随着无代码技术越来越成熟,很多web应用已经可以基于无代码平台进行开发。本文分析了4个最流行的无代码平台,并梳理了无代码行业今后可能的发展方向。原文: The future of NoCode
所有无代码编辑器都需要回答的问题
当需要选择无代码解决方案时,公司IT总监和CTO通常都会提出这些问题。
-
5年后他们还活着吗? -
随着时间的推移,价格将如何变化? -
他们的目标是什么? -
会阻碍我的目标吗? -
具备可扩展性吗?
本文我们将通过分析4个无代码平台编辑器的路线图和社区论坛来回答这些问题。
我们将这4个平台分为两类:
-
营销: 帮助创建面向客户的、营销导向的网站的工具 -
内部: 用于构建内部业务应用程序或门户的工具
营销无代码工具
Webflow
我们分析的第一个工具是Webflow,主要用于构建:
-
公司网站 -
登陆和产品页面 -
任何页面数量<500的网站 -
以及不需要后台的网站
Webflow是无代码领域的绝对领导者(他们自己的网站也在Webflow上运行),存在了10年,声称有超过350万用户,筹集了近3.5亿美元,估值高达40亿美元。
Webflow的客户包括很多著名品牌,如:
-
Dell -
Pwc -
Upwork -
Vice
会员
Webflow今年发布的一个主要特性是对会员的支持。Webflow的会员特性允许创建仅供会员访问的内容,这是一种提供普通大众无法获得的优质内容或课程的好方法。此外,还可以基于此功能构建会员门户,会员可以在统一的地方管理帐户并访问所有内容。
All about Webflow Membership(Beta) - Youtube
Webflow有什么增长计划?首先,这是对创意/影响力行业(如Gumroad、Memberstack、Onlyfans等平台)的明显竞争。Webflow不提供内容市场,因此无法直接触及用户,这意味着他们瞄准的是已经拥有大量受众的老牌内容创作者,为那些不依赖内容市场的企业提供强大的竞争优势:
-
更加灵活的内容形式(利用Webflow Designer的功能) -
极低的交易费用(电商服务从2%到0%,我们可以想象会员将遵循类似的水平)
我们的分析是Webflow还会在中小企业领域存在一段时间。
Logic
这个功能已经被期待了10年了,最后,Webflow决定引入工作流和动作引擎。Logic提供了一组类似于Bubble或Appfarm的功能:
-
工作流管理 -
触发器、条件和动作 -
调用webhook和外部API -
形式管理(Forms management)
Webflow Logic Beta Walkthrough - Youtube
事实上,Webflow没有企业特性(Git支持、版本控制、日志审计、JS/SQL注入)的支持,这表明Webflow坚持其核心受众为中小企业。对他们来说,阻止用户转向WeWeb、Softr或Bubble等更高级的平台是轻而易举的事。
最受期待的Webflow功能
当分析社区论坛时,可以看到最受期待的Webflow特性是:
-
🇪🇺 欧洲本地托管服务,遵守GDPR(由于缺乏该功能,在欧盟公司中采用相当有限) -
🌍 多语言网站和CMS字段(是的,Webflow仍然不支持多语言网站或本地化) -
🎓 Webflow大学认证(主要代理机构需要,随着Webflow变得越来越流行,专业人士觉得空间开始变得拥挤) -
🛍️ 组件市场(重要的是发展社区以及为投资了Webflow的代理商开发新的收入流,现在似乎模板/主题已经不够了) -
🔍 分面导航/搜索(为什么还没有?!)
我们对Webflow的预测
我们认为,社区将成为Webflow未来发展的强大动力,这是迄今为止他们在发展战略中被不断搁置的部分,这将在2023年发生变化。Weblfow将变得更加国际化,最终跨越本土化鸿沟,真正赢得全球市场。Webflow将变得更加灵活,更好的整合IT基础设施(SSO、API、工作流、电子商务),而不改变其在中小企业市场的主导地位。因此,对于Webflow的挑战者来说,有很大的机会来挑战最困难的企业市场。最后,Webflow将开始主宰web空间,慢慢吞噬WordPress的市场份额。
我们认为在5年内,Webflow可能会发生并购事件,而潜在买家是Adobe、Intuit或Hubspot。Adobe因为刚刚收购了Figma和Magento,正在进攻中小企业市场(他们已经在企业市场有了AEM,但在自服务/中小企业市场还没有产品)。Intuit因为他们的定位和Webflow完全相同,而且还拥有Mailchimp。最后,Hubspot需要扩大其服务范围,以效仿Salesforce的成功。
WeWeb
WeWeb是一颗神秘的宝石,今后你会听到越来越多关于他们的消息。这是一家相对较小的初创公司,在YC筹集了大约400万美元。他们打造了Webflow的竞争者,但目标定位在企业市场,基于API和数据库提供了一个更漂亮的Webflow。基本上,他们在每一个功能上都击败了Webflow,拥有完美的执行力。
WeWeb的优势:
-
动态网站 -
Web应用 -
电子商务前端(Headless/MACH电子商务架构中) -
API/数据库驱动的网站
看看将外部REST API与WeWeb连接是多么简单,真了不起:
Work with REST API data in WeWeb - Youtube
WeWeb正在开发的重要功能
在分析了他们的开放路线图后,我们注意到一些重要功能:
-
📦 NPM库引用(这是一个重要步骤,使他们能够利用数百万现有的NPM库,从而避免自己构建,这是一个非常大胆的举动) -
🍱 容器化(将有可能在专有网络上推出WeWeb,这意味着与Webflow或Bubble相比具有巨大的竞争优势,可以帮助它们进入企业业务)。 -
📏 网格(支持现代网格将帮助那些构建门户和内部应用程序的人) -
👤 OpenID(重要的SSO特性,用于支持企业客户) -
🌐 整合合作伙伴关系(没有像 us、 凯捷或 埃森哲这样强大的集成商网络,任何无代码编辑器都无法成功)。通过内部消息来源,我们知道他们已经与埃森哲展开了合作。 -
🦈 赶上Webflow
我们对WeWeb的预测
WeWeb几乎是盈利的,而且非常聪明,随着与Webflow的功能差距被填补,WeWeb的用户群应该会在一年内增加一到两倍。但是,与Webflow不同的是,他们将进军企业市场,并将在5年内完全主导这一市场。为了做到这一点,WeWeb将推出一个由集成商推动的间接销售计划。
至于Webflow,早期被谷歌、Adobe甚至AWS收购的风险很大。
从我们的角度来看,它是目前市场上最有前途的无代码创业公司,另外还有Xano。
内部业务无代码工具
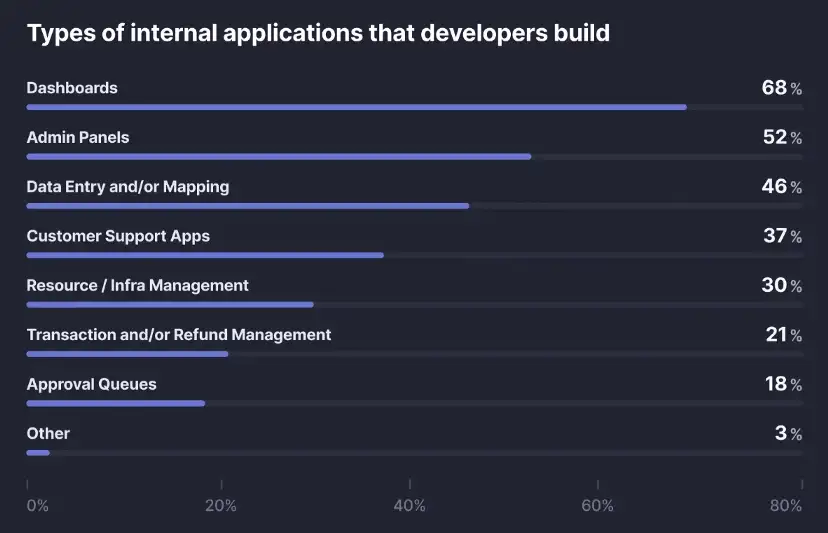
这类工具用于优化内部应用,通过数以百万计的应用程序推动内部业务流程优化和数字化。由Retool进行的内部应用程序调查帮助我们很好的了解了用户正在构建的不同类型的应用程序:

Bubble
Bubble是目前最知名的无代码平台,如果排除Mendix、Outsystems和Microsoft等低代码平台,可能是最古老的平台之一(已有10年历史)。他们筹集了1亿多美元,估值约为5亿美元。Bubble拥有超过2百万用户,也以其非常活跃和忠诚的"bubblers"社区而闻名,有些代理商100%专注于该工具(例如:Cube)。
Bubble几乎可以用来构建任何东西: 应用市场、社交网络、动态网站以及从超小型到中型企业应用程序。对我们来说,Bubble不适合企业级或大型项目,原因如下:
-
稍显过时的构建/开发经验 -
集成数据库使其对企业级应用几乎毫无用处 -
无法在本地运行 -
反复出现的性能问题 -
缺乏企业级功能 -
不堪重负的支持团队 -
缺乏与代理商和集成商的合作伙伴关系
Bubble目前在做什么?
我们花了一些时间分析其每月更新,他们似乎正专注于以下方面:
-
培训和教育(这是Bubble的主要问题,他们的学习曲线很陡峭,用户体验也过时了) -
响应式设计引擎(他们在这里付出了10年时间进行缓慢创新,并迫使其团队重构技术栈的主要部分以支持响应式引擎) -
版本控制以及SOC2遵从性
我们对Bubble的预测
泡沫在大公司中不会有增长,但在中小企业领域将继续增长。由于很少有公司会从零开始,模板将成为构建应用程序的主要方式。在未来几年里,Bubble还将在性能和支持方面苦苦挣扎。
最后,Bubble将被迫与代理商和解,推出认证和合作项目,否则必死无疑。1亿美元的融资是一份被诅咒的礼物,Bubble现在必须展示其客户终身价值的增长,并试图进军企业级市场,在那里他们必须与微软、Mendix、Outsystems以及Appsmith或Retool等新人竞争。
Retool
Retool是我们在业务应用行业的绝对最爱,是一款改变了游戏规则的产品。这是一个仅用于前端的低代码工具,支持可视化构建内部应用,并可以将应用连接到不同的后端: SQL数据库、NoSQL数据库、REST和GraphQL API等。要创建一个应用,只需从超过90个库中取出现成的组件,并将它们和查询连接起来。任何时候都可以通过编写简单的javascript来增强和修改每个组件的行为或更改查询结果。
Retool, 4 minutes demo - Youtube
移动应用
Retool正在推出原生移动应用支持,这是Retool团队大胆而自然的举动。关于离线模式和本地存储还有很多问题,但他们正积极利用Glide、Flutterflow或Appgyver(已被SAP收购)等无代码工具进军移动应用市场。
这里有更多关于这个新功能的介绍:
Retool Mobile Product Demo - Youtube
Retool团队正在开发什么功能?
除了移动应用支持,Retool还致力于以下主要功能:
-
更好的组件样式化(试图绕过Retool的主要缺点: 有限的前端样式化选项) -
版本控制(关于日志、版本、部署和git分支的重要特性) -
组件市场(这是一个非常重要的功能,可以利用Retool社区,使Retool更具粘性) -
表格(Retool对表格的支持非常好,但仍然需要大量改进来挑战定制的表格) -
更多组件(已经有超过90个令人印象深刻的组件,该目录还在增加)
可能没看到什么令人兴奋的东西,看起来Retool团队需要稳定目前积压的任务并保持增长,然后再推出其他重要的东西。
我们对Retool的预测
Retool将为组件/模板市场启动社区驱动计划。他们开始感受到来自开源软件Appsmith的激烈竞争,因此,利用社区实现特性的需求非常重要。Retool可以通过收购提供一些ETL功能,仍然完全依赖于所连接的后端提供的数据结构格式。此外,Retool将在移动应用支持方面投入大量资金。
Retool将变得越来越对开发者友好。与其他无代码工具不同的是,Retool仍在推广公民开发者或构建者/制造者,Retool明确表示他们喜欢开发者,你需要成为一名开发者才能用Retool构建复杂的应用程序。我们喜欢这一点!
谷歌、SAP或亚马逊可能在5年内收购Retool。
如果对使用Retool构建内部业务应用程序感兴趣,请查看我们的指南[1]。
5年后的无代码愿景

无代码代码只是抽象金字塔上的最后一块砖。
无代码行业将继续存在,在得到开发者和大公司关注之前,需要以下关键创新才能获得广泛应用:
-
API和Headless架构。我们认为无代码的最佳应用是在前端应用程序中。因此,在headless、MACH和API广泛应用之前,无代码平台要想占领世界是相当复杂的。不过现在已经具备了可行性。 -
强大的浏览器和先进的前端框架,如ReactJS, AngularJS或VueJS。在拥有这些框架之前,不可能构建一个真正的无代码工具。 -
可用性和用户体验稳定性。你是否注意到,在2022年,所有网站和应用程序看起来或多或少都是一样的?这是因为数字现在是一种商品,用户希望他们与之交互的组件的稳定。
因此,正如我们所说,无代码是当今前端应用程序通过API从后端消费数据的完美匹配。这就是为什么我们认为像Bubble这样的捆绑平台在中大型公司的前景有限的原因:

巨头进入无代码行业
我们预计,主要参与者将通过内部建设或外部收购进入无代码的游戏。从我们的角度来看,最有潜力的玩家是:
-
Intuit(在中小企业中非常强大,拥有庞大的销售队伍,已经拥有Quickbooks和Mailchimp) -
Adobe(目前与Figma一起设计,下一个合乎逻辑的步骤将是收购一个无代码平台进行集成) -
SAP(已经尝试了Appgyver,如果收购Retool或Appsmith就更完美了) -
谷歌(可能不太明显,但他们在简化开发人员工作方面显示了对低代码/无代码运动的兴趣,并且已经尝试了Appsheet)
2027年最好的无代码工具
对我们来说,看到了未来几年无代码/低代码领域的深刻变化:
-
Retool & Appsmith作为内部开发工具 -
WeWeb构建其他一切 -
Xano用于后端即服务 -
Webflow用于中小企业 -
Flutterflow用于移动应用
未来5年无代码的5大趋势
企业级
大公司会像接受云托管一样慢慢接受无代码。在2021年筹集的数十亿美元的推动下,主要无代码玩家将集成企业套件: 授权、安全、容器化、间接/企业销售流、可审计性、可追溯性以及与企业软件的集成。
一旦Retool、Appsmith或WeWeb签署了第一笔大型企业交易,所有财富500强公司都将在几年内跟进,银行和保险是这些工具最热门的垂直领域。
原生移动应用
我们认为每个无代码平台都将原生支持移动应用,Web和移动无代码工具之间的差别越来越小,这也会给移动无代码工具市场(比如Glide、Flutterflow和Appgyver)带来很多竞争。
Retool已经通过Retool Mobile功能开始了这场竞争。
无处不在的应用市场
为了与开源工具竞争,并跟上要求很高且不断增长的用户群的步伐,工具必须开放插件/组件市场,并让外部开发者与工具进行交互。管理市场是一项耗费大量资本的工作,只有最可靠/最聪明的人才能成功,但赢家将彻底摧毁那些还没有推出应用市场的竞争对手。
当我们看到像Shopify, WordPress或Bubble这样的成功案例时,通往无代码市场的道路就在这里。市场将加速工具的功能扩展,并将需要更多的专家和代理商来选择和构建无代码应用程序。现成组件和插件的整体生态将会出现,许多SaaS工具将创建专用连接器,蚕食Zapier/Make的市场份额。
AI增强
AI将很快与无代码集成,可以利用OpenAI的GPT3在Retool或WeWeb中加入文本到组件的转换功能。GitHub copilot的成功显示了GPT3在开放代码空间中的能力,这意味着在更谨慎的环境中(如无代码)也有很大的潜力。
另一种可能性是AI驱动的自动ETL,该特性可以透明的将任何API或数据库连接到组件,而无需对数据结构进行映射和转换。
Design-2-App
我们几乎已经触摸到了Design-2-App: UX/UI设计师可以在最喜欢的工具(如Figma)中进行创建,然后将设计与工作流/API和数据集连接起来,以生成应用程序。我们看到一些初创公司正在致力于构建Figma到React的连接器。谁会迈出第一步?可能是Adobe。什么时候?可能在3年内,他们将推出新版本Figma,集成无代码功能或WeWeb,提供Figma插件,从Figma启动应用程序。
4个无代码竞争的幸存者

无代码行业最终会有4个幸存者。
太多工具在做同样的事情,但无代码平台是操作系统,其中将运行数百万个应用程序。虽然我们可能会看到一些利基/垂直无代码平台,但最终主要有4个玩家:
-
中小企业/营销,面向营销/客户的网站和应用程序。现在被Webflow和WordPress所占据 -
中小企业/内部工具,帮助公司快速构建内部工具。Bubble占据了这个位置,但面对来自Retool/Appfarm/Softr/WeWeb的巨大压力 -
企业级/营销,建立面向客户的平台。这里还没有来自无代码的玩家(Adobe/Sitecore/Contentstack可能会加入更简单的界面和页面构建器) -
企业级/内部工具,大公司构建的内部工具是每个无代码工具的圣杯。Retool和Appsmith是替代Outsystems、Mendix或微软及其PowerApps的好选择。
无代码会创造新的工作岗位,并破坏软件垂直行业
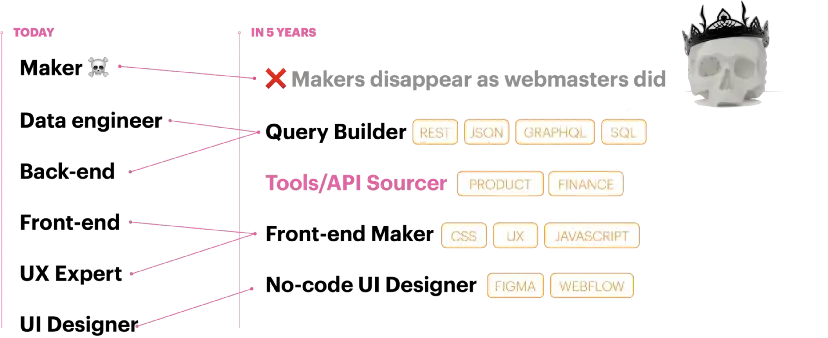
由于无代码会被广泛应用,将会构建越来越复杂的应用程序,设计模式和体系架构模式将会出现。随着Web专家取代网站管理员,这个行业的职业化将消除对公民开发人员的需求。

另一方面,会出现新的工作机会:
-
前端制作者(用户体验和前端无代码工程师的混合体,使用无代码工具构建界面) -
无代码UI设计师(直接在像webflow这样的无代码应用中进行设计的美术负责人) -
查询构建者(后端工程师和数据库管理员的组合,负责将应用程序连接到后端) -
API/工具专员(产品和采购人员的组合,致力于识别、评估和选择集成到无代码应用中的外部API和SaaS工具)
我们对无代码的秘密愿景
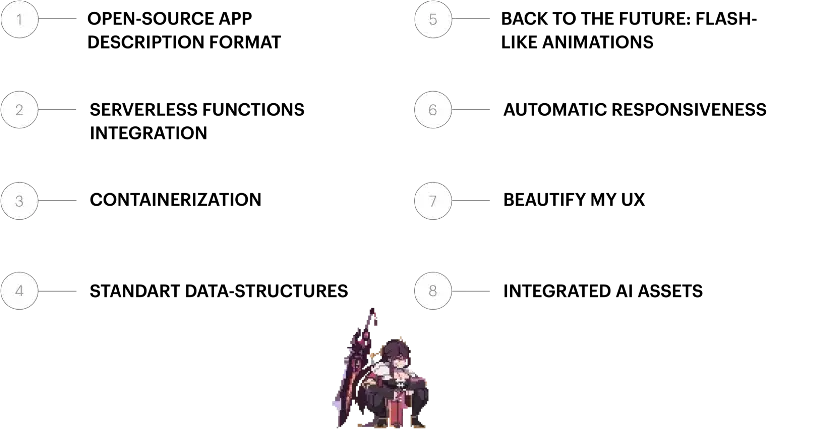
在最后,我们想分享对无代码行业秘密而疯狂的愿景。如果你正在运作无代码平台,请在未来的路线图中添加这些:

你好,我是俞凡,在Motorola做过研发,现在在Mavenir做技术工作,对通信、网络、后端架构、云原生、DevOps、CICD、区块链、AI等技术始终保持着浓厚的兴趣,平时喜欢阅读、思考,相信持续学习、终身成长,欢迎一起交流学习。
微信公众号:DeepNoMind
参考资料
Guide building internal business applications: https://medium.com/post/guide-building-internal-business-applications
本文由 mdnice 多平台发布

![[AUTOSAR][网络管理] 什么是BusOff? 如何实现它?](https://img-blog.csdnimg.cn/239a85a05c5646989999126c58a823e7.png#pic_center)