使用Python Django框架做一个音乐网站,
本篇音乐播放器-添加播放音乐功能实现。
目录
创建播放器数据表
设置表结构
执行创建表
命令
执行
数据表结构
添加单个歌曲
创建路由
加入播放器视图
模板处理
基类方法
子页面调用
优化弹窗
加入layui文件
基类模板引入layui
修改弹窗
添加歌单全部歌曲
设置路由
视图处理
模板添加方法
脚本方法
按钮调用
添加专辑全部歌曲
设置路由
视图处理
模板添加方法
脚本方法
按钮调用
总结
创建播放器数据表
设置表结构
在player/models.py中设置播放器表(Player)结构。
内容如下:
class Player(BaseModel):""" 播放器表 """name = models.CharField('单曲名称', max_length=100)# 与单曲表多对多关系singe = models.ForeignKey('Singe', on_delete=models.CASCADE)singler = models.ForeignKey("Singler", on_delete=models.CASCADE)
执行创建表
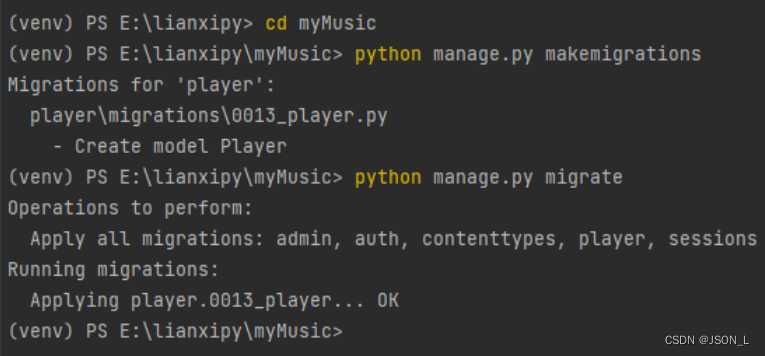
命令
python manage.py makemigrations
python manage.py migrate执行

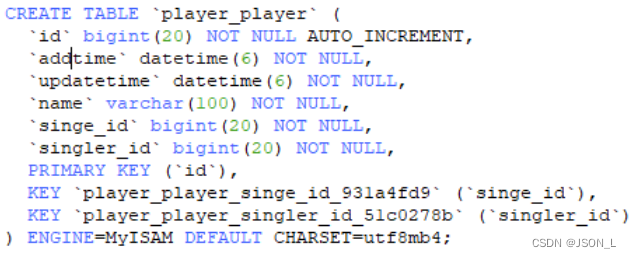
数据表结构

添加单个歌曲
创建路由
# 歌曲添加播放器
path('add_play', views.add_play, name='add_play'),加入播放器视图
查询相应单曲信息,之后通过单曲与歌手外键id查询相应歌手记录,
建立播放器表与歌手关联。
def add_play(request):""" 添加歌曲到播放器 """# 查询相应单曲id = request.GET.get('id')info = Singe.objects.filter(pk=id).first()if info:# 加入到播放列表中singerDb = Singler.objects.filter(id=info.singler_id).first()# 新增单曲playDb = Player()playDb.name = info.name# 建立关联playDb.singe = infoplayDb.singler = singerDbplayDb.save()return JsonResponse({'status': 1, 'msg': '添加“%s”成功!' % info.name})模板处理
在基类模板文件中添加脚本方法,其他子页面调用此方法进行添加。
基类方法
使用jquery get方法请求视图,并弹窗视图处理结果。
<script>// 歌曲添加播放器
function add_player(id){$. get("/add_play", {'id':id}, function (msg) {alert(msg.msg)});
}</script>子页面调用
在图标上设置点击事件触发添加播放器方法。
<div class="song_opts flex_c"><i class="glyphicon glyphicon-plus" onclick="add_player({{song.id}})"></i><i class="glyphicon glyphicon-play"></i><i class="glyphicon glyphicon-heart"></i>
</div>效果:

优化弹窗
之前的弹窗太难看,换成layui的弹窗。
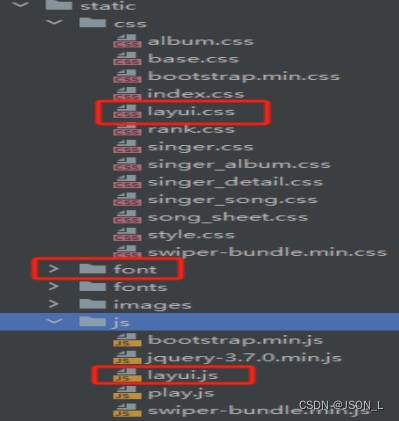
加入layui文件
使用layui的弹窗,下载layui文件引入到static文件夹中。

基类模板引入layui
在base.html中引入layui的css和js文件。
<link rel="stylesheet" href="{% static 'css/layui.css' %}">
<script src="{% static 'js/layui.js' %}"></script>
修改弹窗
弹窗脚本修改,引入layui的脚本。
layui.use(['layer', 'form'], function(){var layer = layui.layer;
});// 歌曲添加播放器
function add_player(id){$. get("/add_play", {'id':id}, function (msg) {layer.msg(msg.msg, {icon: 6});});
}优化后效果:

添加歌单全部歌曲
在歌单-单曲列表中可以添加专辑所有歌曲到播放器列表。
设置路由
path('songsheet_player', views.songsheet_player, name='songsheet_player'),
视图处理
传递歌单id,查询符合条件的一条专辑记录;
清空当前播放器列表数据;
通过外键关联获取所有单曲列表,循环中添加单曲到播放器列表中。
def songsheet_player(request):""" 添加歌单全部歌曲到播放器 """# 查询歌单信息id = request.GET.get('id')info = SongSheet.objects.filter(pk=id).first()if info:# 歌单单曲列表song_list = info.singe.all()if song_list:# 清除掉当前播放列表歌曲Player.objects.all().delete()# 添加歌单中所有歌曲for item in song_list:# 加入到播放列表中singerDb = Singler.objects.filter(id=item.singler_id).first()# 新增单曲playDb = Player()playDb.name = item.name# 建立关联playDb.singe = itemplayDb.singler = singerDbplayDb.save()res = {'status': 1, 'msg': '添加“%s”全部歌曲成功!' % info.name}else:res = {'status': 0, 'msg': '该歌单不存在,无法添加!'}return JsonResponse(res)
模板添加方法
脚本方法
设置添加歌单全部歌曲到播放器的方法,需要传递歌单id。
{% block styleJs %}
{# 子页面引入js文件 #}
<script>
// 添加歌单全部歌曲到播放器
function songsheet_player(id){$. get("/songsheet_player", {'id':id}, function (msg) {if(msg.status == 1) {layer.msg(msg.msg, {icon: 6});} else {layer.msg(msg.msg, {icon: 5});}});
}
</script>
{% endblock styleJs %}
按钮调用
<button onclick="album_player({{info.id}})"><i class="glyphicon glyphicon-plus"></i> <span>添加</span>
</button>
添加专辑全部歌曲
在歌单-单曲列表中可以添加专辑所有歌曲到播放器列表。
设置路由
path('album_player', views.album_player, name='album_player'),视图处理
传递专辑id,查询符合条件的一条专辑记录;
清空当前播放器列表数据;
通过外键关联获取所有单曲列表,循环中添加单曲到播放器列表中。
def album_player(request):""" 添加专辑全部歌曲到播放器 """# 查询歌单信息id = request.GET.get('id')info = Album.objects.filter(pk=id).first()if info:# 歌单单曲列表song_list = info.singe.all()if song_list:# 清除掉当前播放列表歌曲Player.objects.all().delete()# 添加歌单中所有歌曲for item in song_list:# 加入到播放列表中singerDb = Singler.objects.filter(id=item.singler_id).first()# 新增单曲playDb = Player()playDb.name = item.name# 建立关联playDb.singe = itemplayDb.singler = singerDbplayDb.save()res = {'status': 1, 'msg': '添加“%s”全部歌曲成功!' % info.name}else:res = {'status': 0, 'msg': '该歌单不存在,无法添加!'}return JsonResponse(res)模板添加方法
脚本方法
设置添加专辑全部歌曲到播放器的方法,需要传递歌单id。
{% block styleJs %}
{# 子页面引入js文件 #}<script>
// 添加专辑全部歌曲到播放器
function album_player(id){$. get("/album_player", {'id':id}, function (msg) {if(msg.status == 1) {layer.msg(msg.msg, {icon: 6});} else {layer.msg(msg.msg, {icon: 5});}});
}
</script>
{% endblock styleJs %}
按钮调用
<button onclick="songsheet_player({{info.id}})"><i class="glyphicon glyphicon-plus"></i> <span>添加</span>
</button>总结
本篇主要是音乐播放器部分功能实现,与页面歌单、专辑、单曲联动操作。