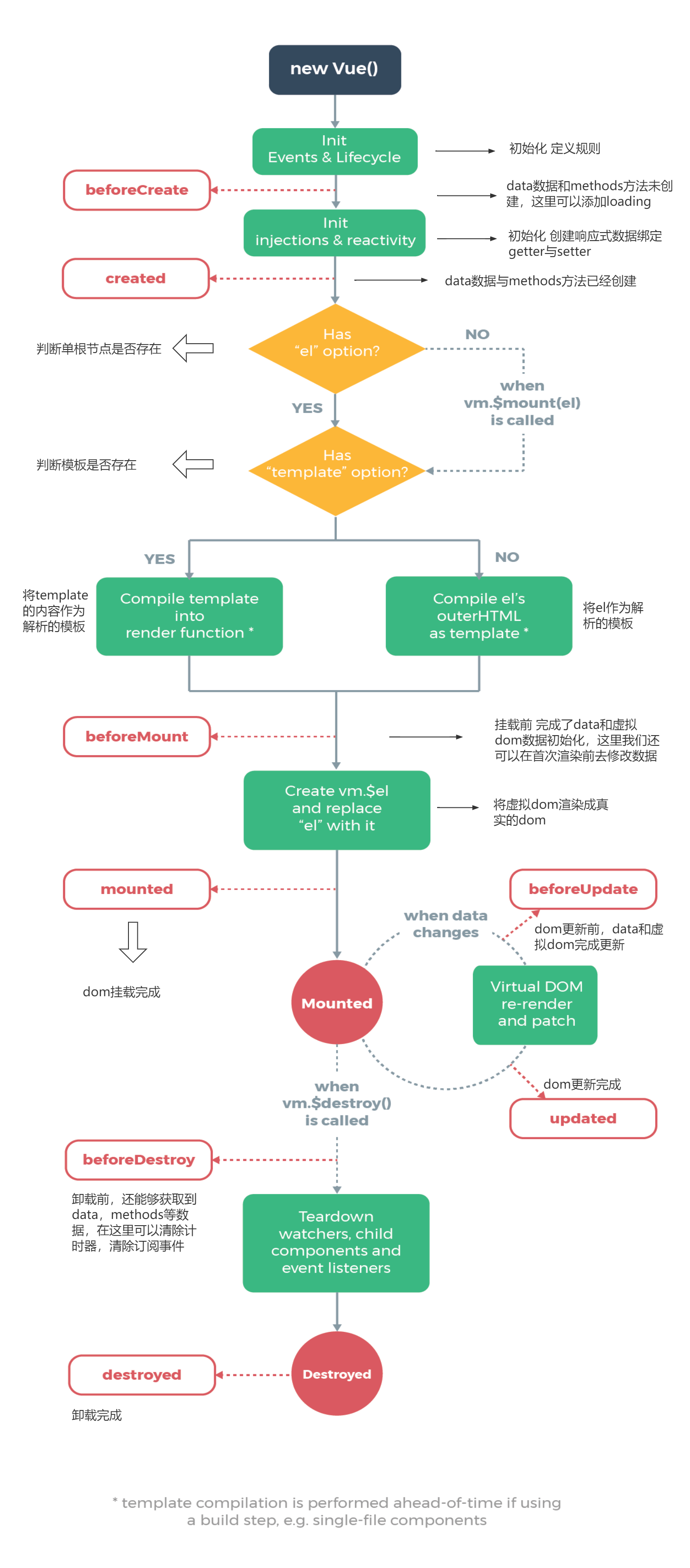
vue生命周期表示在组件创建后的一系列变化,其中钩子函数会在生命周期的关键节点中被调用
为什么在beforeCreated()时,data和methods方法还没有创建,但是在beforeCreated()里面打印this可以看到data相关的数据?
跟浏览器有关,浏览器中,如果是引用数据类型,在后续对其有改变时,前面打印也会时后面更改后的数据。可以通过debugger断点进行查看就没有了
1.首次渲染阶段:
beforeCreate()中data和methods方法还没有创建,此时可以添加一些友好的loading状态;
created()中此时data数据和methods方法已创建,此时可以发送请求去获取数据;异步请求。但是此时拿不到DOM节点
有设置el节点时会直接渲染设置的el节点及其包含的节点;如果没有设置el节点,会在vm.$mount("#app")调用时再渲染(vm是new Vue()接收的变量)
template属性表示模版,如果手动设置了template属性,会将template作为根节点进行渲染;
beforeMount()时已完成了数据和虚拟DOM的初始化,但未完成初始化渲染,所以在这里还可以在首次渲染前去修改数据
mounted()时所有DOM节点挂载完成
2.更新阶段:
会对数据进行监听,只要数据更改就会触发beforeUpdate方法
beforeUpdate()中在DOM更新前,data和虚拟DOM完成更新
updated()中DOM节点更新完成
3.销毁阶段:
beforeDestroy():在卸载前,还能获取到data,methods等数据,在这里可以清除定时器、订阅事件等
destroyed():卸载完成
4.详细描述