一百一十五、事件机制
- 当这件事情发生时,会自动走对应的函数处理(重写的事件函数)
115.1 事件处理简介
- 什么是事件? (重点)
- 件是由窗口系统或者自身产生的,用以响应所发生的各类事情,
- 比如用户按下并释放了键盘或者鼠标、窗口因暴露而需要重绘、定时器到时而应有所动作,等等
- 从某种意义上讲,事件比信号更原始,甚至可以认为大多数信号其实都是由事件产生的。
- 比如一个下压式按钮首先感受到的是鼠标事件,在进行必要的处理以产生按钮下沉继而弹起的视觉效果之后,才会发射 clicked()信号
- 如何处理事件? (重点)
- myWnd(自定义类) -继承-> QWidget -继承-> QObject
- 当事件发生时,首先被调用的是QObject类中的虚函数event(),
其 QEvent型参数标识了具体的事件类型bool QObject:: event (QEvent* e) {if (e == mouseEvent){void QWidget::mousePressEvent (QMouseEvent* e)void QWidget:: mouseReleaseEvent (QMouseEvent* e)}if(e == keyEvent){void QWidget::keyPressEvent (QMouseEvent* e)void QWidget:: keyReleaseEvent (QMouseEvent* e)} } - 作为QObject类的子类, QWidget类覆盖了其基类中的
event()虚函数,并根据具体事件调用具体事件处理函数void QWidget::mousePressEvent (QMouseEvent* e) void QWidget::mouseReleaseEvent (QMouseEvent* e) void QWidget::keyPressEvent (QMouseEvent* e) void QWidget:: keyReleaseEvent (QMouseEvent* e) void QWidget::paintEvent (QPaintEvent* e) - 而这些事件处理函数同样也是虚函数,也可以被 QWidget类的子类覆盖,以提供针对不同窗口部件类型的事件处理
- 组件的使用者所关心的往往是定义什么样的槽处理什么样的信号,而组件的实现者更关心覆盖哪些事件处理函数
115.2 事件处理函数由来
QObject类 提供了那些可以重写的虚函数[virtual] bool QObject::event(QEvent *e) // 参数:事件的类型QWidgets类, 提供了那些可以重写的虚函数[override virtual protected] bool QWidget::event(QEvent *event)[virtual protected] void QWidget::keyPressEvent(QKeyEvent *event)[virtual protected] void QWidget::keyReleaseEvent(QKeyEvent *event)[virtual protected] void QWidget::mouseMoveEvent(QMouseEvent *event)[virtual protected] void QWidget::mousePressEvent(QMouseEvent *event)[virtual protected] void QWidget::mouseReleaseEvent(QMouseEvent *event)[virtual protected] void QWidget::mouseDoubleClickEvent(QMouseEvent *event)[virtual protected] void QObject::timerEvent(QTimerEvent *event)QPainter类 ---> 画家类void SimpleExampleWidget::paintEvent(QPaintEvent *){QPainter painter(this);painter.setPen(Qt::blue);painter.setFont(QFont("Arial", 30));painter.drawText(rect(), Qt::AlignCenter, "Qt");}
一百一十六、定时器事件
-
qt的定时器事件提供了两这种实现方式,分别是 基于对象版本 和 基于事件处理函数
-
基于事件处理函数
1.不需要手动书写信号函数,不需要写信号和槽 2.使用的是自己的成员函数,启动定时器函数、关闭定时器函数、定时器时间超时时的函数 3.功能:让系统在每隔一定的时间,自动执行某段代码 4.所需要的函数:startTimer(int sec); //自身的成员函数,表示启动一个定时器,给定毫秒,返回定时器的idkillTimer(int id);//自身的成员函数,表示关闭一个定时器,给定定时器idtimerEvent(QTimerEvent *e); //定时器处理的函数,表示定时器给定的时间到了,就自动执行该函数的内容 -
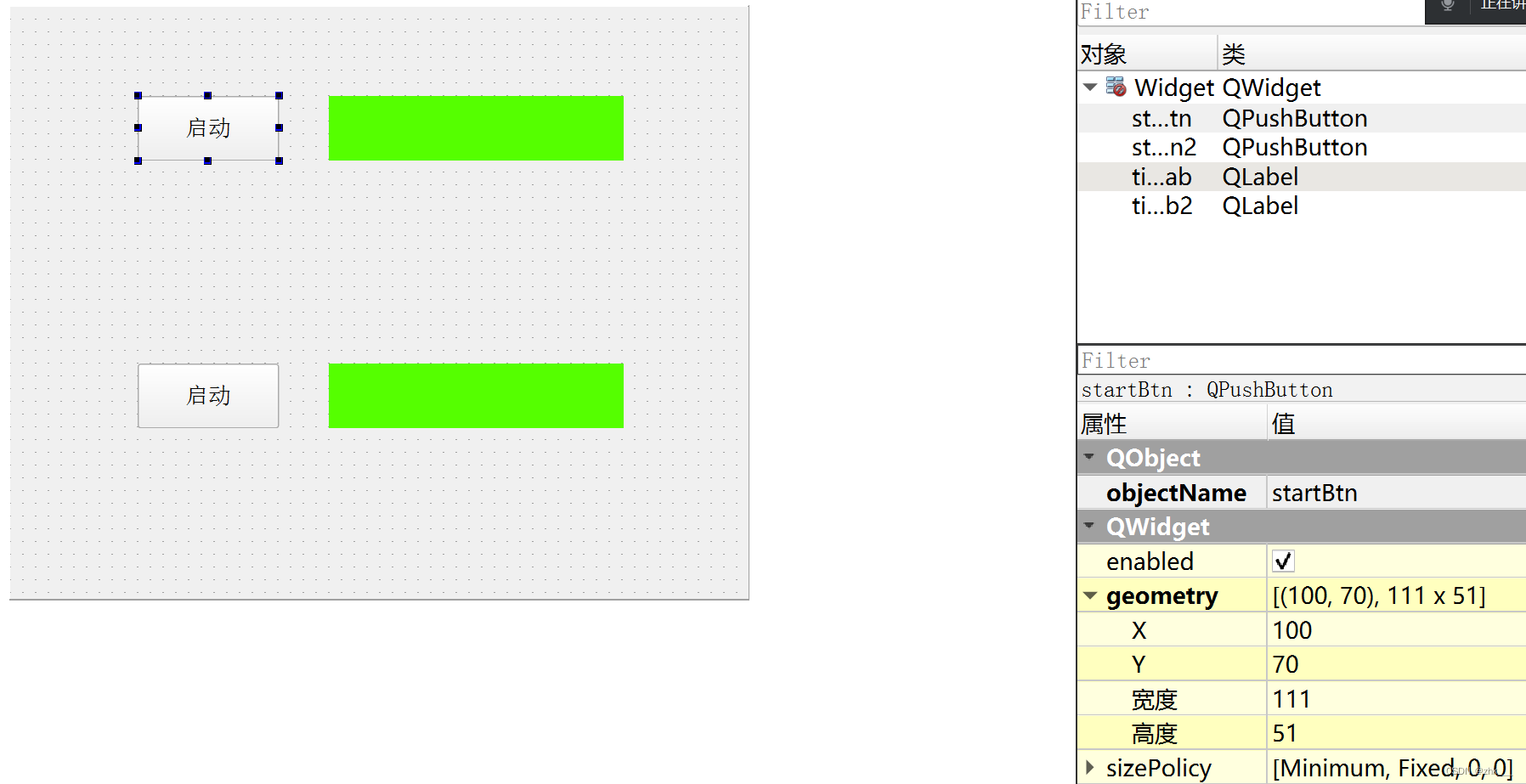
ui界面:

- 示例 :
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); } Widget::~Widget() {delete ui; } //启动按钮对应的槽函数处理 void Widget::on_startBtn_clicked() {if(ui->startBtn->text() == "启动"){//启动一个定时器tId = startTimer(1000);//将按钮文本设置成关闭ui->startBtn->setText("关闭");}else{//关闭一个定时器killTimer(tId);//将文本设置成启动ui->startBtn->setText("启动");} } //时间事件的函数处理 void Widget::timerEvent(QTimerEvent *e) {//判断哪个定时器超时if(e->timerId() == tId){ // static int num = 0; // ui->timeLab->setNum(++num);QTime sys_time = QTime::currentTime(); //获取当前系统时间//把系统时间转换成字符串QString s = sys_time.toString("hh::mm::ss");//将系统时间放入标签中ui->timeLab->setText(s);//居中显示ui->timeLab->setAlignment(Qt::AlignCenter);} }
- 示例 :
-
基于对象版本
- 需要用QTimer定时器类实例化一个对象
- 用对象调用启动定时器函数:start(int sec),让系统每隔sec毫秒,触发一个信号timeout
- 我们可以将timeout信号与自定义的槽函数连接,处理槽函数的逻辑代码
- 用对象调用关闭定时器函数: stop()
- 示例 :
//启动2对应的槽函数处理 void Widget::on_startBtn2_clicked() {if(ui->startBtn2->text() == "启动"){//启动一个定时器t->start(1000); //每隔1秒发射一个timeout信号//将启动按钮设置成关闭ui->startBtn2->setText("关闭");}else{//关闭一个定时器t->stop();//将关闭按钮设置成启动ui->startBtn2->setText("启动");} } //定时器超时对应的槽函数处理 void Widget::timeOut_Slot() {QTime sys_time = QTime::currentTime(); //获取当前系统时间//把系统时间转换成字符串QString s = sys_time.toString("hh-mm-ss");//将系统时间放入标签中ui->timeLab2->setText(s);//居中显示ui->timeLab2->setAlignment(Qt::AlignCenter); }
一百一十七、键盘事件和鼠标事件
- 当程序员使用键盘或者鼠标,系统就会自动调用QWidget中的对应事件处理函数
- 键盘事件和鼠标事件的函数原型
[virtual protected] void QWidget::keyPressEvent(QKeyEvent *event); //键盘按下事件函数 [virtual protected] void QWidget::keyReleaseEvent(QKeyEvent *event);//键盘抬起事件函数[virtual protected] void QWidget::mouseDoubleClickEvent(QMouseEvent *event);//鼠标双击事件函数 [virtual protected] void QWidget::mouseMoveEvent(QMouseEvent *event)//鼠标移动事件函数 [virtual protected] void QWidget::mousePressEvent(QMouseEvent *event)//鼠标按下事件函数 [virtual protected] void QWidget::mouseReleaseEvent(QMouseEvent *event)//鼠标抬起事件函数
117.1 键盘事件
- UI界面

代码示例 : - 头文件:
#ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include<QKeyEvent> //键盘事件类 #include<QDebug>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECT public:Widget(QWidget *parent = nullptr);~Widget();void keyPressEvent(QKeyEvent *event) override; //键盘按下的重写事件函数声明void keyReleaseEvent(QKeyEvent *event) override;//键盘抬起的重写事件函数声明 private:Ui::Widget *ui; }; #endif // WIDGET_H - 源文件:
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); } Widget::~Widget() {delete ui; } //重写键盘按下事件函数的实现 void Widget::keyPressEvent(QKeyEvent *event) {ui->label->setText(event->text()+":被按下");ui->label->setAlignment(Qt::AlignCenter);//判断哪个键被按下switch (event->key()){case 'W':{if(ui->label->y() < 0-ui->label->height()) //判断标签y轴是否完全出界面{ui->label->move(ui->label->x(), this->height()); //移动到界面的下面}ui->label->move(ui->label->x(), ui->label->y()-1);}} } //重写键盘抬起事件函数的实现 void Widget::keyReleaseEvent(QKeyEvent *event) {ui->label->setText(event->text()+":被抬起");ui->label->setAlignment(Qt::AlignCenter); }
117.2 鼠标事件
- 源文件:
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//窗口开启追踪功能this->setMouseTracking(true); } Widget::~Widget() {delete ui; } //重写键盘按下事件函数的实现 void Widget::keyPressEvent(QKeyEvent *event) {ui->label->setText(event->text()+":被按下");ui->label->setAlignment(Qt::AlignCenter);//判断哪个键被按下switch (event->key()){case 'W':{if(ui->label->y() < 0-ui->label->height()) //判断标签y轴是否完全出界面{ui->label->move(ui->label->x(), this->height()); //移动到界面的下面}ui->label->move(ui->label->x(), ui->label->y()-1);}} } //重写键盘抬起事件函数的实现 void Widget::keyReleaseEvent(QKeyEvent *event) {ui->label->setText(event->text()+":被抬起");ui->label->setAlignment(Qt::AlignCenter); } //鼠标按下重写事件函数的实现 void Widget::mousePressEvent(QMouseEvent *event) {if(event->button() == Qt::LeftButton){QString s = QString("左键被按下\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);}else if(event->button() == Qt::RightButton){QString s = QString("右键被按下\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);}else if(event->button() == Qt::MiddleButton){QString s = QString("中间键被按下\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);} } //鼠标移动重写事件函数的实现 void Widget::mouseMoveEvent(QMouseEvent *event) {ui->label->move(event->pos()); //跟着鼠标所在位置移动 } //鼠标抬起重写事件函数的实现 void Widget::mouseReleaseEvent(QMouseEvent *event) {if(event->button() == Qt::LeftButton){QString s = QString("左键被抬起\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);}else if(event->button() == Qt::RightButton){QString s = QString("右键被抬起\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);}else if(event->button() == Qt::MiddleButton){QString s = QString("中间键被抬起\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);} } //鼠标双击重写事件函数的实现 void Widget::mouseDoubleClickEvent(QMouseEvent *event) {if(event->button() == Qt::LeftButton){QString s = QString("左键被双击\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);}else if(event->button() == Qt::RightButton){QString s = QString("右键被双击\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);}else if(event->button() == Qt::MiddleButton){QString s = QString("中间键被双击\n所在位置:x:%1,y:%2").arg(event->x()).arg(event->y());ui->label->setText(s);} }
117.3 移动窗口案例
- 加到上边的源文件中
void Widget::mousePressEvent(QMouseEvent *event) {//p = event->globalPos()-this->frameGeometry().topLeft();//鼠标点击全局位置 //窗口一开始位置p=event->pos(); } void Widget::mouseMoveEvent(QMouseEvent *event) {if(event->buttons() == Qt::LeftButton){this->move(event->globalPos()-p);//鼠标点击全局位置 鼠标相对于窗口的位置} }
一百一十八、绘制事件
- 绘制事件是qt提供的二维图形引擎,能够让用户绘制各种图形,例如:适量文字、绘制图形、图像等
- 绘制事件处理函数触发情况:窗口第一次展示、窗口最小化、最大化、窗口从覆盖状态显示出来、手动拖动窗口调大小、调用update函数
- 绘制事件,依赖于画家类(QPainter)实现相关绘制工作
示例 :
- 重写的函数
//绘制事件处理函数 void Widget::paintEvent(QPaintEvent *event) { // static int num = 0; // qDebug() << ++num;//实例化一个画家QPainter p(this); //指定绘制地方//给画家设置画笔p.setPen(QColor("pink"));//给画家的笔设置字体类型p.setFont(QFont("宋体",40,10,false));p.drawText(this->rect(),Qt::AlignCenter,"好好学习,天天向上");//区域范围 }
小作业
- 写一个闹钟

我写的
clock.h
#ifndef CLOCK_H
#define CLOCK_H#include <QWidget>
#include <QTextToSpeech>
#include <QTime>
#include <QTimer>
#include <QTimeEdit>
#include <QTimerEvent>
#include <QDate>
#include <QDateTime>
#include <QPushButton>
#include <QDebug>
#include <QMouseEvent>QT_BEGIN_NAMESPACE
namespace Ui { class Clock; }
QT_END_NAMESPACEclass Clock : public QWidget
{Q_OBJECTpublic:Clock(QWidget *parent = nullptr);~Clock();void timerEvent(QTimerEvent *event) override;signals:void speak();private slots:void timeOut_solt();void speak_slot();void mousePressEvent(QMouseEvent *event) override;void mouseReleaseEvent(QMouseEvent *event) override;private:Ui::Clock *ui;QDateTime sys_date;QTimer *sys_time,*t;int tid;QPoint p;QTextToSpeech *speecher;
};
#endif // CLOCK_H
clock.cpp
#include "clock.h"
#include "ui_clock.h"Clock::Clock(QWidget *parent): QWidget(parent), ui(new Ui::Clock)
{ui->setupUi(this);// 设置窗口为纯净模式this->setWindowFlags(Qt::FramelessWindowHint);// 直接先初始化当前时间tid = startTimer(1000);sys_time = new QTimer(this);speecher = new QTextToSpeech(this);// 初始化tt = new QTimer(this);// 连接超时信号与处理的槽函数connect(t, &QTimer::timeout, this, &Clock::timeOut_solt);
}Clock::~Clock()
{killTimer(tid);delete ui;
}void Clock::timerEvent(QTimerEvent *event)
{if(event->timerId() == tid){sys_date = QDateTime::currentDateTime();ui->nowTimeLab->setText(sys_date.toString("yyyy-MM-dd HH:mm:ss"));ui->nowTimeLab->setAlignment(Qt::AlignCenter);}
}void Clock::timeOut_solt()
{QTime the_time = QTime::currentTime();// 时间超过则直接发送语音播报信号if(the_time.toString("hh:mm:ss") >= ui->clockTimeEdit->toPlainText()){emit speak();}
}// 语音播报
void Clock::speak_slot()
{speecher->say(ui->textEdit->toPlainText());
}void Clock::mousePressEvent(QMouseEvent *event)
{p = event->pos();if(event->button() == Qt::LeftButton){// 鼠标按下位置在 关闭上if(p.x() >= ui->closeLab->x() && p.x() <= ui->closeLab->x()+ui->closeLab->width() \&& p.y() >= ui->closeLab->y() && p.y() <= ui->closeLab->y()+ui->closeLab->height()){// 按下关闭,关闭变红ui->closeLab->setStyleSheet("background-color:red");}// 鼠标按下位置在 打开上else if (p.x() >= ui->openLab->x() && p.x() <= ui->openLab->x()+ui->openLab->width() \&& p.y() >= ui->openLab->y() && p.y() <= ui->openLab->y()+ui->openLab->height()){}}
}void Clock::mouseReleaseEvent(QMouseEvent *event)
{p = event->pos();if(event->button() == Qt::LeftButton){// 鼠标松开位置在 关闭上if(p.x() >= ui->closeLab->x() && p.x() <= ui->closeLab->x()+ui->closeLab->width() \&& p.y() >= ui->closeLab->y() && p.y() <= ui->closeLab->y()+ui->closeLab->height()){// 松开关闭t->stop();ui->openLab->setStyleSheet("background-color:white");ui->openLab->setText("启动闹钟");ui->closeLab->setStyleSheet("background-color:white");disconnect(this, &Clock::speak, this, &Clock::speak_slot);}// 鼠标松开位置在 打开上else if (p.x() >= ui->openLab->x() && p.x() <= ui->openLab->x()+ui->openLab->width() \&& p.y() >= ui->openLab->y() && p.y() <= ui->openLab->y()+ui->openLab->height()){// 松开打开t->start(3000);ui->openLab->setText("已启动");ui->openLab->setStyleSheet("background-color:green");// 将语音播报信号和语音播报槽函数连接connect(this, &Clock::speak, this, &Clock::speak_slot);}}
}
main.cpp
#include "clock.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Clock w;w.show();return a.exec();
}
执行的 UI 界面