show-overflow-tooltip属性
element-ui表格 默认情况下若内容过多会折行显示,若需要单行显示可以使用show-overflow-tooltip属性,它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。
默认情况
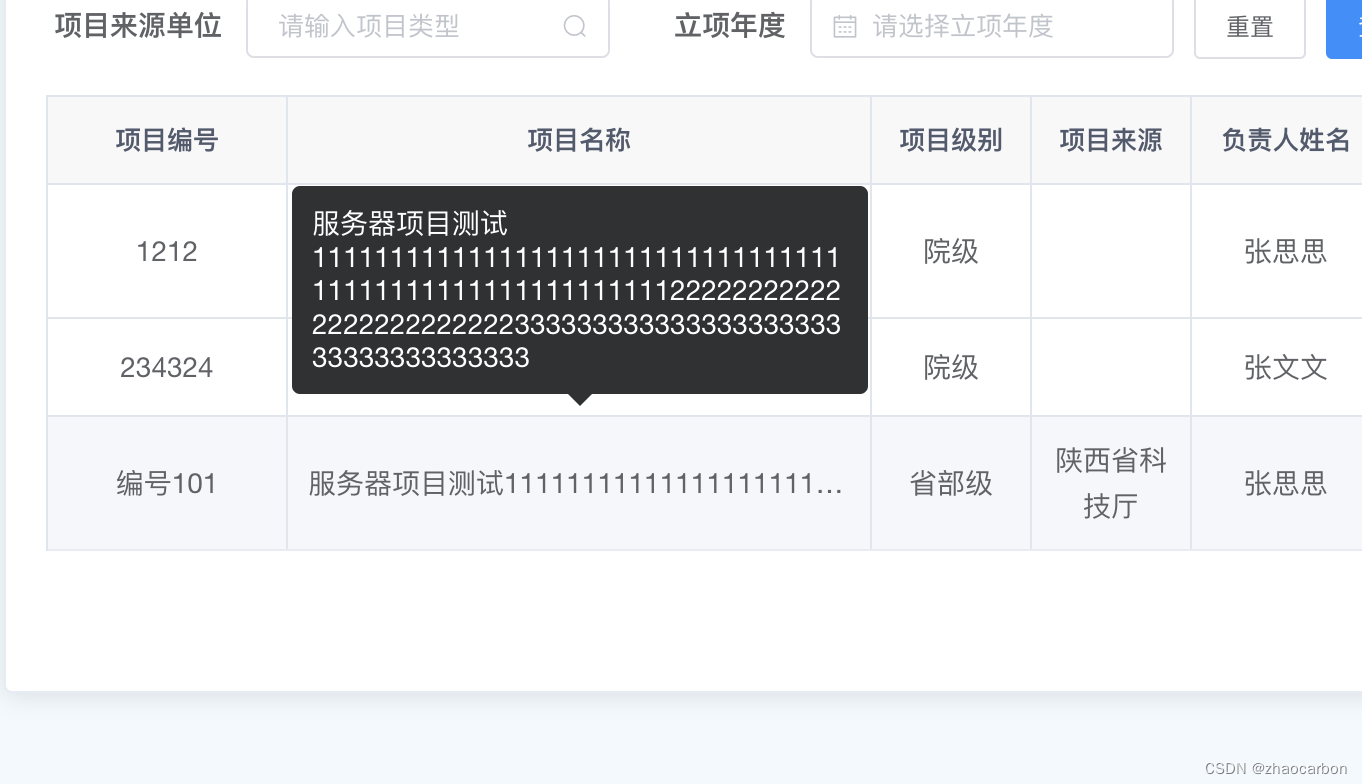
element-ui表格 show-overflow-tooltip="true",鼠标移上去会显示如下图的样子:

show-overflow-tooltip显示的宽度设置
对tooltip的宽度进行设置
<style lang="css">.el-tooltip__popper{font-size: 14px; max-width:50% }</style>
注意写法:
<style scoped lang="scss"> ::v-deep .el-cascader-menu {width: 20%;min-width: 20%;max-width: 20%; }::v-deep .el-cascader-node__label {padding-right: 2px; }</style><style lang="css">.el-tooltip__popper{font-size: 14px; max-width:20% } </style>
.el-tooltip__popper无效问题解决
切记:修改elementui自带样式的话,不能在<style scoped></style>中修改,因为不会生效。
例如下面这样是不会生效的,
<style lang="css" scoped>.el-tooltip__popper{font-size: 14px; max-width:50% }</style>