一、要实现的功能
- 在窗口中可以显示图片,并且能够通过两个按钮进行图片的前进和后退的顺序切换。
- 有一个按钮,通过这个按钮可以从所存图片资源中随机选取一个图片进行展示
- 通过按钮可以控制图片自动轮播顺序切换的开始与停止,
- 显示当前系统的时间。
二、实现思路
可以使用标签组件QLabel来显示图片,需要主要的是图片的大小与Qlabel之间大小关系。图片显示载体的问题解决后,再思考图片资源的读取途径,由于图片的前后切换需要顺序的遍历图片资源,所以我们可以用顺序容器QList 来创建一个列表对象,将所需的图片的路径保存在该列表中,这样我们在找图片时就可以通过 QList 列表的下表的加加减减来进行顺序选择对应图片的路径,同时也可以随机产生一个列表下表随机选择一张图片。然后再考虑按钮点击和图片切换功能之间的绑定关系,很明显可以使用信号与槽来实现,自定义槽函数,槽函数中实现图片切换的对应功能,按钮触发自带的clicked信号,按钮信号与自定义槽函数绑定,这样就可以实现点击按钮切换图片的效果了。
对于图片的自动切换,可以通过定时器QTimer 来指定图片自动轮播的间隔时间,时间间隔一到就触发对应的图片切换槽函数。
显示当前的系统时间的话,可以通过QDateTime获取当前系统的时间,然后使用QLCDNumber组件来显示。
三、实现的基本步骤
由于界面不太复杂,没有多重界面之间的切换,所以再新建项目工程文件时,下面的这一界面中的基类选则可以为QDialog,同时为了方便界面各个组件的设计,可以勾选上下面的“创建界面”选项。

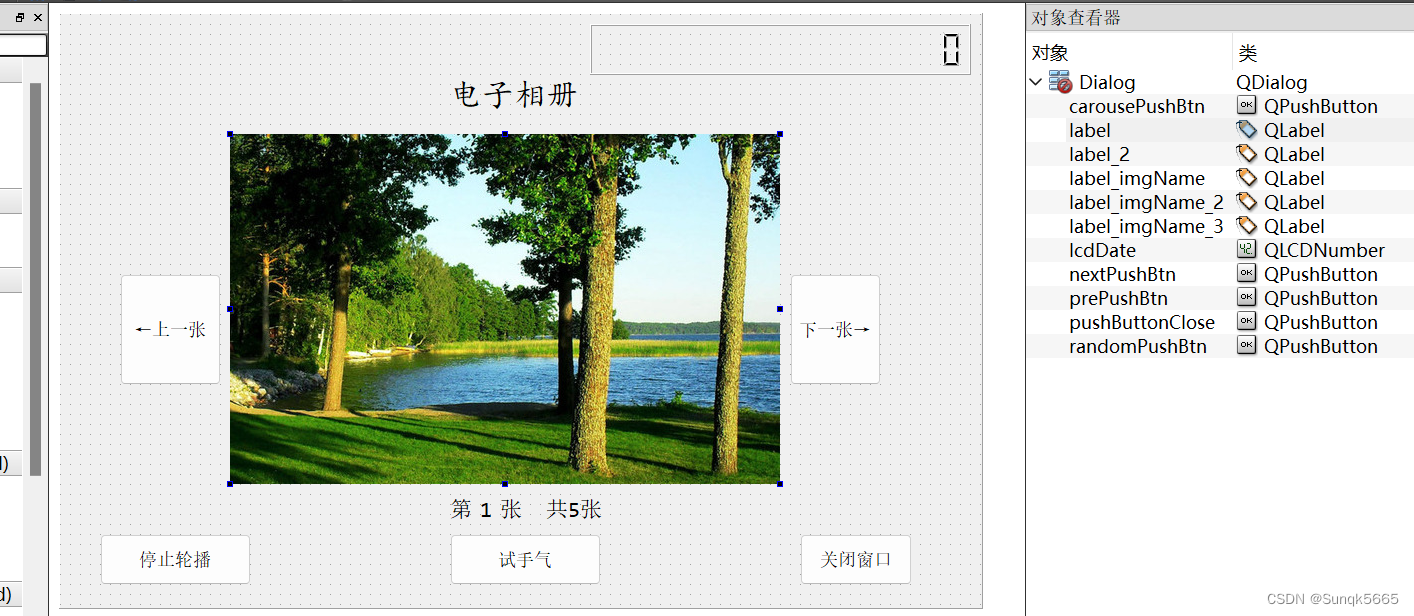
界面布局:

对于图片资源,为了较好的显示效果,我都将图片裁剪成了相同的大小,图片的添加过程如下:
- 找到图片资源,格式要求为jpg、png、bmp,不要选择过大的图片(分辨率、文件大小)。
- 更改图片名称,名称建议为全英文、下划线和数字组合,且英文全小写,数字不能开头。
- 把图片放置到工作目录中。
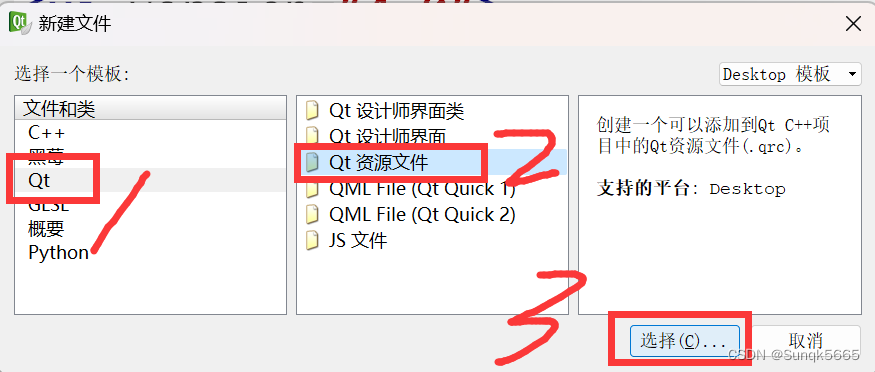
- 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。
- 按照下图所示进行操作。

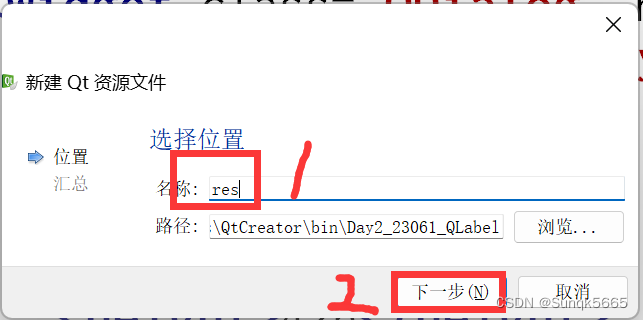
- 在弹出的窗口中设置资源文件名称

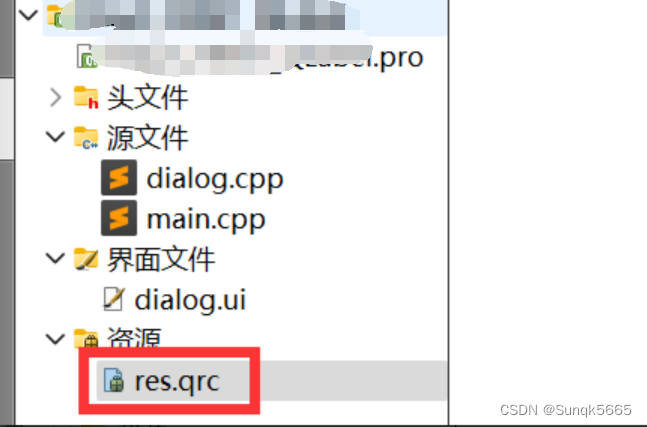
- 在项目管理界面,直接点击完成。可以看到项目中多了一个.qrc的资源文件。

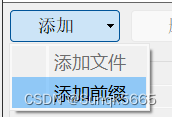
- 选中qrc文件,点击“添加前缀”。

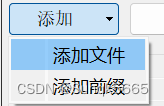
- 再次点击添加里面的添加文件

在弹出的对话框窗口中选中要添加的图片文件。添加成功后会在qrc文件中显示出来。 - 点击Qt Creater左下角的锤子🔨,对项目进行构建一下,其实就是编译一下,这样资源文件就可以被Designer找到,随后就可以在 Designer 中设置图片了。
创建QList对象,存放图片路径:


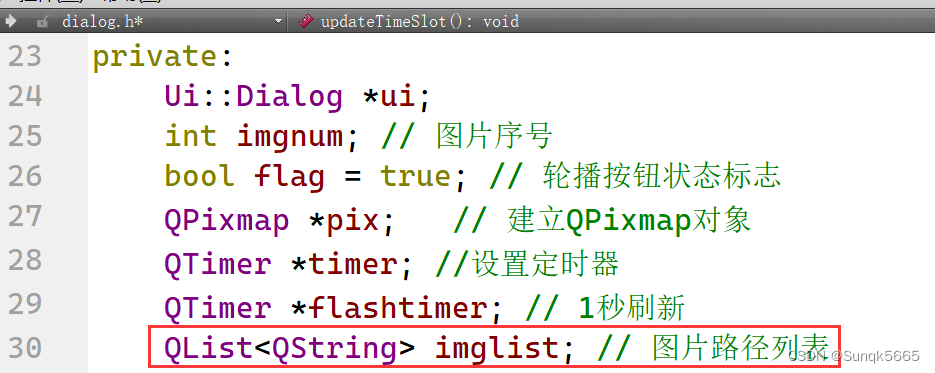
图片路径存放在imglist列表中,可以通过imglist.at(i)来取元素,为了在其他成员函数中都能够获取当前显示的是哪张图片,需要在Dialog类中设置一个用于保存正在显示的图片在imglist列表中的下标,如下:

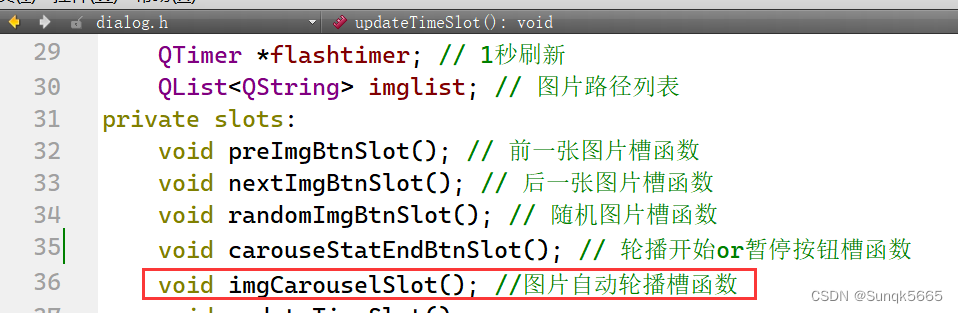
定义点击按钮切换图片的槽函数声名:

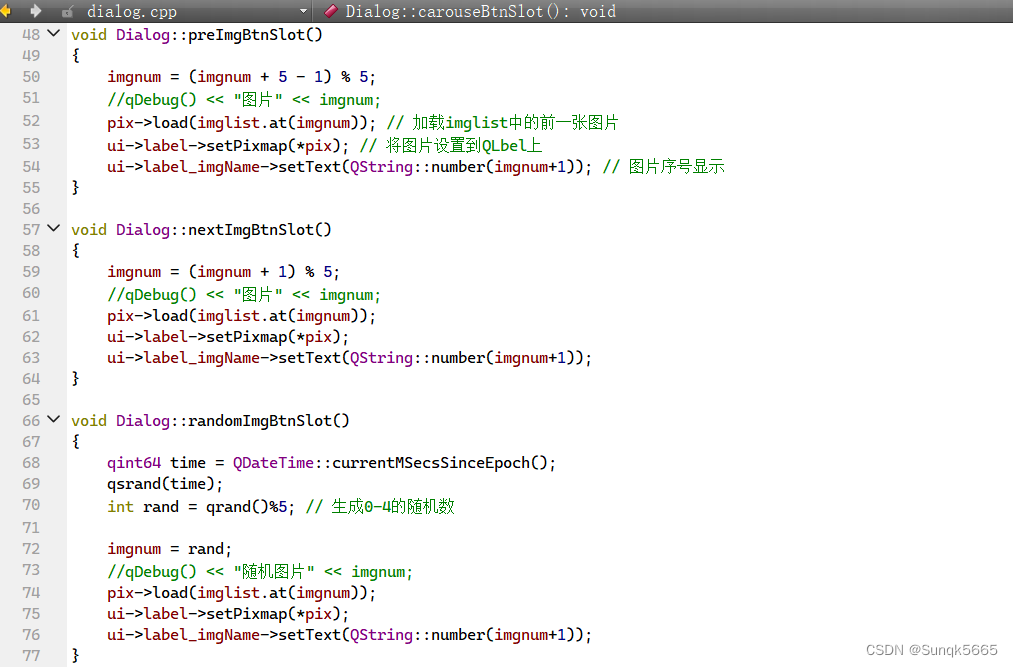
然后编写显示上一张的按钮、显示下一张的按钮随机显示图片的按钮对应的槽函数:👇

其中要注意的是随机数的产生方法,先使用QDateTime类下的currentMSecsSinceEpoch()成员函数返回一个1970-1-1 00:00:00到到现在的毫秒数的一个时间,然后使用这个时间作为生成随机数的种子,调用qrand()产生随机数。
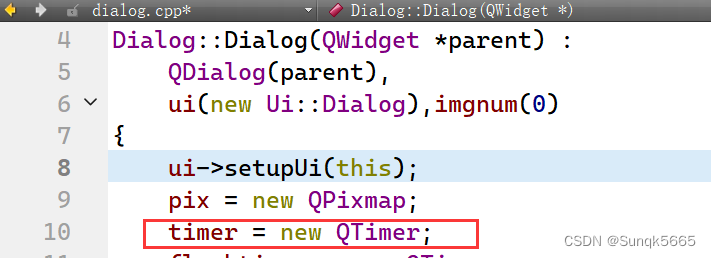
图片的轮播使用的是QTimer定时器实现,通过其成员函数start()开启一个定时器👇



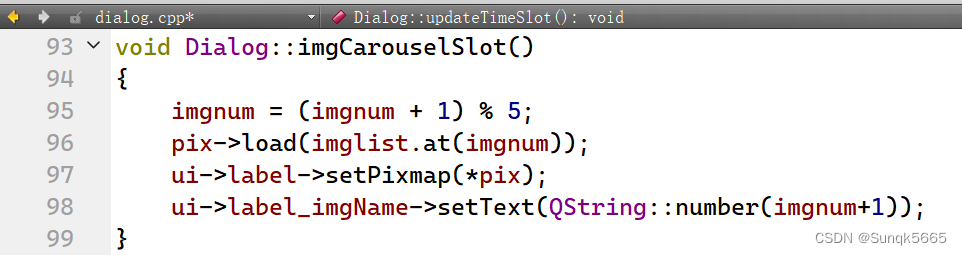
定时时间到后触发timeout()信号,故也用信号槽来实现,定时时间到后的槽函数就是切换下一张图片,和上面的代码类似👇


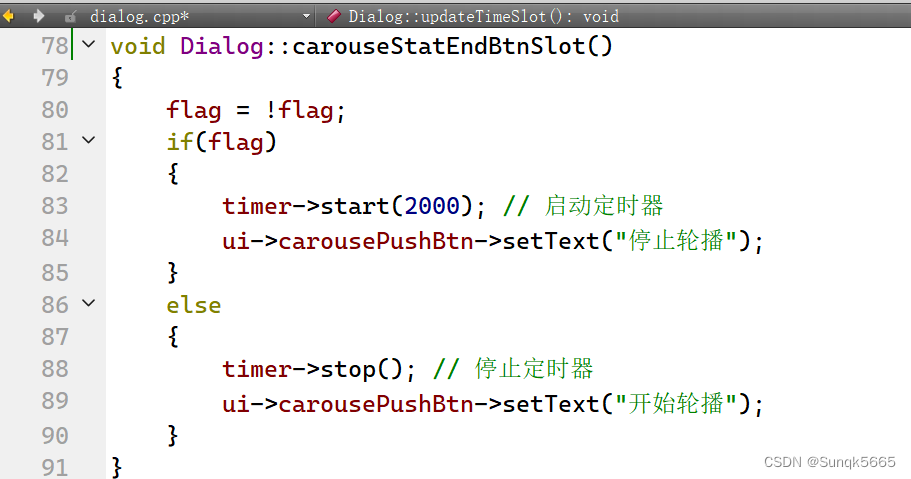
对于图片轮播开始或结束按钮的槽函数👇


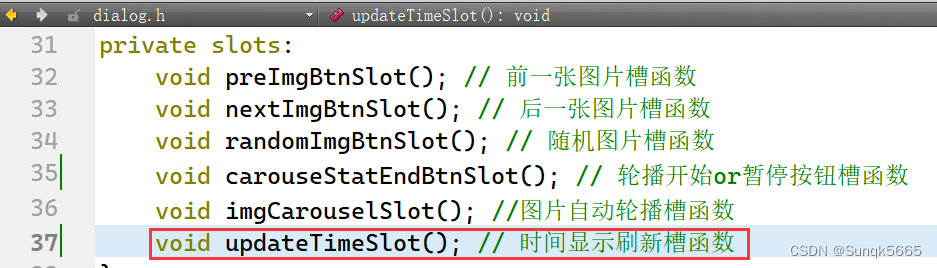
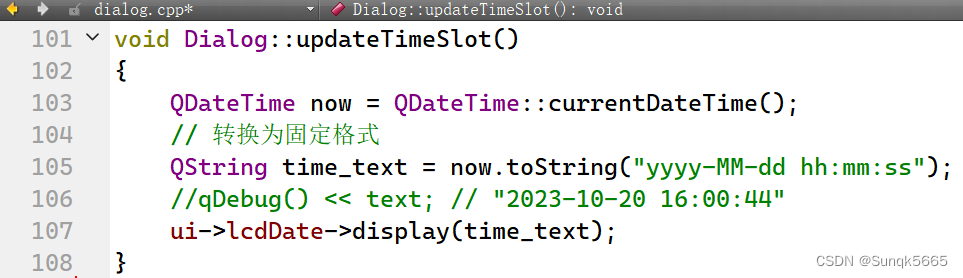
对于时间显示,也要设置一个定时器来实现,可以定时一秒,定时时间一到就释放timeout()的信号,同时自定义一个槽函数来更新QLCDNumber上面的时间显示,对应代码如下:👇


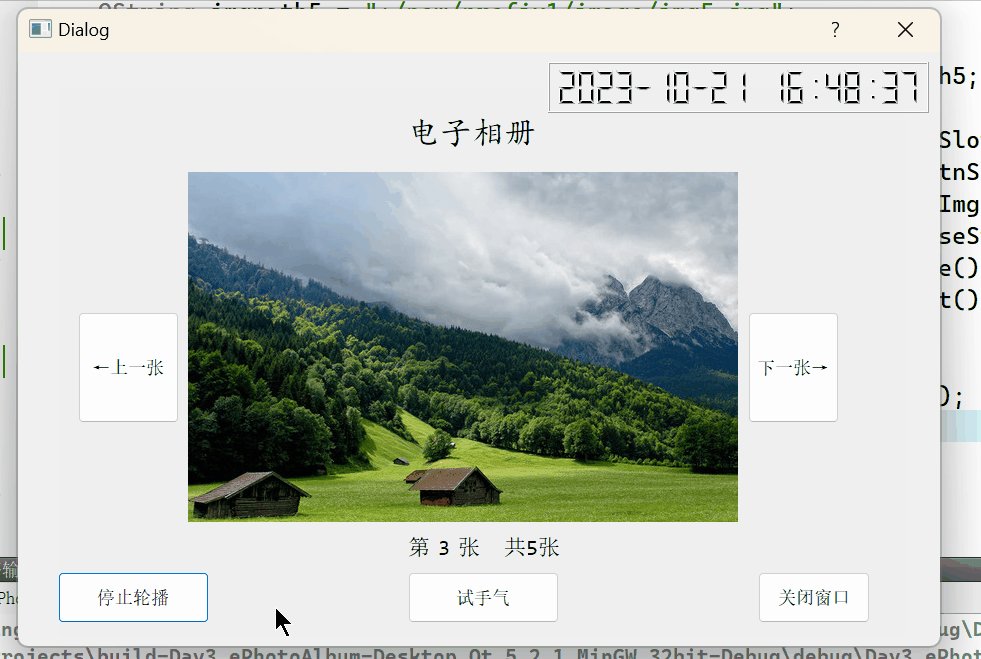
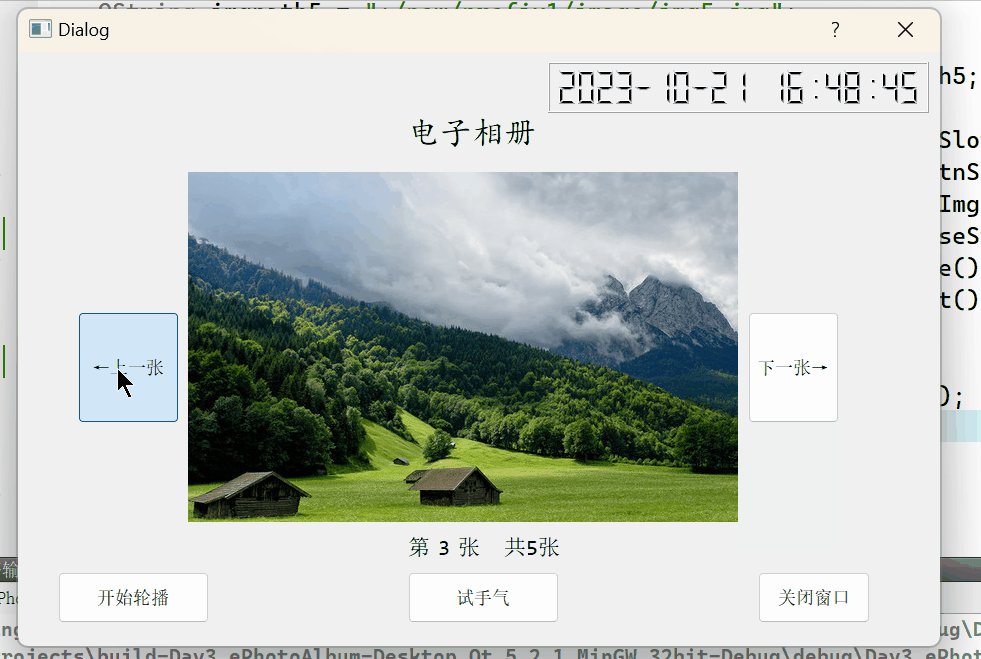
三、运行效果图

四、项目代码
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>
#include <QString>
#include <QDateTime>
#include <QList>
#include <QTimer>namespace Ui {
class Dialog;
}class Dialog : public QDialog
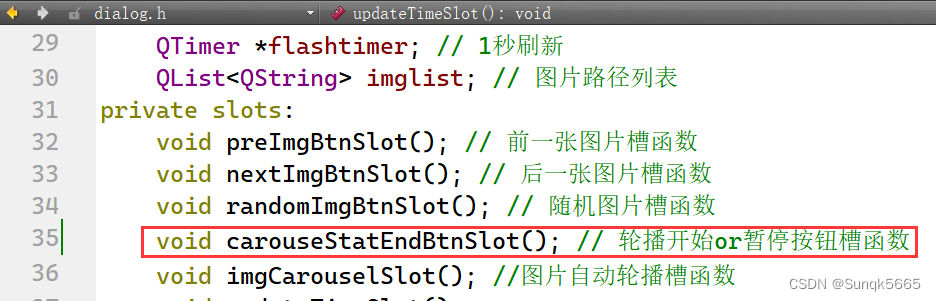
{Q_OBJECTpublic:explicit Dialog(QWidget *parent = 0);~Dialog();private:Ui::Dialog *ui;int imgnum; // 图片序号bool flag = true; // 轮播按钮状态标志QPixmap *pix; // 建立QPixmap对象QTimer *timer; //设置定时器QTimer *flashtimer; // 1秒刷新QList<QString> imglist; // 图片路径列表
private slots:void preImgBtnSlot(); // 前一张图片槽函数void nextImgBtnSlot(); // 后一张图片槽函数void randomImgBtnSlot(); // 随机图片槽函数void carouseBtnSlot(); // 轮播开始or暂停按钮槽函数void imgCarouselSlot(); //图片自动轮播槽函数void updateTimeSlot();
};#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog),imgnum(0)
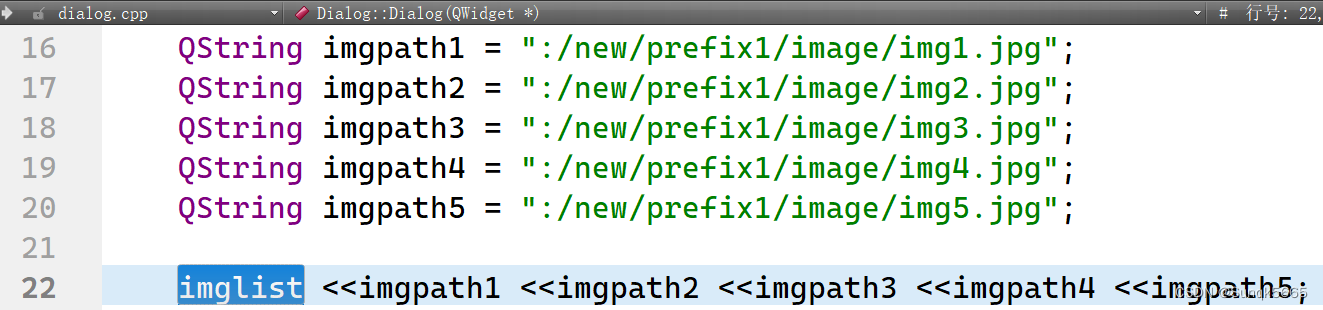
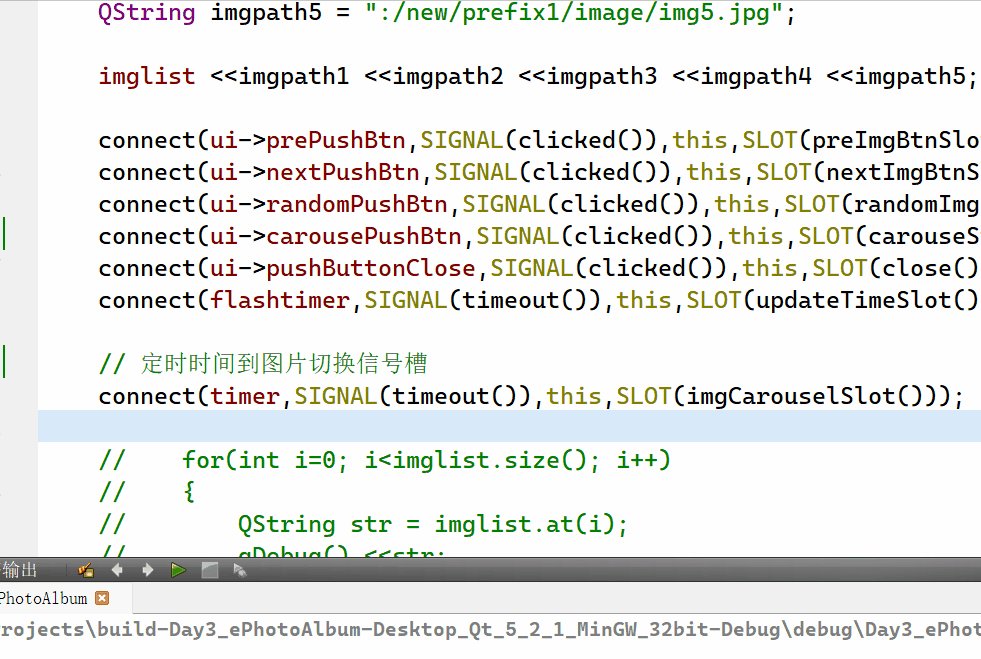
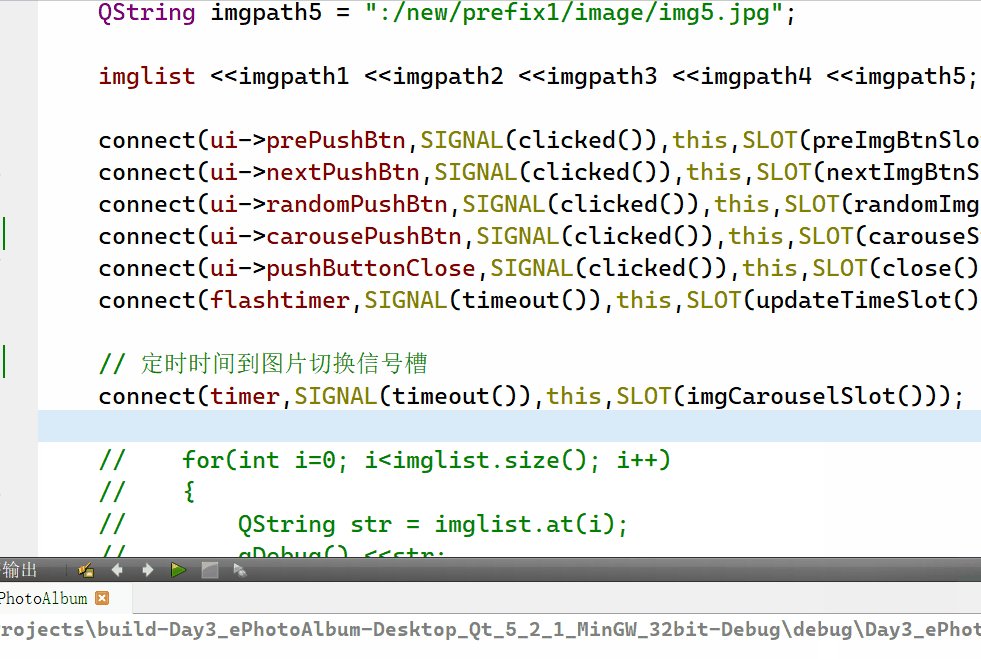
{ui->setupUi(this);pix = new QPixmap;timer = new QTimer;flashtimer = new QTimer;timer->start(2000); // 设置2秒定时flashtimer->start(1000);QString imgpath1 = ":/new/prefix1/image/img1.jpg";QString imgpath2 = ":/new/prefix1/image/img2.jpg";QString imgpath3 = ":/new/prefix1/image/img3.jpg";QString imgpath4 = ":/new/prefix1/image/img4.jpg";QString imgpath5 = ":/new/prefix1/image/img5.jpg";imglist <<imgpath1 <<imgpath2 <<imgpath3 <<imgpath4 <<imgpath5;connect(ui->prePushBtn,SIGNAL(clicked()),this,SLOT(preImgBtnSlot()));connect(ui->nextPushBtn,SIGNAL(clicked()),this,SLOT(nextImgBtnSlot()));connect(ui->randomPushBtn,SIGNAL(clicked()),this,SLOT(randomImgBtnSlot()));connect(ui->carousePushBtn,SIGNAL(clicked()),this,SLOT(carouseBtnSlot()));connect(ui->pushButtonClose,SIGNAL(clicked()),this,SLOT(close())); // 关闭窗口connect(flashtimer,SIGNAL(timeout()),this,SLOT(updateTimeSlot()));// 定时器信号槽connect(timer,SIGNAL(timeout()),this,SLOT(imgCarouselSlot()));// for(int i=0; i<imglist.size(); i++)// {// QString str = imglist.at(i);// qDebug() <<str;// }
}Dialog::~Dialog()
{delete ui;delete pix;delete timer;
}void Dialog::preImgBtnSlot()
{imgnum = (imgnum + 5 - 1) % 5;//qDebug() << "图片" << imgnum;pix->load(imglist.at(imgnum)); // 加载imglist中的前一张图片ui->label->setPixmap(*pix); // 将图片设置到QLbel上ui->label_imgName->setText(QString::number(imgnum+1)); // 图片序号显示
}void Dialog::nextImgBtnSlot()
{imgnum = (imgnum + 1) % 5;//qDebug() << "图片" << imgnum;pix->load(imglist.at(imgnum));ui->label->setPixmap(*pix);ui->label_imgName->setText(QString::number(imgnum+1));
}void Dialog::randomImgBtnSlot()
{qint64 time = QDateTime::currentMSecsSinceEpoch();qsrand(time);int rand = qrand()%5; // 生成0-4的随机数imgnum = rand;//qDebug() << "随机图片" << imgnum;pix->load(imglist.at(imgnum));ui->label->setPixmap(*pix);ui->label_imgName->setText(QString::number(imgnum+1));
}void Dialog::carouseBtnSlot()
{flag = !flag;if(flag){timer->start(2000); // 启动定时器ui->carousePushBtn->setText("停止轮播");}else{timer->stop(); // 停止定时器ui->carousePushBtn->setText("开始轮播");}
}void Dialog::imgCarouselSlot()
{imgnum = (imgnum + 1) % 5;pix->load(imglist.at(imgnum));ui->label->setPixmap(*pix);ui->label_imgName->setText(QString::number(imgnum+1));
}void Dialog::updateTimeSlot()
{QDateTime now = QDateTime::currentDateTime();// 转换为固定格式QString time_text = now.toString("yyyy-MM-dd hh:mm:ss");//qDebug() << text; // "2023-10-20 16:00:44"ui->lcdDate->display(time_text);
}
main.cpp
#include "dialog.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}


















![[AUTOSAR][网络管理] 什么是BusOff? 如何实现它?](https://img-blog.csdnimg.cn/239a85a05c5646989999126c58a823e7.png#pic_center)