作者:尤雨溪

官网:简介 | Vue.js
脚手架文档 创建一个项目 | Vue CLI
一、概念(了解)
是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动
二、名词理解(了解)
渐进式框架:提供足够的选择,并且没有很多强制性的要求
自低向上逐层应用:由基层开始做起,把基础的东西写好,再逐层往上添加效果和功能。
视图层:用户看得见,实际使用的页面。或者简单理解成html,css
第三方库:例如jq、bootstrap
单页应用(spa): 指只有一个主页面的应用(一个html页面),一开始只需要加载一次js、css的相关资源。所有内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,页面不刷新
三、前端工程化(了解)
1、概念
工程化,可以理解为使用一些方式,去改良然后提高行业中现有的步骤、设计、应用方式。前端工程化,就是指对前端进行一些流程的标准化,让开发变得更有效率,且更好地做产品交付。
一开始,网页页面并不复杂,只是提供一些简单的展示和交互的静态页面,甚至不需要后端。
后来需要根据不同用户返回不同的页面信息,此时我们会用后端读取数据,配合一些模板引擎,在后端拼接好内容再返回,这就是所谓的服务端渲染(SSR)。
再后来,页面变得非常复杂,于是出现了前后端分离,前端被单独拎了出来,专门写 html、css 和 js,变成了 单页面应用(SPA)。但复杂也带来了很多问题,比如多个脚本的执行时机不对、css 名冲突、文件过于臃肿、错误的缓存导致没能下载最新的资源,等前端复杂后出现的一系列问题。
随着 Nodejs 的诞生,我们可以用 JS 去写前端工具了。为了解决上面这些问题,前端界出现了一大堆的工具和框架:Gulp、Angular、babel、Sass、React、Vue、Webpack、Yarn、TypeScript、ESLint、Docker、k8s 等等。
一切都是为了让前端的开发更工程化,也就是 不停地改良前端项目的开发流程,让开发者能够更高效地开发、更好地进行团队协作、让代码的风格标准化、对资源做压缩以及懒加载、更好地交付部署等
2、通过四个维度来谈谈前端工程化一些具体的细节
1、模块化
模块化,指的是将代码功能做拆分,分成独立地单能相互依赖的片段。
JS 的模块化。
JS 一开始的职责是给网页提供一些简单的交互,所以语法相对简单且不支持模块化。随着网页的复杂,发现原来的组织方式带来了很多问题,变得难以维护。
于是 CommonJS、AMD、ES Module 等模块系统出现了。正统标准是 ES Module,通过 import 关键字引入模块,通过 export 导出模块。
JS 的模块化将代码做了拆分,解决了全局变量污染、依赖关系不清晰、多人协作不方便、脚本引入顺序、单元测试等问题。
CSS 的模块化
CSS 的第一个问题是比较难写,比如不支持选择器嵌套,对此我们可以用 CSS 预编译器(比如 Less、Sass、Stylus)去写一些更高级的语法,然后编译成 CSS。
然后是就 命名冲突问题,一种旧的方案是 BEM,就是通过将 CSS 命名 在组件化的框架中,我们有很多方案,可以用 CSS in JS,也可以用 CSS Module,或者 Vue 特有的 CSS Scoped。
HTML 的模块化
html 通常是动态的,在服务端我们会使用模板引擎(template),将得到的数据注入到占位符中。在后端 Nodejs,我们可以用 pug、handlebars、ejs 等。
前后端分离后,我们通常使用的是 Vue 的 template(类似 handlebars 语法)以及 React 的 JSX。
资源整合模块化
不同类型的资源无法组织在一起,比如 JS 引擎能识别引入的 js 文件,但无法识别 css 文件。如果我们希望所有的资源都能组织再一起进行管理,要分别管理一个个不同类型的资源要方便地多。
为了解决这个问题,webpack 诞生了。webpack 是一个模块打包器,能够将任何资源转换为 js 代码进行导入。比如图片,它可以先变成一个静态资源服务的一个资源,然后在 js 文件 import 的时候在转换为一个 url 字符串,或者直接就变成一个 base64 字符串。
这些需要使用到一些 loader(加载器)。webpack 是一个框架,使用者需要根据需求,添加一些 loader,去识别不同的文件,转化成 JS 代码导入。
此外还有 plugin(插件),在这整个流程中做一些处理,比如将导出的 JS 文件插入到 HTML 模板中,或是进行代码的压缩等等
2、组件化
组件化是 UI 层面上的更细粒度的拆分,一种类似 div 等原生元素的 “自定义元素”。
组件有自己的 HTML、CSS 和 JS,同时有自己的状态,并支持嵌入到其他组件中并接受外部的数据,可以进行复用。组件化可以看作是 UI 层组织方式的一种模块化。
目前主流的 React 和 Vue 前端框架都是基于组件的。
原本的以资源类型为单位进行组织的管理(所有 JS 文件放一个文件夹、CSS 同理),其实维护起来比较困难,也不好复用,组件化的构想是以视觉为单位进行拆分,做了结构、样式、脚本的组装,抽象出一个 “新的元素”。
组件已经是前端开发的基石了,是一种比较合理的抽象。
3、规范化
然后就是前端代码的规范。规范是很重要的,能让代码能够写得更容易更正确,避免一些不必要的错误。
相关规范包括但不限于
- 目录结构规定。
- 代码风格(包括 JS、HTML、CSS)。
- 注释规范。
- commit message 规范。
- git 工作流规范。
- Code Review。
- 请求接口规范。
webpack安装vue项目
基于vue-cli脚手架
1、全局安装vue 脚手架 vue-cli
## 安装
npm install -g @vue/cli## 安装成功后,检查
vue --version
vue -V2、在命令行里运行vue ui会出现一个图形界面

3、点击有右上角

4、选择创建,并选择对应的目录

5、输入项目名

5、选择vue3

6、进入刚才的创建项目的目录,并进入创建的项目运行npm run serve
7、目录介绍
learn-vue/README.md# 项目第三方依赖包node_modules/package.json# 一般用来存放静态依赖public/index.htmlfavicon.ico# 存放项目源代码,注意只有放在scr目录下的文件才会被webpack打包src/assets/ # 存放静态目录component/ # 存放组件app.vue # 页面组件main.js # 入口文件vite安装vue项目
# npm 6.x
npm create vite@latest my-vue-app --template vue# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue4、最终页面

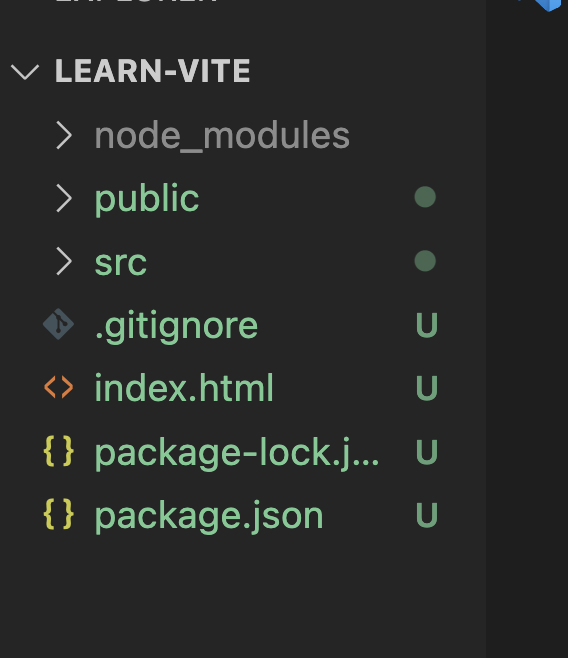
5、项目目录

本节扩展面试题
1、vite 和 webpack的区别
webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。
而vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。
由于现代浏览器本身就支持ES Module,会自动向依赖的Module发出请求。vite充分利用这一点,将开发环境下的模块文件,就作为浏览器要执行的文件,而不是像webpack那样进行打包合并。
由于vite在启动的时候不需要打包,也就意味着不需要分析模块的依赖、不需要编译,因此启动速度非常快。当浏览器请求某个模块时,再根据需要对模块内容进行编译。这种按需动态编译的方式,极大的缩减了编译时间,项目越复杂、模块越多,vite的优势越明显。
在HMR方面,当改动了一个模块后,仅需让浏览器重新请求该模块即可,不像webpack那样需要把该模块的相关依赖模块全部编译一次,效率更高。
当需要打包到生产环境时,vite使用传统的rollup进行打包,因此,vite的主要优势在开发阶段。另外,由于vite利用的是ES Module,因此在代码中不可以使用CommonJS