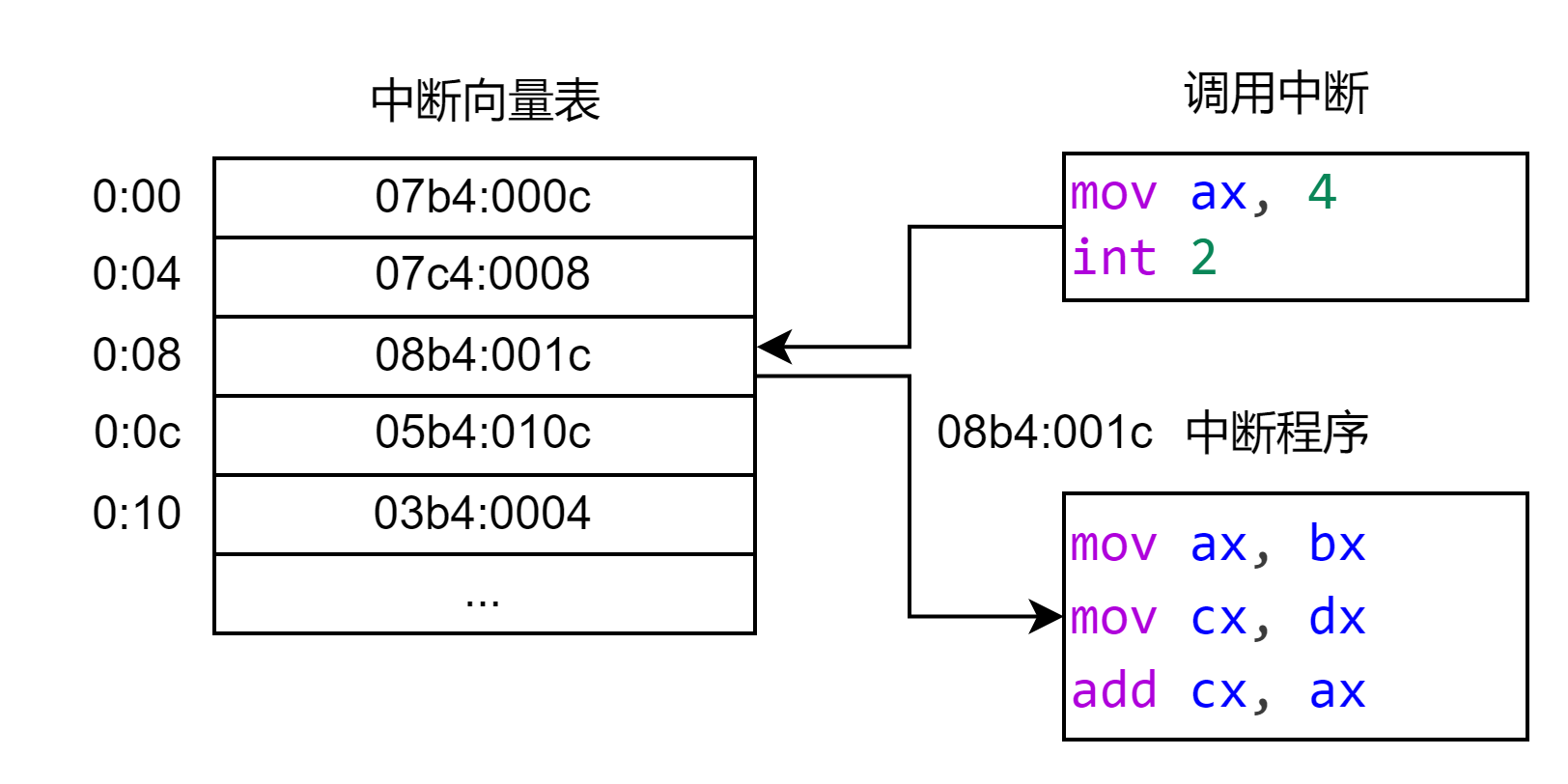
kr 第三阶段(一)16 位汇编
为什么要学习 16 位汇编?
16 位汇编包含了大部分 32 位汇编的知识点。有助于在学习内核的两种模式。 实模式:访问真实的物理内存保护模式:访问虚拟内存 有助于提升调试能力,调试命令与 OllyDbg 和 WinDebug 通用。可以学习实现反…
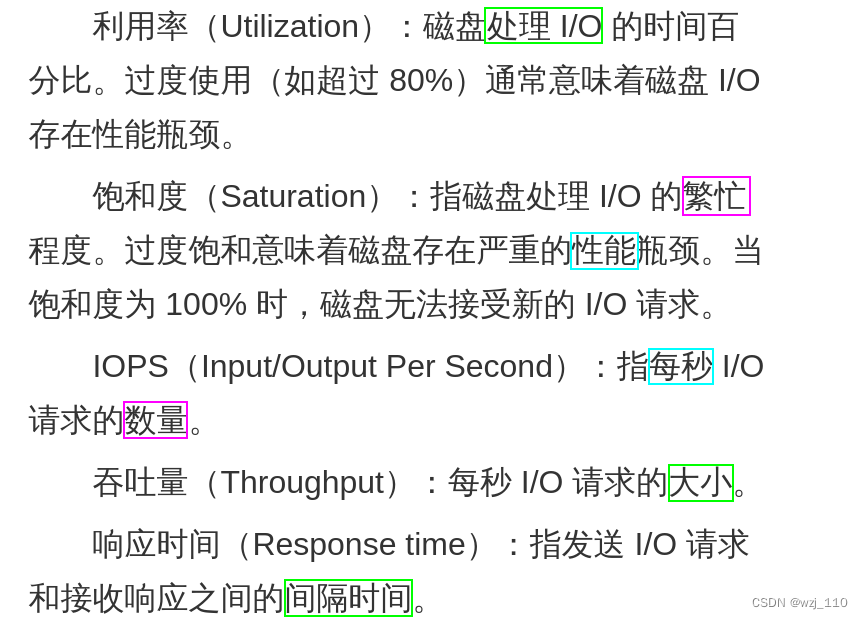
linux性能分析(三)查看系统的性能指标
一 查看系统的性能指标
这里简略的将系统监控指标分为:cpu、memory、disk、network、os 五大类强调: 这五类命令的输出与/proc虚目录下的文件信息强相关说明: 后续专门讲解这五大类的系统命令,尽可能全面罗列每个工具的使用场景补充&#x…
基于LSTM的天气预测 - 时间序列预测 计算机竞赛
0 前言
🔥 优质竞赛项目系列,今天要分享的是
机器学习大数据分析项目
该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/po…
React函数式写法和类式写法的区别(以一个计数器功能为例子)
函数式写法更加简洁和函数式编程思维导向,适用于无状态、UI纯粹的组件,且可以使用Hooks处理副作用。而类式写法适用于有内部状态、生命周期方法和复杂交互逻辑的组件,提供了更多的灵活性和控制力。 文章目录 一、计数器功能演示 1.函数式写法…
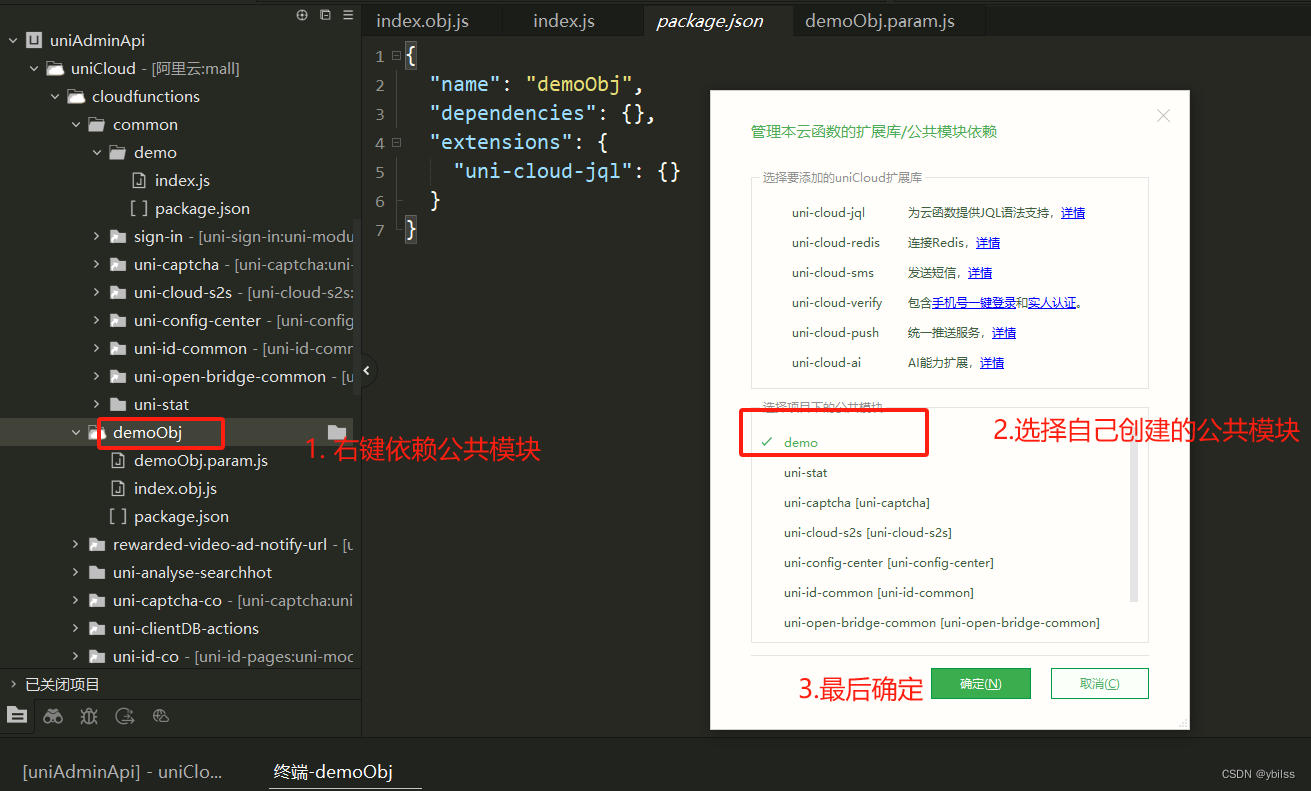
uniapp(uncloud) 使用生态开发接口详情5(云公共模块)
1.uniCloud官网 云对象中云公共模块: 网站: https://uniapp.dcloud.net.cn/uniCloud/cf-common.html
// 官网介绍
cloudfunctions├─common // 云函数公用模块目录| └─hello-common // 云函数公用模块| ├─package.json| └─index.js // 公用模块代码࿰…
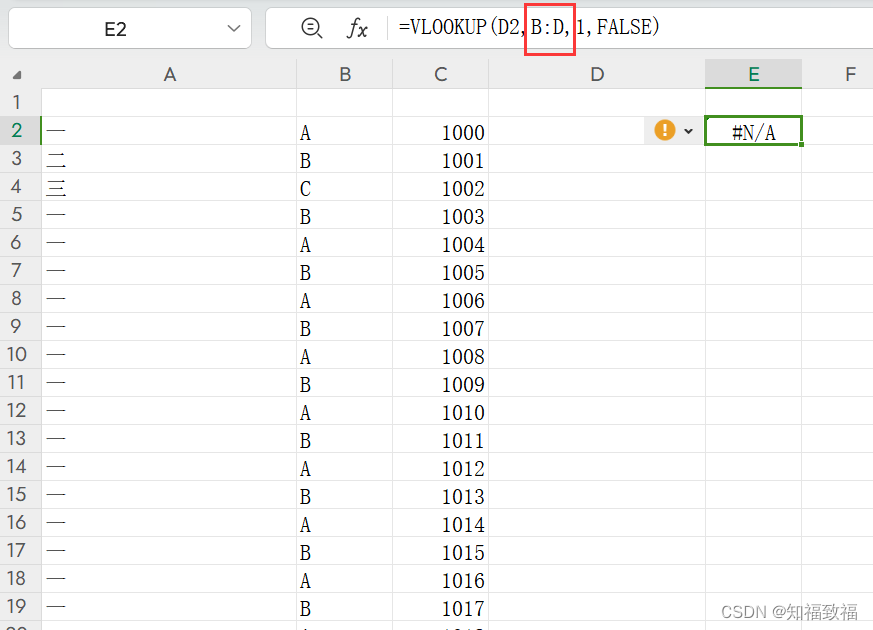
vlookup函数踩坑(wps)
使用wps的朋友看过来
vlookup函数踩坑,vlookup(查找值,查找范围,返回值的索引,精确查找or模糊查找)
我们要查找的数据的那一列,必须是查找范围的第一列!
案例,看下面的…
Jmeter用于接口测试中,关联如何实现
Jmeter用于接口测试时,后一个接口经常需要用到前一次接口返回的结果,应该如何获取前一次请求的结果值,应用于后一个接口呢,拿一个登录的例子来说明如何获取。
1、打开jmeter, 使用的3.3的版本,新建一个测试计划&#…
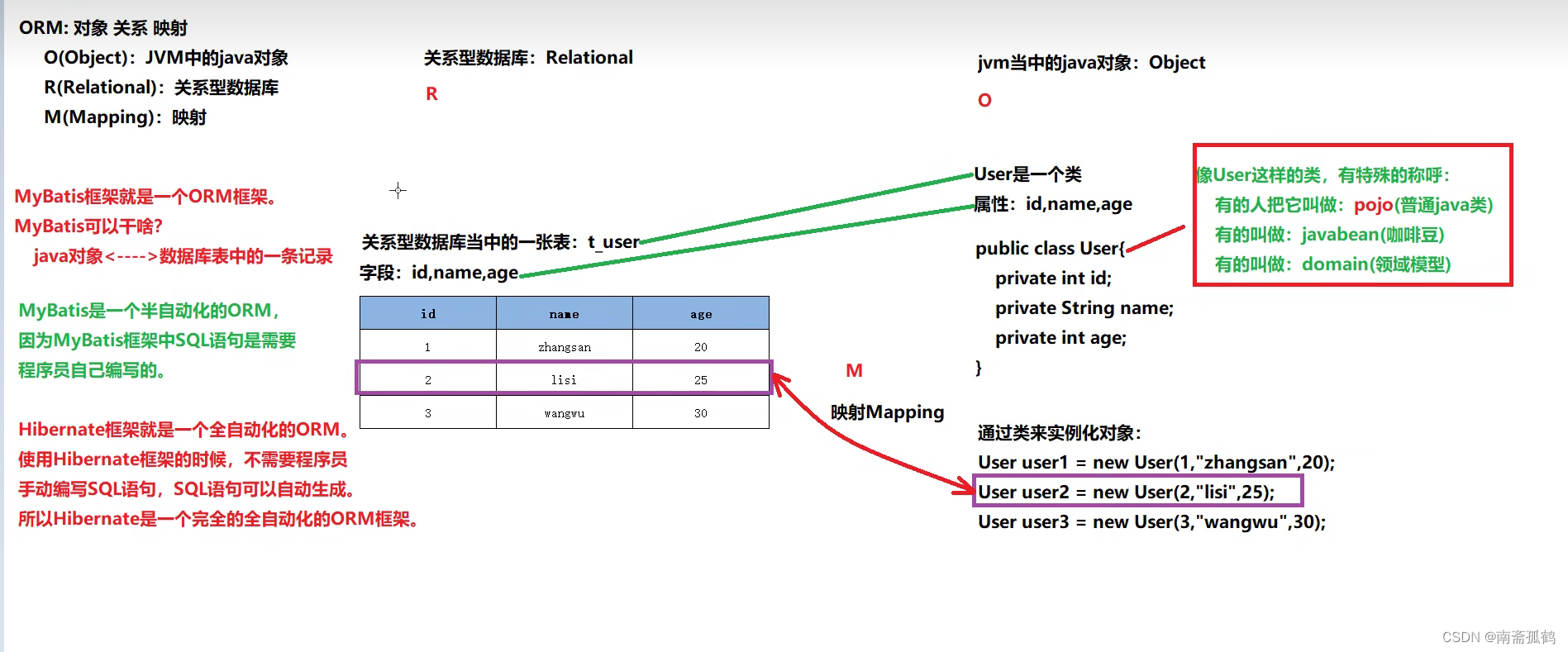
【MyBatis】mvc模式以及Mapper文件中的namespace以及ORM思想
目录 什么是MVC三层架构,初步了解?
namespace的作用是什么?
Mapper文件中的namespace?
ORM思想(对象关系映射思想)
其中提供了一套映射规则和API 什么是MVC三层架构,初步了解? 三…
以哈战争或推动美国「屠杀」比特币
摘要:加密货币公司急于在国会对以色列被袭引发的审查之前采取行动。 作者:JASPER GOODMAN 来源:POLITICO 编译:WEEX Exchange 原文标题:How Elizabeth Warren is making Hamas crypto’s latest Washington woe 编者按…
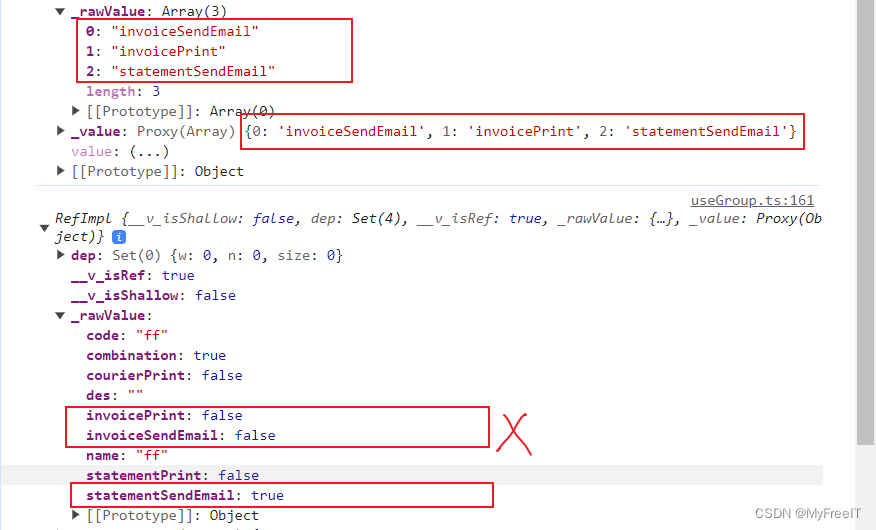
TODO Vue typescript forEach的bug,需要再核實
forEach 一個string[],只有最後一個匹配條件有效,其它條件無效。
所以,只能替換成普通的for循環。 console.log(taskList)// for (const _task of taskList.value) {// if (_task invoiceSendEmail) {// form.value.invoiceSendEmail…
推荐文章
- SEO 已死,LLMO 万岁
- LeetCode解法汇总2578. 最小和分割
- 影视剪辑如何月入1万+?大神教你影视剪辑实操全流程!【覃小龙课堂】
- # ruby安装设置笔记
- #2495. 滑动窗口 /【模板】单调队列
- (2022级)成都工业学院数据库原理及应用实验三:数据定义语言DDL
- (AtCoder Beginner Contest 321)(退背包,二叉树)
- (done) 关于 pytorch 代码里常出现的 batch_first 到底是啥?
- (python)空值处理
- (二) Windows 下 Sublime Text 3 安装离线插件 Anaconda
- (分享) 英语邮件要点
- (十八)Flink CEP 详解





![[已解决]Unable to connect to broker 0](https://img-blog.csdnimg.cn/img_convert/790e2eaca7aacc040ec2caf22faf5d73.png)
![红队专题-从零开始VC++C/S远程控制软件RAT-MFC-[4]客户端与服务端连接](https://img-blog.csdnimg.cn/fa6ebbe3fa104b0880c3065e3d1fa6a0.png)